Come aggiungere un widget Informazioni su di me al tuo blog WordPress
Pubblicato: 2022-09-16L'aggiunta di un widget "Informazioni personali" al tuo blog WordPress è un ottimo modo per raccontare un po' di te ai tuoi lettori. Questo può essere particolarmente utile se sei un nuovo blogger e stai cercando di aumentare il tuo numero di lettori. Esistono diversi modi in cui puoi aggiungere un widget "Informazioni personali" al tuo blog WordPress. Un'opzione è utilizzare un plug-in, come il widget Informazioni su di me per WordPress. Questo plugin ti consentirà di aggiungere facilmente una sezione "Informazioni personali" al tuo blog senza dover modificare alcun codice. Un'altra opzione è aggiungere manualmente il widget "Informazioni personali" al tuo blog WordPress. Questo può essere fatto modificando il codice del tema del tuo blog. Tuttavia, se non ti senti a tuo agio con la modifica del codice, è meglio utilizzare un plug-in. Dopo aver aggiunto il widget "Informazioni personali" al tuo blog WordPress, assicurati di compilarlo con alcune informazioni su di te. Questo può includere il tuo nome, l'URL del tuo blog, una tua foto e una breve descrizione di cosa tratta il tuo blog. Aggiungendo un widget "Informazioni personali" al tuo blog WordPress, sei sicuro di dare ai tuoi lettori un'idea migliore di chi sei e di cosa tratta il tuo blog.
Come aggiungo informazioni su di me su WordPress?
L'aggiunta di una sezione "Informazioni personali" al tuo sito WordPress è un ottimo modo per presentarti ai tuoi visitatori. Esistono diversi modi per farlo, ma il modo più semplice è utilizzare un plug-in. Sono disponibili molti plugin che ti permetteranno di aggiungere una sezione "Informazioni personali" al tuo sito WordPress. Una rapida ricerca nel repository dei plugin di WordPress produrrà una serie di risultati. Dopo aver installato e attivato un plugin, di solito troverai una nuova sezione "Informazioni personali" aggiunta alla tua area di amministrazione di WordPress. Da qui puoi aggiungere i tuoi contenuti, inclusi testo, immagini e persino video. Così il gioco è fatto! Un modo semplice e veloce per aggiungere una sezione "Informazioni personali" al tuo sito WordPress.
Come utilizzare WordPress (senza codifica)!
Come posso iniziare a usare wordpress?
L'uso di WordPress non richiede l'uso di un programmatore. WordPress può essere installato sul tuo server o ospitato da una terza parte. Quando sei pronto per creare il tuo sito web, installa WordPress.
Come aggiungo una sezione Informazioni alla mia barra laterale in WordPress?
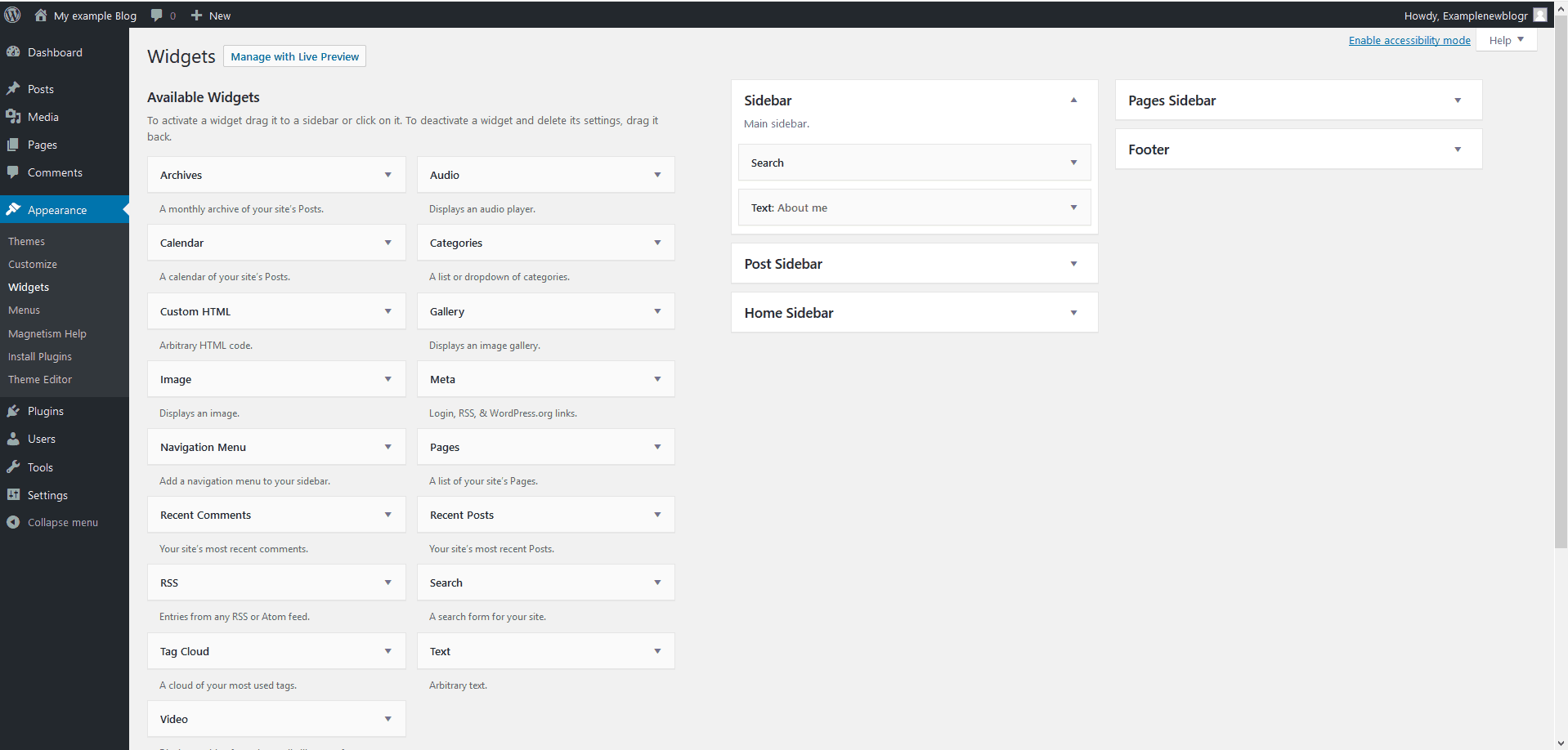
 Credito: newblogr.com
Credito: newblogr.comAggiungere una barra laterale in WordPress è facile. Innanzitutto, devi accedere al tuo pannello di amministrazione di WordPress e andare alla pagina Aspetto > Widget. In questa pagina vedrai un elenco di tutti i widget disponibili. Trova il widget che desideri aggiungere alla barra laterale e trascinalo nella sezione della barra laterale .
Una barra laterale di WordPress può essere riempita con una sezione Informazioni su di me senza l'uso di un plug-in Puoi usarlo per rafforzare il messaggio del tuo blog, il che renderà le persone più propensi a connettersi con te. Il widget di testo verrà creato utilizzando il framework standard di WordPress. Non ci sono nuovi plugin per WordPress da scaricare e installare oggi.
Come aggiungere informazioni su di me sulla barra laterale di WordPress
 Credito: Pinterest
Credito: PinterestL'aggiunta di un widget "Informazioni personali" alla barra laterale di WordPress è un ottimo modo per dare ai tuoi lettori una rapida istantanea di chi sei e di cosa ti occupi. Per fare ciò, vai semplicemente sulla dashboard di WordPress e vai su Aspetto> Widget. Da qui, ti consigliamo di trascinare e rilasciare il widget "Informazioni personali" nella barra laterale di tua scelta. Una volta fatto, sarai in grado di inserire alcune informazioni di base su di te e aggiungere un'immagine. E questo è tutto! Ora hai una sezione "Informazioni personali" sul tuo sito WordPress che aiuterà i tuoi lettori a conoscerti meglio.

Come aggiungere widget personalizzati in WordPress
L'aggiunta di un widget personalizzato a WordPress è un ottimo modo per estendere le funzionalità del tuo sito web. Esistono due metodi che puoi utilizzare per aggiungere un widget personalizzato a WordPress. Il primo metodo consiste nell'utilizzare un plug-in e il secondo metodo consiste nell'utilizzare un codice personalizzato. Se desideri utilizzare un plug-in per aggiungere un widget personalizzato a WordPress, sono disponibili molte opzioni. Ad esempio, puoi utilizzare il plug-in Widget Logic. Questo plugin ti permette di controllare quali widget appaiono su quali pagine. Se desideri utilizzare un codice personalizzato per aggiungere un widget personalizzato a WordPress, dovrai aggiungere il codice al tuo file functions.php. Puoi aggiungere il codice al tuo file functions.php usando un editor di testo come Notepad++.
Perché WordPress non ha un widget di testo integrato? Ti mostreremo come creare un widget WordPress in questo tutorial. Questo tutorial potrebbe essere fuori dalla tua fascia di prezzo se sei un programmatore per la prima volta. Se vuoi saperne di più sullo sviluppo di WordPress per principianti, abbiamo una serie che susciterà il tuo interesse. La funzione di costruzione consente di definire un titolo, un nome di classe e una descrizione per il widget. Quando si utilizza il metodo widget(), si genera il contenuto effettivo per il proprio widget. Il titolo del widget verrà visualizzato utilizzando get_bloginfo() nel nostro esempio.
Se non vuoi usare WordPress, usa semplicemente il widget di testo. Annidato nel jpen_example_Widget, dovrebbe essere incluso l'intero metodo widget(). Utilizzando il metodo form(), puoi specificare il tipo di widget nell'area di amministrazione di WordPress e i campi delle impostazioni. Molte opzioni nel reparto Widget richiedono un certo grado di complessità. In questo caso, vogliamo consentire agli utenti di assegnare un titolo personalizzato al nostro widget di esempio. In questo tutorial, ti mostrerò come trasformare qualsiasi modello HTML5 in un tema WordPress . Per fare ciò, dobbiamo prima creare un elenco di tutte le categorie, quindi ordinarlo in ordine alfabetico e infine dividerlo in due elenchi.
Un secondo widget di esempio sarà il widget della barra laterale dell'elenco delle categorie del modello HTML5 di Start Bootstrap, che fa parte dell'elenco delle categorie dei post del blog. Il compito di creare un widget della barra laterale personalizzato è reso più difficile dalla complessità di WP_Widget. Per creare potenti widget personalizzati , avrai bisogno di un corpo di conoscenze relativamente piccolo. Sarai in grado di trasformare qualsiasi idea in un widget WordPress se applichi le cinque funzioni sopra menzionate.
Come aggiungo un widget personalizzato alla mia intestazione di WordPress?
Se vai su Aspetto, puoi vedere un elenco di altri siti web. Successivamente, verrà visualizzata una nuova area widget nota come " Area widget intestazione personalizzata ". Ora puoi includere i widget in questa nuova area.
