แก้ไข “สีพื้นหลังและสีพื้นหน้ามีอัตราส่วนความแตกต่างที่เพียงพอ”
เผยแพร่แล้ว: 2023-05-25การเพิ่มประสิทธิภาพเว็บไซต์ไม่ใช่แค่เวลาในการโหลดเท่านั้น เว็บไซต์ที่รวดเร็วช่วยให้ผู้คนพึงพอใจ แต่ก็ต่อเมื่อเว็บไซต์นั้นมอบประสบการณ์ที่ยอดเยี่ยมให้กับผู้คนในเวลาเดียวกันเท่านั้น หากเว็บไซต์ของคุณไม่สามารถเข้าถึงได้ คุณอาจเห็นคำเตือนประเภทนี้ว่า “สีพื้นหลังและสีพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” ข้อผิดพลาดส่วนบุคคลนี้หมายความว่าผู้ซื้ออาจต่อสู้เพื่อระบุปัจจัยที่ระบุบนหน้าเว็บ
ข่าวดีก็คือ ปัญหานี้สามารถแก้ไขได้อย่างง่ายดายจริงๆ นอกจากนี้ หากคุณดูเว็บไซต์ของคุณบน PageSpeed Insights คุณจะได้รับคำแนะนำที่จำเป็นเกี่ยวกับวิธีแก้ไขข้อผิดพลาดและปรับปรุงความสามารถในการเข้าถึงไซต์ของคุณ
ข้อมูล “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนความแตกต่างที่เพียงพอ” คืออะไร
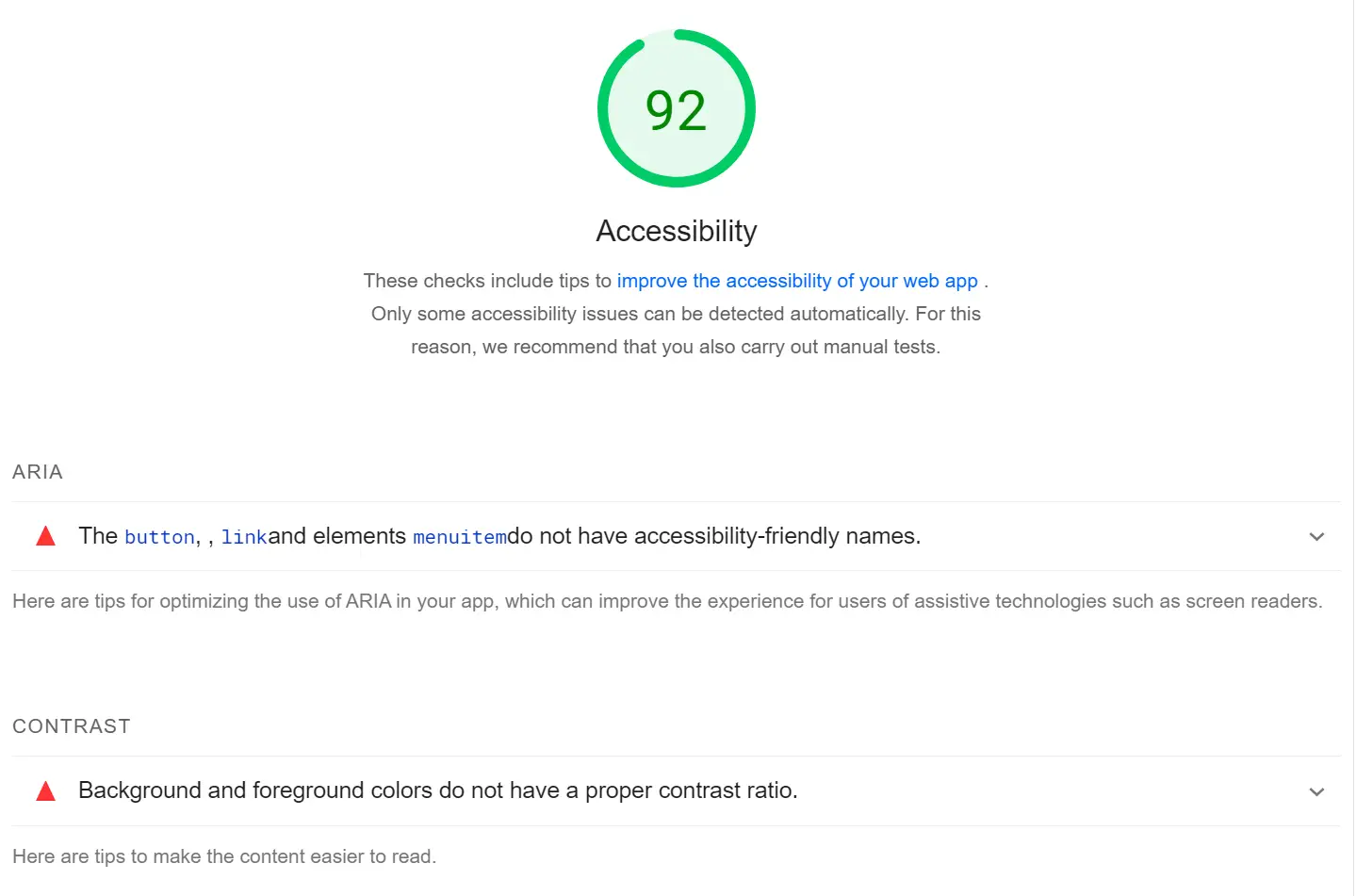
หากคุณใช้ PageSpeed Insights เพื่อทดสอบประสิทธิภาพของเว็บไซต์ของคุณ คุณจะรับรู้ได้ว่าเว็บไซต์ส่งรายงานพร้อมคำแนะนำสำหรับการเพิ่มประสิทธิภาพข้อมูลของคุณ ซึ่งรวมถึงคำแนะนำในการเพิ่มความสามารถในการเข้าถึงบนเว็บไซต์ของคุณ:

การเข้าถึงมีความสำคัญต่อความสำเร็จของเว็บไซต์ หากเว็บไซต์ของคุณไม่สามารถเข้าถึงได้หรือใช้งานง่าย คุณจะกำจัดผู้เยี่ยมชมที่คุณทุ่มเทอย่างหนักเพื่อรับเงิน
มีปัจจัยมากมายที่ทำให้เว็บไซต์พร้อมใช้งาน ในกรณีนี้ คุณจะต้องการใช้แบบอักษรที่อ่านง่าย ติดป้ายกำกับไฮเปอร์ลิงก์อย่างถูกต้อง และช่วยให้การนำทางด้วยแป้นพิมพ์
สิ่งสำคัญคือคุณต้องใช้ความแตกต่างที่เพียงพอในไซต์ของคุณ สิ่งนี้แนะนำให้เลือกสีประวัติศาสตร์ที่ช่วยให้ลูกค้าเห็นสิ่งที่สำคัญบนหน้าเว็บไซต์
ข้อผิดพลาด “เฉดสีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนความแตกต่างที่เพียงพอ” หมายความว่าอัตราส่วนความแตกต่างระหว่างสองสิ่งไม่เป็นไปตามข้อกำหนดที่เสนอ ตัวอย่างเช่น คุณอาจใช้เฉดสีเทาที่คล้ายกันมากสำหรับทั้งบันทึกเพลงและเนื้อหาที่เป็นข้อความ
ความคาดหวังเหล่านี้ถูกกำหนดโดยกฎการเข้าถึงบทความทั่วโลก (WCAG) [1] นี่คือชุดเคล็ดลับที่ได้รับการยอมรับในระดับสากลสำหรับการสร้างเนื้อหาที่เป็นลายลักษณ์อักษรทั่วโลกให้พร้อมใช้งานมากขึ้น WCAG ระบุอัตราส่วนคอนทราสต์ขั้นต่ำที่ 4.5:1 สำหรับข้อความปกติ และ 3:1 สำหรับข้อความขนาดใหญ่เพื่อให้อ่านได้ชัดเจนที่สุด
หากคุณไม่แน่ใจว่าอัตราส่วนเหล่านี้ทำงานอย่างไร ไม่ต้องกังวล เราจะค้นหาพวกเขาอย่างใกล้ชิดยิ่งขึ้นในบทช่วยสอน
คุณค่าของความแตกต่างในการเข้าถึงเว็บ
ความแตกต่างมีจุดประสงค์สำคัญในการเข้าถึงเว็บไซต์ ช่วยให้ผู้บริโภคมองเห็นคุณลักษณะที่สำคัญที่สุดบนเว็บไซต์ได้ง่ายขึ้น
ติดต่อกับ-to-motion (CTA) เพื่อดูภาพประกอบ ส่วนประกอบเหล่านี้มีแนวโน้มที่จะใช้สีที่โดดเด่นจากคุณสมบัติ ดังนั้นจึงมองเห็นได้ยากกว่า
เนื่องจากคุณลักษณะที่กล้าหาญเหล่านี้ดึงดูดความสนใจของคุณ คุณจึงมีความเป็นไปได้สูงที่จะคลิกไปที่สิ่งเหล่านั้น:

ต้องบอกว่า อัตราส่วนคอนทราสต์ที่ยอดเยี่ยมไม่ได้ทำให้คุณได้รับคอนเวอร์ชั่นหรือการมีส่วนร่วมเท่านั้น นอกจากนี้ยังทำให้รายการมีความยากน้อยที่สุดสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
ในกรณีส่วนใหญ่ การหลีกเลี่ยงข้อผิดพลาด “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” นั้นรวดเร็ว ตัวอย่างเช่น เครื่องมือสร้างหน้าเว็บไซต์บางตัวมีเครื่องมือเลือกสีที่ช่วยให้คุณมองเห็นความแตกต่างได้
วิธีจัดการกับข้อผิดพลาดในการเข้าถึง “เฉดสีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ”
อัตราส่วนความแตกต่างที่ไม่ดีอาจทำให้ผู้เข้าชมส่วนหนึ่งแปลกแยกได้ นอกจากนี้ ความบกพร่องในการเข้าถึงนี้จะสะท้อนถึงองค์กรธุรกิจของคุณอย่างมาก ดังนั้นเรามาดูวิธีการซ่อมแซมกัน
ขั้นตอนที่ 1: พิจารณาว่าด้านใดมีคอนทราสต์ต่ำมาก
PageSpeed Insights สามารถช่วยคุณระบุสิ่งต่าง ๆ บนไซต์ของคุณด้วยความแตกต่างที่ไม่เพียงพอ ในการเริ่มต้น คุณจะต้องส่งรายงานสำหรับเพจที่คุณต้องการทดสอบ จากนั้นเลื่อนลงไปที่ส่วน การเข้าถึง และค้นหาคำแนะนำ
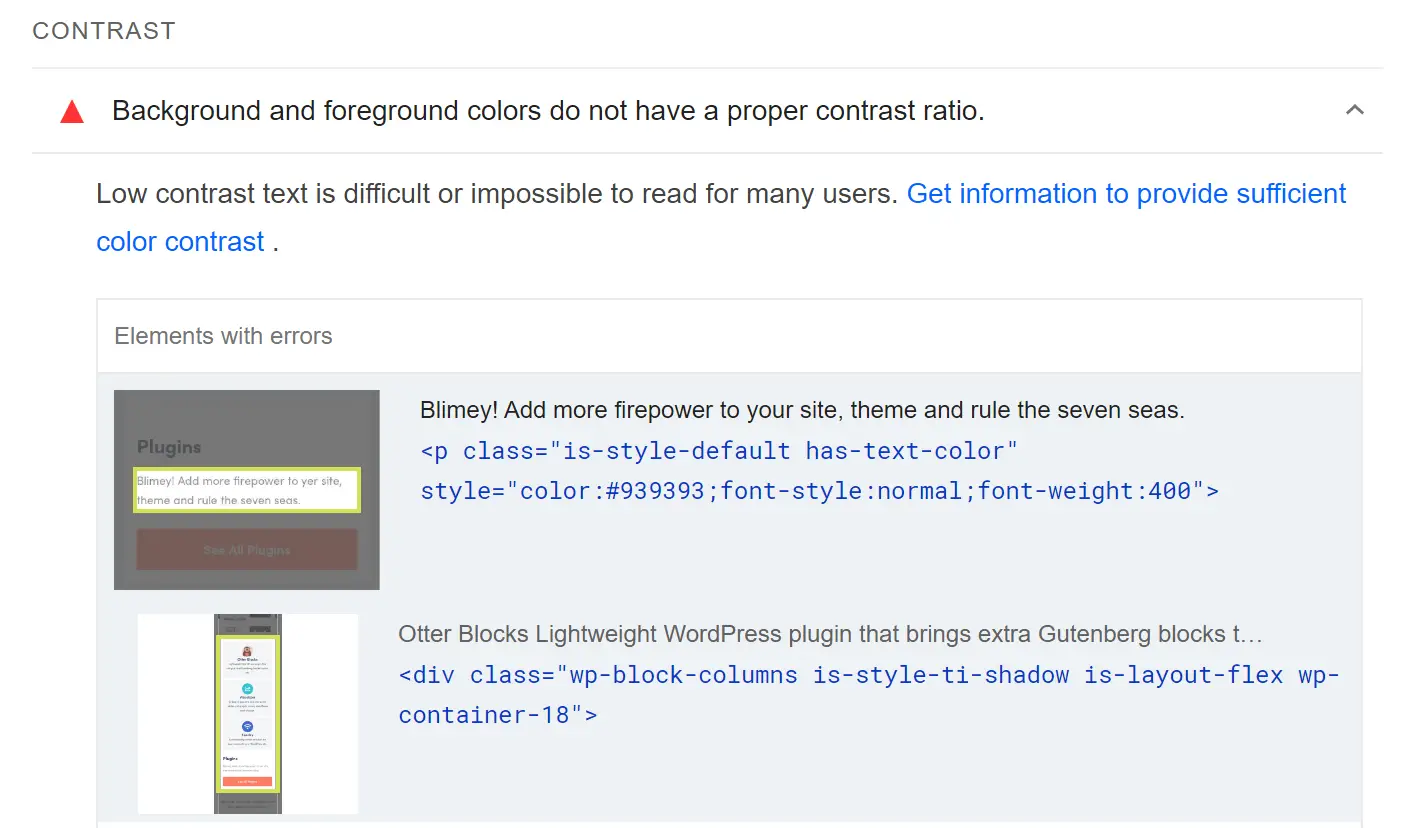
หากคุณเห็นแนวคิด "สีพื้นหลังและสีพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ" คุณสามารถคลิกบนแนวคิดดังกล่าวเพื่อดูบันทึกของลักษณะต่างๆ ในคิวรี ซึ่งรวมถึงคลาส CSS:

เมื่อพิจารณาว่า PageSpeed Insights อนุญาตให้คุณดูหน้าเว็บได้ครั้งละหนึ่งหน้าเท่านั้น ส่วนประกอบเหล่านี้จึงง่ายต่อการระบุ อย่างไรก็ตาม หากคุณไม่แน่ใจ คุณสามารถใช้ซอฟต์แวร์ตรวจสอบของเบราว์เซอร์ของคุณเพื่อค้นหารหัสของปัจจัยนั้นในเว็บไซต์ของคุณ
ขั้นตอนที่ 2: ระบุอัตราส่วนความคมชัดของปัจจัยของคุณ
นี่คือที่ที่ทุกปัญหาได้รับความสนุกสนาน เมื่อคุณทราบปัจจัยที่คุณต้องพิจารณาแล้ว คุณจะต้องการใช้ทรัพยากรตัวเลือกสีหรือส่วนขยายในเบราว์เซอร์ของคุณ เครื่องมือเหล่านี้เป็นเครื่องมือที่ช่วยให้คุณสามารถคลิกบนพื้นที่ที่แม่นยำของไซต์และดูรหัสฐานสิบหกพิเศษได้
หากคุณใช้ Chrome คุณสามารถคำนึงถึงส่วนขยายของ Chrome เช่น Good Color Picker หรือ Geco สำหรับ macOS คุณสามารถลองใช้ ColorSlurp ไม่ว่าคุณจะเลือกเครื่องดนตรีใด คุณสามารถใช้มันเพื่อรับรหัสฐานสิบหกสำหรับแต่ละด้านของพื้นหน้าและบันทึกการติดตามที่แสดงคอนทราสต์ไม่เพียงพอ
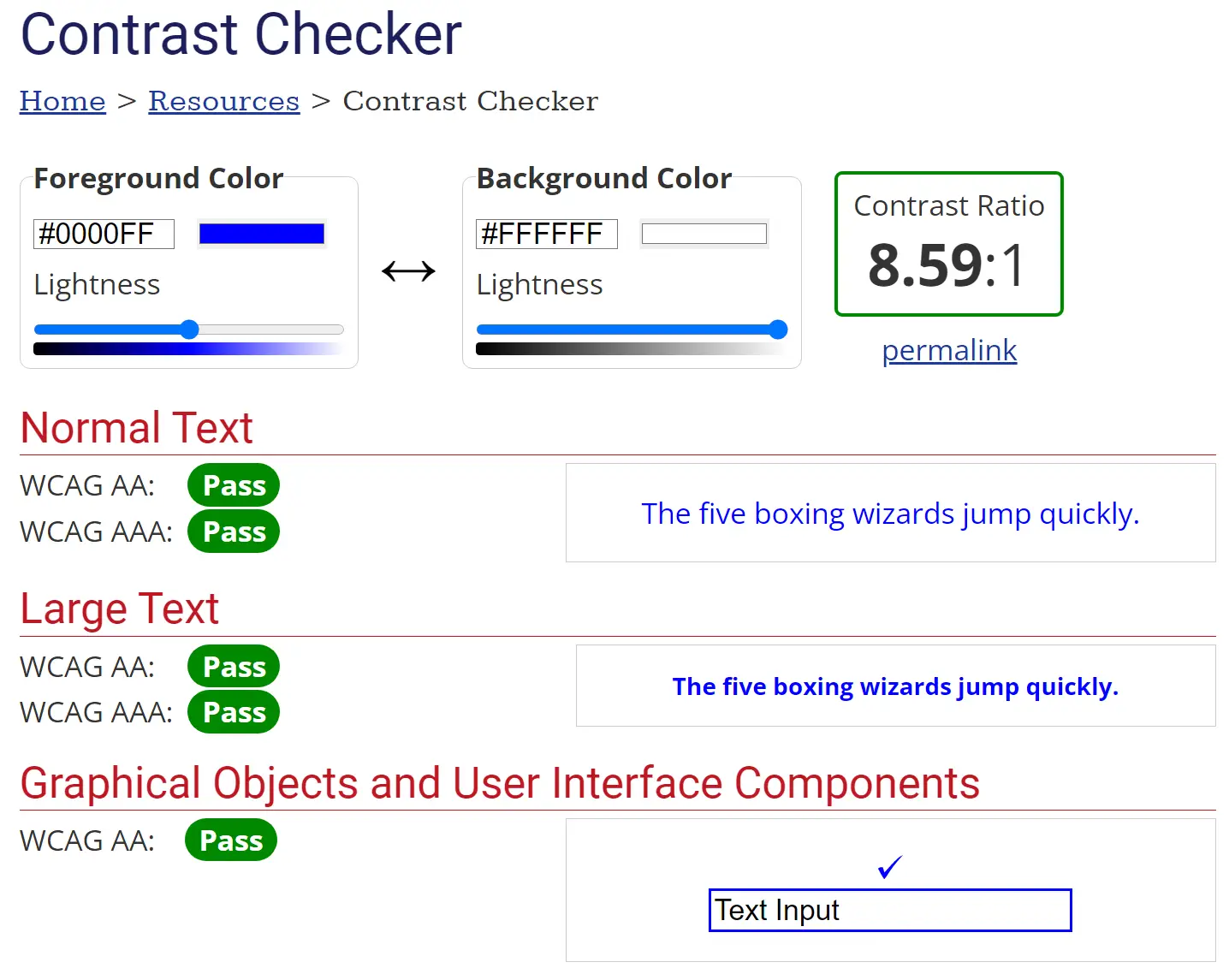
เมื่อคุณมีรหัสฐานสิบหกทั้งสอง คุณจะต้องใช้ WebAIM Contrast Checker เพื่อตรวจสอบ แหล่งข้อมูลนี้จะแสดงอัตราส่วนคอนทราสต์ที่เกี่ยวข้องกับเฉดสีเหล่านี้โดยอัตโนมัติ:

นอกจากนี้ยังจะแจ้งให้คุณทราบด้วยว่าเฉดสีที่คุณใช้นั้นตรงตามตัวชี้การเข้าถึงของ WCAG หรือไม่ หากคุณจ่ายบอลได้ทั้งหมด คุณก็เหนือกว่าที่จะไป ถ้าไม่ เราแนะนำให้ปรับเปลี่ยนสีโดยใช้แถบที่อยู่ด้านล่างโค้ดจนกว่าคุณจะพบสื่อที่ถูกใจ

ขั้นตอนที่ 3: เปลี่ยนเฉดสีให้ตรงตามอัตราส่วนคอนทราสต์ที่เสนอ
ขั้นตอนสุดท้ายนี้ง่ายมาก หากคุณใช้ WordPress (ซึ่งเป็นแพลตฟอร์มที่ใช้งานได้จริง) วิธีการที่แน่นอนจะแตกต่างกันไปตามวิธีการแก้ไขหน้าอินเทอร์เน็ตของคุณ
หากคุณใช้ตัวแก้ไขบล็อก คุณสามารถคลิกที่บล็อกใดก็ได้เพื่อรับการกำหนดค่า จากนั้น คุณก็พร้อมที่จะแก้ไขสี:

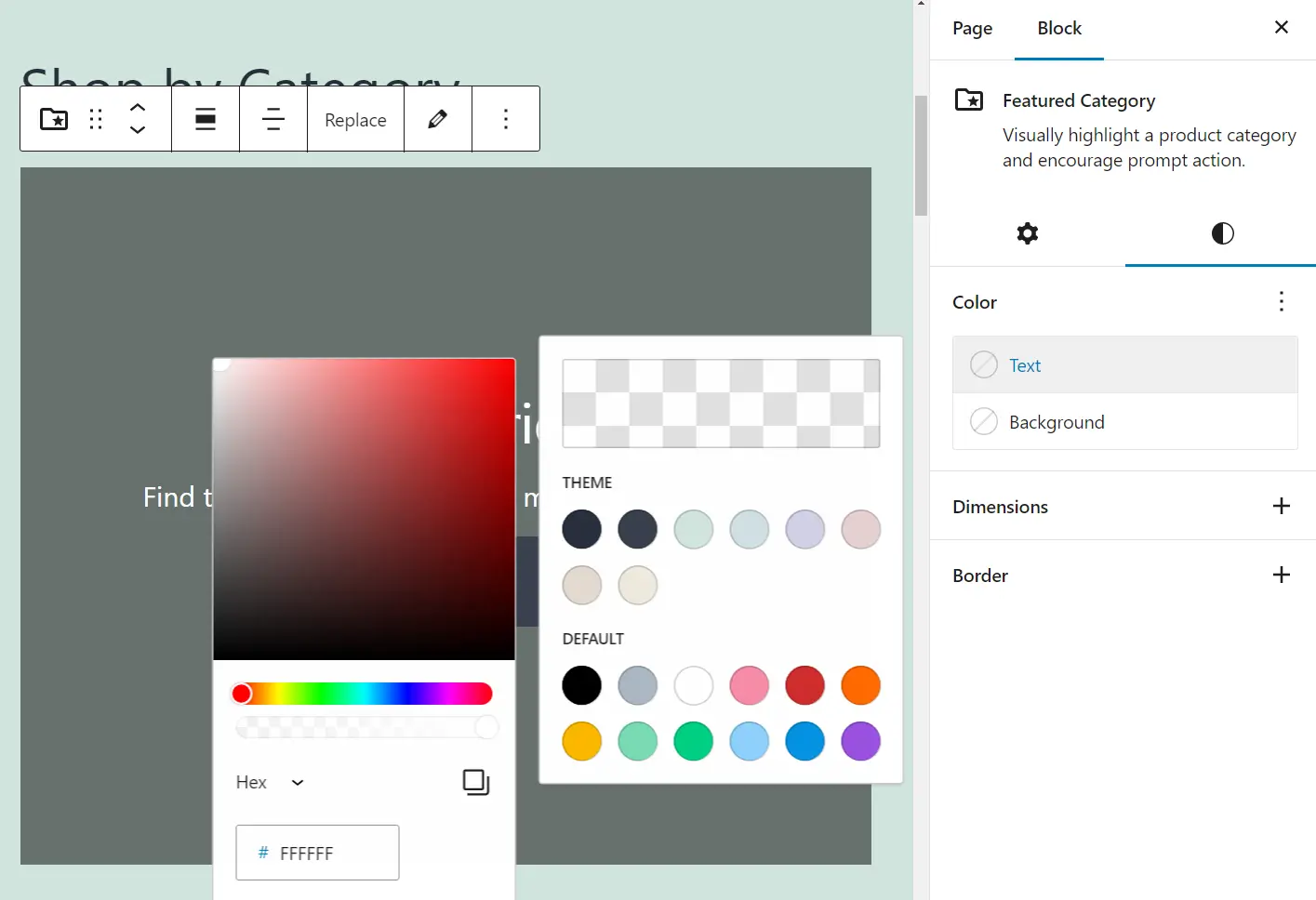
การเลือกแต่ละรายการที่น้อยกว่าเมนู Shade ช่วยให้คุณสามารถแก้ไของค์ประกอบเฉพาะภายในบล็อกได้ เช่น ข้อความหรือประวัติ เมื่อคุณเลือกความเป็นไปได้ ตัวเลือกสีจะปรากฏขึ้น
ตอนนี้ คลิกที่การไล่ระดับสีและป้อนรหัสฐานสิบหกที่คุณต้องการใช้:

เมื่อคุณพร้อมแล้ว ให้บันทึกการเปลี่ยนแปลงในไซต์และทดสอบโดยใช้ PageSpeed Insights หากสีใหม่มีอัตราคอนทราสต์เพียงพอ ข้อมูลข้อผิดพลาดจะไม่แสดงอีกต่อไป
สำหรับบทความอื่นๆ คุณอาจต้องเปลี่ยนปัจจัยต่างๆ โดยใช้การกำหนดค่าธีมของคุณใน Customizer หรืออาจใช้โค้ด CSS ส่วนบุคคล
แก้ไขความผิดพลาดของอัตราส่วนความแตกต่างของสีให้ยอดเยี่ยม
เมื่อคุณใช้ PageSpeed Insights เพื่อตรวจสอบประสิทธิภาพของไซต์ของคุณ คุณจะได้รับรายงานการเข้าถึงด้วย หากคุณเห็นคำเตือน “ คุณสมบัติและเฉดสีพื้นหน้าไม่มีอัตราส่วนคอนทราสต์ที่เพียงพอ ” หมายความว่าผู้ซื้อที่มีความบกพร่องทางสายตาอาจพยายามดิ้นรนเพื่อดูลักษณะต่างๆ บนเว็บไซต์
นี่คือสิ่งที่คุณต้องทำหากคุณดำเนินการผิดพลาดนี้:
- กำหนดส่วนประกอบที่แสดงความแตกต่างเล็กน้อย
- กำหนดอัตราส่วนความแตกต่างของลักษณะของคุณ โดยใช้เครื่องมือเช่น WebAIM Distinction Checker
- ปรับเปลี่ยนเฉดสีบนเว็บไซต์เพื่อให้เป็นไปตามอัตราส่วนความแตกต่างที่แนะนำ
คุณยังคงมีข้อสงสัยใดๆ เกี่ยวกับวิธีแก้ไขข้อผิดพลาด “สีพื้นหลังและสีพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” ใน PageSpeed Insights หรือไม่ แจ้งให้เราทราบในการตอบกลับ!

