如何在 WordPress 网站的页脚添加地址
已发表: 2022-09-16将地址添加到 WordPress 网站的页脚是一个简单的过程,可以在几分钟内完成。 您需要做的第一件事是登录您的 WordPress 站点并转到管理面板。 在管理面板中,单击“外观”链接,然后单击“编辑器”链接。 这会将您带到 WordPress 网站的编辑器。 接下来,您需要找到footer.php 文件。 该文件通常位于“主题文件”部分。 找到 footer.php 文件后,单击它以在编辑器中打开它。 向下滚动到 footer.php 文件的底部,找到以下行:该行是您将添加地址的位置。 只需在该行之后添加您的地址,然后保存文件。 您的地址现在将出现在您的 WordPress 网站的页脚中。
如何将联系我们添加到我的 WordPress 页脚?
 信用:geekgirllife.com
信用:geekgirllife.com将联系我们页面添加到您的WordPress 页脚是一个简单的过程。 首先,您需要在 WordPress 中创建一个页面。 创建页面后,您需要将以下代码添加到页面: [contact-form to=”[email protected]” subject=”Contact Us”] [contact-field label=”Name” type=”name ” required=”1″ /] [contact-field label=”Email” type=”email” required=”1″ /] [contact-field label=”Message” type=”textarea” required=”1″ /] [/contact-form] 将代码添加到页面后,您需要保存页面,然后将其添加到 WordPress 页脚。
在本文中,我们将了解如何在您的页脚中包含联系表格以及有什么好处。 您将学习如何在您的 WordPress 网站上以两种方式实现此功能。 如果您的站点不支持 FSE,您可以随时使用小部件使其脱颖而出。 为了使 Formidable Forms 工作,必须在客户端上安装并激活它。 表单构建器允许您在拖放数据时更改表单的布局。 完成后,您可以在帖子和页面上发布更改。 可以自定义 WordPress 页脚小部件以包含任何形式。
这是我们将使用的基本联系我们表格之一。 单击下拉菜单可以找到您要创建的表单。 您现在可以通过单击右上角的蓝色更新按钮继续下一步。 Formidable Forms 可以轻松地将WordPress 联系表单添加到任何网站。 使用 WordPress 小部件或 FSE,您可以轻松更改页脚的外观,这是放置表单的好地方。 使用我们用户友好的构建器制作联系表格并将其添加到您的网站。
如何将小部件添加到 WordPress 网站的页脚
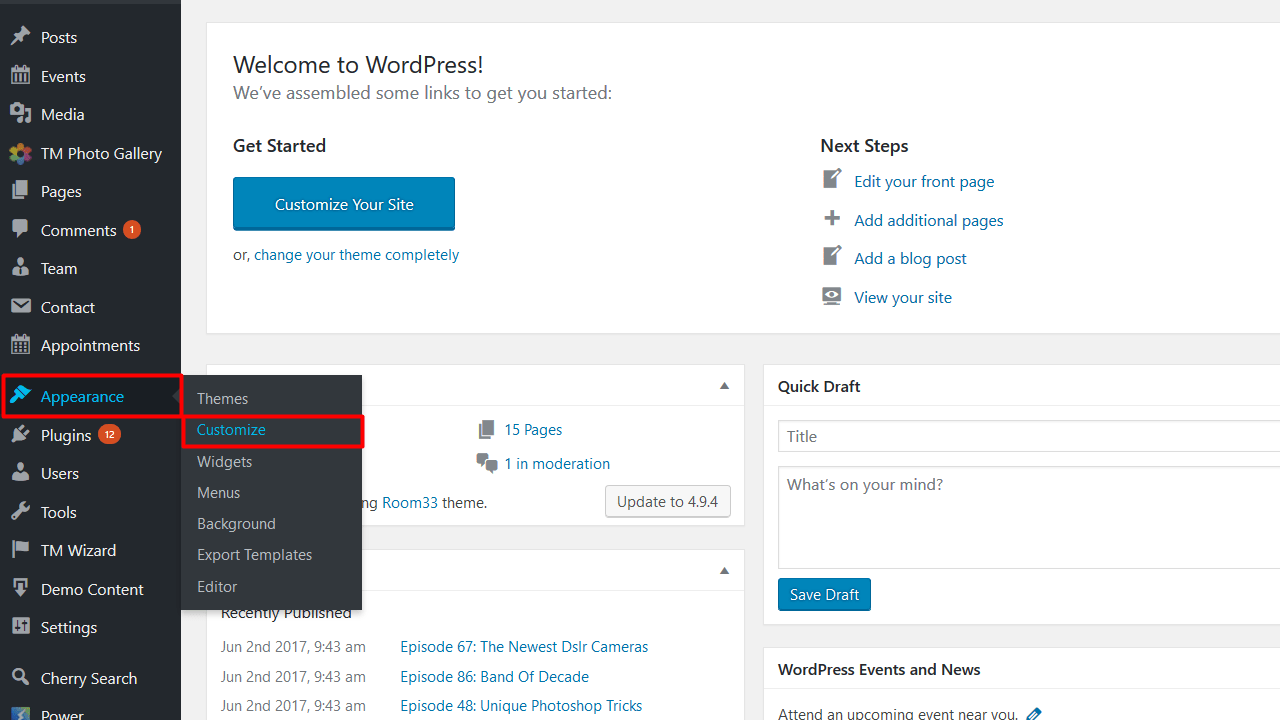
大多数 WordPress 网站的页脚都包含指向重要页面的链接,例如关于、联系人、团队成员、新闻和其他部分。 要将小部件添加到 WordPress 站点的页脚,请转到外观并单击自定义。 从下拉菜单中选择小部件。 单击页脚后,您将被带到添加小部件页面。 完成后,只需按发布按钮。
如何在 WordPress 中添加页脚菜单
 信用:模板怪物
信用:模板怪物在 WordPress 中添加页脚菜单很容易。 首先,登录您的 WordPress 仪表板并转到外观 > 菜单。 接下来,创建一个新菜单并将所需的页面添加到其中。 最后,将新创建的菜单分配到页脚菜单位置。
有关如何在 WordPress 网站或博客中包含页脚菜单的分步指南。 页脚菜单可用于添加链接、站点地图、返回顶部按钮等。 在本教程中,我们将介绍如何在 WordPress 中创建和编辑页脚菜单。
如何在 WordPress 中创建页脚菜单
您可以获得有关如何为 WordPress Codex 创建页脚菜单的详细说明。
如何在 WordPress 中编辑页脚
 信用:模板怪物
信用:模板怪物在 WordPress 中添加和编辑页脚内容很容易。 您可以在舒适的 WordPress 管理面板中进行操作。 方法如下: 1. 在您的 WordPress 管理面板中,转到外观 > 小部件。 2. 在小部件页面上,您将在左侧栏中看到可用小部件的列表。 在右侧栏中,您将看到可以放置这些小部件的位置——在本例中,在页脚中。 3. 要将小部件添加到页脚,只需将其从左侧列拖放到右侧列。 4. 要编辑小部件,请在右侧栏中单击它。 将打开一个新窗口,您可以在其中编辑小部件的设置。 5. 完成编辑后,单击“保存”按钮。 6. 对要在页脚中添加或编辑的每个小部件重复步骤 3-5。

在网站中,页脚是靠近页面底部的可见区域。 本节包含指向有关网站的其他信息的链接,以及指向可能有用的页面的链接。 页脚内容在 WordPress 主题的 footer.php 文件中可用,并且可以是基于 HTML 或 CSS 的。 您还可以使用小部件、WordPress 定制器或 WordPress 插件在 WordPress 中编辑页脚。 将鼠标悬停在外观上,然后从 WordPress 仪表板中选择小部件以进入小部件区域。 如上图所示,您使用的主题的页脚区域可能会有很大差异。 定制器允许 WordPress 用户自定义页脚的外观,以及编辑视觉方面。
您可以选择从WordPress 页面的页脚中编辑或删除“Powered by WordPress”消息。 如果要更改页脚上的块,只需单击屏幕左上角的列表图标。 如果您手动编辑 WordPress 主题的 PHP 文件,您可以手动添加自定义脚本。 但是,要成为一名网页设计师和开发人员,您需要具备 HTML、CSS、JavaScript 和网页设计方面的经验。 Insertheaders and footers 是一个插件,允许您将代码和脚本添加到主题,而无需编辑文件。 该插件的界面易于使用,对于那些不熟悉插件的人来说,它是一个简单而有效的解决方案。 支持自定义 CSS、HTML 和 JavaScript 代码,以及 Google AdSense 和 Twitter 代码。
Footer Mega Grid Columns 作为 Footer Mega Grid 插件的一部分,在水平网格中显示小部件,从而更容易在列中组织页脚的内容。 当您将小部件拖到列上并将其放到列上时,您可以在列的页脚上显示内容。 每年 119 美元,您可以添加颜色选项、多个网格和自定义 CSS 编辑器。
WordPress页脚模板
有许多不同的方法可以为您的 WordPress 网站创建自定义页脚。 一种方法是创建页脚模板文件。 该文件可以在您的 WordPress 主题目录中创建。 页脚模板文件将包含在您的站点上显示页脚信息所需的代码。
您网站的页脚出现在主要内容区域之后。 可用于此目的的空间可以以多种方式使用,以使其对您的访问者更有用。 在本节中,我们将向您展示如何以最有效的方式编辑 WordPress 的页脚。 首次安装 WordPress 时,您可能会在页脚栏中看到一个链接,上面写着“由 WordPress 提供支持”。 因为它不是一个小部件,所以经常很难更改主题定制器以满足您的特定需求。 可以通过转到外观 * 来删除此文本。 您可以在 WordPress 管理面板中自定义设置。
如果您使用的是 Astra 主题,请在此处查找标题“页脚”或类似内容。 如果您使用 WordPress 主题定制器,您可以手动编辑页脚。 在对文件进行任何更改之前,您必须具备 PHP 代码的先验知识,这一点至关重要。 超过一百万个网站使用 SeedProd 插件,就活跃用户数量而言,它是最受欢迎的 WordPress 页面构建器。 它使您无需编写任何代码即可轻松创建高转换页面。 可以使用 SeedProd 以多种方式构建 WordPress 页面。 如果您想在页面上包含图像、链接和其他内容,您可以使用 SeedProd 的专业版。
此外,您可以使用此模块更改整个网站上 WordPress 页脚的外观。 有关页面自定义的更多信息,请参阅我们的 WordPress 页面构建器指南。 创建 WordPress 主题是选择预建主题的第一步。 您可以使用 SeedProd 创建所有主题的组件,例如页眉、页脚、主页、侧边栏等。 通过将鼠标悬停在块上并单击垃圾桶图标,您可以删除任何现有的页脚设计。 将您的网站连接到外部应用程序或插件时,可以选择将代码片段添加到页脚。 WPCode 插件是向 WordPress 页脚添加额外代码的最便捷方式。 按照如何将页眉和页脚代码添加到 WordPress 的步骤可以获得更多帮助。 查看我们关于如何获得免费电子邮件域的指南,以及我们对最佳虚拟商务电话应用程序的建议。
如何为我的 WordPress 主题添加页脚?
单击 WordPress 仪表板图标。 选择模板后,单击添加新模板,然后选择所需的页眉(或页脚),然后单击创建页眉(或页脚)。 您现在可以使用此功能创建预制页眉(或页脚)模板或从头开始。
页脚菜单:展示最新博客文章的最佳方式
该小部件还可用于创建可用于浏览您的网站的链接菜单。 页脚有一个菜单。 您的最新博客文章和其他内容可以通过页脚菜单小部件显示在您网站的页脚区域。 您还可以向小部件添加自定义菜单选项,以及自定义其外观和感觉。
