So fügen Sie der Fußzeile einer WordPress-Site eine Adresse hinzu
Veröffentlicht: 2022-09-16Das Hinzufügen einer Adresse zur Fußzeile einer WordPress-Site ist ein einfacher Vorgang, der in wenigen Minuten erledigt werden kann. Das erste, was Sie tun müssen, ist sich bei Ihrer WordPress-Site anzumelden und zum Administrationsbereich zu gehen. Klicken Sie im Administrationsbereich auf den Link „Darstellung“ und dann auf den Link „Editor“. Dies bringt dich zum Editor für deine WordPress-Seite. Als nächstes müssen Sie die Datei footer.php suchen . Diese Datei befindet sich normalerweise im Abschnitt „Designdateien“. Sobald Sie die Datei footer.php gefunden haben, klicken Sie darauf, um sie im Editor zu öffnen. Scrollen Sie zum Ende der Datei footer.php und finden Sie die Zeile, die besagt: In dieser Zeile fügen Sie Ihre Adresse hinzu. Fügen Sie einfach Ihre Adresse nach dieser Zeile hinzu und speichern Sie die Datei. Ihre Adresse erscheint nun in der Fußzeile Ihrer WordPress-Seite.
Wie füge ich Kontakt zu meiner WordPress-Fußzeile hinzu?
 Bildnachweis: geekgirllife.com
Bildnachweis: geekgirllife.comDas Hinzufügen einer Kontaktseite zu Ihrer WordPress-Fußzeile ist ein einfacher Vorgang. Zunächst müssen Sie eine Seite in WordPress erstellen. Sobald die Seite erstellt ist, müssen Sie der Seite den folgenden Code hinzufügen: [contact-form to=“[email protected]“ subject=“Contact Us“] [contact-field label=“Name“ type=“name ” erforderlich = “1″ /] [Kontaktfeldbezeichnung = “E-Mail” Typ = “E-Mail” erforderlich = “1″ /] [Kontaktfeldbezeichnung = “Nachricht” Typ = “Textbereich” erforderlich = “1″ /] [/contact-form] Sobald Sie den Code zur Seite hinzugefügt haben, müssen Sie die Seite speichern und sie dann zu Ihrer WordPress-Fußzeile hinzufügen.
In diesem Artikel werden wir uns ansehen, wie Sie ein Kontaktformular in Ihre Fußzeile einfügen und welche Vorteile es hat. Sie erfahren, wie Sie diese Funktion auf zwei Arten auf Ihrer WordPress-Website implementieren können. Wenn Ihre Website FSE nicht unterstützt, können Sie jederzeit Widgets verwenden, um sie hervorzuheben. Damit Formidable Forms funktioniert, muss es auf dem Client installiert und aktiviert werden. Mit dem Formularersteller können Sie das Layout Ihres Formulars ändern, während Sie Daten ziehen und ablegen. Sobald Sie fertig sind, können Sie Ihre Änderungen auf Ihren Beiträgen und Seiten veröffentlichen. Ein WordPress-Fußzeilen-Widget kann so angepasst werden, dass es jedes Formular enthält.
Dies ist eines unserer grundlegenden Kontaktformulare, die wir verwenden werden. Das Formular, das Sie erstellen möchten, finden Sie, indem Sie auf das Dropdown-Menü klicken. Sie können nun mit dem nächsten Schritt fortfahren, indem Sie auf die blaue Schaltfläche Aktualisieren in der oberen rechten Ecke klicken. Formidable Forms macht es einfach, jeder Website ein WordPress-Kontaktformular hinzuzufügen. Mit WordPress-Widgets oder FSE können Sie ganz einfach das Aussehen Ihrer Fußzeile ändern, die ein großartiger Ort für Formulare ist. Erstellen Sie mit unserem benutzerfreundlichen Builder Kontaktformulare und fügen Sie sie zu Ihrer Website hinzu.
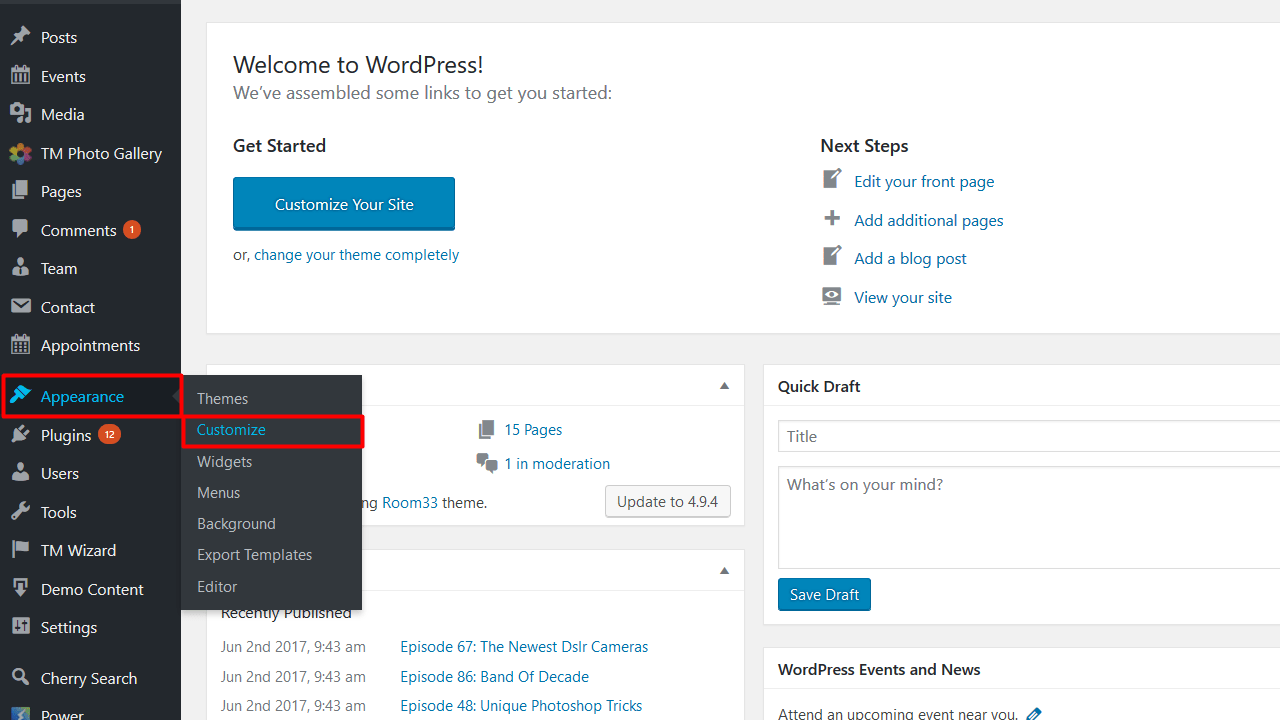
So fügen Sie Widgets zur Fußzeile Ihrer WordPress-Site hinzu
Die Fußzeile der meisten WordPress-Sites enthält Links zu wichtigen Seiten, wie z. B. deren Über uns, Kontakt, Teammitglieder, Presse und andere Abschnitte. Um Widgets zur Fußzeile einer WordPress-Site hinzuzufügen, gehen Sie zu Aussehen und klicken Sie auf Anpassen. Wählen Sie Widgets aus dem Dropdown-Menü aus. Nachdem Sie auf die Fußzeile geklickt haben, werden Sie zur Seite „Widget hinzufügen“ weitergeleitet. Wenn Sie damit fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
So fügen Sie ein Fußzeilenmenü in WordPress hinzu
 Bildnachweis: Vorlagenmonster
Bildnachweis: VorlagenmonsterDas Hinzufügen eines Fußzeilenmenüs in WordPress ist einfach. Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und gehen Sie zu Darstellung > Menüs. Erstellen Sie als Nächstes ein neues Menü und fügen Sie die gewünschten Seiten hinzu. Weisen Sie schließlich das neu erstellte Menü der Position des Fußzeilenmenüs zu.
Eine Schritt-für-Schritt-Anleitung zum Einfügen eines Fußzeilenmenüs in Ihre WordPress-Site oder Ihren Blog. Fußzeilenmenüs können verwendet werden, um Links, Sitemaps, Zurück-nach-oben-Schaltflächen usw. hinzuzufügen. In diesem Tutorial erfahren Sie, wie Sie ein Fußzeilenmenü in WordPress erstellen und bearbeiten.
So erstellen Sie ein Fußzeilenmenü in WordPress
Sie können detaillierte Anweisungen zum Erstellen Ihres Fußzeilenmenüs für WordPress Codex erhalten.
So bearbeiten Sie die Fußzeile in WordPress
 Bildnachweis: Vorlagenmonster
Bildnachweis: VorlagenmonsterDas Hinzufügen und Bearbeiten von Fußzeileninhalten in WordPress ist einfach. Sie können dies bequem von Ihrem WordPress-Admin-Panel aus tun. So geht's: 1. Gehen Sie in Ihrem WordPress-Adminbereich zu Aussehen > Widgets. 2. Auf der Seite Widgets sehen Sie in der linken Spalte eine Liste der verfügbaren Widgets. In der rechten Spalte sehen Sie, wo diese Widgets platziert werden können – in diesem Fall in der Fußzeile. 3. Um ein Widget zur Fußzeile hinzuzufügen, ziehen Sie es einfach per Drag & Drop von der linken Spalte in die rechte Spalte. 4. Um ein Widget zu bearbeiten, klicken Sie es in der rechten Spalte an. Es öffnet sich ein neues Fenster, in dem Sie die Einstellungen des Widgets bearbeiten können. 5. Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf die Schaltfläche „Speichern“. 6. Wiederholen Sie die Schritte 3-5 für jedes Widget, das Sie in der Fußzeile hinzufügen oder bearbeiten möchten.
Auf einer Website ist eine Fußzeile der sichtbare Bereich am unteren Rand einer Seite. Dieser Abschnitt enthält einen Link zu zusätzlichen Informationen über die Website sowie Links zu möglicherweise nützlichen Seiten. Der Inhalt der Fußzeile ist in der Datei footer.php des WordPress-Themes verfügbar und kann HTML- oder CSS-basiert sein. Sie können die Fußzeile in WordPress auch mit Widgets, dem WordPress-Customizer oder WordPress-Plugins bearbeiten. Bewegen Sie die Maus über Aussehen und wählen Sie Widgets aus dem WordPress-Dashboard, um zum Widget-Bereich zu gelangen. Wie Sie im obigen Bild sehen können, können sich die Fußzeilenbereiche des von Ihnen verwendeten Themas stark unterscheiden. Mit dem Customizer können WordPress-Benutzer das Aussehen der Fußzeile anpassen und die visuellen Aspekte bearbeiten.

Sie haben die Möglichkeit, die Meldung „Powered by WordPress“ in der Fußzeile Ihrer WordPress-Seite zu bearbeiten oder zu entfernen. Wenn Sie die Blöcke in der Fußzeile ändern möchten, klicken Sie einfach auf das Listensymbol in der oberen linken Ecke des Bildschirms. Wenn Sie die PHP-Dateien des WordPress-Themes manuell bearbeiten, können Sie benutzerdefinierte Skripts manuell hinzufügen. Um als Webdesigner und -entwickler zu arbeiten, benötigen Sie jedoch Erfahrung mit HTML, CSS, JavaScript und Webdesign. Insertheaders and footers ist ein Plugin, mit dem Sie Code und Skripte zu einem Design hinzufügen können, ohne die Dateien bearbeiten zu müssen. Die Benutzeroberfläche des Plugins ist einfach zu bedienen, was es zu einer einfachen und effektiven Lösung für diejenigen macht, die mit Plugins noch nicht vertraut sind. Benutzerdefinierter CSS-, HTML- und JavaScript-Code sowie Google AdSense- und Twitter-Code werden unterstützt.
Footer Mega Grid Columns zeigt als Teil des Footer Mega Grid-Plugins Widgets in einem horizontalen Raster an, wodurch es einfacher wird, den Inhalt Ihrer Fußzeile in Spalten zu organisieren. Sie können Inhalte in der Fußzeile der Spalte anzeigen, wenn Sie ein Widget auf die Spalte ziehen und es auf der Spalte ablegen. Für 119 US-Dollar pro Jahr können Sie Farboptionen, mehrere Raster und einen benutzerdefinierten CSS-Editor hinzufügen.
WordPress-Fußzeilenvorlage
Es gibt viele verschiedene Möglichkeiten, eine benutzerdefinierte Fußzeile für deine WordPress-Seite zu erstellen. Eine Möglichkeit besteht darin, eine Vorlagendatei für die Fußzeile zu erstellen. Diese Datei kann in Ihrem WordPress-Theme-Verzeichnis erstellt werden. Die Vorlagendatei für die Fußzeile enthält den Code, der zum Anzeigen der Fußzeileninformationen auf Ihrer Website erforderlich ist.
Die Fußzeile Ihrer Website erscheint nach dem Hauptinhaltsbereich. Der dafür zur Verfügung stehende Raum kann auf vielfältige Weise genutzt werden, um ihn für Ihre Besucher nützlicher zu machen. In diesem Abschnitt zeigen wir Ihnen, wie Sie die Fußzeile von WordPress so effektiv wie möglich bearbeiten. Wenn Sie WordPress zum ersten Mal installieren, sehen Sie möglicherweise einen Link in Ihrer Fußzeile mit der Aufschrift „Powered by WordPress“. Da es sich nicht um ein Widget handelt, ist es häufig schwierig, den Design-Anpasser an Ihre speziellen Anforderungen anzupassen. Dieser Text kann entfernt werden, indem Sie auf Aussehen * gehen. Sie können die Einstellungen in Ihrem WordPress-Adminbereich anpassen.
Suchen Sie hier nach der Überschrift „Fußzeile“ oder etwas Ähnlichem, wenn Sie das Astra-Design verwenden. Wenn Sie den WordPress-Design-Customizer verwenden, können Sie die Fußzeile manuell bearbeiten. Es ist wichtig, dass Sie über Vorkenntnisse im PHP-Code verfügen, bevor Sie Änderungen an der Datei vornehmen. Über eine Million Websites verwenden das SeedProd-Plugin, das in Bezug auf die Anzahl der aktiven Benutzer der beliebteste WordPress-Seitenersteller ist. Es ermöglicht Ihnen, auf einfache Weise hochkonvertierende Seiten zu erstellen, ohne etwas codieren zu müssen. WordPress-Seiten können mit SeedProd auf verschiedene Weise erstellt werden. Wenn Sie Bilder, Links und andere Inhalte auf Ihrer Seite einfügen möchten, können Sie die Pro-Version von SeedProd verwenden.
Darüber hinaus können Sie mit diesem Modul das Aussehen Ihrer WordPress-Fußzeilen auf Ihrer gesamten Website ändern. Weitere Informationen zur Seitenanpassung finden Sie in unserem WordPress Page Builder Guide. Das Erstellen eines WordPress-Designs ist der erste Schritt bei der Auswahl eines vorgefertigten Designs. Sie können alle Komponenten Ihres Designs mit SeedProd erstellen, z. B. Kopfzeile, Fußzeile, Startseite, Seitenleiste usw. Indem Sie den Mauszeiger über einen Block bewegen und auf das Papierkorbsymbol klicken, können Sie jedes vorhandene Fußzeilendesign löschen . Das Hinzufügen von Code-Snippets zu Ihrer Fußzeile ist eine Option, wenn Sie Ihre Website mit externen Apps oder Plugins verbinden. Das WPCode-Plugin ist der bequemste Weg, um zusätzlichen Code zu Ihrer WordPress-Fußzeile hinzuzufügen. Zusätzliche Hilfe ist verfügbar, indem Sie die Schritte zum Hinzufügen von Kopf- und Fußzeilencode zu WordPress befolgen. Sehen Sie sich unseren Leitfaden an, wie Sie eine kostenlose E-Mail-Domain erhalten, sowie unsere Empfehlungen für die besten virtuellen Business-Telefon-Apps.
Wie füge ich meinem WordPress-Theme eine Fußzeile hinzu?
Klicken Sie auf das WordPress-Dashboard-Symbol. Nachdem Sie eine Vorlage ausgewählt haben, klicken Sie auf Neue Vorlage hinzufügen und wählen Sie dann die gewünschte Kopf- (oder Fußzeile) aus und klicken Sie dann auf Kopf- (oder Fußzeile) erstellen . Mit dieser Funktion können Sie jetzt eine vorgefertigte Vorlage für Kopf- (oder Fußzeilen) oder eine von Grund auf neu erstellen.
Fußzeilenmenü: Der beste Weg, um Ihre neuesten Blog-Beiträge zu präsentieren
Das Widget kann auch verwendet werden, um ein Menü mit Links zu erstellen, die zum Navigieren auf Ihrer Website verwendet werden können. Footer hat ein Menü. Mit dem Footer-Menü-Widget können Ihre neusten Blog-Posts und andere Inhalte im Footer -Bereich Ihrer Website angezeigt werden. Sie können dem Widget auch benutzerdefinierte Menüoptionen hinzufügen sowie sein Erscheinungsbild und seine Bedienung anpassen.
