WordPress ブログに自己紹介ウィジェットを追加する方法
公開: 2022-09-16WordPress ブログに「自己紹介」ウィジェットを追加すると、読者に自分自身について少し伝えることができます。 これは、あなたが新しいブロガーであり、読者層を構築しようとしている場合に特に役立ちます. 「自己紹介」ウィジェットを WordPress ブログに追加するには、いくつかの方法があります。 1 つのオプションは、WordPress の About Me ウィジェットなどのプラグインを使用することです。 このプラグインを使用すると、コードを編集することなく、ブログに「自己紹介」セクションを簡単に追加できます。 もう 1 つのオプションは、WordPress ブログに「自己紹介」ウィジェットを手動で追加することです。 これは、ブログのテーマのコードを編集することで実行できます。 ただし、コードの編集に慣れていない場合は、プラグインを使用することをお勧めします。 「自己紹介」ウィジェットを WordPress ブログに追加したら、必ず自分に関する情報を入力してください。 これには、名前、ブログの URL、自分の写真、ブログの内容の簡単な説明を含めることができます。 WordPress ブログに「自己紹介」ウィジェットを追加することで、読者はあなたが誰であり、ブログの内容をよりよく理解できるようになります。
WordPress で自己紹介を追加するにはどうすればよいですか?
WordPress サイトに「自己紹介」セクションを追加することは、訪問者に自己紹介するための優れた方法です。 これにはいくつかの方法がありますが、最も簡単な方法はプラグインを使用することです。 WordPress サイトに「自己紹介」セクションを追加できるプラグインは多数あります。 WordPress プラグイン リポジトリをすばやく検索すると、多数の結果が得られます。 プラグインをインストールして有効化すると、通常、WordPress 管理エリアに新しい「自己紹介」セクションが追加されます。 ここから、テキスト、画像、さらにはビデオなど、独自のコンテンツを追加できます。 それで、あなたはそれを持っています! WordPress サイトに「自己紹介」セクションをすばやく簡単に追加できます。
WordPressの使い方(コーディングなし)!
ワードプレスを使い始めるにはどうすればよいですか?
WordPress を使用する場合、コーダーを使用する必要はありません。 WordPress は、独自のサーバーにインストールすることも、サードパーティがホストすることもできます。 Web サイトを作成する準備ができたら、WordPress をインストールするだけです。
WordPress のサイドバーに About セクションを追加するにはどうすればよいですか?
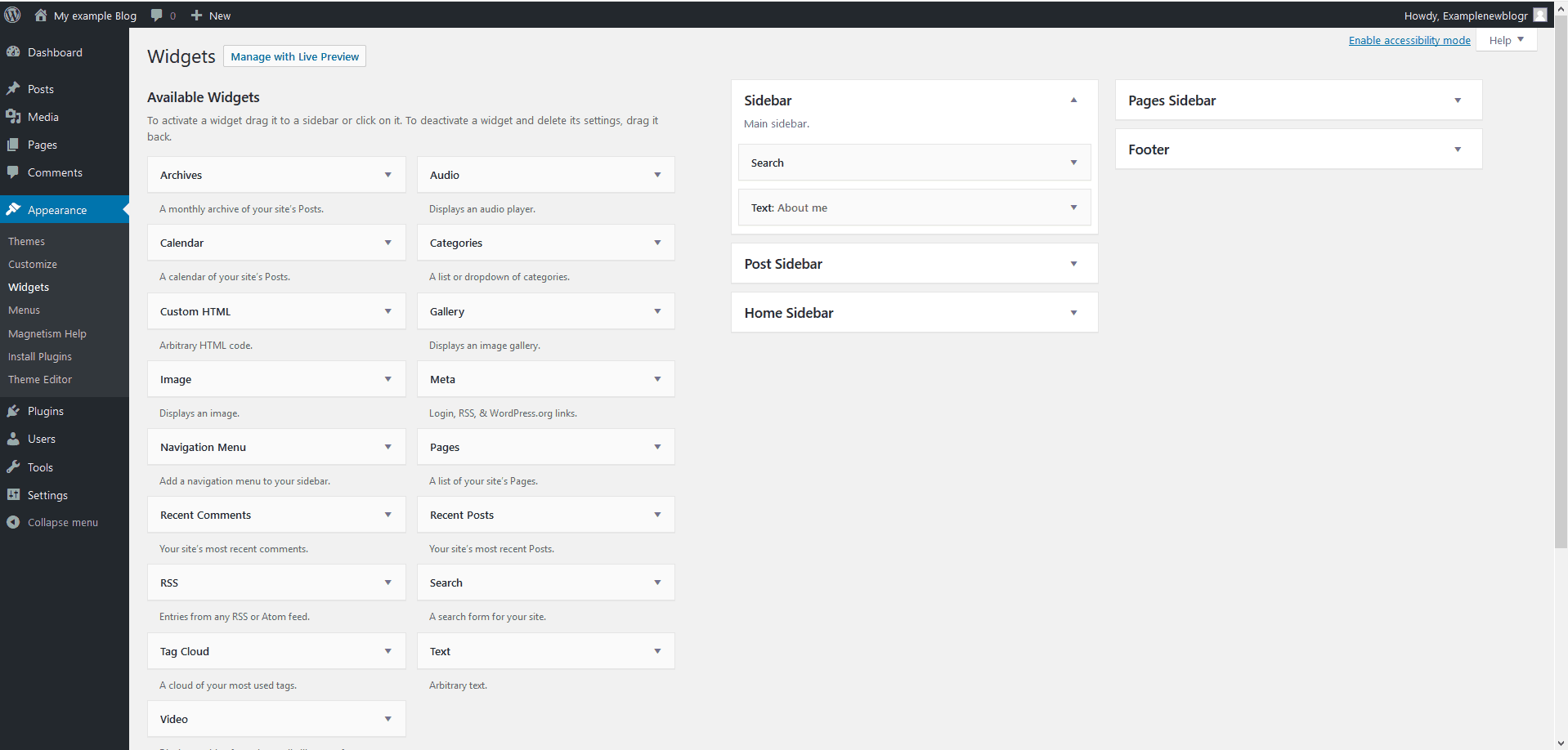
 クレジット: newblogr.com
クレジット: newblogr.comWordPress にサイドバーを追加するのは簡単です。 まず、WordPress の管理パネルにログインして、[外観] > [ウィジェット] ページに移動する必要があります。 このページには、利用可能なすべてのウィジェットのリストが表示されます。 サイドバーに追加するウィジェットを見つけて、サイドバー セクションにドラッグします。
WordPress サイドバーは、プラグインを使用せずに自己紹介セクションで埋めることができます これを使用して、ブログのメッセージを強化し、人々があなたとつながる可能性を高めます. テキスト ウィジェットは、WordPress の標準フレームワークを使用して構築されます。 現在、WordPress 用の新しいプラグインをダウンロードしてインストールする必要はありません。
WordPressサイドバーに自己紹介を追加する方法
 クレジット: ピンタレスト
クレジット: ピンタレストWordPress サイドバーに「自己紹介」ウィジェットを追加することは、読者にあなたが誰で、何について話しているのかを簡単に伝える優れた方法です。 これを行うには、 WordPress ダッシュボードに移動し、[外観] > [ウィジェット] に移動します。 ここから、「自己紹介」ウィジェットを選択したサイドバーにドラッグ アンド ドロップします。 これが完了すると、自分に関する基本的な情報を入力したり、画像を追加したりできるようになります。 以上です! これで、WordPress サイトに「自己紹介」セクションができました。これにより、読者はあなたのことをよりよく知ることができます。

WordPressにカスタムウィジェットを追加する方法
WordPress にカスタム ウィジェットを追加することは、Web サイトの機能を拡張する優れた方法です。 カスタム ウィジェットを WordPress に追加するには、2 つの方法があります。 1 つ目はプラグインを使用する方法で、2 つ目はカスタム コードを使用する方法です。 プラグインを使用してカスタム ウィジェットを WordPress に追加する場合は、多くのオプションを利用できます。 たとえば、Widget Logic プラグインを使用できます。 このプラグインを使用すると、どのウィジェットをどのページに表示するかを制御できます。 カスタム コードを使用してカスタム ウィジェットを WordPress に追加する場合は、そのコードを functions.php ファイルに追加する必要があります。 Notepad++ などのテキスト エディターを使用して、コードを functions.php ファイルに追加できます。
WordPress に組み込みのテキスト ウィジェットがないのはなぜですか? このチュートリアルでは、WordPress ウィジェットを作成する方法を紹介します。 初めてのプログラマーの場合、このチュートリアルは価格帯から外れている可能性があります。 初心者向けの WordPress 開発について詳しく知りたい場合は、興味をそそるシリーズがあります。 コンストラクター関数を使用すると、ウィジェットのタイトル、クラス名、および説明を定義できます。 widget() メソッドを使用する場合、ウィジェットの実際のコンテンツを生成します。 ウィジェットのタイトルは、この例では get_bloginfo() を使用して表示されます。
WordPress を使用したくない場合は、テキスト ウィジェットを使用してください。 jpen_example_Widget にネストされているため、widget() メソッド全体を含める必要があります。 form() メソッドを使用すると、WordPress の管理エリアと設定フィールドでウィジェットのタイプを指定できます。 ウィジェット部門の多くのオプションは、ある程度の複雑さを必要とします。 この場合、ユーザーがサンプル ウィジェットにカスタム タイトルを割り当てられるようにしたいと考えています。 このチュートリアルでは、HTML5 テンプレートをWordPress テーマに変える方法を紹介します。 そのためには、まずすべてのカテゴリのリストを作成し、次にそれをアルファベット順に並べ替え、最後に 2 つのリストに分割する必要があります。
2 番目のウィジェットの例は、ブログ投稿カテゴリ リストの一部である Start Bootstrap HTML5 テンプレートのカテゴリ リスト サイドバー ウィジェットです。 カスタム サイドバー ウィジェットを作成するタスクは、WP_Widget の複雑さによってさらに困難になります。 強力なカスタム ウィジェットを作成するには、比較的小さな知識が必要です。 上記の 5 つの機能を適用すれば、あらゆるアイデアを WordPress ウィジェットに変換できます。
WordPress ヘッダーにカスタム ウィジェットを追加するにはどうすればよいですか?
外観に行くと、他のウェブサイトのリストを見ることができます。 続いて、「カスタム ヘッダー ウィジェット エリア」と呼ばれる新しいウィジェット エリアが表示されます。 この新しい領域にウィジェットを含めることができるようになりました。
