WordPress의 다른 페이지에 페이지를 추가하는 방법
게시 됨: 2022-09-16WordPress의 다른 페이지에 페이지를 추가하려는 경우 사용할 수 있는 몇 가지 다른 방법이 있습니다. Page Builder 와 같은 플러그인을 사용하거나 단순히 페이지에 단축 코드를 삽입할 수 있습니다. Page Builder와 같은 플러그인을 사용하는 경우 페이지에 새 페이지 요소를 추가하고 추가하려는 페이지를 선택하기만 하면 됩니다. 플러그인을 사용하지 않는 경우에도 단축 코드를 삽입하여 WordPress의 다른 페이지에 페이지를 추가할 수 있습니다. 이렇게 하려면 추가하려는 페이지로 이동하여 "텍스트" 탭을 클릭합니다. 그런 다음 다음 단축 코드를 복사하여 페이지에 붙여넣습니다. [wp_page_shortcode] "PAGE-ID"를 추가하려는 페이지의 ID로 바꿉니다. 변경 사항을 저장하고 페이지를 미리 보고 모든 것이 올바르게 보이는지 확인하십시오.
WordPress를 사용하여 몇 번의 클릭만으로 WordPress에서 페이지를 만들 수 있습니다. WordPress 편집기에서 별도의 콘텐츠 블록으로 각 단락, 이미지 또는 비디오가 표시됩니다. 블록의 컨트롤은 색상, 너비 및 정렬 측면에서 다를 수 있습니다. 게시를 사용할 때 페이지를 즉시 게시할지 아니면 미래 날짜에 게시할지 지정할 수 있습니다. 페이지 제목과 일치하는 슬러그를 선택하는 것은 SEO에 유리합니다. 새 페이지는 상위 페이지 및 템플릿을 기반으로 하는 페이지 속성 섹션의 요소로 정의됩니다.
WordPress 페이지 콘텐츠를 다른 페이지 또는 게시물에 삽입하는 방법
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress 페이지 콘텐츠를 다른 페이지나 게시물에 삽입하는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress "more" 태그를 사용하는 것입니다. 이렇게 하려면 콘텐츠를 표시하려는 페이지나 게시물에 태그를 삽입하기만 하면 됩니다. 또 다른 방법은 단축 코드를 사용하는 것입니다. WordPress에는 페이지나 게시물에 콘텐츠를 삽입하는 데 사용할 수 있는 다양한 단축 코드가 있습니다. 마지막으로 WordPress 위젯 시스템을 사용하여 페이지나 게시물에 콘텐츠를 삽입할 수도 있습니다.
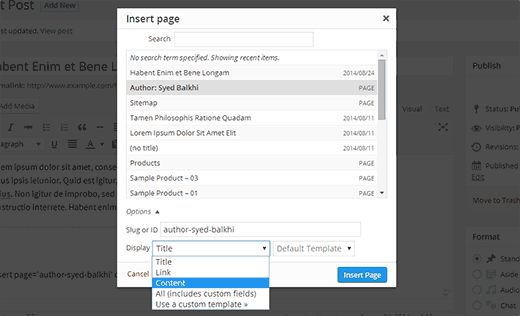
WordPress의 콘텐츠를 다른 페이지 및 게시물에 포함하여 업데이트할 때 시간을 절약할 수 있습니다. 사용자 정의 페이지 및 레이아웃을 디자인하는 데에도 사용할 수 있습니다. WordPress 페이지 콘텐츠를 삽입하는 가장 간단한 방법인 Insert Pages 플러그인이 가장 일반적인 방법입니다. 페이지에 사용자 정의 CSS를 추가하고 콘텐츠를 인라인하고 사용자의 권한에 따라 페이지를 숨기는 것만 큼 간단합니다. 포함된 블록을 사용하지 않으려면 단축 코드를 사용하여 게시물과 페이지에 콘텐츠를 포함할 수 있습니다. 단축 코드 매개변수를 사용할 때 특정 요구 사항에 맞게 페이지의 내용을 변경할 수 있습니다. 다음 단축 코드는 'content' 섹션인 ID가 '128'인 페이지를 표시합니다.
페이지 삽입 플러그인의 일부로 삽입된 페이지가 표시되는 방식을 조정할 수도 있습니다. WordPress 테마 는 이와 유사한 페이지 템플릿을 생성할 수 있습니다. 템플릿 사용자 정의를 마치면 웹사이트를 FTP에 업로드해야 합니다. FTP를 사용하여 파일을 업로드하는 방법에 대한 자세한 내용은 WordPress 초보자 가이드에서 찾을 수 있습니다. 그런 다음 '표시' 드롭다운 메뉴에서 '맞춤 템플릿 사용'을 선택해야 합니다. '사용자 지정 템플릿 파일 이름' 상자는 사용자 지정 템플릿의 이름으로 채워야 합니다. 완료되면 '업데이트' 또는 '게시'를 클릭하여 업데이트를 적용하십시오.

WordPress에서 새 게시물을 빠르게 만드는 방법
WP_posts 테이블의 post_title, post_content 및 post_status 필터를 사용하여 새 게시물을 빠르게 만들 수 있습니다. 각 필드에 문자열 값만 입력하면 WordPress가 자동으로 새 값을 생성합니다.
홈페이지 WordPress에 페이지를 추가하는 방법
 크레딧: themes.com
크레딧: themes.com대시보드에서 페이지 링크를 클릭하여 사이트에 새 페이지를 추가할 수 있습니다. 이미 존재하는 페이지를 편집하려면 해당 제목을 클릭하십시오. 그러면 귀하의 페이지가 편집기에 추가되며, 여기에서 텍스트, 이미지, 문의 양식, 버튼 및 기타 원하는 콘텐츠를 추가할 수 있습니다.
템플릿을 사용하여 블로그를 정적 홈페이지로 쉽게 변환할 수 있습니다. 방문자가 귀하의 사이트를 떠난 후 다시 방문하게 될 홈페이지를 가질 수 있습니다. 그것을 설득력 있는 방식으로 제시하는 것은 전적으로 당신에게 달려 있습니다. 다음 5가지 간단한 단계를 따르면 홈페이지를 더욱 매력적으로 만들 수 있습니다.
WordPress Elementor에서 새 페이지를 추가하는 방법
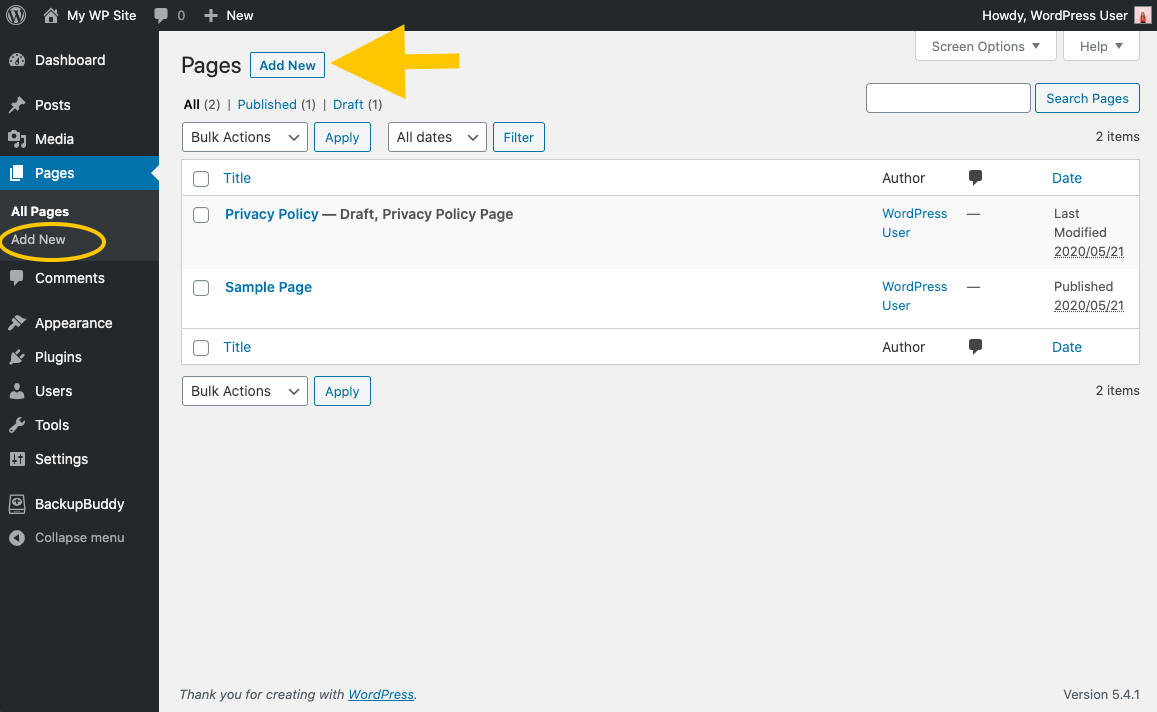
WordPress Elementor에 새 페이지를 추가하려면 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후 왼쪽 사이드바에서 "페이지" 링크를 클릭해야 합니다. "페이지" 링크를 클릭하면 WordPress 대시보드의 "모든 페이지" 섹션으로 이동합니다. "모든 페이지" 섹션에서 "새로 추가" 버튼을 클릭해야 합니다. "새로 추가" 버튼을 클릭하면 WordPress 대시보드의 " 새 페이지 추가 " 섹션으로 이동합니다. "새 페이지 추가" 섹션에서 새 페이지의 제목을 입력한 다음 "게시" 버튼을 클릭해야 합니다.
한 페이지에 WordPress 여러 페이지
WordPress 여러 페이지 게시물은 여러 페이지로 나누어진 게시물입니다. 이는 게시물 콘텐츠 에 빠른 태그를 추가하여 수행됩니다. 이 빠른 태그는 WordPress에 해당 시점의 게시물 콘텐츠를 여러 페이지로 분할하도록 지시합니다.
WordPress를 사용하면 긴 게시물이나 페이지를 더 작은 섹션으로 나누고 그 아래의 콘텐츠에 숫자 목록을 추가할 수 있습니다. 편집기를 선택하는 방법에 따라 게시물과 페이지 간에 콘텐츠를 분할하는 몇 가지 방법이 있습니다. 이전에 언급했듯이 블록 편집기와 클래식 편집기는 모두 사용할 수 있습니다. 다른 사람이 개발한 무료 또는 프리미엄 WordPress 테마를 사용하는 경우 작성자에게 연락하여 이 기능을 지원하는지 확인해야 합니다. 하위 테마는 상위 테마(기본 테마)를 업데이트할 때 템플릿 사용자 정의를 잃지 않도록 합니다. 빈 자식 테마가 포함된 프리미엄 테마가 있습니다. 페이지 분할 을 사용하면 특정 단락 수 이후에 게시물을 특정 섹션으로 자동으로 나누지 않습니다. 이러한 기능을 사용하려면 먼저 WordPress용으로 특별히 설계된 타사 플러그인을 사용해야 합니다. 예를 들어 자동으로 게시물 페이지 매김이라는 무료 플러그인을 사용하면 RSS 피드에 게시물을 간단하게 추가할 수 있습니다.
