如何在 WordPress 網站的頁腳添加地址
已發表: 2022-09-16將地址添加到 WordPress 網站的頁腳是一個簡單的過程,可以在幾分鐘內完成。 您需要做的第一件事是登錄您的 WordPress 站點並轉到管理面板。 在管理面板中,單擊“外觀”鏈接,然後單擊“編輯器”鏈接。 這會將您帶到 WordPress 網站的編輯器。 接下來,您需要找到footer.php 文件。 該文件通常位於“主題文件”部分。 找到 footer.php 文件後,單擊它以在編輯器中打開它。 向下滾動到 footer.php 文件的底部,找到以下行:該行是您將添加地址的位置。 只需在該行之後添加您的地址,然後保存文件。 您的地址現在將出現在您的 WordPress 網站的頁腳中。
如何將聯繫我們添加到我的 WordPress 頁腳?
 信用:geekgirllife.com
信用:geekgirllife.com將聯繫我們頁面添加到您的WordPress 頁腳是一個簡單的過程。 首先,您需要在 WordPress 中創建一個頁面。 創建頁面後,您需要將以下代碼添加到頁面: [contact-form to=”[email protected]” subject=”Contact Us”] [contact-field label=”Name” type=”name ” required=”1″ /] [contact-field label=”Email” type=”email” required=”1″ /] [contact-field label=”Message” type=”textarea” required=”1″ /] [/contact-form] 將代碼添加到頁面後,您需要保存頁面,然後將其添加到 WordPress 頁腳。
在本文中,我們將了解如何在您的頁腳中包含聯繫表格以及有什麼好處。 您將學習如何在您的 WordPress 網站上以兩種方式實現此功能。 如果您的站點不支持 FSE,您可以隨時使用小部件使其脫穎而出。 為了使 Formidable Forms 工作,必須在客戶端上安裝並激活它。 表單構建器允許您在拖放數據時更改表單的佈局。 完成後,您可以在帖子和頁面上發布更改。 可以自定義 WordPress 頁腳小部件以包含任何形式。
這是我們將使用的基本聯繫我們表格之一。 單擊下拉菜單可以找到您要創建的表單。 您現在可以通過單擊右上角的藍色更新按鈕繼續下一步。 Formidable Forms 可以輕鬆地將WordPress 聯繫表單添加到任何網站。 使用 WordPress 小部件或 FSE,您可以輕鬆更改頁腳的外觀,這是放置表單的好地方。 使用我們用戶友好的構建器製作聯繫表格並將其添加到您的網站。
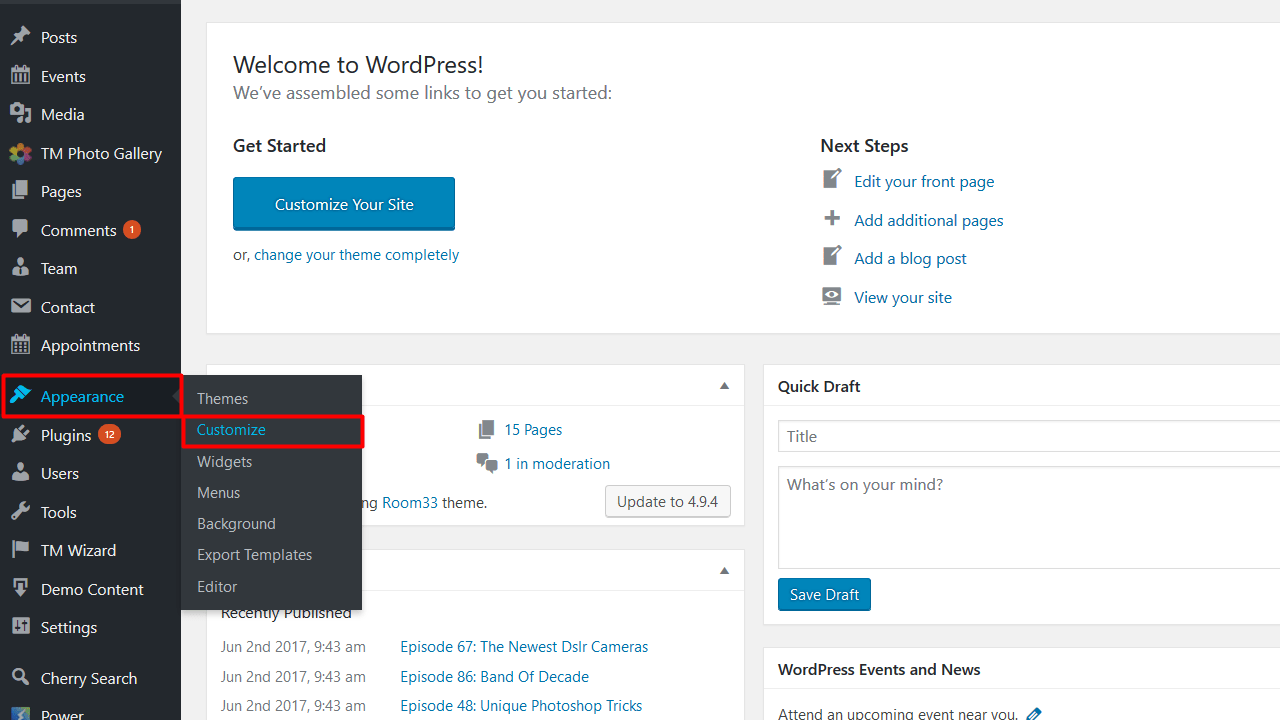
如何將小部件添加到 WordPress 網站的頁腳
大多數 WordPress 網站的頁腳都包含指向重要頁面的鏈接,例如關於、聯繫人、團隊成員、新聞和其他部分。 要將小部件添加到 WordPress 站點的頁腳,請轉到外觀並單擊自定義。 從下拉菜單中選擇小部件。 單擊頁腳後,您將被帶到添加小部件頁面。 完成後,只需按發布按鈕。
如何在 WordPress 中添加頁腳菜單
 信用:模板怪物
信用:模板怪物在 WordPress 中添加頁腳菜單很容易。 首先,登錄您的 WordPress 儀表板並轉到外觀 > 菜單。 接下來,創建一個新菜單並將所需的頁面添加到其中。 最後,將新創建的菜單分配到頁腳菜單位置。
有關如何在 WordPress 網站或博客中包含頁腳菜單的分步指南。 頁腳菜單可用於添加鏈接、站點地圖、返回頂部按鈕等。 在本教程中,我們將介紹如何在 WordPress 中創建和編輯頁腳菜單。
如何在 WordPress 中創建頁腳菜單
您可以獲得有關如何為 WordPress Codex 創建頁腳菜單的詳細說明。
如何在 WordPress 中編輯頁腳
 信用:模板怪物
信用:模板怪物在 WordPress 中添加和編輯頁腳內容很容易。 您可以在舒適的 WordPress 管理面板中進行操作。 方法如下: 1. 在您的 WordPress 管理面板中,轉到外觀 > 小部件。 2. 在小部件頁面上,您將在左側欄中看到可用小部件的列表。 在右側欄中,您將看到可以放置這些小部件的位置——在本例中,在頁腳中。 3. 要將小部件添加到頁腳,只需將其從左側列拖放到右側列。 4. 要編輯小部件,請在右側欄中單擊它。 將打開一個新窗口,您可以在其中編輯小部件的設置。 5. 完成編輯後,單擊“保存”按鈕。 6. 對要在頁腳中添加或編輯的每個小部件重複步驟 3-5。

在網站中,頁腳是靠近頁面底部的可見區域。 本節包含指向有關網站的其他信息的鏈接,以及指向可能有用的頁面的鏈接。 頁腳內容在 WordPress 主題的 footer.php 文件中可用,並且可以是基於 HTML 或 CSS 的。 您還可以使用小部件、WordPress 定制器或 WordPress 插件在 WordPress 中編輯頁腳。 將鼠標懸停在外觀上,然後從 WordPress 儀表板中選擇小部件以進入小部件區域。 如上圖所示,您使用的主題的頁腳區域可能會有很大差異。 定制器允許 WordPress 用戶自定義頁腳的外觀,以及編輯視覺方面。
您可以選擇從WordPress 頁面的頁腳中編輯或刪除“Powered by WordPress”消息。 如果要更改頁腳上的塊,只需單擊屏幕左上角的列表圖標。 如果您手動編輯 WordPress 主題的 PHP 文件,您可以手動添加自定義腳本。 但是,要成為一名網頁設計師和開發人員,您需要具備 HTML、CSS、JavaScript 和網頁設計方面的經驗。 Insertheaders and footers 是一個插件,允許您將代碼和腳本添加到主題,而無需編輯文件。 該插件的界面易於使用,對於那些不熟悉插件的人來說,它是一個簡單而有效的解決方案。 支持自定義 CSS、HTML 和 JavaScript 代碼,以及 Google AdSense 和 Twitter 代碼。
Footer Mega Grid Columns 作為 Footer Mega Grid 插件的一部分,在水平網格中顯示小部件,從而更容易在列中組織頁腳的內容。 當您將小部件拖到列上並將其放到列上時,您可以在列的頁腳上顯示內容。 每年 119 美元,您可以添加顏色選項、多個網格和自定義 CSS 編輯器。
WordPress頁腳模板
有許多不同的方法可以為您的 WordPress 網站創建自定義頁腳。 一種方法是創建頁腳模板文件。 該文件可以在您的 WordPress 主題目錄中創建。 頁腳模板文件將包含在您的站點上顯示頁腳信息所需的代碼。
您網站的頁腳出現在主要內容區域之後。 可用於此目的的空間可以以多種方式使用,以使其對您的訪問者更有用。 在本節中,我們將向您展示如何以最有效的方式編輯 WordPress 的頁腳。 首次安裝 WordPress 時,您可能會在頁腳欄中看到一個鏈接,上面寫著“由 WordPress 提供支持”。 因為它不是一個小部件,所以經常很難更改主題定制器以滿足您的特定需求。 可以通過轉到外觀 * 來刪除此文本。 您可以在 WordPress 管理面板中自定義設置。
如果您使用的是 Astra 主題,請在此處查找標題“頁腳”或類似內容。 如果您使用 WordPress 主題定制器,您可以手動編輯頁腳。 在對文件進行任何更改之前,您必須具備 PHP 代碼的先驗知識,這一點至關重要。 超過一百萬個網站使用 SeedProd 插件,就活躍用戶數量而言,它是最受歡迎的 WordPress 頁面構建器。 它使您無需編寫任何代碼即可輕鬆創建高轉換頁面。 可以使用 SeedProd 以多種方式構建 WordPress 頁面。 如果您想在頁面上包含圖像、鏈接和其他內容,您可以使用 SeedProd 的專業版。
此外,您可以使用此模塊更改整個網站上 WordPress 頁腳的外觀。 有關頁面自定義的更多信息,請參閱我們的 WordPress 頁面構建器指南。 創建 WordPress 主題是選擇預建主題的第一步。 您可以使用 SeedProd 創建所有主題的組件,例如頁眉、頁腳、主頁、側邊欄等。 通過將鼠標懸停在塊上並單擊垃圾桶圖標,您可以刪除任何現有的頁腳設計。 將您的網站連接到外部應用程序或插件時,可以選擇將代碼片段添加到頁腳。 WPCode 插件是向 WordPress 頁腳添加額外代碼的最便捷方式。 按照如何將頁眉和頁腳代碼添加到 WordPress 的步驟可以獲得更多幫助。 查看我們關於如何獲得免費電子郵件域的指南,以及我們對最佳虛擬商務電話應用程序的建議。
如何為我的 WordPress 主題添加頁腳?
單擊 WordPress 儀表板圖標。 選擇模板後,單擊添加新模板,然後選擇所需的頁眉(或頁腳),然後單擊創建頁眉(或頁腳)。 您現在可以使用此功能創建預製頁眉(或頁腳)模板或從頭開始。
頁腳菜單:展示最新博客文章的最佳方式
該小部件還可用於創建可用於瀏覽您的網站的鏈接菜單。 頁腳有一個菜單。 您的最新博客文章和其他內容可以通過頁腳菜單小部件顯示在您網站的頁腳區域。 您還可以向小部件添加自定義菜單選項,以及自定義其外觀和感覺。
