Cara Menambahkan Alamat Ke Footer Situs WordPress
Diterbitkan: 2022-09-16Menambahkan alamat ke footer situs WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa menit. Hal pertama yang perlu Anda lakukan adalah login ke situs WordPress Anda dan pergi ke Panel Administrasi. Di Panel Administrasi, klik tautan "Tampilan" dan kemudian klik tautan "Editor". Ini akan membawa Anda ke editor untuk situs WordPress Anda. Selanjutnya, Anda perlu mencari file footer.php . File ini biasanya terletak di bagian "File Tema". Setelah Anda menemukan file footer.php, klik untuk membukanya di editor. Gulir ke bawah ke bagian bawah file footer.php dan temukan baris yang mengatakan: Baris itu adalah tempat Anda akan menambahkan alamat Anda. Cukup tambahkan alamat Anda setelah baris itu dan kemudian simpan file. Alamat Anda sekarang akan muncul di footer situs WordPress Anda.
Bagaimana Saya Menambahkan Kontak Kami Ke Footer WordPress Saya?
 Kredit: geekgirllife.com
Kredit: geekgirllife.comMenambahkan halaman hubungi kami ke footer WordPress Anda adalah proses yang sederhana. Pertama, Anda perlu membuat halaman di WordPress. Setelah halaman dibuat, Anda perlu menambahkan kode berikut ke halaman: [contact-form to=”[email protected]” subject=”Hubungi Kami”] [contact-field label=”Name” type=”name ” diperlukan=”1″ /] [label bidang kontak=”Email” type=”email” diperlukan=”1″ /] [label bidang kontak=”Pesan” type=”textarea” diperlukan=”1″ /] [/contact-form] Setelah Anda menambahkan kode ke halaman, Anda harus menyimpan halaman dan menambahkannya ke footer WordPress Anda.
Pada artikel ini, kita akan melihat cara memasukkan formulir kontak di footer Anda dan apa manfaatnya. Anda akan belajar bagaimana menerapkan fitur ini dalam dua cara di situs WordPress Anda. Jika situs Anda tidak mendukung FSE, Anda selalu dapat menggunakan widget untuk membuatnya menonjol. Agar Formidable Forms berfungsi, itu harus diinstal dan diaktifkan pada klien. Pembuat formulir memungkinkan Anda untuk mengubah tata letak formulir Anda saat menyeret dan menjatuhkan data. Setelah selesai, Anda dapat mempublikasikan perubahan Anda pada posting dan halaman Anda. Widget footer WordPress dapat dikustomisasi untuk menyertakan formulir apa pun.
Ini adalah salah satu formulir dasar Hubungi Kami yang akan kami gunakan. Formulir yang ingin Anda buat dapat ditemukan dengan mengklik menu tarik-turun. Anda sekarang dapat melanjutkan ke langkah berikutnya dengan mengklik tombol Perbarui biru di sudut kanan atas. Formidable Forms memudahkan untuk menambahkan formulir kontak WordPress ke situs web mana pun. Dengan widget WordPress atau FSE, Anda dapat dengan mudah mengubah tampilan footer Anda, yang merupakan tempat yang bagus untuk formulir. Buat dan tambahkan formulir kontak ke situs web Anda dengan pembuat kami yang ramah pengguna.
Cara Menambahkan Widget Ke Footer Situs WordPress Anda
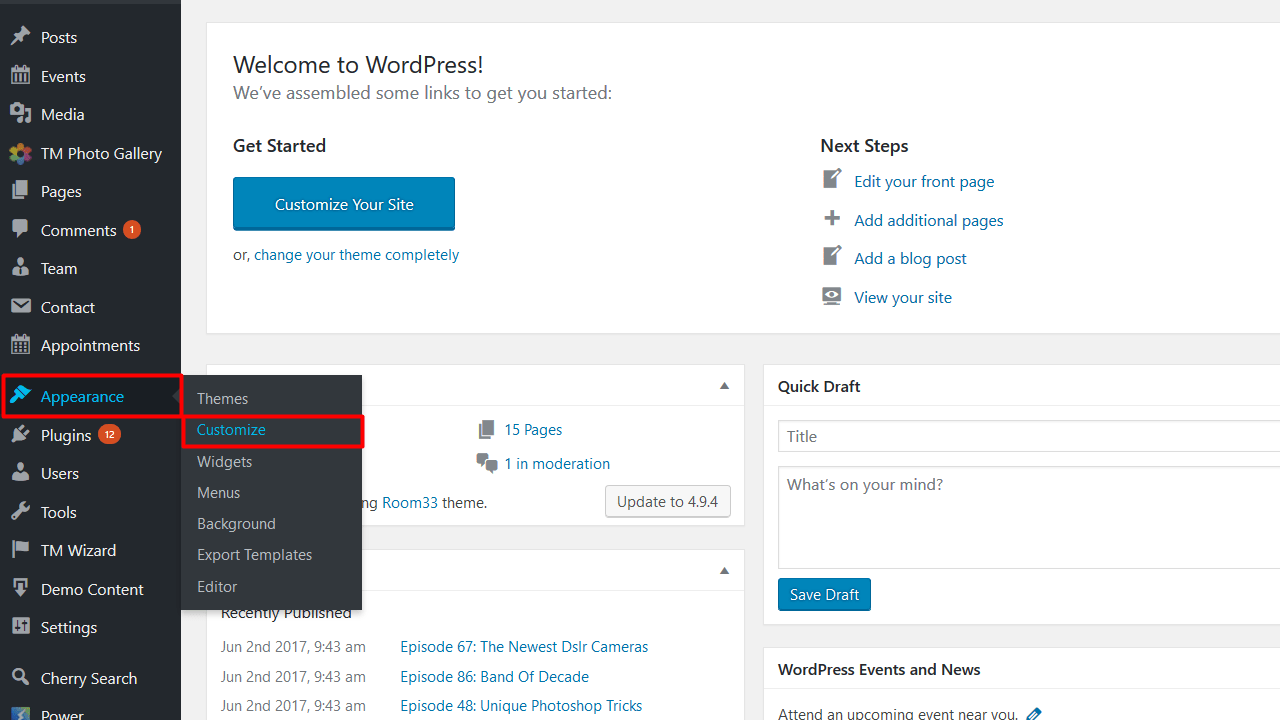
Footer sebagian besar situs WordPress berisi tautan ke halaman penting, seperti Tentang, Kontak, Anggota Tim, Pers, dan bagian lainnya. Untuk menambahkan widget ke footer situs WordPress, buka Appearance dan klik Customize. Pilih Widget dari menu tarik-turun. Setelah mengklik footer, Anda akan dibawa ke halaman Add a Widget. Setelah Anda selesai melakukannya, cukup tekan tombol Publish.
Cara Menambahkan Menu Footer Di WordPress
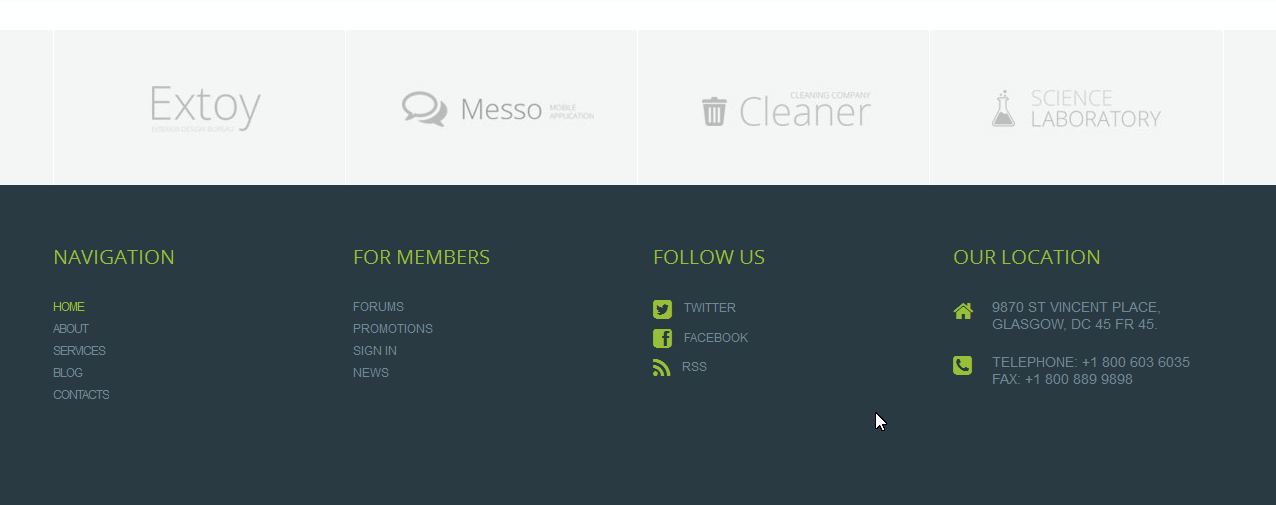
 Kredit: Monster Template
Kredit: Monster TemplateMenambahkan menu footer di WordPress itu mudah. Pertama, login ke dashboard WordPress Anda dan pergi ke Appearance > Menus. Selanjutnya, buat menu baru dan tambahkan halaman yang diinginkan ke dalamnya. Terakhir, tetapkan menu yang baru dibuat ke lokasi Menu Footer.
Panduan langkah demi langkah tentang cara memasukkan menu footer di situs atau blog WordPress Anda. Menu footer dapat digunakan untuk menambahkan link, sitemap, tombol back to top, dan lain sebagainya. Dalam tutorial ini, kita akan membahas cara membuat dan mengedit menu footer di WordPress.
Cara Membuat Menu Footer Di WordPress
Anda bisa mendapatkan petunjuk rinci tentang cara membuat menu footer Anda untuk WordPress Codex.
Cara Mengedit Footer Di WordPress
 Kredit: Monster Template
Kredit: Monster TemplateMenambahkan dan mengedit konten footer di WordPress mudah dilakukan. Anda dapat melakukannya dari kenyamanan panel admin WordPress Anda. Begini caranya: 1. Di panel admin WordPress Anda, buka Appearance > Widgets. 2. Pada halaman Widget, Anda akan melihat daftar widget yang tersedia di kolom sebelah kiri. Di kolom sebelah kanan, Anda akan melihat di mana widget tersebut dapat ditempatkan – dalam hal ini, di footer. 3. Untuk menambahkan widget ke footer, cukup seret dan lepas dari kolom sebelah kiri ke kolom sebelah kanan. 4. Untuk mengedit widget, klik widget di kolom sebelah kanan. Sebuah jendela baru akan terbuka di mana Anda dapat mengedit pengaturan widget. 5. Setelah selesai mengedit, klik tombol “Simpan”. 6. Ulangi langkah 3-5 untuk setiap widget yang ingin Anda tambahkan atau edit di footer.
Dalam sebuah situs web, footer adalah area di dekat bagian bawah halaman yang terlihat. Tautan ke informasi tambahan tentang situs web, serta tautan ke halaman yang mungkin berguna, disertakan di bagian ini. Konten footer tersedia di file footer.php dari tema WordPress dan bisa berbasis HTML atau CSS. Anda juga dapat mengedit footer di WordPress menggunakan widget, penyesuai WordPress, atau plugin WordPress. Arahkan mouse Anda ke Appearance dan pilih Widgets dari dashboard WordPress untuk sampai ke area widget. Seperti yang Anda lihat pada gambar di atas, area footer dari tema yang Anda gunakan mungkin sangat berbeda. Customizer memungkinkan pengguna WordPress untuk menyesuaikan tampilan footer, serta mengedit aspek visual.

Anda memiliki pilihan untuk mengedit atau menghapus pesan “Powered by WordPress” dari footer halaman WordPress Anda. Jika Anda ingin mengubah blok di footer, cukup klik ikon daftar di sudut kiri atas layar. Jika Anda mengedit file PHP tema WordPress secara manual, Anda dapat menambahkan skrip khusus secara manual. Namun, untuk bekerja sebagai perancang dan pengembang web, Anda memerlukan pengalaman dengan HTML, CSS, JavaScript, dan desain web. Insertheaders dan footer adalah plugin yang memungkinkan Anda menambahkan kode dan skrip ke tema tanpa harus mengedit file. Antarmuka plugin mudah digunakan, menjadikannya solusi sederhana dan efektif bagi mereka yang baru mengenal plugin. Kode CSS, HTML, dan JavaScript khusus, serta kode Google AdSense dan Twitter, didukung.
Footer Mega Grid Columns, sebagai bagian dari plugin Footer Mega Grid, menampilkan widget dalam grid horizontal, sehingga lebih mudah untuk mengatur konten footer Anda dalam kolom. Anda dapat menampilkan konten di footer kolom saat Anda menyeret widget di kolom dan meletakkannya di kolom. Dengan $119 per tahun, Anda dapat menambahkan opsi warna, beberapa kisi, dan editor CSS khusus.
Templat Footer WordPress
Ada banyak cara berbeda untuk membuat footer khusus untuk situs WordPress Anda. Salah satu caranya adalah dengan membuat file template footer. File ini dapat dibuat di direktori tema WordPress Anda. File template footer akan berisi kode yang diperlukan untuk menampilkan informasi footer di situs Anda.
Footer situs web Anda muncul setelah area konten utama. Ruang yang tersedia untuk tujuan ini dapat digunakan dengan berbagai cara agar lebih bermanfaat bagi pengunjung Anda. Di bagian ini, kami akan menunjukkan cara mengedit footer WordPress dengan cara seefektif mungkin. Saat pertama kali menginstal WordPress, Anda mungkin melihat tautan di bilah footer yang bertuliskan “Diberdayakan oleh WordPress.” Karena ini bukan widget, seringkali sulit untuk mengubah penyesuai tema untuk memenuhi kebutuhan spesifik Anda. Teks ini dapat dihapus dengan masuk ke Appearance *. Anda dapat menyesuaikan pengaturan di panel admin WordPress Anda.
Cari tajuk 'Footer' atau yang serupa di sini jika Anda menggunakan tema Astra. Jika Anda menggunakan penyesuai tema WordPress, Anda dapat mengedit footer secara manual. Sangat penting bagi Anda untuk memiliki pengetahuan sebelumnya tentang kode PHP sebelum membuat perubahan apa pun pada file. Lebih dari satu juta situs web menggunakan plugin SeedProd, yang merupakan pembuat halaman WordPress paling populer dalam hal jumlah pengguna aktif. Ini memungkinkan Anda untuk dengan mudah membuat halaman dengan konversi tinggi tanpa harus membuat kode apa pun. Halaman WordPress dapat dibangun menggunakan SeedProd dalam berbagai cara. Jika Anda ingin menyertakan gambar, tautan, dan konten lain di halaman Anda, Anda dapat menggunakan SeedProd versi Pro.
Selanjutnya, Anda dapat mengubah tampilan footer WordPress Anda di seluruh situs web Anda menggunakan modul ini. Informasi lebih lanjut tentang kustomisasi halaman dapat ditemukan di panduan pembuat halaman WordPress kami. Membuat tema WordPress adalah langkah pertama dalam proses memilih tema yang sudah dibuat sebelumnya. Anda dapat membuat semua komponen tema Anda menggunakan SeedProd, seperti header, footer, homepage, sidebar, dan sebagainya. Dengan mengarahkan kursor ke blok dan mengeklik ikon tempat sampah, Anda dapat menghapus desain footer yang ada . Menambahkan cuplikan kode ke footer Anda adalah opsi saat menghubungkan situs Anda ke aplikasi atau plugin eksternal. Plugin WPCode adalah cara paling nyaman untuk menambahkan kode tambahan ke footer WordPress Anda. Bantuan tambahan tersedia dengan mengikuti langkah-langkah tentang cara menambahkan kode header dan footer ke WordPress. Lihat panduan kami tentang cara mendapatkan domain email gratis, serta rekomendasi kami untuk aplikasi telepon bisnis virtual terbaik.
Bagaimana Saya Menambahkan Footer Ke Tema WordPress Saya?
Klik ikon Dasbor WordPress. Setelah Anda memilih template, klik Tambahkan Template Baru, lalu pilih header (atau footer) yang Anda inginkan, lalu klik Buat header (atau footer). Anda sekarang dapat membuat template header (atau footer) premade atau dari awal menggunakan fitur ini.
Menu Footer: Cara Terbaik Untuk Memamerkan Postingan Blog Terbaru Anda
Widget juga dapat digunakan untuk membuat menu tautan yang dapat digunakan untuk menavigasi situs web Anda. Footer memiliki menu. Posting blog terbaru Anda dan konten lainnya dapat ditampilkan di area footer situs web Anda dengan widget Menu Footer. Anda juga dapat menambahkan opsi menu khusus ke widget, serta menyesuaikan tampilan dan nuansanya.
