WordPress サイトのフッターにアドレスを追加する方法
公開: 2022-09-16WordPress サイトのフッターへのアドレスの追加は、数分で実行できる簡単なプロセスです。 まず、WordPress サイトにログインして、管理パネルに移動します。 管理パネルで、[外観] リンクをクリックしてから、[エディタ] リンクをクリックします。 これにより、WordPress サイトのエディターが表示されます。 次に、 footer.php ファイルを見つける必要があります。 このファイルは通常、「テーマ ファイル」セクションにあります。 footer.php ファイルを見つけたら、それをクリックしてエディターで開きます。 footer.php ファイルの一番下までスクロールして、次の行を見つけます。この行に住所を追加します。 その行の後にアドレスを追加して、ファイルを保存するだけです。 WordPress サイトのフッターにアドレスが表示されます。
WordPress のフッターに Contact Us を追加するにはどうすればよいですか?
 クレジット: geekgirllife.com
クレジット: geekgirllife.comお問い合わせページをWordPress フッターに追加するのは簡単なプロセスです。 まず、WordPress でページを作成する必要があります。 ページが作成されたら、次のコードをページに追加する必要があります: [contact-form to="[email protected]" subject="Contact Us"] [contact-field label="Name" type="name"] ” 必須=”1” /] [連絡先ラベル=”メール” タイプ=”メール” 必須=”1” /] [連絡先ラベル=”メッセージ” タイプ=”テキストエリア” 必須=”1” /] [/contact-form] コードをページに追加したら、ページを保存して WordPress フッターに追加する必要があります。
この記事では、フッターにお問い合わせフォームを含める方法と、その利点について説明します。 WordPress Web サイトでこの機能を 2 つの方法で実装する方法を学習します。 サイトが FSE をサポートしていない場合は、いつでもウィジェットを使用して目立たせることができます。 Formidable Forms を機能させるには、クライアントにインストールしてアクティブ化する必要があります。 フォーム ビルダーを使用すると、データをドラッグ アンド ドロップしながらフォームのレイアウトを変更できます。 完了したら、投稿やページに変更を公開できます。 WordPress フッター ウィジェットは、任意のフォームを含めるようにカスタマイズできます。
これは、私たちが使用する基本的なお問い合わせフォームの 1 つです。 作成するフォームは、ドロップダウン メニューをクリックして見つけることができます。 右上隅にある青い [更新] ボタンをクリックして、次のステップに進むことができます。 Formidable Forms を使用すると、 WordPress のお問い合わせフォームを任意の Web サイトに簡単に追加できます。 WordPress ウィジェットまたは FSE を使用すると、フォームに最適な場所であるフッターの外観を簡単に変更できます。 ユーザーフレンドリーなビルダーを使用して、連絡先フォームを作成して Web サイトに追加します。
WordPress サイトのフッターにウィジェットを追加する方法
ほとんどの WordPress サイトのフッターには、サイトについて、連絡先、チーム メンバー、プレス、その他のセクションなど、重要なページへのリンクが含まれています。 WordPress サイトのフッターにウィジェットを追加するには、[外観] に移動し、[カスタマイズ] をクリックします。 ドロップダウン メニューから [ウィジェット] を選択します。 フッターをクリックすると、ウィジェットの追加ページに移動します。 完了したら、[公開] ボタンを押すだけです。
WordPressでフッターメニューを追加する方法
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターWordPress でフッター メニューを追加するのは簡単です。 まず、WordPress ダッシュボードにログインし、[外観] > [メニュー] に移動します。 次に、新しいメニューを作成し、目的のページをそれに追加します。 最後に、新しく作成したメニューをフッター メニューの場所に割り当てます。
WordPress サイトまたはブログにフッター メニューを含める方法のステップバイステップ ガイド。 フッター メニューを使用して、リンク、サイトマップ、トップに戻るボタンなどを追加できます。 このチュートリアルでは、WordPress でフッター メニューを作成および編集する方法について説明します。
WordPressでフッターメニューを作成する方法
WordPress Codex のフッター メニューを作成する方法の詳細な手順を取得できます。
WordPressでフッターを編集する方法
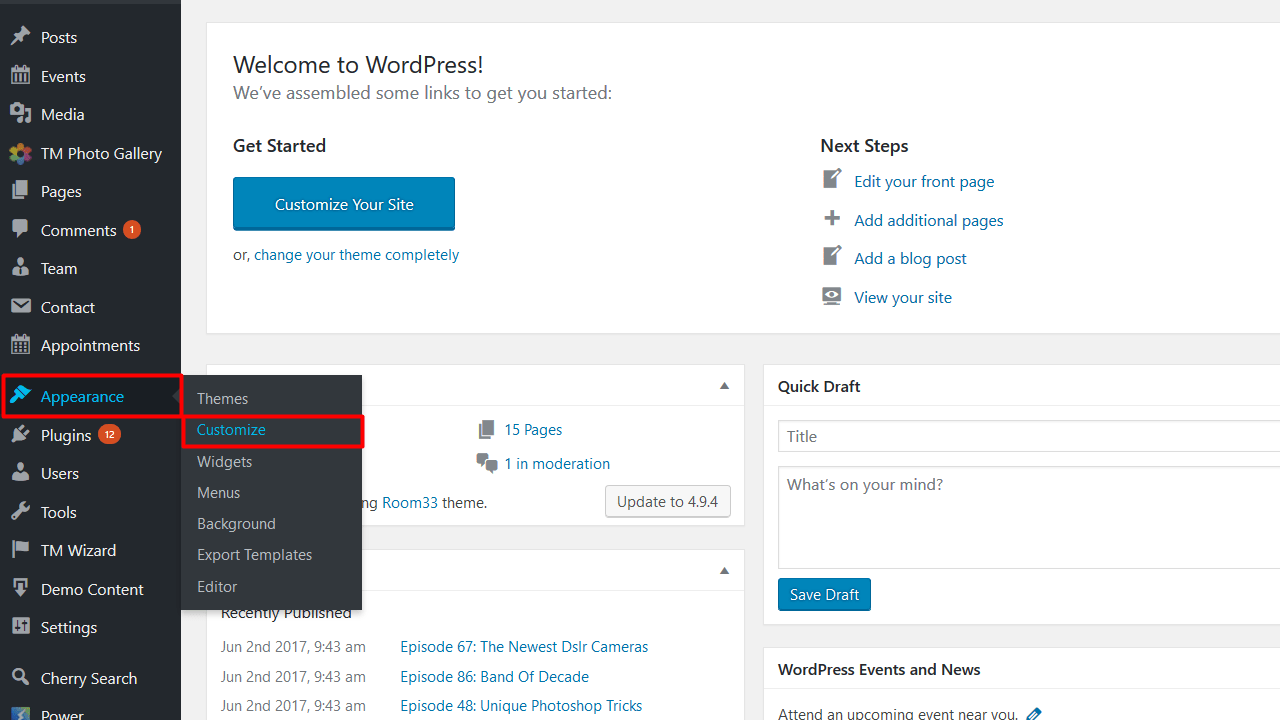
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターWordPress でフッター コンテンツを追加および編集するのは簡単です。 WordPress の管理パネルから快適に行うことができます。 方法は次のとおりです。 1. WordPress 管理パネルで、[外観] > [ウィジェット] に移動します。 2. [ウィジェット] ページの左側の列に、使用可能なウィジェットのリストが表示されます。 右側の列に、これらのウィジェットを配置できる場所 (この場合はフッター) が表示されます。 3. ウィジェットをフッターに追加するには、ウィジェットを左側の列から右側の列にドラッグ アンド ドロップします。 4. ウィジェットを編集するには、右側の列でウィジェットをクリックします。 ウィジェットの設定を編集できる新しいウィンドウが開きます。 5. 編集が終了したら、[保存] ボタンをクリックします。 6. フッターに追加または編集するウィジェットごとに、手順 3 ~ 5 を繰り返します。

Web サイトでは、フッターは表示されるページの下部近くの領域です。 このセクションには、Web サイトに関する追加情報へのリンク、および役立つページへのリンクが含まれています。 フッター コンテンツは、WordPress テーマの footer.php ファイルで利用でき、HTML または CSS ベースにすることができます。 ウィジェット、WordPress カスタマイザー、または WordPress プラグインを使用して、WordPress のフッターを編集することもできます。 マウスを外観の上に置き、WordPress ダッシュボードからウィジェットを選択して、ウィジェット領域に移動します。 上の画像でわかるように、使用しているテーマのフッター領域は大きく異なる場合があります。 カスタマイザーを使用すると、WordPress ユーザーはフッターの外観をカスタマイズしたり、視覚的な側面を編集したりできます。
WordPress ページのフッターから「Powered by WordPress」というメッセージを編集または削除するオプションがあります。 フッターのブロックを変更したい場合は、画面の左上隅にあるリスト アイコンをクリックするだけです。 WordPress テーマの PHP ファイルを手動で編集する場合は、カスタム スクリプトを手動で追加できます。 ただし、Web デザイナーおよび開発者として働くには、HTML、CSS、JavaScript、および Web デザインの経験が必要です。 Insertheaders and footers は、ファイルを編集せずにコードやスクリプトをテーマに追加できるプラグインです。 プラグインのインターフェイスは使いやすく、プラグインを初めて使用する人にとってシンプルで効果的なソリューションです。 カスタム CSS、HTML、JavaScript コード、および Google AdSense と Twitter コードがサポートされています。
Footer Mega Grid プラグインの一部である Footer Mega Grid Columns は、ウィジェットを水平グリッドで表示し、フッターのコンテンツを列で整理しやすくします。 ウィジェットを列にドラッグ アンド ドロップすると、列のフッターにコンテンツを表示できます。 年間 119 ドルで、カラー オプション、複数のグリッド、カスタム CSS エディターを追加できます。
WordPress フッター テンプレート
WordPress サイトのカスタム フッターを作成するには、さまざまな方法があります。 1 つの方法は、フッター テンプレート ファイルを作成することです。 このファイルは、WordPress テーマ ディレクトリに作成できます。 フッター テンプレート ファイルには、サイトにフッター情報を表示するために必要なコードが含まれています。
ウェブサイトのフッターは、メイン コンテンツ領域の後に表示されます。 この目的のために利用可能なスペースは、さまざまな方法で使用して、訪問者にとってより便利にすることができます。 このセクションでは、WordPress のフッターを最も効果的に編集する方法を紹介します。 初めて WordPress をインストールすると、フッター バーに「Powered by WordPress」というリンクが表示される場合があります。 これはウィジェットではないため、特定のニーズに合わせてテーマ カスタマイザーを変更することはしばしば困難です。 このテキストは、外観に移動して削除できます*。 WordPress 管理パネルで設定をカスタマイズできます。
Astra テーマを使用している場合は、ここで見出し「フッター」または同様のものを探します。 WordPress テーマ カスタマイザーを使用すると、フッターを手動で編集できます。 ファイルに変更を加える前に、PHP コードに関する予備知識を持っていることが重要です。 100 万を超える Web サイトが、アクティブ ユーザー数で最も人気のある WordPress ページ ビルダーである SeedProd プラグインを使用しています。 何もコーディングしなくても、コンバージョン率の高いページを簡単に作成できます。 WordPress ページは、さまざまな方法で SeedProd を使用して構築できます。 ページに画像、リンク、その他のコンテンツを含めたい場合は、SeedProd の Pro バージョンを使用できます。
さらに、このモジュールを使用して、Web サイト全体の WordPress フッターの外観を変更できます。 ページのカスタマイズの詳細については、WordPress ページ ビルダー ガイドを参照してください。 WordPress テーマの作成は、事前構築済みテーマを選択するプロセスの最初のステップです。 ヘッダー、フッター、ホームページ、サイドバーなど、SeedProd を使用してテーマのすべてのコンポーネントを作成できます。 ブロックにカーソルを合わせてゴミ箱アイコンをクリックすると、既存のフッター デザインを削除できます。 フッターにコード スニペットを追加することは、サイトを外部のアプリやプラグインに接続する際のオプションです。 WPCode プラグインは、WordPress フッターにコードを追加する最も便利な方法です。 WordPress にヘッダーとフッターのコードを追加する方法の手順に従って、追加のヘルプを利用できます。 無料のメール ドメインを取得する方法に関するガイドと、最高の仮想ビジネス電話アプリに関する推奨事項を確認してください。
WordPress テーマにフッターを追加するにはどうすればよいですか?
WordPress ダッシュボード アイコンをクリックします。 テンプレートを選択したら、[新しいテンプレートを追加] をクリックし、必要なヘッダー (またはフッター) を選択して、[ヘッダー (またはフッター) を作成] をクリックします。 この機能を使用して、事前に作成されたヘッダー (またはフッター) テンプレートを作成するか、ゼロからテンプレートを作成できるようになりました。
フッター メニュー: 最新のブログ投稿をアピールする最良の方法
このウィジェットを使用して、Web サイトをナビゲートするために使用できるリンクのメニューを作成することもできます。 フッターにはメニューがあります。 フッター メニュー ウィジェットを使用すると、最新のブログ投稿やその他のコンテンツを Web サイトのフッター領域に表示できます。 カスタマイズされたメニュー オプションをウィジェットに追加したり、外観や操作感をカスタマイズしたりすることもできます。
