WordPress Blogunuza Hakkımda Widget'ı Nasıl Eklenir
Yayınlanan: 2022-09-16WordPress blogunuza bir "Hakkımda" widget'ı eklemek, okuyucularınıza biraz kendinizden bahsetmenin harika bir yoludur. Bu, özellikle yeni bir blog yazarıysanız ve okuyucu kitlenizi oluşturmak istiyorsanız yararlı olabilir. WordPress blogunuza “Hakkımda” widget'ı eklemenin birkaç farklı yolu vardır. Seçeneklerden biri, WordPress için Hakkımda Widget'ı gibi bir eklenti kullanmaktır. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan blogunuza kolayca bir "Hakkımda" bölümü eklemenizi sağlar. Başka bir seçenek de “Hakkımda” widget'ını WordPress blogunuza manuel olarak eklemektir. Bu, blogunuzun tema kodunu düzenleyerek yapılabilir. Ancak, kodu düzenleme konusunda rahat değilseniz, bir eklenti kullanmak en iyisidir. WordPress blogunuza “Hakkımda” widget'ını ekledikten sonra, bunu kendinizle ilgili bazı bilgilerle doldurduğunuzdan emin olun. Bu, adınızı, blogunuzun URL'sini, kendi fotoğrafınızı ve blogunuzun ne hakkında olduğuna dair kısa bir açıklamayı içerebilir. WordPress blogunuza bir "Hakkımda" widget'ı ekleyerek, okuyucularınıza kim olduğunuz ve blogunuzun ne hakkında olduğu hakkında daha iyi bir fikir vereceğinizden emin olabilirsiniz.
WordPress'te Hakkımda Nasıl Eklerim?
WordPress sitenize “Hakkımda” bölümü eklemek, ziyaretçilerinize kendinizi tanıtmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak en kolay yol bir eklenti kullanmaktır. WordPress sitenize “Hakkımda” bölümü eklemenize izin verecek birçok eklenti var. WordPress eklenti deposunda hızlı bir arama, bir dizi sonuç verecektir. Bir eklentiyi kurup etkinleştirdikten sonra, genellikle WordPress yönetici alanınıza eklenen yeni bir “Hakkımda” bölümü bulacaksınız. Buradan metin, resim ve hatta video dahil olmak üzere kendi içeriğinizi ekleyebilirsiniz. Yani, işte burada! WordPress sitenize “Hakkımda” bölümü eklemenin hızlı ve kolay bir yolu.
WordPress Nasıl Kullanılır (Kodlamasız)!
Wordpress kullanmaya nasıl başlayabilirim?
WordPress kullanmak bir kodlayıcı kullanımını gerektirmez. WordPress kendi sunucunuza kurulabilir veya üçüncü bir tarafça barındırılabilir. Web sitenizi oluşturmaya hazır olduğunuzda, WordPress'i yüklemeniz yeterlidir.
WordPress'te Kenar Çubuğuma Hakkında Bölümünü Nasıl Eklerim?
 Kredi bilgileri: newblogr.com
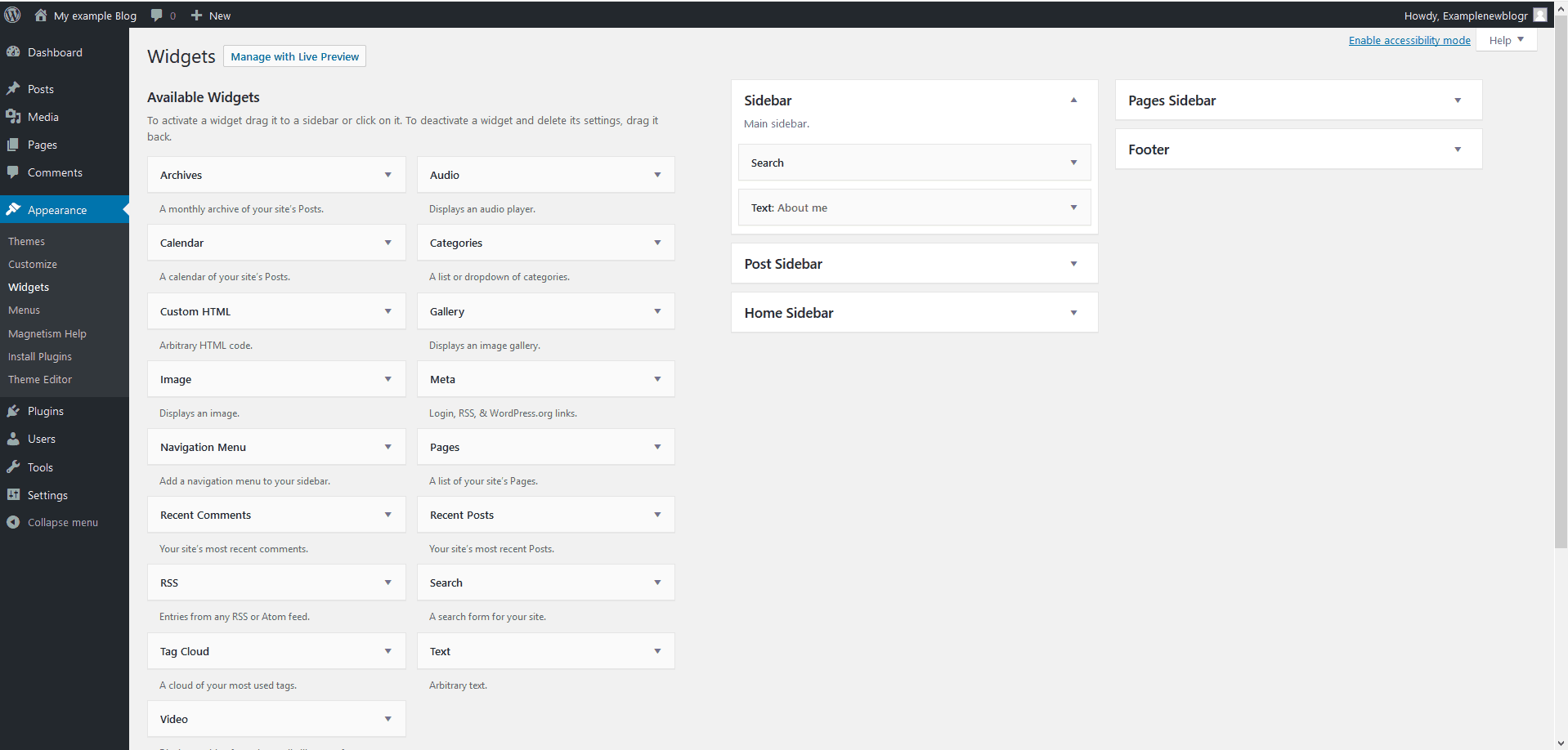
Kredi bilgileri: newblogr.comWordPress'te bir kenar çubuğu eklemek kolaydır. İlk olarak, WordPress yönetici panelinize giriş yapmanız ve Görünüm > Widget'lar sayfasına gitmeniz gerekir. Bu sayfada, mevcut tüm widget'ların bir listesini göreceksiniz. Kenar çubuğunuza eklemek istediğiniz widget'ı bulun ve kenar çubuğu bölümüne sürükleyin.
Bir WordPress Kenar Çubuğu, Eklenti Kullanılmadan Hakkımda Bölümüyle Doldurulabilir Bunu, insanların sizinle bağlantı kurma olasılığını artıracak blog mesajınızı güçlendirmek için kullanabilirsiniz. Metin Widget'ı, WordPress'in standart çerçevesi kullanılarak oluşturulacaktır. Bugün WordPress'in indirip yükleyebileceği yeni eklenti yok.
WordPress Kenar Çubuğuna Hakkımda Nasıl Eklenir?
 Kredi: Pinterest
Kredi: PinterestWordPress kenar çubuğunuza bir "Hakkımda" widget'ı eklemek, okuyucularınıza kim olduğunuzu ve neyle ilgili olduğunuzu hızlı bir şekilde göstermenin harika bir yoludur. Bunu yapmak için WordPress panonuza gidin ve Görünüm > Widget'lar'a gidin. Buradan, "Hakkımda" widget'ını istediğiniz kenar çubuğuna sürükleyip bırakmak isteyeceksiniz. Bunu yaptıktan sonra, kendiniz hakkında bazı temel bilgileri girebilecek ve bir resim ekleyebileceksiniz. Ve bu kadar! Artık WordPress sitenizde okuyucularınızın sizi daha iyi tanımasına yardımcı olacak bir “Hakkımda” bölümü var.

WordPress'te Özel Widget Nasıl Eklenir
WordPress'e özel bir widget eklemek, web sitenizin işlevselliğini genişletmenin harika bir yoludur. WordPress'e özel bir widget eklemek için kullanabileceğiniz iki yöntem vardır. İlk yöntem bir eklenti kullanmaktır ve ikinci yöntem özel bir kod kullanmaktır. WordPress'e özel bir widget eklemek için bir eklenti kullanmak istiyorsanız, birçok seçenek mevcuttur. Örneğin, Widget Logic eklentisini kullanabilirsiniz. Bu eklenti, hangi sayfalarda hangi widget'ların görüneceğini kontrol etmenizi sağlar. WordPress'e özel bir widget eklemek için özel bir kod kullanmak istiyorsanız, kodu function.php dosyanıza eklemeniz gerekir. Kodu, Notepad++ gibi bir metin düzenleyici kullanarak function.php dosyanıza ekleyebilirsiniz.
WordPress'te neden yerleşik bir metin widget'ı yok? Bu eğitimde size nasıl bir WordPress widget'ı oluşturacağınızı göstereceğiz. İlk kez programcıysanız, bu eğitim fiyat aralığınızın dışında olabilir. Yeni Başlayanlar için WordPress Geliştirme hakkında daha fazla bilgi edinmek istiyorsanız, ilginizi çekecek bir serimiz var. Yapıcı işlevi, pencere öğesi için bir başlık, sınıf adı ve bir açıklama tanımlamanıza olanak tanır. widget() yöntemini kullanırken, widget'ınız için gerçek içerik oluşturursunuz. Widget başlığı , örneğimizde get_bloginfo() kullanılarak görüntülenecektir.
WordPress kullanmak istemiyorsanız, sadece metin widget'ını kullanın. jpen_example_Widget içinde yuvalanmış olarak, widget() yönteminin tamamı dahil edilmelidir. form() yöntemini kullanarak, WordPress yönetici alanında ve ayar alanlarında widget'ın türünü belirleyebilirsiniz. Widget Departmanındaki birçok seçenek, bir dereceye kadar karmaşıklık gerektirir. Bu durumda, kullanıcıların örnek widget'ımıza özel bir başlık atamasını sağlamak istiyoruz. Bu eğitimde size herhangi bir HTML5 şablonunu bir WordPress temasına nasıl dönüştüreceğinizi göstereceğim. Bunu yapmak için önce tüm kategorilerin bir listesini oluşturmalı, ardından alfabetik sıraya göre sıralamalı ve son olarak iki listeye ayırmalıyız.
İkinci bir örnek pencere öğesi, Blog Gönderisi kategori listesinin bir parçası olan Başlatma Önyükleme HTML5 Şablonu'ndaki kategori listesi kenar çubuğu pencere öğesi olacaktır. Özel bir kenar çubuğu pencere öğesi oluşturma görevi, WP_Widget'ın karmaşıklığı nedeniyle daha da zorlaşır. Güçlü özel widget'lar oluşturmak için nispeten küçük bir bilgi birikimine ihtiyacınız olacak. Yukarıda bahsedilen beş işlevi uygularsanız, herhangi bir fikri bir WordPress widget'ına dönüştürebileceksiniz.
WordPress Başlığıma Nasıl Özel Bir Widget Eklerim?
Görünüm'e giderseniz, diğer web sitelerinin bir listesini görebilirsiniz. Bunu takiben, “ Özel başlık pencere öğesi alanı ” olarak bilinen yeni bir pencere öğesi alanı görüntülenecektir. Artık bu yeni alana widget'lar ekleyebilirsiniz.
