Comment ajouter une adresse au pied de page d'un site WordPress
Publié: 2022-09-16Ajouter une adresse au pied de page d'un site WordPress est un processus simple qui peut être effectué en quelques minutes. La première chose que vous devez faire est de vous connecter à votre site WordPress et d'accéder au panneau d'administration. Dans le panneau d'administration, cliquez sur le lien "Apparence" puis cliquez sur le lien "Editeur". Cela vous mènera à l'éditeur de votre site WordPress. Ensuite, vous devez localiser le fichier footer.php . Ce fichier se trouve généralement dans la section "Fichiers de thème". Une fois que vous avez localisé le fichier footer.php, cliquez dessus pour l'ouvrir dans l'éditeur. Faites défiler vers le bas du fichier footer.php et trouvez la ligne qui dit : Cette ligne est l'endroit où vous ajouterez votre adresse. Ajoutez simplement votre adresse après cette ligne, puis enregistrez le fichier. Votre adresse apparaîtra désormais dans le pied de page de votre site WordPress.
Comment puis-je ajouter Contactez-nous à mon pied de page WordPress ?
 Crédit: geekgirllife.com
Crédit: geekgirllife.comAjouter une page de contact à votre pied de page WordPress est un processus simple. Tout d'abord, vous devrez créer une page dans WordPress. Une fois la page créée, vous devrez ajouter le code suivant à la page : [contact-form to=”[email protected]” subject=”Contactez-nous”] [contact-field label=”Name” type="name ” required=”1″ /] [contact-field label=”Email” type=”email” required=”1″ /] [contact-field label=”Message” type=”textarea” required=”1″ /] [/contact-form] Une fois que vous avez ajouté le code à la page, vous devrez enregistrer la page, puis l'ajouter à votre pied de page WordPress.
Dans cet article, nous verrons comment inclure un formulaire de contact dans votre pied de page et quels en sont les avantages. Vous apprendrez comment implémenter cette fonctionnalité de deux manières sur votre site WordPress. Si votre site ne prend pas en charge FSE, vous pouvez toujours utiliser des widgets pour le faire ressortir. Pour que Formidable Forms fonctionne, il doit être installé et activé sur le client. Le générateur de formulaire vous permet de modifier la mise en page de votre formulaire tout en faisant glisser et en déposant des données. Une fois que vous avez terminé, vous pouvez publier vos modifications sur vos publications et vos pages. Un widget de pied de page WordPress peut être personnalisé pour inclure n'importe quel formulaire.
Il s'agit de l'un de nos formulaires de contact de base que nous utiliserons. Le formulaire que vous souhaitez créer peut être trouvé en cliquant sur le menu déroulant. Vous pouvez maintenant passer à l'étape suivante en cliquant sur le bouton bleu Mettre à jour dans le coin supérieur droit. Formidable Forms simplifie l'ajout d'un formulaire de contact WordPress à n'importe quel site Web. Avec les widgets WordPress ou FSE, vous pouvez facilement changer l'apparence de votre pied de page, qui est un endroit idéal pour les formulaires. Créez et ajoutez des formulaires de contact à votre site Web avec notre constructeur convivial.
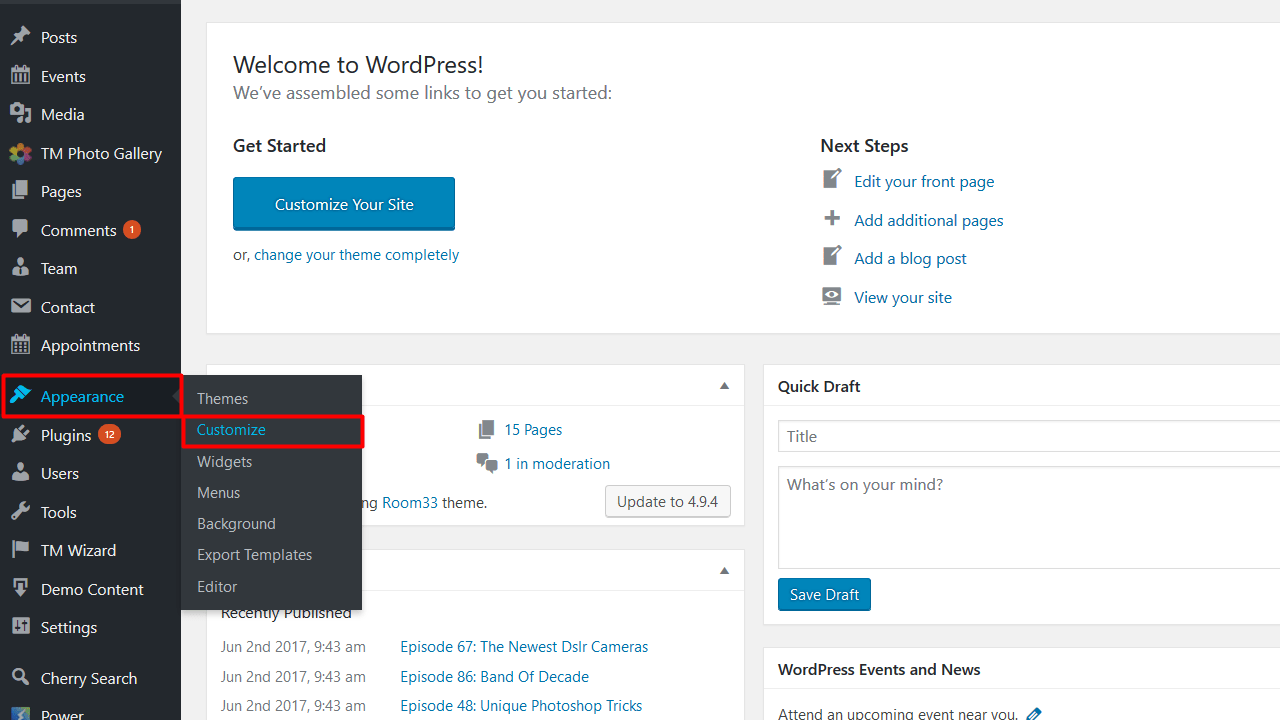
Comment ajouter des widgets au pied de page de votre site WordPress
Le pied de page de la plupart des sites WordPress contient des liens vers des pages importantes, telles que leurs sections À propos, Contact, Membres de l'équipe, Presse et autres. Pour ajouter des widgets au pied de page d'un site WordPress, allez dans Apparence et cliquez sur Personnaliser. Sélectionnez Widgets dans le menu déroulant. Après avoir cliqué sur le pied de page, vous serez redirigé vers la page Ajouter un widget. Une fois que vous l'avez terminé, appuyez simplement sur le bouton Publier.
Comment ajouter un menu de pied de page dans WordPress
 Crédit : Modèle Monstre
Crédit : Modèle MonstreAjouter un menu de pied de page dans WordPress est facile. Tout d'abord, connectez-vous à votre tableau de bord WordPress et accédez à Apparence > Menus. Ensuite, créez un nouveau menu et ajoutez-y les pages souhaitées. Enfin, affectez le menu nouvellement créé à l'emplacement du menu de pied de page.
Un guide étape par étape sur la façon d'inclure un menu de pied de page dans votre site ou blog WordPress. Les menus de pied de page peuvent être utilisés pour ajouter des liens, des plans de site, des boutons de retour en haut, etc. Dans ce tutoriel, nous verrons comment créer et modifier un menu de pieds de page dans WordPress.
Comment créer un menu de pied de page dans WordPress
Vous pouvez obtenir des instructions détaillées sur la façon de créer votre menu de pied de page pour WordPress Codex.
Comment modifier le pied de page dans WordPress
 Crédit : Modèle Monstre
Crédit : Modèle MonstreL'ajout et la modification du contenu du pied de page dans WordPress est facile à faire. Vous pouvez le faire dans le confort de votre panneau d'administration WordPress. Voici comment procéder : 1. Dans votre panneau d'administration WordPress, accédez à Apparence > Widgets. 2. Sur la page Widgets, vous verrez une liste des widgets disponibles dans la colonne de gauche. Dans la colonne de droite, vous verrez où ces widgets peuvent être placés - dans ce cas, dans le pied de page. 3. Pour ajouter un widget au pied de page, faites-le simplement glisser et déposez-le de la colonne de gauche vers la colonne de droite. 4. Pour modifier un widget, cliquez dessus dans la colonne de droite. Une nouvelle fenêtre s'ouvrira dans laquelle vous pourrez modifier les paramètres du widget. 5. Lorsque vous avez terminé l'édition, cliquez sur le bouton "Enregistrer". 6. Répétez les étapes 3 à 5 pour chaque widget que vous souhaitez ajouter ou modifier dans le pied de page.
Dans un site Web, un pied de page est la zone située près du bas d'une page qui est visible. Un lien vers des informations supplémentaires sur le site Web, ainsi que des liens vers des pages qui peuvent être utiles, est inclus dans cette section. Le contenu du pied de page est disponible dans le fichier footer.php du thème WordPress et peut être basé sur HTML ou CSS. Vous pouvez également modifier le pied de page dans WordPress à l'aide de widgets, du personnalisateur WordPress ou de plugins WordPress. Passez votre souris sur Apparence et choisissez Widgets dans le tableau de bord WordPress pour accéder à la zone des widgets. Comme vous pouvez le voir dans l'image ci-dessus, les zones de pied de page du thème que vous utilisez peuvent différer considérablement. Le Customizer permet aux utilisateurs de WordPress de personnaliser l'apparence du pied de page, ainsi que de modifier les aspects visuels.

Vous avez la possibilité de modifier ou de supprimer le message « Powered by WordPress » du pied de page de votre page WordPress . Si vous souhaitez modifier les blocs du pied de page, cliquez simplement sur l'icône de liste dans le coin supérieur gauche de l'écran. Si vous modifiez manuellement les fichiers PHP du thème WordPress, vous pouvez ajouter manuellement des scripts personnalisés. Cependant, pour travailler en tant que concepteur et développeur Web, vous aurez besoin d'expérience avec HTML, CSS, JavaScript et la conception Web. Insertheaders and footers est un plugin qui vous permet d'ajouter du code et des scripts à un thème sans avoir à modifier les fichiers. L'interface du plugin est simple à utiliser, ce qui en fait une solution simple et efficace pour ceux qui découvrent les plugins. Le code CSS, HTML et JavaScript personnalisé, ainsi que le code Google AdSense et Twitter, sont pris en charge.
Footer Mega Grid Columns, dans le cadre du plug-in Footer Mega Grid, affiche les widgets dans une grille horizontale, ce qui facilite l'organisation du contenu de votre pied de page en colonnes. Vous pouvez afficher le contenu dans le pied de page de la colonne lorsque vous faites glisser un widget sur la colonne et que vous le déposez sur la colonne. Pour 119 $ par an, vous pouvez ajouter des options de couleur, plusieurs grilles et un éditeur CSS personnalisé.
Modèle de pied de page WordPress
Il existe de nombreuses façons de créer un pied de page personnalisé pour votre site WordPress. Une façon consiste à créer un fichier de modèle de pied de page. Ce fichier peut être créé dans votre répertoire de thème WordPress. Le fichier de modèle de pied de page contiendra le code nécessaire pour afficher les informations de pied de page sur votre site.
Le pied de page de votre site Web apparaît après la zone de contenu principale. L'espace disponible à cet effet peut être utilisé de diverses manières pour le rendre plus utile à vos visiteurs. Dans cette section, nous vous montrerons comment modifier le pied de page de WordPress de la manière la plus efficace possible. Lorsque vous installez WordPress pour la première fois, vous verrez peut-être un lien dans votre barre de pied de page indiquant « Propulsé par WordPress ». Comme il ne s'agit pas d'un widget, il est souvent difficile de modifier le personnalisateur de thème pour répondre à vos besoins spécifiques. Ce texte peut être supprimé en allant dans Apparence *. Vous pouvez personnaliser les paramètres dans votre panneau d'administration WordPress.
Recherchez le titre "Pied de page" ou quelque chose de similaire ici si vous utilisez le thème Astra. Si vous utilisez le personnalisateur de thème WordPress, vous pouvez modifier manuellement le pied de page. Il est essentiel que vous ayez une connaissance préalable du code PHP avant d'apporter des modifications au fichier. Plus d'un million de sites Web utilisent le plugin SeedProd, qui est le constructeur de pages WordPress le plus populaire en termes de nombre d'utilisateurs actifs. Il vous permet de créer facilement des pages à fort taux de conversion sans avoir à coder quoi que ce soit. Les pages WordPress peuvent être construites à l'aide de SeedProd de différentes manières. Si vous souhaitez inclure des images, des liens et d'autres contenus sur votre page, vous pouvez utiliser la version Pro de SeedProd.
De plus, vous pouvez modifier l'apparence de vos pieds de page WordPress sur l'ensemble de votre site Web à l'aide de ce module. Vous trouverez plus d'informations sur la personnalisation des pages dans notre guide de création de page WordPress. La création d'un thème WordPress est la première étape du processus de sélection d'un thème prédéfini. Vous pouvez créer tous les composants de votre thème à l'aide de SeedProd, tels que l'en-tête, le pied de page, la page d'accueil, la barre latérale, etc. En survolant un bloc et en cliquant sur l'icône de la corbeille, vous pouvez supprimer toute conception de pied de page existante . L'ajout d'extraits de code à votre pied de page est une option lorsque vous connectez votre site à des applications ou des plugins externes. Le plugin WPCode est le moyen le plus pratique d'ajouter du code supplémentaire à votre pied de page WordPress. Une aide supplémentaire est disponible en suivant les étapes sur la façon d'ajouter du code d'en-tête et de pied de page à WordPress. Consultez notre guide sur la façon d'obtenir un domaine de messagerie gratuit, ainsi que nos recommandations pour les meilleures applications téléphoniques professionnelles virtuelles.
Comment ajouter un pied de page à mon thème WordPress ?
Cliquez sur l'icône du tableau de bord WordPress. Après avoir choisi un modèle, cliquez sur Ajouter un nouveau modèle, puis choisissez l'en-tête (ou le pied de page) souhaité, puis cliquez sur Créer un en-tête (ou un pied de page). Vous pouvez désormais créer un modèle d'en-tête (ou de pied de page) prédéfini ou un modèle à partir de zéro à l'aide de cette fonctionnalité.
Menu du pied de page : la meilleure façon de montrer vos derniers articles de blog
Le widget peut également être utilisé pour créer un menu de liens qui peuvent être utilisés pour naviguer sur votre site Web. Le pied de page a un menu. Vos derniers articles de blog et autres contenus peuvent être affichés dans la zone de pied de page de votre site Web avec le widget Menu de pied de page. Vous pouvez également ajouter des options de menu personnalisées au widget, ainsi que personnaliser son apparence et sa convivialité.
