「背景色と前景色の十分な識別率」を修正する
公開: 2023-05-25Web サイトの最適化は、読み込み時間だけを問題にするわけではありません。 スピーディーなウェブサイトは人々を満足させますが、それは同時に素晴らしい人との出会いを提供する場合に限ります。 Web サイトにアクセスできない場合は、 「背景と前景の色合いに十分なコントラスト比がありません」などの警告が表示されることがあります。 この個別の間違いは、購入者が Web ページ上の特定の要素を理解しようと争う可能性があることを意味します。
幸いなことに、この問題は簡単に解決できます。 さらに、PageSpeed Insights で Web サイトを確認すると、エラーを解決してサイトのアクセシビリティを向上させる方法についての重要なガイダンスも得られます。
「背景色と前景色の識別率が足りません」とは何ですか?
PageSpeed Insights を使用して Web サイトの効率をテストすると、情報を最適化するための提案を含むレポートが返されることがわかります。 これらには、インターネット サイトのアクセシビリティを強化するための提案が含まれます。

アクセシビリティは、Web サイトの成果を上げるために不可欠です。 Web サイトがアクセスしにくい、または使いにくい場合は、お金を得るために一生懸命働いてきた訪問者を遠ざけることになります。
Web サイトを利用可能にするためには、たくさんの要素が関係します。 その好例としては、読みやすいフォントを使用し、ハイパーリンクに適切なラベルを付け、キーボード ナビゲーションを強化することが必要になります。
サイト内で十分な区別を行うことも重要です。 これは、顧客が Web サイトのページ上の重要なものを確認できるようにする履歴の色合いを選択することを示唆しています。
「背景と前景の色相の識別比が十分ではない」という間違いは、2 つの色の識別比が提案された仕様を満たしていないことを意味します。 たとえば、実績とテキスト コンテンツの両方を非常に似たグレーの色合いで作業している可能性があります。
これらの期待は、World-wide-Web Articles Accessibility Rules (WCAG) [1]によって確立されています。 これは、ワールド ワイド ウェブに書かれたコンテンツをより利用しやすくするための、国際的に評価されているヒントのセットです。 WCAG は、一定の最適な読みやすさを実現するために、通常のテキストの場合は 4.5:1、巨大なテキストの場合は 3:1 の最低コントラスト比を示します。
これらの比率がどのように機能するか完全に確信が持てなくても、心配する必要はありません。 チュートリアルで詳しく検索していきます。
Web アクセシビリティにおける差別化の価値
区別することは、Web サイトのアクセシビリティにおいて重要な役割を果たします。 これにより、消費者はサイト上の最も重要な機能を簡単に見つけることができます。
例として、get in touch with-to-motion (CTA) を考えてみましょう。 これらのコンポーネントには、資格から目立つ色が使用されている可能性が高いため、見づらくなりません。
これらの大胆な機能が興味を引くとすると、単純にクリックする可能性が非常に高くなります。

そうは言っても、素晴らしいコントラスト比は、コンバージョンやエンゲージメントの状況でのみメリットをもたらすわけではありません。 また、視覚障害のあるユーザーにとってアイテムの難易度が最小限に抑えられます。
ほとんどの場合、「背景と前景の色合いのコントラスト比が十分ではない」という間違いを避けるのが簡単です。 たとえば、一部の Web サイト ページ ビルダーには、区別に目を向けることを可能にする視覚的な色選択ツールが含まれています。
「背景と前景のシェードのコントラスト比が不十分です」というアクセシビリティ エラーに対処する方法
識別率が悪いと、一部の訪問者が遠ざかってしまう可能性があります。 さらに、このアクセシビリティの欠如は、企業に深刻な影響を及ぼします。 ということで、修理方法を見ていきましょう。
ステップ 1: どの面のコントラストが非常に低いかを判断する
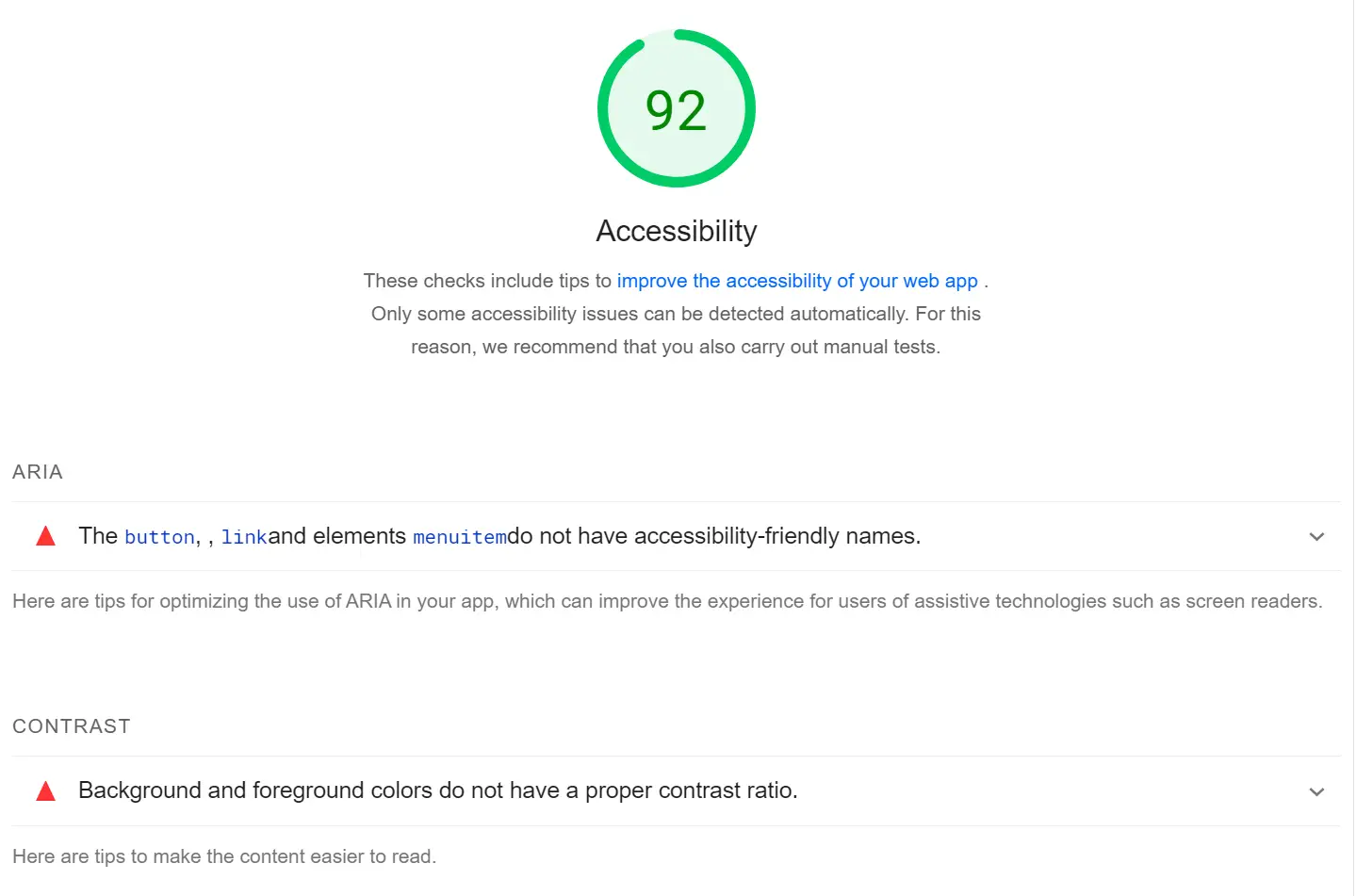
PageSpeed Insights は、サイト上の区別が不十分なものを正確に特定するのに役立ちます。 開始するには、テストするページのレポートを提出する必要があります。 次に、 「アクセシビリティ」部分まで下にスクロールし、推奨事項を検索します。
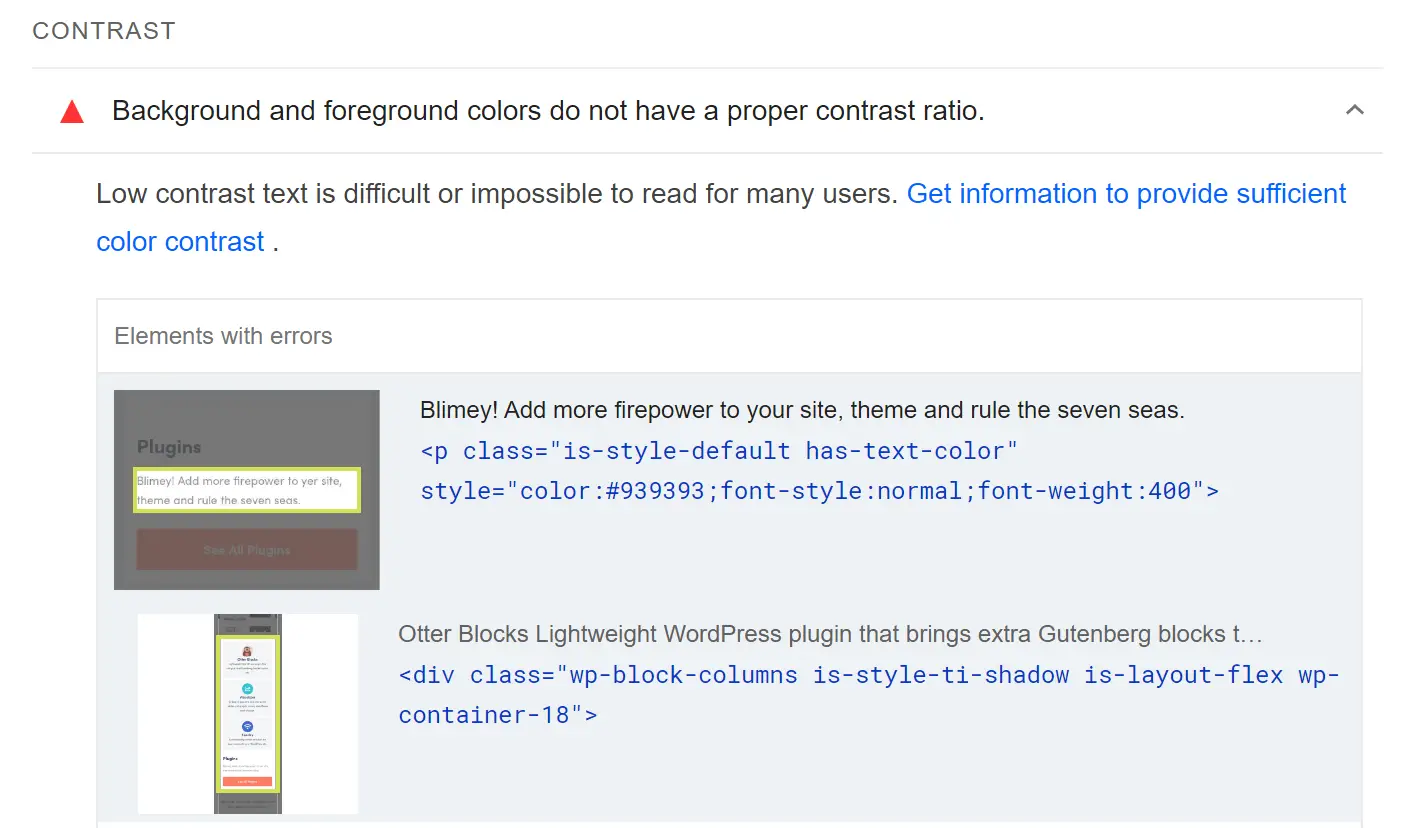
「背景色と前景色のコントラスト比が十分ではありません」という概念が表示された場合は、それをクリックすると、クエリ内の要素の記録が表示されます。これには、CSS クラスが含まれます。

PageSpeed Insights では一度に 1 つの Web ページしか参照できないことを考慮すると、これらのコンポーネントは簡単に識別できるはずです。 それでも、不確かな場合は、ブラウザの検査ソフトウェアを使用して、Web サイト内のその要素のコードを探すことができます。
ステージ 2: 要素のコントラスト比を特定する
ここは問題が楽しくなる場所です。 どの要素を確認する必要があるかがわかったら、ブラウザでカラー ピッカー リソースまたは拡張機能を使用したくなるでしょう。 これらは、サイトの正確な領域をクリックして、その特別な 16 進コードを確認できるようにするツールです。
Chrome を使用している場合は、Good Color Picker や Geco などの Chrome 拡張機能を考慮することができます。 macOS の場合は、ColorSlurp を試してください。 どの楽器を選択しても、それを使用して、コントラストが不十分な前景およびトラックレコードの各側面の 16 進コードを取得できます。
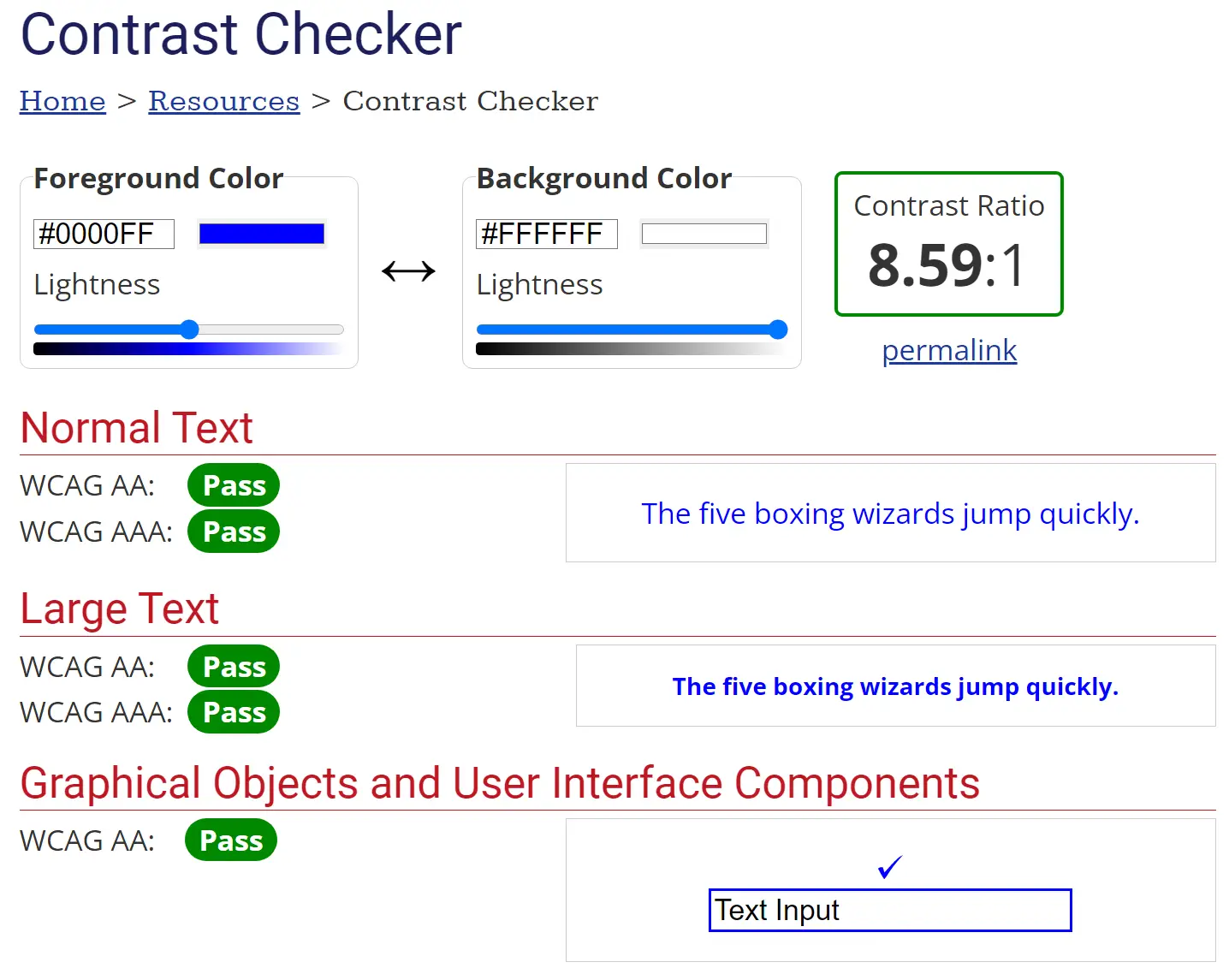
これらの 16 進コードの両方がある場合は、WebAIM コントラスト チェッカーを使用してチェックする必要があります。 このリソースは、これらの色相に関するコントラスト比を機械的に示します。

また、適用している色相が WCAG アクセシビリティ ポインターを満たしているかどうかも通知されます。 すべてのパスを取得できれば、あなたは先に進むことができます。 そうでない場合は、満足のいく媒体が見つかるまで、コードの下にあるバーを利用して色を変更することをお勧めします。
ステージ 3: 提案されたコントラスト比を満たすように色合いを変更します。
この最終段階は非常に簡単で、WordPress (実際に利用できるプラットフォームです) を適用している場合は非常に簡単です。 正確な方法は、インターネット ページの編集方法によって異なります。

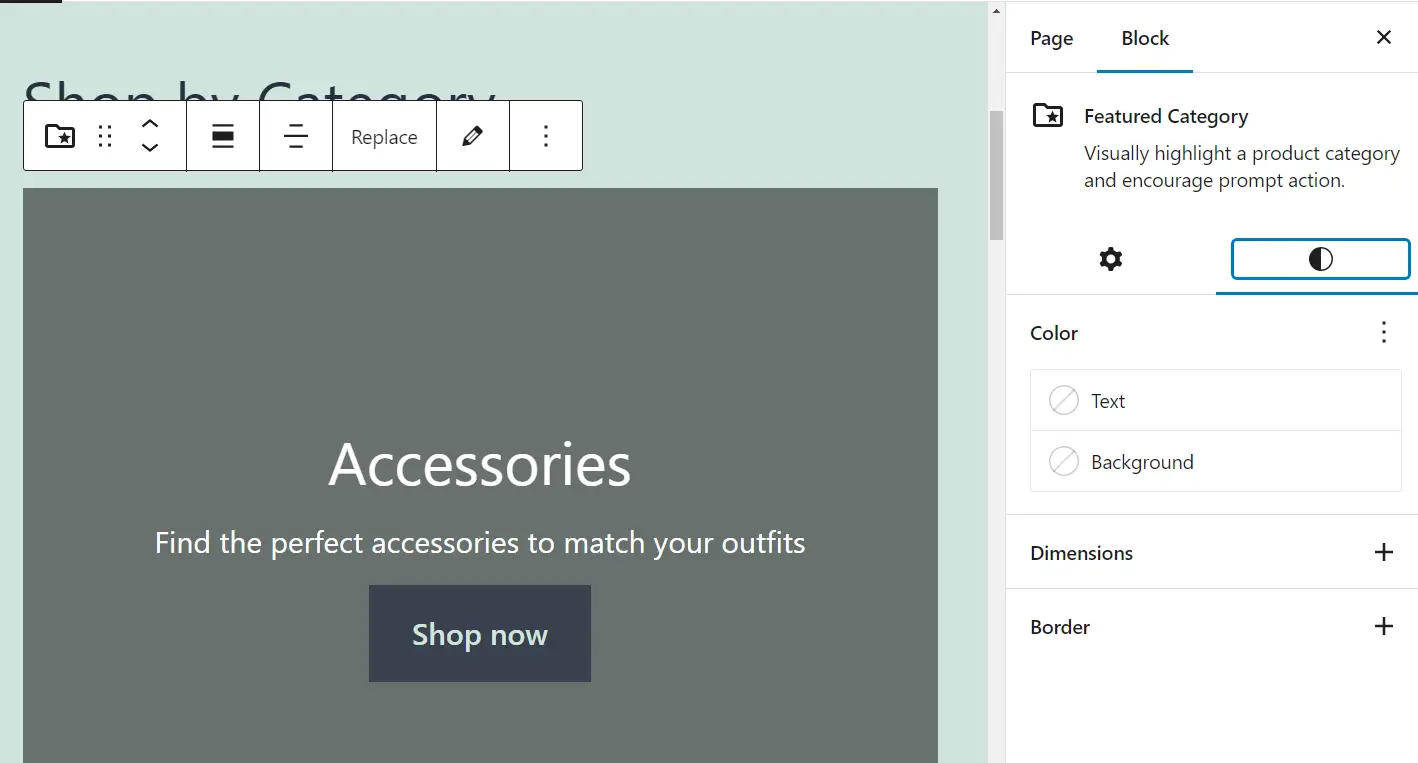
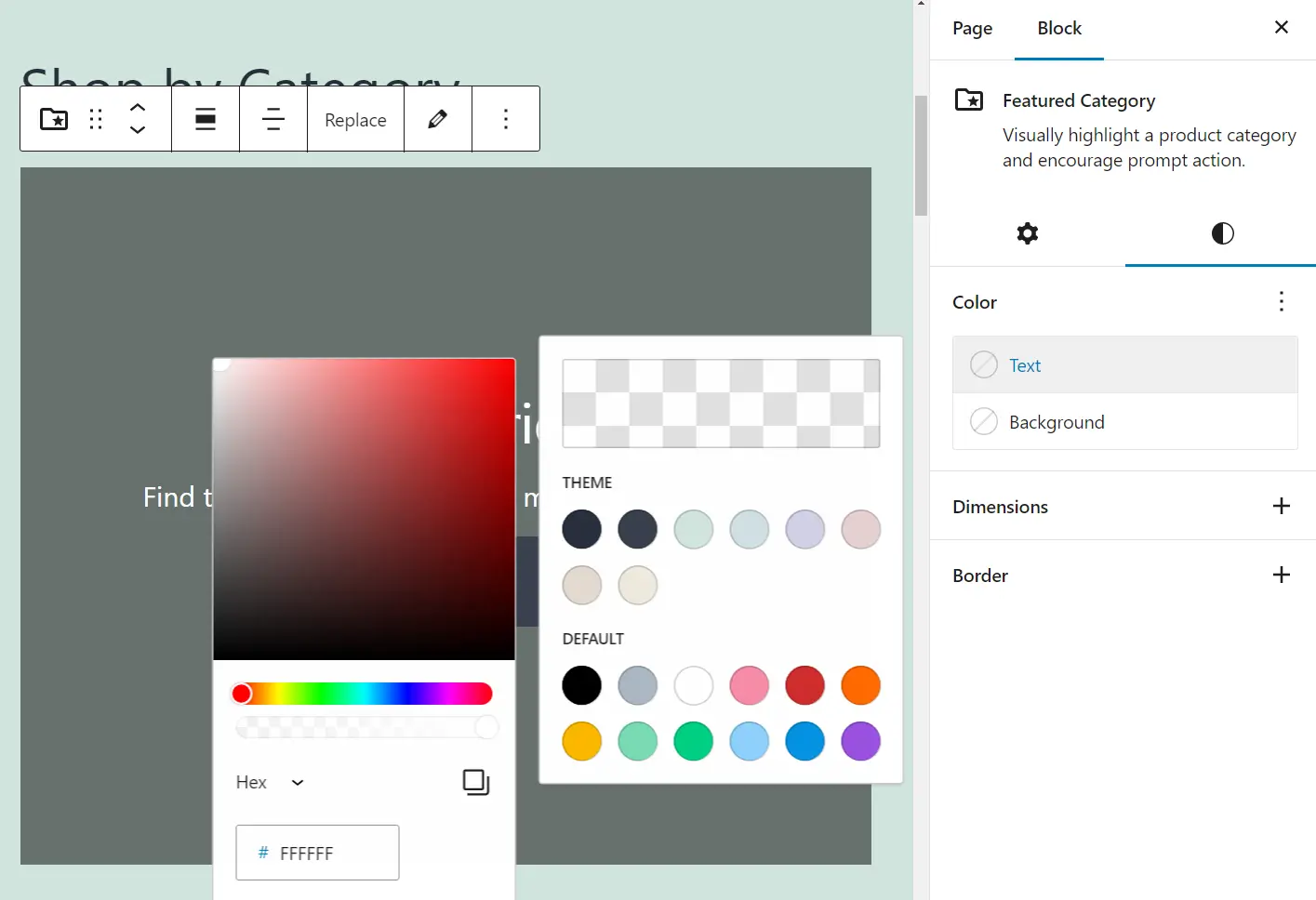
ブロック エディターを使用する場合は、任意のブロックをクリックしてその構成を取得できます。 そこから、色を編集する準備が整います。

Shadeメニュー以外のすべての選択により、テキストや履歴など、ブロック内の特定の要素を変更できます。 可能性を選択すると、カラーピッカーが表示されます。
次に、グラデーションをクリックして、使用する 16 進コードを入力します。

設定が完了したら、変更内容をサイトに保存し、PageSpeed Insights を適用してテストします。 新しい色のコントラスト比が十分であれば、エラー情報は表示されなくなります。
他の記事の場合は、カスタマイザーのテーマの設定や、場合によってはパーソナライズされた CSS コードを利用して要素を変更する必要がある場合があります。
色の識別率の間違いを修正して、優れたものにします
PageSpeed Insights を使用してサイトの有効性を検査すると、アクセシビリティ レポートも取得できます。 「資格と前景の色合いには十分なコントラスト比がありません」という警告が表示された場合、視覚障害のある購入者が Web サイト上の側面を見るのに苦労する可能性があることを意味します。
この間違いを犯した場合は、次のことを行う必要があります。
- どのコンポーネントに小さな違いが見られるかを判断します。
- WebAIM Distinction Checker などのツールを使用して、アスペクトの区別率を決定します。
- 推奨された識別率を満たすようにサイト上の色合いを変更します。
PageSpeed Insights の「背景と前景の色合いに適切なコントラスト比がありません」エラーを修正する方法についてまだお問い合わせはありますか? ぜひ返信でお知らせください。

