Cum să adăugați o adresă la subsolul unui site WordPress
Publicat: 2022-09-16Adăugarea unei adrese la subsolul unui site WordPress este un proces simplu care se poate face în câteva minute. Primul lucru pe care trebuie să-l faceți este să vă conectați la site-ul WordPress și să accesați panoul de administrare. În panoul de administrare, faceți clic pe linkul „Aspect” și apoi faceți clic pe linkul „Editor”. Acest lucru vă va duce la editorul site-ului dvs. WordPress. Apoi, trebuie să găsiți fișierul footer.php . Acest fișier se află de obicei în secțiunea „Fișiere tematice”. După ce ați localizat fișierul footer.php, faceți clic pe el pentru a-l deschide în editor. Derulați în jos până în partea de jos a fișierului footer.php și găsiți linia care spune: Acea linie este locul unde vă veți adăuga adresa. Pur și simplu adăugați adresa după acea linie și apoi salvați fișierul. Adresa dvs. va apărea acum în subsolul site-ului dvs. WordPress.
Cum adaug Contactați-ne la subsolul meu WordPress?
 Credit: geekgirllife.com
Credit: geekgirllife.comAdăugarea unei pagini de contact la subsolul WordPress este un proces simplu. În primul rând, va trebui să creați o pagină în WordPress. Odată ce pagina este creată, va trebui să adăugați următorul cod în pagină: [contact-form to=”[email protected]” subject=”Contactați-ne”] [contact-field label=”Name” type=”name ” required=”1″ /] [contact-field label=”E-mail” type=”email” required=”1″ /] [contact-field label=”Message” type=”textarea” required=”1″ /] [/contact-form] Odată ce ați adăugat codul în pagină, va trebui să salvați pagina și apoi să o adăugați la subsolul WordPress.
În acest articol, vom analiza cum să includeți un formular de contact în subsolul dvs. și care sunt beneficiile. Veți învăța cum să implementați această funcție în două moduri pe site-ul dvs. WordPress. Dacă site-ul dvs. nu acceptă FSE, puteți utiliza oricând widget-uri pentru a-l scoate în evidență. Pentru ca Formidable Forms să funcționeze, acesta trebuie să fie instalat și activat pe client. Generatorul de formulare vă permite să schimbați aspectul formularului în timp ce trageți și plasați datele. După ce ați terminat, puteți publica modificările în postările și paginile dvs. Un widget de subsol WordPress poate fi personalizat pentru a include orice formă.
Acesta este unul dintre formularele noastre de bază Contactați-ne pe care le vom folosi. Formularul pe care doriți să îl creați poate fi găsit făcând clic pe meniul derulant. Acum puteți trece la pasul următor făcând clic pe butonul albastru Actualizare din colțul din dreapta sus. Formidable Forms simplifică adăugarea unui formular de contact WordPress pe orice site web. Cu widget-uri WordPress sau FSE, puteți schimba cu ușurință aspectul subsolului dvs., care este un loc grozav pentru formulare. Creați și adăugați formulare de contact pe site-ul dvs. cu ajutorul constructorului nostru ușor de utilizat.
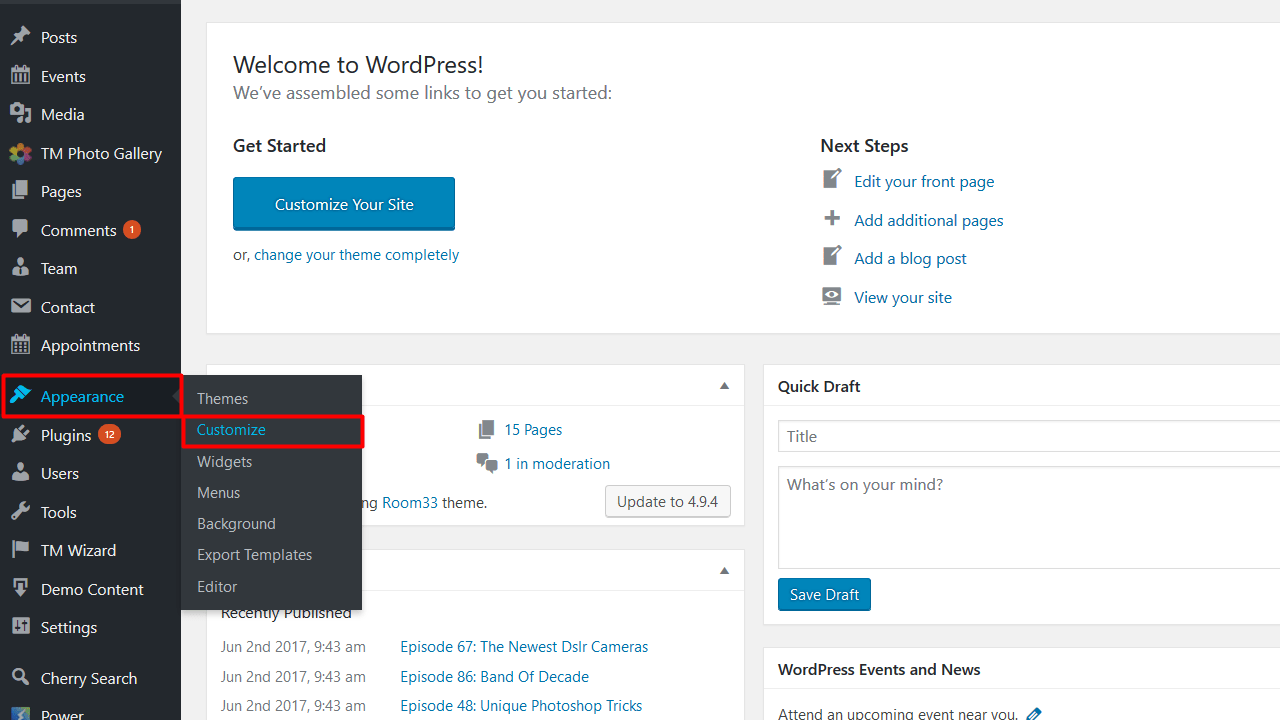
Cum să adăugați widget-uri la subsolul site-ului dvs. WordPress
Subsolul majorității site-urilor WordPress conține link-uri către pagini importante, cum ar fi Despre, Contact, Membrii echipei, Presă și alte secțiuni. Pentru a adăuga widget-uri la subsolul unui site WordPress, accesați Aspect și faceți clic pe Personalizare. Selectați Widgeturi din meniul drop-down. După ce faceți clic pe subsol, veți fi direcționat la pagina Adăugați un widget. După ce l-ați terminat, apăsați pur și simplu butonul Publicare.
Cum să adăugați meniul de subsol în WordPress
 Credit: Template Monster
Credit: Template MonsterAdăugarea unui meniu de subsol în WordPress este ușoară. Mai întâi, conectați-vă la tabloul de bord WordPress și accesați Aspect > Meniuri. Apoi, creați un nou meniu și adăugați paginile dorite la el. În cele din urmă, atribuiți meniul nou creat locației Meniului de subsol.
Un ghid pas cu pas despre cum să includeți un meniu de subsol în site-ul sau blogul dvs. WordPress. Meniurile de subsol pot fi folosite pentru a adăuga linkuri, hărți de site, butoane înapoi la început și așa mai departe. În acest tutorial, vom analiza cum să creați și să editați un meniu de subsol în WordPress.
Cum să creezi un meniu de subsol în WordPress
Puteți obține instrucțiuni detaliate despre cum să vă creați meniul de subsol pentru WordPress Codex.
Cum să editați subsolul în WordPress
 Credit: Template Monster
Credit: Template MonsterAdăugarea și editarea conținutului subsolului în WordPress este ușor de făcut. O poți face din confortul panoului de administrare WordPress. Iată cum: 1. În panoul de administrare WordPress, accesați Aspect > Widgeturi. 2. Pe pagina Widgeturi, veți vedea o listă de widget-uri disponibile în coloana din stânga. În coloana din dreapta, veți vedea unde pot fi plasate acele widgeturi – în acest caz, în subsol. 3. Pentru a adăuga un widget la subsol, pur și simplu trageți și fixați-l din coloana din stânga în coloana din dreapta. 4. Pentru a edita un widget, faceți clic pe el în coloana din dreapta. Se va deschide o fereastră nouă în care puteți edita setările widget-ului. 5. Când ați terminat de editat, faceți clic pe butonul „Salvare”. 6. Repetați pașii 3-5 pentru fiecare widget pe care doriți să îl adăugați sau să editați în subsol.
Într-un site web, un subsol este zona din partea de jos a paginii care este vizibilă. În această secțiune este inclus un link către informații suplimentare despre site-ul web, precum și link-uri către pagini care pot fi utile. Conținutul subsolului este disponibil în fișierul footer.php al temei WordPress și poate fi bazat pe HTML sau CSS. De asemenea, puteți edita subsolul în WordPress folosind widget-uri, personalizarea WordPress sau pluginuri WordPress. Treceți mouse-ul peste Aspect și alegeți Widgeturi din tabloul de bord WordPress pentru a ajunge la zona widget. După cum puteți vedea în imaginea de mai sus, zonele de subsol ale temei pe care o utilizați pot diferi foarte mult. Personalizatorul permite utilizatorilor WordPress să personalizeze aspectul subsolului, precum și să editeze aspectele vizuale.

Aveți opțiunea de a edita sau elimina mesajul „Powered by WordPress” din subsolul paginii dvs. WordPress . Dacă doriți să schimbați blocurile din subsol, faceți clic pe pictograma listă din colțul din stânga sus al ecranului. Dacă editați manual fișierele PHP ale temei WordPress, puteți adăuga manual scripturi personalizate. Cu toate acestea, pentru a lucra ca designer și dezvoltator web, veți avea nevoie de experiență cu HTML, CSS, JavaScript și design web. Insertheaders and footers este un plugin care vă permite să adăugați cod și scripturi la o temă fără a fi nevoie să editați fișierele. Interfața plugin-ului este ușor de utilizat, ceea ce o face o soluție simplă și eficientă pentru cei care sunt începători cu pluginuri. Codul CSS, HTML și JavaScript personalizat, precum și codul Google AdSense și Twitter sunt acceptate.
Footer Mega Grid Columns, ca parte a pluginului Footer Mega Grid, afișează widget-uri într-o grilă orizontală, facilitând organizarea conținutului subsolului în coloane. Puteți afișa conținut în subsolul coloanei atunci când glisați un widget pe coloană și îl plasați pe coloană. Pentru 119 USD pe an, puteți adăuga opțiuni de culoare, mai multe grile și un editor CSS personalizat.
Șablon de subsol WordPress
Există multe moduri diferite de a crea un subsol personalizat pentru site-ul dvs. WordPress. O modalitate este de a crea un fișier șablon de subsol. Acest fișier poate fi creat în directorul dvs. de teme WordPress. Fișierul șablon de subsol va conține codul necesar pentru a afișa informațiile de subsol pe site-ul dvs.
Subsolul site-ului dvs. apare după zona principală de conținut. Spațiul disponibil în acest scop poate fi folosit într-o varietate de moduri pentru a-l face mai util pentru vizitatorii dvs. În această secțiune, vă vom arăta cum să editați subsolul WordPress în cel mai eficient mod posibil. Când instalați pentru prima dată WordPress, este posibil să vedeți un link în bara de subsol care spune „Powered by WordPress”. Deoarece nu este un widget, este adesea dificil să schimbați personalizarea temei pentru a vă satisface nevoile specifice. Acest text poate fi eliminat accesând Aspect *. Puteți personaliza setările din panoul de administrare WordPress.
Căutați titlul „Footer” sau ceva similar aici dacă utilizați tema Astra. Dacă utilizați personalizarea temei WordPress, puteți edita manual subsolul. Este esențial să aveți cunoștințe anterioare despre codul PHP înainte de a face orice modificare a fișierului. Peste un milion de site-uri web folosesc pluginul SeedProd, care este cel mai popular generator de pagini WordPress în ceea ce privește numărul de utilizatori activi. Vă permite să creați cu ușurință pagini cu conversie ridicată fără a fi nevoie să codificați nimic. Paginile WordPress pot fi create folosind SeedProd într-o varietate de moduri. Dacă doriți să includeți imagini, link-uri și alt conținut pe pagina dvs., puteți utiliza versiunea Pro a SeedProd.
În plus, puteți schimba aspectul subsolurilor dvs. WordPress pe întregul site web folosind acest modul. Mai multe informații despre personalizarea paginii pot fi găsite în ghidul nostru de creare a paginilor WordPress. Crearea unei teme WordPress este primul pas în procesul de selectare a unei teme pre-construite. Puteți crea toate componentele temei folosind SeedProd, cum ar fi antetul, subsolul, pagina de pornire, bara laterală și așa mai departe. Trecând cu mouse-ul peste un bloc și făcând clic pe pictograma coș de gunoi, puteți șterge orice design de subsol existent . Adăugarea fragmentelor de cod la subsol este o opțiune atunci când vă conectați site-ul la aplicații sau plugin-uri externe. Pluginul WPCode este cel mai convenabil mod de a adăuga cod suplimentar la subsolul WordPress. Ajutor suplimentar este disponibil urmând pașii despre cum să adăugați cod de antet și subsol la WordPress. Consultați ghidul nostru despre cum să obțineți un domeniu de e-mail gratuit, precum și recomandările noastre pentru cele mai bune aplicații virtuale pentru telefon pentru afaceri.
Cum adaug un subsol la tema mea WordPress?
Faceți clic pe pictograma WordPress Dashboard. După ce ați ales un șablon, faceți clic pe Adăugați un șablon nou și apoi alegeți antetul (sau subsolul) dorit, apoi faceți clic pe Creare antet (sau subsol). Acum puteți crea un șablon de antet (sau subsol) prefabricat sau unul de la zero folosind această funcție.
Meniul de subsol: Cel mai bun mod de a vă prezenta cele mai recente postări de blog
Widgetul poate fi folosit și pentru a crea un meniu de link-uri care pot fi folosite pentru a naviga pe site-ul dvs. Subsolul are un meniu. Cele mai recente postări pe blog și alt conținut pot fi afișate în zona de subsol a site-ului dvs. cu widget-ul Meniu de subsol. De asemenea, puteți adăuga opțiuni de meniu personalizate la widget, precum și să personalizați aspectul și senzația acestuia.
