WordPressでページを別のページに追加する方法
公開: 2022-09-16WordPress でページを別のページに追加する場合、使用できる方法がいくつかあります。 Page Builderなどのプラグインを使用するか、ページにショートコードを挿入するだけです。 Page Builder などのプラグインを使用している場合は、新しいページ要素をページに追加し、追加するページを選択するだけです。 プラグインを使用していない場合でも、ショートコードを挿入することで、WordPress の別のページにページを追加できます。 これを行うには、追加するページに移動し、[テキスト] タブをクリックします。 次に、次のショートコードをコピーしてページに貼り付けるだけです: [wp_page_shortcode] 「PAGE-ID」を、追加するページの ID に置き換えます。 変更を保存し、ページをプレビューして、すべてが正しく表示されることを確認します。
WordPress を使用すると、数回クリックするだけで WordPress でページを作成できます。 WordPress エディターのコンテンツの個別のブロックとして、各段落、画像、またはビデオが表示されます。 ブロックのコントロールは、色、幅、配置が異なる場合があります。 発行を使用する場合、ページをすぐに発行するか、後日発行するかを指定できます。 ページのタイトルと一致するスラッグを選択することは、SEO の観点から有益です。 新しいページは、親ページとテンプレートに基づいてページ属性セクションの要素として定義されます。
WordPressページのコンテンツを別のページまたは投稿に挿入する方法
 クレジット: ピンタレスト
クレジット: ピンタレストWordPress ページのコンテンツを別のページまたは投稿に挿入するには、いくつかの方法があります。 1 つの方法は、WordPress の「more」タグを使用することです。 これを行うには、コンテンツを表示するページまたは投稿にタグを挿入するだけです。 別の方法は、ショートコードを使用することです。 WordPress には、ページや投稿にコンテンツを挿入するために使用できるさまざまなショートコードがあります。 最後に、WordPress ウィジェット システムを使用して、コンテンツをページまたは投稿に挿入することもできます。
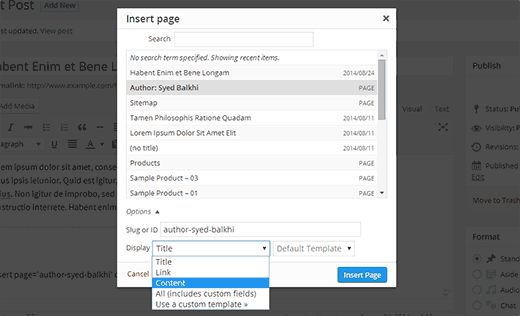
WordPress のコンテンツを他のページや投稿に埋め込むことで、コンテンツを更新する時間を節約できます。 また、カスタム ページやレイアウトのデザインにも使用できます。 WordPress ページのコンテンツを挿入する最も簡単な方法である Insert Pages プラグインは、最も一般的な方法です。 カスタム CSS をページに追加したり、インライン コンテンツを追加したり、ユーザーのアクセス許可に基づいてページを非表示にしたりするのと同じくらい簡単です。 インクルード ブロックを使用したくない場合は、ショートコードを使用して投稿やページにコンテンツを埋め込むことができます。 ショートコード パラメータを使用すると、特定のニーズに合わせてページのコンテンツを変更できます。 次のショートコードは、「コンテンツ」セクションのみである「128」という ID を持つページを表示します。
Insert Pages プラグインの一部として、挿入したページの表示方法を調整することもできます。 WordPress テーマは、これに似たページ テンプレートを生成できます。 テンプレートのカスタマイズが完了したら、Web サイトを FTP にアップロードする必要があります。 FTP を使用してファイルをアップロードする方法については、WordPress 初心者向けガイドをご覧ください。 次に、[表示] ドロップダウン メニューから [カスタム テンプレートを使用] を選択する必要があります。 [カスタム テンプレート ファイル名] ボックスには、カスタム テンプレートの名前を入力する必要があります。 完了したら、[更新] または [公開] をクリックして更新を有効にしてください。

WordPressで新しい投稿をすばやく作成する方法
WP_posts テーブルの post_title、post_content、および post_status フィルターを使用すると、新しい投稿をすばやく作成できます。 各フィールドに文字列値を入力するだけで、WordPress が自動的に新しい値を生成します。
WordPressのホームページにページを追加する方法
 クレジット: ithemes.com
クレジット: ithemes.comダッシュボードの [ページ] リンクをクリックすると、サイトに新しいページを追加できます。 既存のページを編集する場合は、そのタイトルをクリックします。 ページがエディターに追加され、テキスト、画像、連絡フォーム、ボタン、およびその他の必要なコンテンツを追加できるようになります。
テンプレートを使用して、ブログを静的なホームページに簡単に変換できます。 訪問者がサイトを離れた後に戻ってくるホームページを持つことができます。 それを説得力のある方法で提示するかどうかは、完全にあなた次第です。 次の 5 つの簡単な手順に従うだけで、ホームページをより魅力的にすることができます。
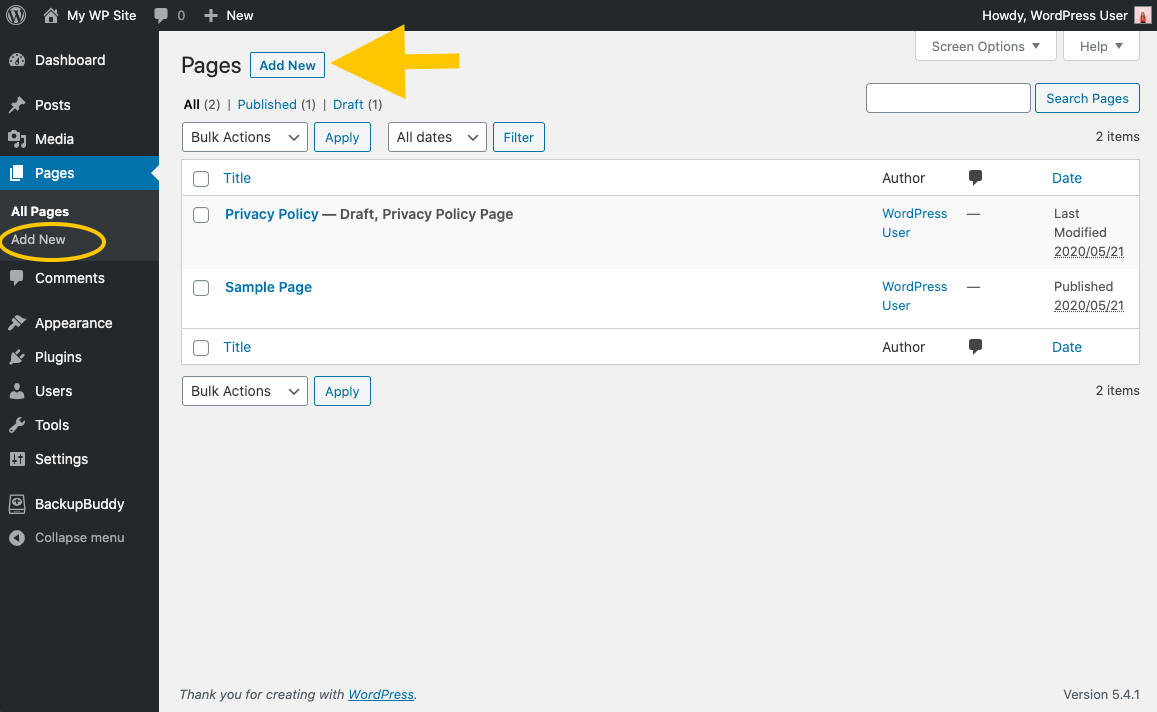
WordPress Elementor で新しいページを追加する方法
WordPress Elementor に新しいページを追加するには、まず WordPress ダッシュボードにログインする必要があります。 ログインしたら、左側のサイドバーにある [ページ] リンクをクリックする必要があります。 「ページ」リンクをクリックすると、WordPress ダッシュボードの「すべてのページ」セクションに移動します。 「すべてのページ」セクションで、「新規追加」ボタンをクリックする必要があります。 [新規追加] ボタンをクリックすると、WordPress ダッシュボードの [新しいページを追加] セクションに移動します。 「新しいページを追加」セクションで、新しいページのタイトルを入力する必要があります。次に、「公開」ボタンをクリックする必要があります。
1ページにWordPressの複数ページ
WordPress の複数ページ投稿は、複数のページに分割された投稿です。 これは、投稿コンテンツにクイックタグを追加することによって行われます。 このクイックタグは、その時点で投稿コンテンツを複数のページに分割するように WordPress に指示します。
WordPress では、長い投稿やページを小さなセクションに分割し、その下のコンテンツに数値リストを追加できます。 エディターの選択方法に応じて、投稿とページの間でコンテンツを分割する方法がいくつかあります。 前述のように、ブロック エディターとクラシック エディターの両方を使用できます。 他の人が開発した無料またはプレミアムの WordPress テーマを使用している場合は、作成者に連絡して、この機能がサポートされていることを確認する必要があります。 子テーマを使用すると、親テーマ (メイン テーマ) を更新しても、テンプレートのカスタマイズが失われることはありません。 空白の子テーマを含むプレミアム テーマがあります。 ページ分割を使用すると、投稿が特定の段落数の後に特定のセクションに自動的に分割されるわけではありません。 このような機能を有効にするには、最初に WordPress 用に特別に設計されたサードパーティのプラグインを使用する必要があります。 たとえば、Automatically Paginate Posts と呼ばれる無料のプラグインを使用すると、RSS フィードに投稿を簡単に追加できます。
