วิธีเพิ่มวิดเจ็ตเกี่ยวกับฉันในบล็อก WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-16การเพิ่มวิดเจ็ต "เกี่ยวกับฉัน" ลงใน บล็อก WordPress เป็นวิธีที่ยอดเยี่ยมในการบอกผู้อ่านเกี่ยวกับตัวคุณเล็กน้อย นี้จะเป็นประโยชน์อย่างยิ่งหากคุณเป็นบล็อกเกอร์ใหม่และกำลังมองหาที่จะเพิ่มจำนวนผู้อ่านของคุณ มีหลายวิธีในการเพิ่มวิดเจ็ต "เกี่ยวกับฉัน" ในบล็อก WordPress ของคุณ ทางเลือกหนึ่งคือการใช้ปลั๊กอิน เช่น วิดเจ็ต About Me สำหรับ WordPress ปลั๊กอินนี้จะช่วยให้คุณเพิ่มส่วน "เกี่ยวกับฉัน" ในบล็อกของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดใดๆ อีกทางเลือกหนึ่งคือการเพิ่มวิดเจ็ต "เกี่ยวกับฉัน" ลงในบล็อก WordPress ของคุณด้วยตนเอง ซึ่งสามารถทำได้โดยแก้ไขโค้ดของธีมบล็อกของคุณ อย่างไรก็ตาม หากคุณไม่สะดวกที่จะแก้ไขโค้ด ควรใช้ปลั๊กอินจะดีกว่า เมื่อคุณเพิ่มวิดเจ็ต "เกี่ยวกับฉัน" ลงในบล็อก WordPress แล้ว อย่าลืมกรอกข้อมูลเกี่ยวกับตัวคุณด้วย ซึ่งอาจรวมถึงชื่อของคุณ URL ของบล็อก รูปภาพของคุณ และคำอธิบายสั้นๆ ว่าบล็อกของคุณเกี่ยวกับอะไร การเพิ่มวิดเจ็ต “เกี่ยวกับฉัน” ลงในบล็อก WordPress ของคุณ จะช่วยให้ผู้อ่านมีความคิดที่ดีขึ้นว่าคุณเป็นใครและบล็อกของคุณเกี่ยวกับอะไร
ฉันจะเพิ่มเกี่ยวกับฉันบน WordPress ได้อย่างไร
การเพิ่มส่วน "เกี่ยวกับฉัน" ลงในไซต์ WordPress ของคุณเป็นวิธีที่ดีในการแนะนำตัวเองให้รู้จักกับผู้เยี่ยมชมของคุณ มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินมากมายที่จะช่วยให้คุณเพิ่มส่วน "เกี่ยวกับฉัน" ลงในไซต์ WordPress ของคุณได้ การค้นหาอย่างรวดเร็วในที่เก็บปลั๊กอินของ WordPress จะให้ผลลัพธ์มากมาย เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะพบส่วน "เกี่ยวกับฉัน" ใหม่ที่เพิ่มเข้ามาในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ จากที่นี่ คุณสามารถเพิ่มเนื้อหาของคุณเอง ซึ่งรวมถึงข้อความ รูปภาพ และแม้แต่วิดีโอ ดังนั้นคุณมีมัน! วิธีที่รวดเร็วและง่ายดายในการเพิ่มส่วน "เกี่ยวกับฉัน" ลงในไซต์ WordPress ของคุณ
วิธีใช้ WordPress (โดยไม่ต้องเข้ารหัส)!
ฉันจะเริ่มใช้เวิร์ดเพรสได้อย่างไร
การใช้ WordPress ไม่จำเป็นต้องใช้ coder WordPress สามารถติดตั้งบนเซิร์ฟเวอร์ของคุณเองหรือโฮสต์โดยบุคคลที่สาม เมื่อคุณพร้อมที่จะสร้างเว็บไซต์ของคุณ เพียงแค่ติดตั้ง WordPress
ฉันจะเพิ่มส่วนเกี่ยวกับแถบด้านข้างของฉันใน WordPress ได้อย่างไร
 เครดิต: newblog.com
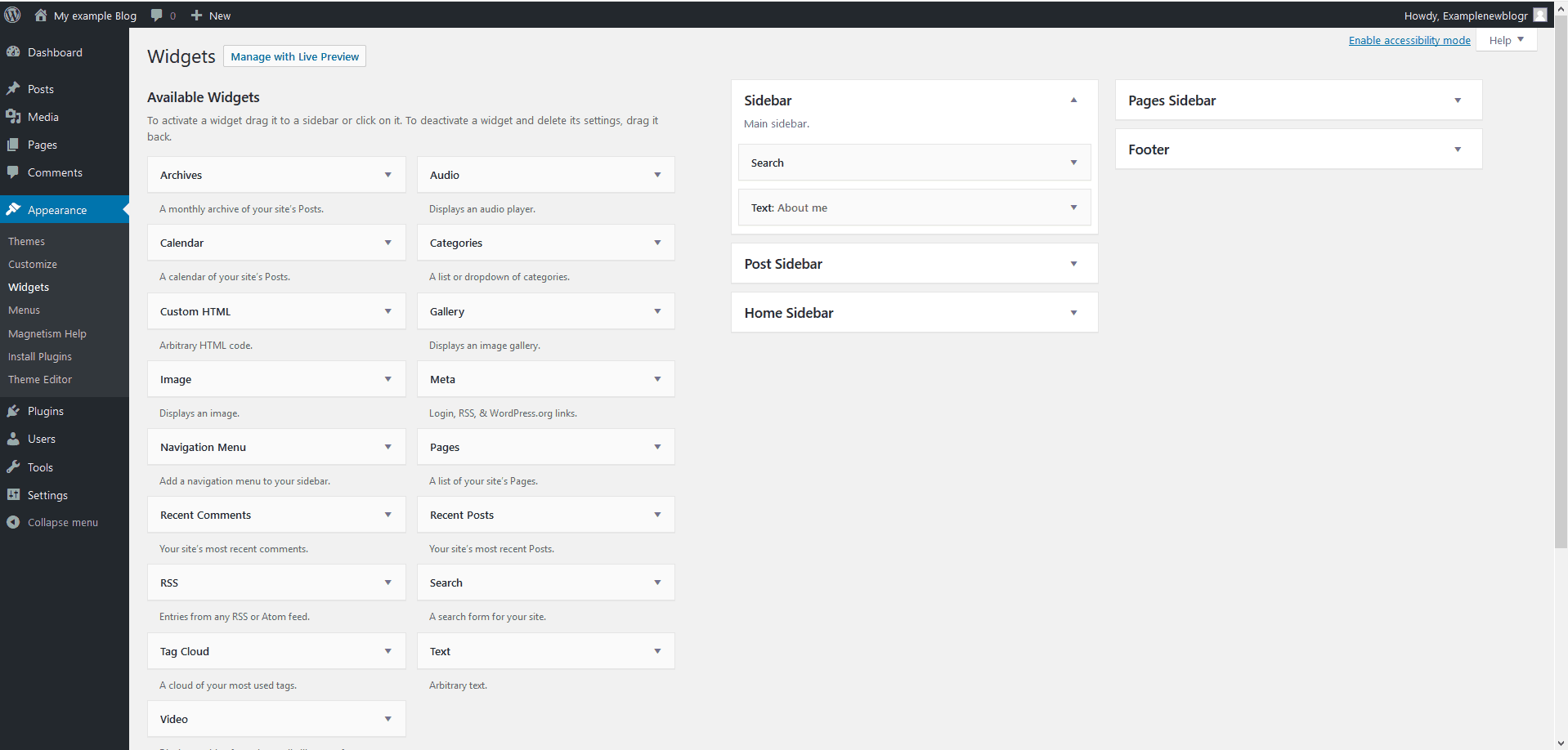
เครดิต: newblog.comการเพิ่มแถบด้านข้างใน WordPress เป็นเรื่องง่าย ขั้นแรก คุณต้องลงชื่อเข้าใช้แผงการดูแลระบบ WordPress และไปที่หน้า ลักษณะที่ปรากฏ > วิดเจ็ต ในหน้านี้ คุณจะเห็นรายการวิดเจ็ตที่มีทั้งหมด ค้นหาวิดเจ็ตที่คุณต้องการเพิ่มลงในแถบด้านข้างแล้วลากไปยัง ส่วนแถบด้านข้าง
แถบด้านข้างของ WordPress สามารถเติมส่วนเกี่ยวกับฉันโดยไม่ต้องใช้ปลั๊กอิน คุณสามารถใช้สิ่งนี้เพื่อเสริมข้อความในบล็อกของคุณ ซึ่งจะทำให้ผู้คนมีแนวโน้มที่จะเชื่อมต่อกับคุณมากขึ้น วิดเจ็ตข้อความจะถูกสร้างขึ้นโดยใช้เฟรมเวิร์กมาตรฐานของ WordPress ไม่มีปลั๊กอินใหม่สำหรับ WordPress ให้ดาวน์โหลดและติดตั้งในวันนี้
วิธีเพิ่มเกี่ยวกับฉันบนแถบด้านข้างของ WordPress
 เครดิต: Pinterest
เครดิต: Pinterestการเพิ่มวิดเจ็ต "เกี่ยวกับฉัน" ลงในแถบด้านข้างของ WordPress เป็นวิธีที่ดีในการให้ผู้อ่านได้ทราบภาพรวมคร่าวๆ ว่าคุณเป็นใครและเกี่ยวกับอะไร ในการดำเนินการนี้ เพียงไปที่ แดชบอร์ด WordPress แล้วไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต จากที่นี่ คุณจะต้องลากและวางวิดเจ็ต "เกี่ยวกับฉัน" ลงในแถบด้านข้างที่คุณเลือก เมื่อคุณทำเสร็จแล้ว คุณจะสามารถป้อนข้อมูลพื้นฐานเกี่ยวกับตัวคุณรวมทั้งเพิ่มรูปภาพได้ และนั่นแหล่ะ! ตอนนี้คุณมีส่วน "เกี่ยวกับฉัน" ในไซต์ WordPress ของคุณแล้ว ซึ่งจะช่วยให้ผู้อ่านรู้จักคุณมากขึ้น

วิธีเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress
การเพิ่ม วิดเจ็ตที่กำหนดเอง ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการขยายฟังก์ชันการทำงานของเว็บไซต์ของคุณ มีสองวิธีที่คุณสามารถใช้เพื่อเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress วิธีแรกคือการใช้ปลั๊กอิน และวิธีที่สองคือการใช้รหัสที่กำหนดเอง หากคุณต้องการใช้ปลั๊กอินเพื่อเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress มีตัวเลือกมากมาย ตัวอย่างเช่น คุณสามารถใช้ปลั๊กอิน Widget Logic ปลั๊กอินนี้ช่วยให้คุณควบคุมว่าวิดเจ็ตใดปรากฏบนหน้าใด หากคุณต้องการใช้โค้ดที่กำหนดเองเพื่อเพิ่มวิดเจ็ตที่กำหนดเองใน WordPress คุณจะต้องเพิ่มโค้ดลงในไฟล์ functions.php ของคุณ คุณสามารถเพิ่มโค้ดลงในไฟล์ functions.php ของคุณได้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad++
ทำไม WordPress ไม่มีวิดเจ็ตข้อความในตัว? เราจะแสดงวิธีสร้างวิดเจ็ต WordPress ในบทช่วยสอนนี้ บทช่วยสอนนี้อาจอยู่นอกช่วงราคาของคุณหากคุณเป็นโปรแกรมเมอร์ครั้งแรก หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการพัฒนา WordPress สำหรับผู้เริ่มต้น เรามีซีรีส์ที่จะทำให้คุณสนใจ ฟังก์ชันคอนสตรัคเตอร์อนุญาตให้คุณกำหนดหัวเรื่อง ชื่อคลาส และคำอธิบายสำหรับวิดเจ็ต เมื่อใช้เมธอด widget() คุณสร้างเนื้อหาจริงสำหรับวิดเจ็ตของคุณ ชื่อวิดเจ็ต จะแสดงโดยใช้ get_bloginfo() ในตัวอย่างของเรา
หากคุณไม่ต้องการใช้ WordPress เพียงใช้วิดเจ็ตข้อความ jpen_example_Widget ซ้อนกัน ควรรวมเมธอด widget() ไว้ด้วย เมื่อใช้เมธอด form() คุณสามารถระบุประเภทของวิดเจ็ตในพื้นที่ผู้ดูแลระบบ WordPress เช่นเดียวกับฟิลด์การตั้งค่า ตัวเลือกมากมายในแผนกวิดเจ็ตจำเป็นต้องให้ความซับซ้อนในระดับหนึ่ง เราต้องการให้ผู้ใช้กำหนดชื่อที่กำหนดเองให้กับวิดเจ็ตตัวอย่างของเราในกรณีนี้ ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเปลี่ยนเทมเพลต HTML5 ให้เป็น ธีม WordPress ในการทำเช่นนั้น เราต้องสร้างรายการของหมวดหมู่ทั้งหมดก่อน จากนั้นจัดเรียงตามลำดับตัวอักษร และสุดท้ายแบ่งออกเป็นสองรายการ
วิดเจ็ตตัวอย่างที่สองจะเป็นวิดเจ็ตแถบด้านข้างรายการหมวดหมู่จากเทมเพลต Start Bootstrap HTML5 ซึ่งเป็นส่วนหนึ่งของรายการหมวดหมู่บล็อกโพสต์ งานสร้างวิดเจ็ตแถบด้านข้างแบบกำหนดเองนั้นยากขึ้นด้วยความซับซ้อนของ WP_Widget ในการสร้าง วิดเจ็ตที่กำหนดเองที่มีประสิทธิภาพ คุณจะต้องมีความรู้ที่ค่อนข้างน้อย คุณสามารถเปลี่ยนแนวคิดใด ๆ ให้เป็นวิดเจ็ต WordPress ได้หากคุณใช้ฟังก์ชันทั้งห้าที่กล่าวถึงข้างต้น
ฉันจะเพิ่มวิดเจ็ตที่กำหนดเองในส่วนหัวของ WordPress ได้อย่างไร
หากคุณไปที่ Appearance คุณจะเห็นรายชื่อเว็บไซต์อื่นๆ หลังจากนั้น พื้นที่วิดเจ็ตใหม่ที่เรียกว่า “ พื้นที่วิดเจ็ตส่วนหัวที่กำหนดเอง ” จะปรากฏขึ้น ตอนนี้คุณสามารถรวมวิดเจ็ตในพื้นที่ใหม่นี้ได้
