Popraw „Wystarczający współczynnik rozróżniania kolorów tła i pierwszego planu”
Opublikowany: 2023-05-25Optymalizacja strony internetowej to nie tylko czas ładowania. Szybka strona internetowa sprawia, że ludzie są zadowoleni, ale tylko wtedy, gdy jednocześnie zapewnia wspaniałe spotkanie. Jeśli Twoja strona internetowa nie jest dostępna, możesz zobaczyć ostrzeżenia typu „Odcienie tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”. Ten indywidualny błąd oznacza, że kupujący mogą walczyć o odróżnienie określonych czynników na stronie internetowej.
Dobrą wiadomością jest to, że trudność ta jest naprawdę łatwa do rozwiązania. Ponadto, jeśli spojrzysz na swoją witrynę w PageSpeed Insights, uzyskasz nawet podstawowe wskazówki, jak rozwiązać błąd i poprawić dostępność witryny.
Co to jest informacja „Kolory tła i pierwszego planu nie mają odpowiedniego współczynnika rozróżnienia”?
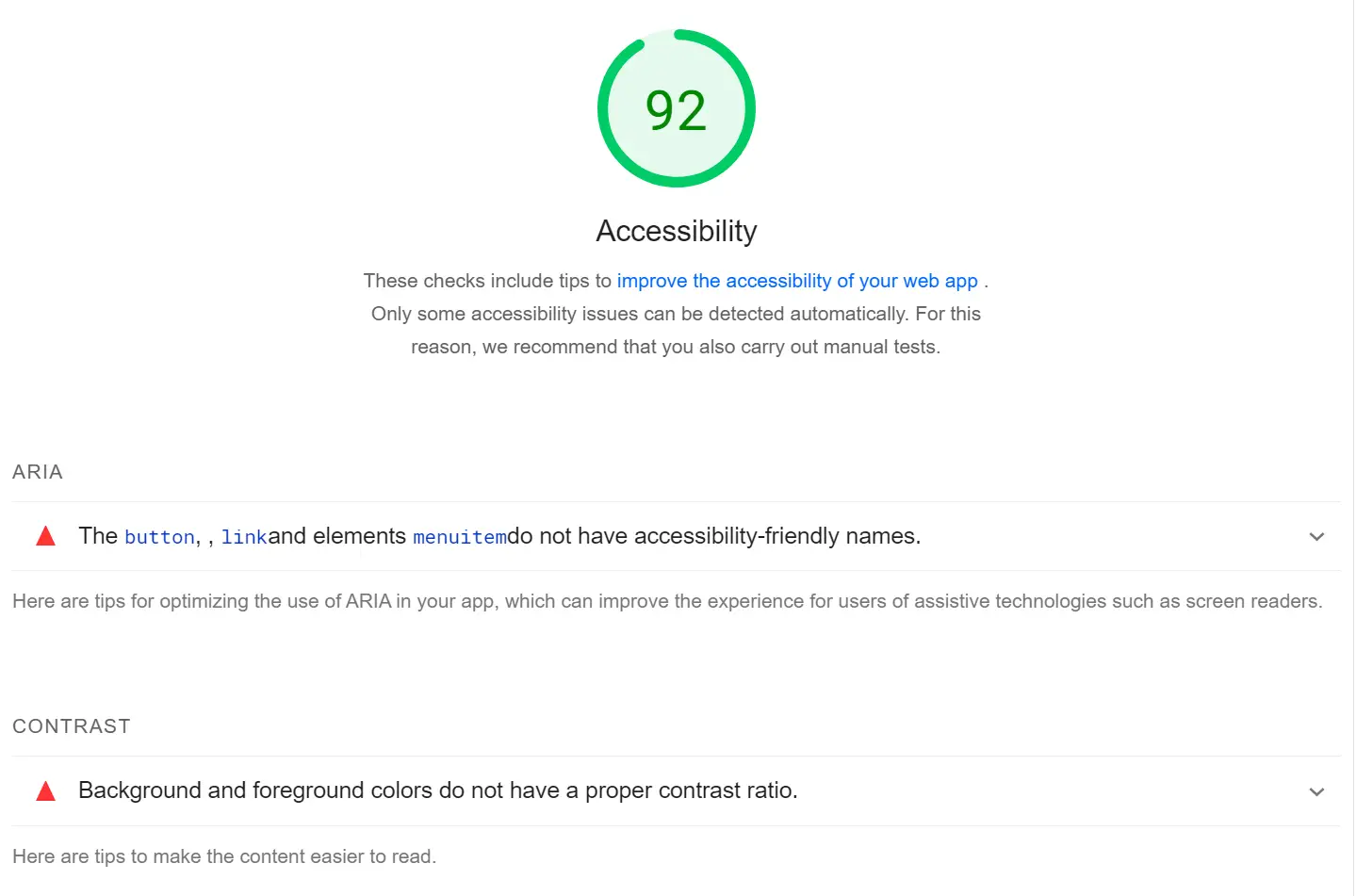
Jeśli używasz PageSpeed Insights do testowania wydajności swojej witryny, zauważysz, że zwraca ona raport z sugestiami dotyczącymi optymalizacji informacji. Obejmują one sugestie dotyczące zwiększenia dostępności na Twojej stronie internetowej:

Dostępność ma kluczowe znaczenie dla realizacji każdej strony internetowej. Jeśli Twoja witryna internetowa nie jest dostępna lub prosta w użyciu, pozbędziesz się gości, na których zarobek tak ciężko pracowałeś.
Na udostępnienie strony internetowej składa się mnóstwo czynników. Na przykład będziesz chciał używać czcionek, które są łatwe do odczytania, odpowiednio oznaczać hiperłącza i usprawniać nawigację za pomocą klawiatury.
Ważne jest również, aby używać wystarczającego rozróżnienia w swojej witrynie. Sugeruje to wybranie odcieni historii, które umożliwiają klientom zobaczenie najważniejszych rzeczy na stronie internetowej.
Błąd „Odcienie tła i pierwszego planu nie mają wystarczającego współczynnika rozróżnienia” oznacza, że współczynnik rozróżnienia między tymi dwiema rzeczami nie spełnia proponowanych specyfikacji. Na przykład możesz pracować z bardzo podobnym odcieniem szarości zarówno dla historii, jak i treści tekstowej.
Oczekiwania te opierają się na zasadach dostępności artykułów w sieci WWW (WCAG) [1] . Jest to zestaw uznanych na całym świecie wskazówek, dzięki którym treści pisane w Internecie staną się znacznie bardziej dostępne. WCAG wskazuje najniższy współczynnik kontrastu 4,5:1 dla zwykłego tekstu i 3:1 dla dużego tekstu, aby zapewnić optymalną czytelność.
Jeśli nie masz absolutnej pewności, jak działają te proporcje, nie martw się. Przyjrzymy się im bliżej w samouczku.
Wartość wyróżnienia w dostępności sieci
Wyróżnienie odgrywa kluczową rolę w dostępności strony internetowej. Ułatwia konsumentom dostrzeżenie najważniejszych funkcji w witrynie.
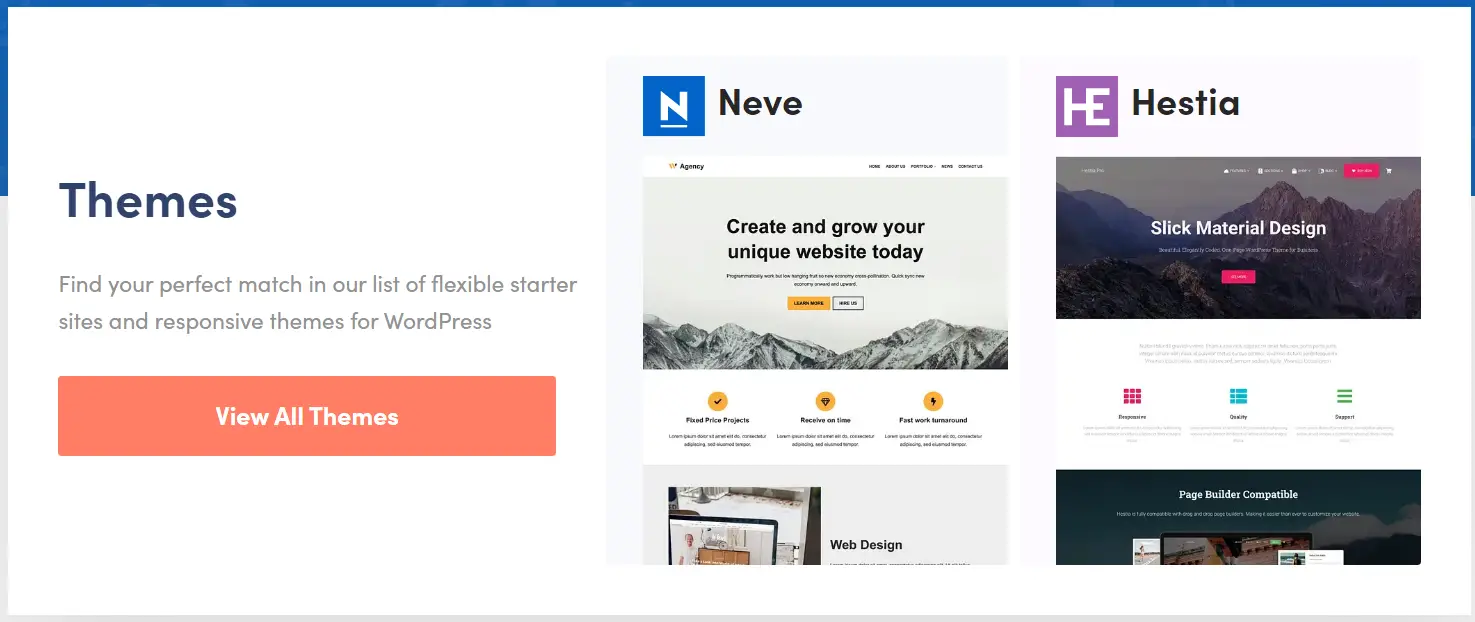
Dla ilustracji weź kontakt z ruchem (CTA). Komponenty te prawdopodobnie używają kolorów, które wyróżniają się na tle kwalifikacji, więc są mniej trudne do zauważenia.
Biorąc pod uwagę, że te odważne funkcje przyciągają Twoje zainteresowanie, jest bardzo prawdopodobne, że po prostu je klikniesz:

Powiedziawszy to, fantastyczny współczynnik kontrastu zyskuje nie tylko w warunkach konwersji lub zaangażowania. Sprawi to również, że przedmioty będą minimalnie mniej trudne dla użytkowników z wadami wzroku.
W większości przypadków można szybko uniknąć błędu „Odcienie tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”. Na przykład niektóre narzędzia do tworzenia stron internetowych zawierają wizualne narzędzia do wybierania kolorów, które umożliwiają zwracanie uwagi na rozróżnienie.
Jak radzić sobie z błędem dostępności „Odcienie tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”.
Zły współczynnik rozróżnienia może zrazić część odwiedzających. Ponadto ten brak dostępności odbije się strasznie na Twojej firmie. W rezultacie przyjrzyjmy się, jak to naprawić.
Krok 1: Określ, które aspekty wykazują bardzo niski kontrast
PageSpeed Insights może pomóc Ci wskazać rzeczy w Twojej witrynie, które nie są odpowiednio rozróżniane. Aby rozpocząć, musisz dostarczyć raport dotyczący strony, którą chcesz przetestować. Następnie przewiń w dół do części Ułatwienia dostępu i wyszukaj zalecenia.
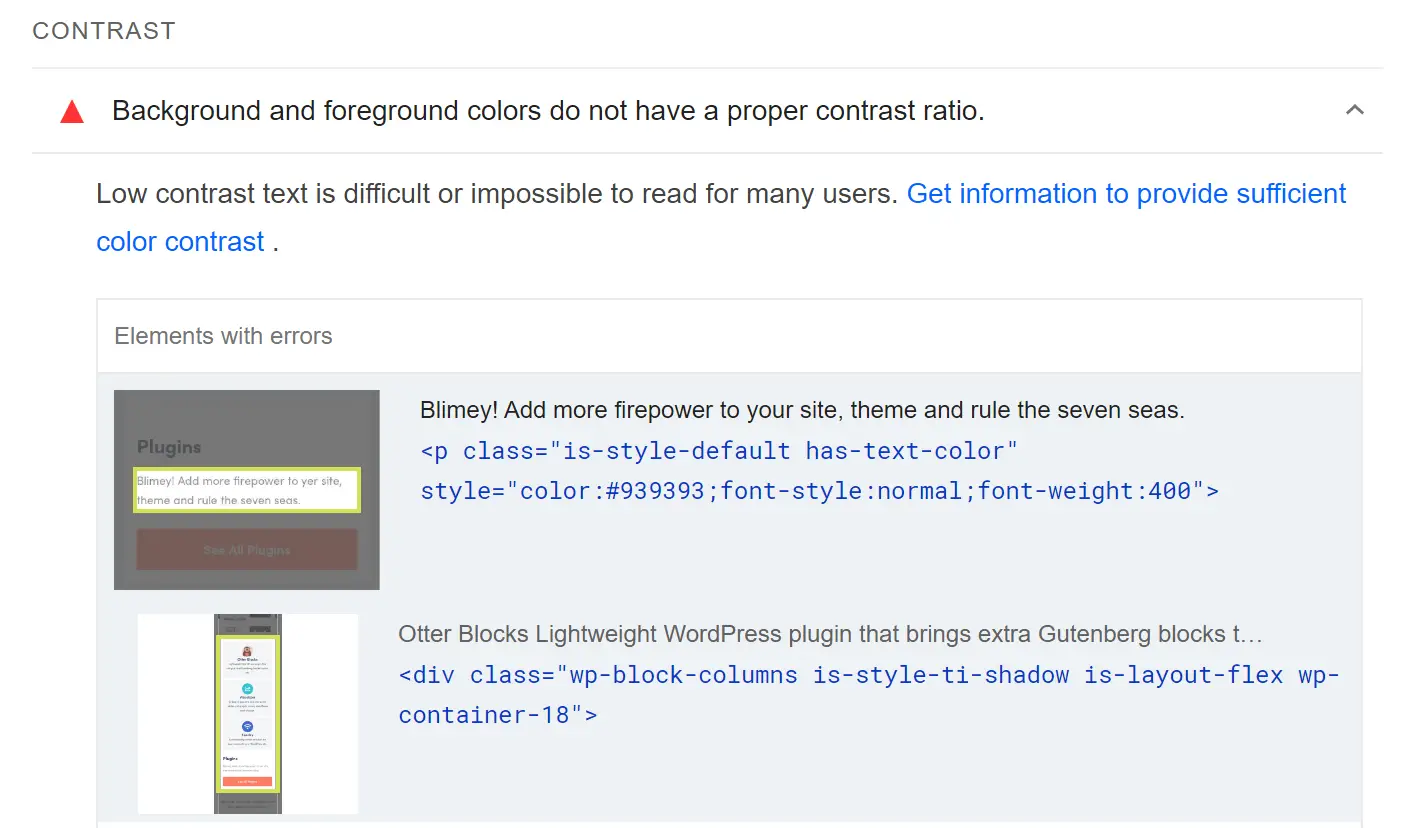
Jeśli zobaczysz koncepcję „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”, możesz kliknąć na nią, aby zobaczyć zapis aspektów w zapytaniu, który obejmuje ich klasę CSS:

Biorąc pod uwagę, że PageSpeed Insights umożliwia przeglądanie tylko jednej strony internetowej na raz, te komponenty powinny być łatwe do zidentyfikowania. Niemniej jednak, jeśli nie masz pewności, możesz użyć oprogramowania kontrolnego przeglądarki, aby sprawdzić kod tego czynnika na swojej stronie internetowej.
Etap 2: Określ współczynnik kontrastu swoich czynników
To jest miejsce, w którym problemy stają się przyjemne. Kiedy już wiesz, jakie czynniki musisz wziąć pod uwagę, będziesz chciał użyć zasobu lub rozszerzenia próbnika kolorów w swojej przeglądarce. Są to narzędzia, które umożliwiają kliknięcie określonych obszarów witryny i wyświetlenie jej specjalnego kodu szesnastkowego.
Jeśli korzystasz z Chrome, możesz wziąć pod uwagę rozszerzenia Chrome, takie jak Good Color Picker lub Geco. W systemie macOS możesz wypróbować ColorSlurp. Niezależnie od tego, który instrument wybierzesz, możesz go użyć, aby uzyskać kod szesnastkowy dla każdego aspektu pierwszego planu i historii, które wykazują niewystarczający kontrast.

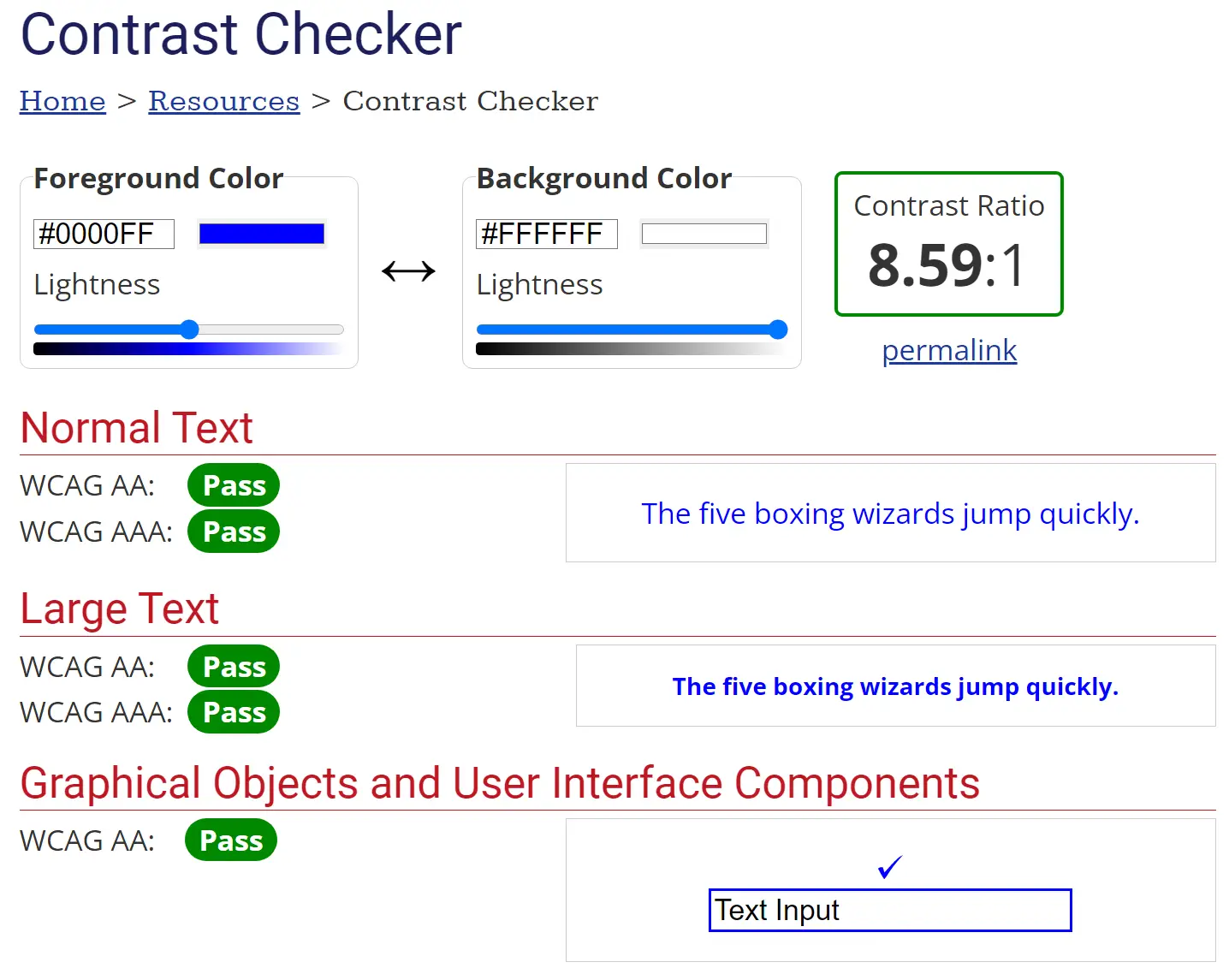
Jeśli masz oba te kody szesnastkowe, będziesz musiał użyć narzędzia do sprawdzania kontrastu WebAIM, aby je sprawdzić. Ten zasób mechanicznie wyświetli współczynnik kontrastu dotyczący tych odcieni:

Poinformuje Cię również, czy stosowane odcienie spełniają wskaźniki dostępności WCAG. Jeśli zdobędziesz wszystkie przepustki, możesz iść. Jeśli nie, radzimy zmodyfikować kolory, korzystając z pasków poniżej kodów, aż do uzyskania satysfakcjonującego medium.
Etap 3: Zmień odcienie, aby uzyskać proponowany współczynnik kontrastu
Ten ostatni etap jest bardzo prosty, szczególnie jeśli korzystasz z WordPressa (który jest naprawdę dostępną platformą). Dokładne metody będą się różnić w zależności od tego, jak edytujesz swoje strony internetowe.
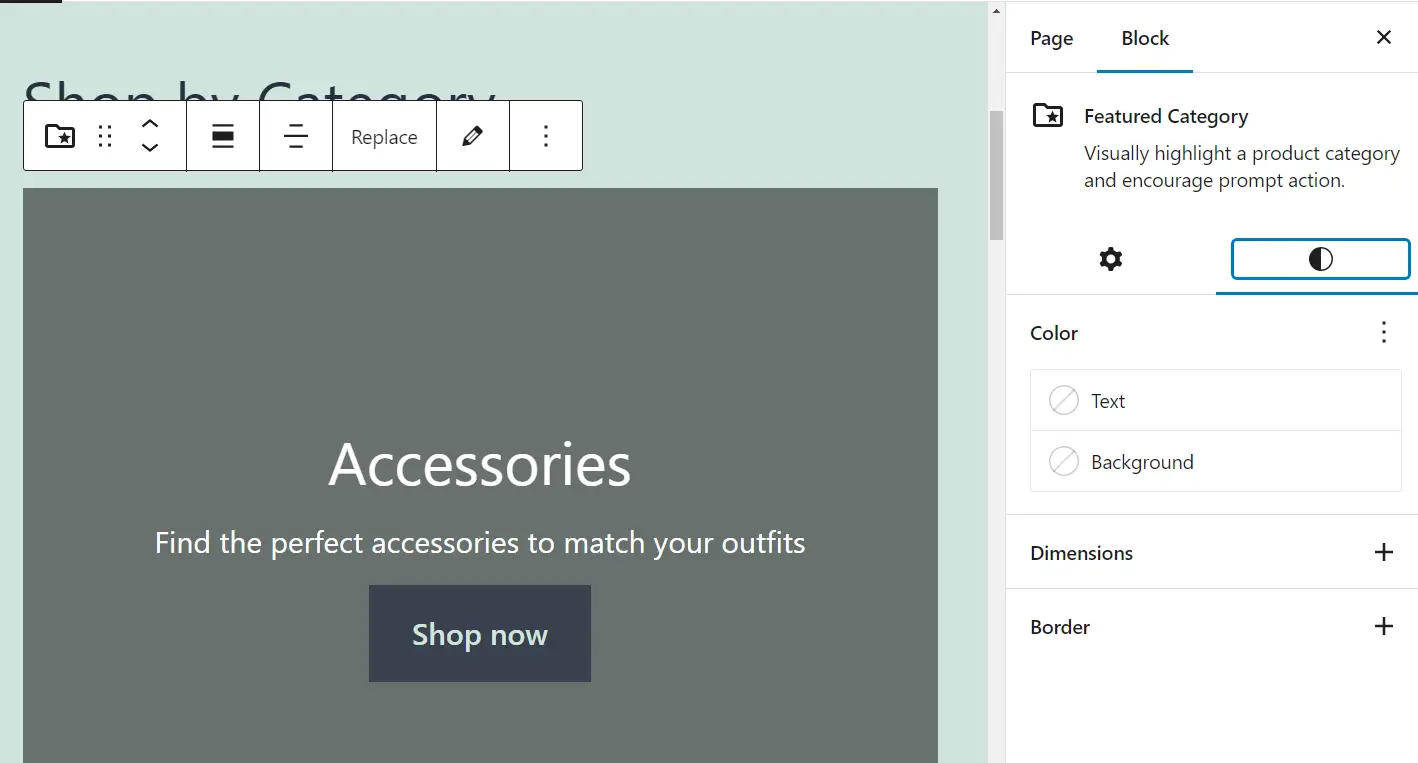
Jeśli korzystasz z Edytora bloku, możesz kliknąć dowolny blok, aby uzyskać jego konfiguracje. Stamtąd będziesz gotowy do edycji koloru:

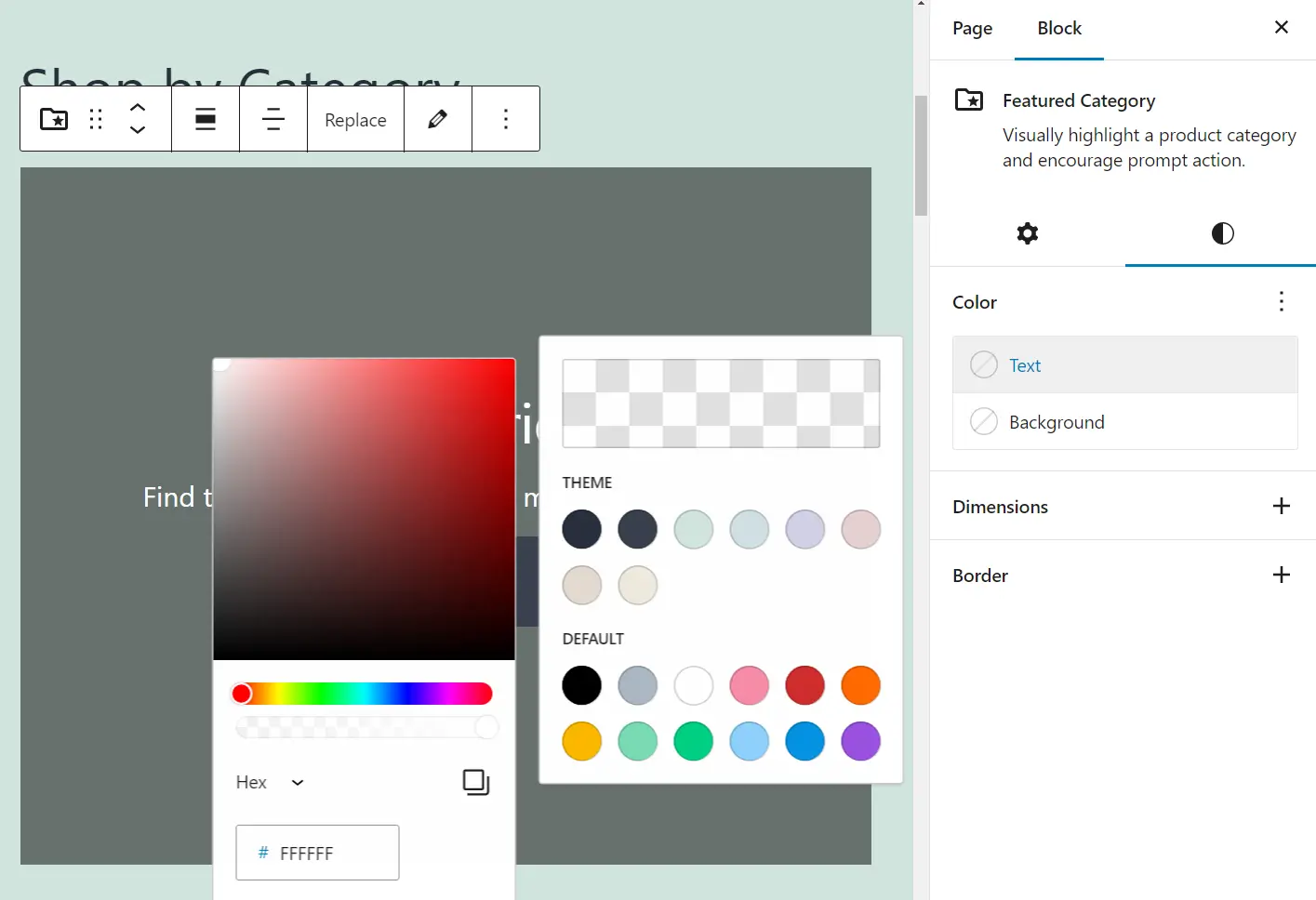
Każdy wybór mniejszy niż menu Cień pozwala modyfikować określony element w bloku, na przykład tekst lub historię. Po wybraniu możliwości pojawi się selektor kolorów.
Teraz kliknij gradient i wprowadź kod szesnastkowy, którego chcesz użyć:

Po ustawieniu zapisz zmiany w witrynie i przetestuj ją, stosując PageSpeed Insights. Jeśli nowe kolory mają wystarczający współczynnik kontrastu, informacja o błędzie nie będzie już wyświetlana.
W przypadku innych artykułów być może będziesz musiał zmienić czynniki, wykorzystując konfiguracje motywu w programie Customizer lub ewentualnie spersonalizowany kod CSS.
Napraw błędy współczynnika rozróżniania kolorów, aby uzyskać doskonałe
Gdy użyjesz PageSpeed Insights do zbadania skuteczności swojej witryny, otrzymasz również raport dotyczący dostępności. Jeśli zobaczysz ostrzeżenie „ Kwalifikacje i odcienie pierwszego planu nie mają wystarczającego współczynnika kontrastu ”, oznacza to, że kupujący z widocznymi wadami mogą walczyć o zobaczenie aspektów na stronie internetowej.
Oto, co musisz zrobić, jeśli popełnisz ten błąd:
- Określ, które komponenty wykazują małe rozróżnienie.
- Zdecyduj o współczynniku rozróżnienia swoich aspektów, korzystając z narzędzia takiego jak WebAIM Distinction Checker.
- Zmodyfikuj odcienie na stronie, aby zachować zalecany współczynnik rozróżnienia.
Czy nadal masz pytania dotyczące tego, jak naprawić błąd „Odcienie tła i pierwszego planu nie mają odpowiedniego współczynnika kontrastu” w PageSpeed Insights? Daj nam znać w odpowiedziach!

