Jak dodać adres do stopki witryny WordPress?
Opublikowany: 2022-09-16Dodanie adresu do stopki witryny WordPress to prosty proces, który można wykonać w kilka minut. Pierwszą rzeczą, którą musisz zrobić, to zalogować się do swojej witryny WordPress i przejść do Panelu administracyjnego. W panelu administracyjnym kliknij link „Wygląd”, a następnie kliknij link „Edytor”. Spowoduje to przejście do edytora witryny WordPress. Następnie musisz zlokalizować plik footer.php . Ten plik zwykle znajduje się w sekcji „Pliki motywów”. Po zlokalizowaniu pliku footer.php kliknij go, aby otworzyć go w edytorze. Przewiń w dół do dołu pliku footer.php i znajdź wiersz, który mówi: W tym wierszu dodasz swój adres. Po prostu dodaj swój adres po tym wierszu, a następnie zapisz plik. Twój adres pojawi się teraz w stopce Twojej witryny WordPress.
Jak dodać kontakt do mojej stopki WordPress?
 Źródło: geekgirllife.com
Źródło: geekgirllife.comDodanie strony kontaktowej do stopki WordPressa to prosty proces. Najpierw musisz utworzyć stronę w WordPress. Po utworzeniu strony należy dodać do niej następujący kod: [contact-form to=”[email protected]” subject=”Skontaktuj się z nami”] [contact-field label=”Name” type=”name ” required=”1″ /] [contact-field label=”email” type=”email” required=”1″ /] [contact-field label=”message” type=”textarea” required=”1″ /] [/contact-form] Po dodaniu kodu do strony musisz zapisać stronę, a następnie dodać ją do stopki WordPress.
W tym artykule przyjrzymy się, jak umieścić formularz kontaktowy w stopce i jakie są korzyści. Dowiesz się, jak wdrożyć tę funkcję na dwa sposoby na swojej stronie WordPress. Jeśli Twoja witryna nie obsługuje FSE, zawsze możesz użyć widżetów, aby ją wyróżnić. Aby Formidable Forms działał, musi być zainstalowany i aktywowany na kliencie. Kreator formularzy umożliwia zmianę układu formularza podczas przeciągania i upuszczania danych. Po zakończeniu możesz opublikować zmiany w swoich postach i stronach. Widżet stopki WordPressa można dostosować tak, aby zawierał dowolny formularz.
Jest to jeden z naszych podstawowych formularzy Skontaktuj się z nami, z których będziemy korzystać. Formularz, który chcesz utworzyć, możesz znaleźć, klikając menu rozwijane. Możesz teraz przejść do następnego kroku, klikając niebieski przycisk Aktualizuj w prawym górnym rogu. Formidable Forms ułatwia dodawanie formularza kontaktowego WordPress do dowolnej witryny. Dzięki widżetom WordPress lub FSE możesz łatwo zmienić wygląd swojej stopki, która jest doskonałym miejscem na formularze. Twórz i dodawaj formularze kontaktowe do swojej witryny za pomocą naszego przyjaznego dla użytkownika kreatora.
Jak dodać widżety do stopki witryny WordPress?
Stopka większości witryn WordPress zawiera łącza do ważnych stron, takich jak sekcje Informacje, Kontakt, Członkowie zespołu, Prasa i inne. Aby dodać widżety do stopki witryny WordPress, przejdź do Wygląd i kliknij Dostosuj. Wybierz Widgety z menu rozwijanego. Po kliknięciu w stopkę zostaniesz przeniesiony na stronę Dodaj widżet. Po zakończeniu wystarczy nacisnąć przycisk Publikuj.
Jak dodać menu stopki w WordPress
 Źródło: szablon potwora
Źródło: szablon potworaDodanie menu stopki w WordPressie jest łatwe. Najpierw zaloguj się do pulpitu WordPress i przejdź do Wygląd> Menu. Następnie utwórz nowe menu i dodaj do niego żądane strony. Na koniec przypisz nowo utworzone menu do lokalizacji menu stopki.
Przewodnik krok po kroku, jak umieścić menu stopki w witrynie lub blogu WordPress. Menu stopki może służyć do dodawania linków, map witryn, przycisków powrotu do góry i tak dalej. W tym samouczku omówimy, jak tworzyć i edytować menu stopek w WordPress.
Jak stworzyć menu stopki w WordPress
Możesz uzyskać szczegółowe instrukcje dotyczące tworzenia menu stopki dla WordPress Codex.
Jak edytować stopkę w WordPressie
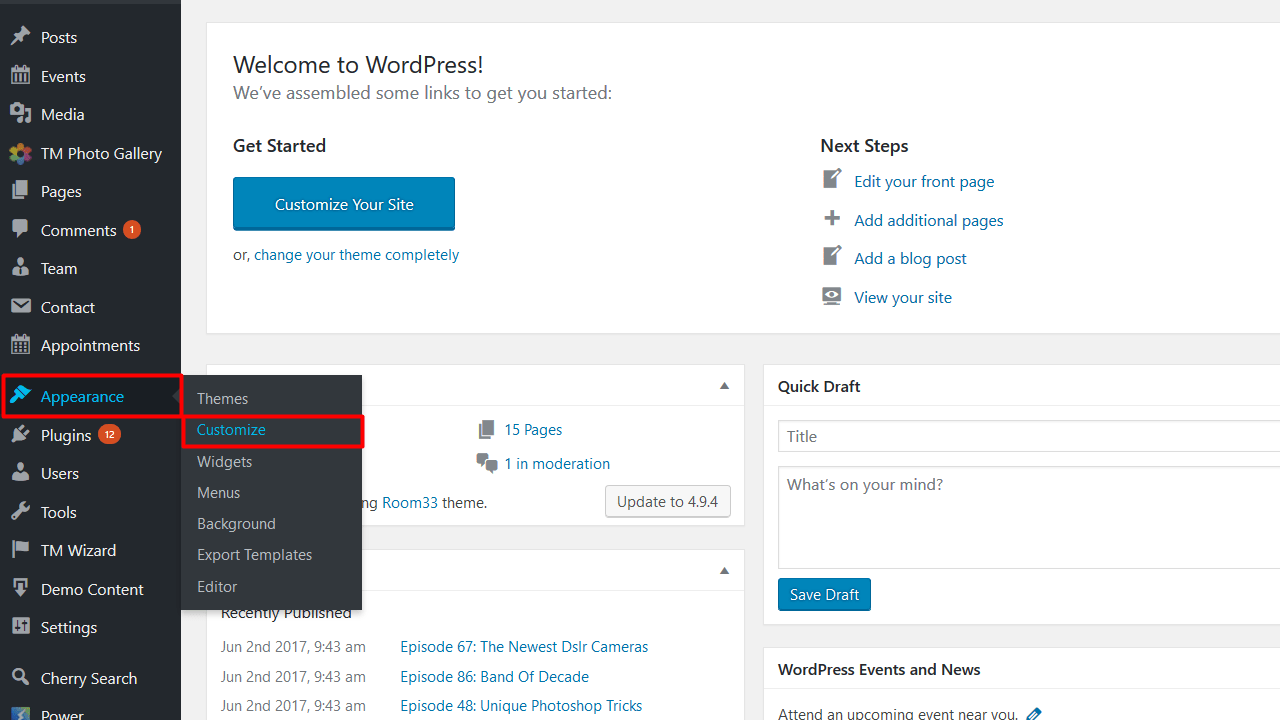
 Źródło: szablon potwora
Źródło: szablon potworaDodawanie i edytowanie treści stopki w WordPressie jest łatwe. Możesz to zrobić w zaciszu swojego panelu administracyjnego WordPress. Oto jak: 1. W panelu administracyjnym WordPressa przejdź do Wygląd > Widgety. 2. Na stronie Widgety w lewej kolumnie zobaczysz listę dostępnych widżetów. W prawej kolumnie zobaczysz, gdzie można umieścić te widżety – w tym przypadku w stopce. 3. Aby dodać widżet do stopki, po prostu przeciągnij go i upuść z kolumny po lewej stronie do kolumny po prawej stronie. 4. Aby edytować widżet, kliknij go w prawej kolumnie. Otworzy się nowe okno, w którym możesz edytować ustawienia widżetu. 5. Po zakończeniu edycji kliknij przycisk „Zapisz”. 6. Powtórz kroki 3-5 dla każdego widżetu, który chcesz dodać lub edytować w stopce.
W witrynie stopka to widoczny obszar u dołu strony. W tej sekcji znajduje się link do dodatkowych informacji o witrynie, a także linki do stron, które mogą być przydatne. Treść stopki jest dostępna w pliku footer.php motywu WordPress i może być oparta na HTML lub CSS. Możesz także edytować stopkę w WordPress za pomocą widżetów, dostosowywania WordPress lub wtyczek WordPress. Najedź myszą na Wygląd i wybierz Widgety z pulpitu WordPress, aby przejść do obszaru widżetów. Jak widać na powyższym obrazku, obszary stopki używanego motywu mogą się znacznie różnić. Customizer pozwala użytkownikom WordPressa dostosować wygląd stopki, a także edytować aspekty wizualne.

Możesz edytować lub usunąć wiadomość „Powered by WordPress” ze stopki swojej strony WordPress . Jeśli chcesz zmienić bloki w stopce, po prostu kliknij ikonę listy w lewym górnym rogu ekranu. Jeśli ręcznie edytujesz pliki PHP motywu WordPress, możesz ręcznie dodać niestandardowe skrypty. Jednak, aby pracować jako projektant stron internetowych i programista, będziesz potrzebować doświadczenia z HTML, CSS, JavaScript i projektowaniem stron internetowych. Insertheaders and footers to wtyczka, która umożliwia dodawanie kodu i skryptów do motywu bez konieczności edytowania plików. Interfejs wtyczki jest prosty w użyciu, co czyni go prostym i skutecznym rozwiązaniem dla tych, którzy nie znają wtyczek. Obsługiwany jest niestandardowy kod CSS, HTML i JavaScript, a także kod Google AdSense i Twitter.
Footer Mega Grid Columns, jako część wtyczki Footer Mega Grid, wyświetla widżety w poziomej siatce, ułatwiając organizowanie zawartości stopki w kolumnach. Możesz wyświetlić zawartość w stopce kolumny, przeciągając widżet na kolumnę i upuszczając go na kolumnę. Za 119 USD rocznie możesz dodać opcje kolorów, wiele siatek i niestandardowy edytor CSS.
Szablon stopki WordPress
Istnieje wiele różnych sposobów tworzenia niestandardowej stopki dla witryny WordPress. Jednym ze sposobów jest utworzenie pliku szablonu stopki. Ten plik można utworzyć w katalogu motywów WordPress. Plik szablonu stopki będzie zawierał kod niezbędny do wyświetlenia informacji o stopce w Twojej witrynie.
Stopka Twojej witryny pojawia się po głównym obszarze treści. Przestrzeń dostępną do tego celu można wykorzystać na różne sposoby, aby była bardziej użyteczna dla odwiedzających. W tej sekcji pokażemy Ci, jak najefektywniej edytować stopkę WordPressa. Podczas pierwszej instalacji WordPressa na pasku stopki może pojawić się link „Powered by WordPress”. Ponieważ nie jest to widżet, często trudno jest zmienić dostosowywanie motywu w celu spełnienia określonych potrzeb. Ten tekst można usunąć, przechodząc do Wygląd *. Możesz dostosować ustawienia w panelu administracyjnym WordPress.
Poszukaj nagłówka „Stopka” lub czegoś podobnego tutaj, jeśli używasz motywu Astra. Jeśli korzystasz z dostosowywania motywów WordPress, możesz ręcznie edytować stopkę. Przed wprowadzeniem jakichkolwiek zmian w pliku bardzo ważne jest posiadanie wiedzy o kodzie PHP. Ponad milion stron internetowych korzysta z wtyczki SeedProd, która jest najpopularniejszym pod względem liczby aktywnych użytkowników kreatorem stron WordPress. Umożliwia łatwe tworzenie stron o wysokiej konwersji bez konieczności kodowania czegokolwiek. Strony WordPress mogą być budowane przy użyciu SeedProd na różne sposoby. Jeśli chcesz dołączyć obrazy, linki i inne treści na swojej stronie, możesz użyć wersji Pro SeedProd.
Co więcej, za pomocą tego modułu możesz zmienić wygląd swoich stopek WordPress w całej witrynie. Więcej informacji na temat dostosowywania strony można znaleźć w naszym przewodniku po kreatorze stron WordPress. Tworzenie motywu WordPress to pierwszy krok w procesie wyboru gotowego motywu. Za pomocą SeedProd możesz tworzyć wszystkie komponenty swojego motywu, takie jak nagłówek, stopka, strona główna, pasek boczny i tak dalej. Najeżdżając kursorem na blok i klikając ikonę kosza, możesz usunąć dowolny istniejący projekt stopki . Dodanie fragmentów kodu do stopki jest opcją podczas łączenia witryny z zewnętrznymi aplikacjami lub wtyczkami. Wtyczka WPCode to najwygodniejszy sposób na dodanie dodatkowego kodu do stopki WordPressa. Dodatkowa pomoc jest dostępna, postępując zgodnie z instrukcjami, jak dodać kod nagłówka i stopki do WordPress. Zapoznaj się z naszym przewodnikiem, jak uzyskać bezpłatną domenę poczty e-mail, a także z naszymi rekomendacjami najlepszych wirtualnych biznesowych aplikacji telefonicznych.
Jak dodać stopkę do mojego motywu WordPress?
Kliknij ikonę pulpitu WordPress. Po wybraniu szablonu kliknij Dodaj nowy szablon, a następnie wybierz żądany nagłówek (lub stopkę), a następnie kliknij Utwórz nagłówek (lub stopkę). Za pomocą tej funkcji możesz teraz utworzyć gotowy szablon nagłówka (lub stopki) lub szablon od podstaw.
Menu stopki: najlepszy sposób na pokazanie najnowszych postów na blogu
Widget może być również używany do tworzenia menu linków, które można wykorzystać do poruszania się po witrynie. Stopka zawiera menu. Twoje najnowsze posty na blogu i inne treści mogą być wyświetlane w obszarze stopki Twojej witryny za pomocą widżetu menu stopki. Do widżetu można również dodać niestandardowe opcje menu, a także dostosować jego wygląd i działanie.
