So fügen Sie Ihrem WordPress-Blog ein „Über mich“-Widget hinzu
Veröffentlicht: 2022-09-16Das Hinzufügen eines „Über mich“-Widgets zu Ihrem WordPress-Blog ist eine großartige Möglichkeit, Ihren Lesern ein wenig über sich selbst zu erzählen. Dies kann besonders nützlich sein, wenn Sie ein neuer Blogger sind und Ihre Leserschaft aufbauen möchten. Es gibt verschiedene Möglichkeiten, wie Sie Ihrem WordPress-Blog ein „Über mich“-Widget hinzufügen können. Eine Option ist die Verwendung eines Plugins wie dem About Me Widget für WordPress. Mit diesem Plugin können Sie ganz einfach einen Abschnitt „Über mich“ zu Ihrem Blog hinzufügen, ohne Code bearbeiten zu müssen. Eine weitere Möglichkeit besteht darin, das „Über mich“-Widget manuell zu Ihrem WordPress-Blog hinzuzufügen. Dies kann durch Bearbeiten des Codes des Themas Ihres Blogs erfolgen. Wenn Sie jedoch mit dem Bearbeiten von Code nicht vertraut sind, verwenden Sie am besten ein Plugin. Nachdem Sie das „Über mich“-Widget zu Ihrem WordPress-Blog hinzugefügt haben, füllen Sie es unbedingt mit einigen Informationen über sich selbst aus. Dies kann Ihren Namen, die URL Ihres Blogs, ein Foto von Ihnen und eine kurze Beschreibung dessen enthalten, worum es in Ihrem Blog geht. Indem Sie Ihrem WordPress-Blog ein „Über mich“-Widget hinzufügen, geben Sie Ihren Lesern mit Sicherheit eine bessere Vorstellung davon, wer Sie sind und worum es in Ihrem Blog geht.
Wie füge ich „Über mich“ in WordPress hinzu?
Das Hinzufügen eines Abschnitts „Über mich“ zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sich Ihren Besuchern vorzustellen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung eines Plugins. Es sind viele Plugins verfügbar, mit denen Sie Ihrer WordPress-Site einen Abschnitt „Über mich“ hinzufügen können. Eine schnelle Suche im WordPress-Plugin-Repository liefert eine Reihe von Ergebnissen. Sobald Sie ein Plugin installiert und aktiviert haben, finden Sie normalerweise einen neuen Abschnitt „Über mich“, der Ihrem WordPress-Adminbereich hinzugefügt wurde. Von hier aus können Sie Ihre eigenen Inhalte hinzufügen, einschließlich Text, Bilder und sogar Videos. Da haben Sie es also! Eine schnelle und einfache Möglichkeit, Ihrer WordPress-Site einen Abschnitt „Über mich“ hinzuzufügen.
So verwenden Sie WordPress (ohne Codierung)!
Wie kann ich mit der Verwendung von WordPress beginnen?
Die Verwendung von WordPress erfordert keinen Coder. WordPress kann auf Ihrem eigenen Server installiert oder von einem Drittanbieter gehostet werden. Wenn Sie bereit sind, Ihre Website zu erstellen, installieren Sie einfach WordPress.
Wie füge ich meiner Seitenleiste in WordPress einen Info-Abschnitt hinzu?
 Bildnachweis: newblogr.com
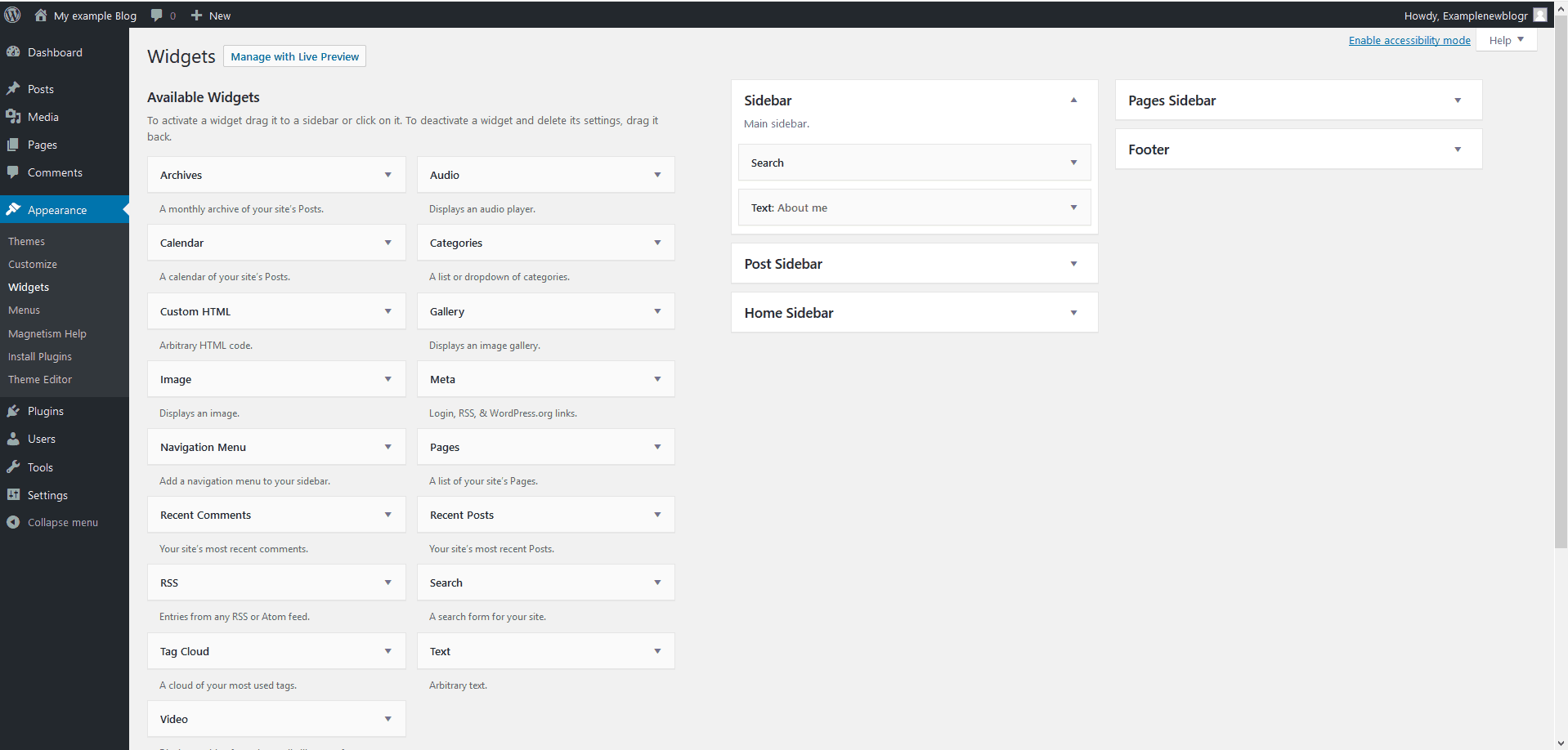
Bildnachweis: newblogr.comDas Hinzufügen einer Seitenleiste in WordPress ist einfach. Zuerst müssen Sie sich in Ihr WordPress-Admin-Panel einloggen und zur Seite Aussehen > Widgets gehen. Auf dieser Seite sehen Sie eine Liste aller verfügbaren Widgets. Suchen Sie das Widget, das Sie Ihrer Seitenleiste hinzufügen möchten, und ziehen Sie es in den Abschnitt der Seitenleiste .
Eine WordPress-Seitenleiste kann ohne die Verwendung eines Plugins mit einem Abschnitt „Über mich“ gefüllt werden. Sie können dies verwenden, um Ihre Blog-Nachricht zu verstärken, wodurch die Wahrscheinlichkeit steigt, dass sich die Leute mit Ihnen verbinden. Das Text-Widget wird mit dem Standard-Framework von WordPress erstellt. Es gibt heute keine neuen Plugins für WordPress zum Herunterladen und Installieren.
So fügen Sie „Über mich“ in der WordPress-Sidebar hinzu
 Bildnachweis: Pinterest
Bildnachweis: PinterestDas Hinzufügen eines „Über mich“-Widgets zu Ihrer WordPress-Seitenleiste ist eine großartige Möglichkeit, Ihren Lesern einen schnellen Überblick darüber zu geben, wer Sie sind und worum es bei Ihnen geht. Gehen Sie dazu einfach zu Ihrem WordPress-Dashboard und navigieren Sie zu Darstellung > Widgets. Von hier aus möchten Sie das „Über mich“-Widget per Drag & Drop in die Seitenleiste Ihrer Wahl ziehen. Sobald Sie das getan haben, können Sie einige grundlegende Informationen über sich selbst eingeben und ein Bild hinzufügen. Und das ist es! Jetzt haben Sie einen „Über mich“-Bereich auf Ihrer WordPress-Seite, der Ihren Lesern helfen wird, Sie besser kennenzulernen.

So fügen Sie ein benutzerdefiniertes Widget in WordPress hinzu
Das Hinzufügen eines benutzerdefinierten Widgets zu WordPress ist eine großartige Möglichkeit, die Funktionalität Ihrer Website zu erweitern. Es gibt zwei Methoden, mit denen Sie ein benutzerdefiniertes Widget zu WordPress hinzufügen können. Die erste Methode besteht darin, ein Plugin zu verwenden, und die zweite Methode besteht darin, einen benutzerdefinierten Code zu verwenden. Wenn Sie ein Plugin verwenden möchten, um ein benutzerdefiniertes Widget zu WordPress hinzuzufügen, stehen Ihnen viele Optionen zur Verfügung. Sie können beispielsweise das Plug-in Widget Logic verwenden. Mit diesem Plugin können Sie steuern, welche Widgets auf welchen Seiten erscheinen. Wenn Sie einen benutzerdefinierten Code verwenden möchten, um ein benutzerdefiniertes Widget zu WordPress hinzuzufügen, müssen Sie den Code zu Ihrer Datei functions.php hinzufügen. Sie können den Code mit einem Texteditor wie Notepad++ zu Ihrer Datei functions.php hinzufügen.
Warum hat WordPress kein eingebautes Text-Widget? In diesem Tutorial zeigen wir Ihnen, wie Sie ein WordPress-Widget erstellen. Dieses Tutorial liegt möglicherweise außerhalb Ihrer Preisspanne, wenn Sie zum ersten Mal programmieren. Wenn Sie mehr über die WordPress-Entwicklung für Anfänger erfahren möchten, haben wir eine Reihe, die Ihr Interesse wecken wird. Mit der Konstruktorfunktion können Sie einen Titel, einen Klassennamen und eine Beschreibung für das Widget definieren. Wenn Sie die Methode widget() verwenden, generieren Sie tatsächliche Inhalte für Ihr Widget. Der Titel des Widgets wird in unserem Beispiel mit get_bloginfo() angezeigt.
Wenn Sie WordPress nicht verwenden möchten, verwenden Sie einfach das Text-Widget. Verschachtelt in jpen_example_Widget sollte die gesamte Methode widget() enthalten sein. Durch die Verwendung der Methode form() können Sie den Typ des Widgets im WordPress-Adminbereich sowie in den Einstellungsfeldern angeben. Viele Optionen in der Widget-Abteilung erfordern ein gewisses Maß an Komplexität. Wir möchten Benutzern ermöglichen, unserem Beispiel-Widget in diesem Fall einen benutzerdefinierten Titel zuzuweisen. In diesem Tutorial zeige ich Ihnen, wie Sie jede HTML5-Vorlage in ein WordPress-Theme umwandeln . Dazu müssen wir zunächst eine Liste aller Kategorien erstellen, diese dann alphabetisch sortieren und schließlich in zwei Listen aufteilen.
Ein zweites Beispiel-Widget ist das Sidebar-Widget der Kategorieliste aus der HTML5-Vorlage von Start Bootstrap, das Teil der Kategorieliste des Blogposts ist. Die Aufgabe, ein benutzerdefiniertes Seitenleisten-Widget zu erstellen, wird durch die Komplexität von WP_Widget erschwert. Um leistungsstarke benutzerdefinierte Widgets zu erstellen, benötigen Sie relativ wenig Wissen. Sie können jede Idee in ein WordPress-Widget verwandeln, wenn Sie die fünf oben genannten Funktionen anwenden.
Wie füge ich meinem WordPress-Header ein benutzerdefiniertes Widget hinzu?
Wenn Sie zu Aussehen gehen, können Sie eine Liste anderer Websites sehen. Anschließend wird ein neuer Widget-Bereich namens „ Benutzerdefinierter Header-Widget-Bereich “ angezeigt. Sie können jetzt Widgets in diesen neuen Bereich einfügen.
