Korrektes „Ausreichendes Unterscheidungsverhältnis für Hintergrund- und Vordergrundfarben“
Veröffentlicht: 2023-05-25Bei der Website-Optimierung geht es nicht nur um Ladezeiten. Eine schnelle Website sorgt dafür, dass die Menschen zufrieden sind, aber nur, wenn sie gleichzeitig ein wunderbares Kundenerlebnis bietet. Wenn Ihre Website nicht zugänglich ist, werden möglicherweise Warnungen wie „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ angezeigt. Dieser individuelle Fehler führt dazu, dass Käufer möglicherweise Schwierigkeiten haben, bestimmte Dinge auf der Seite zu erkennen.
Die gute Nachricht ist, dass dieses Problem wirklich mühelos zu lösen ist. Wenn Sie sich Ihre Website auf PageSpeed Insights ansehen, erhalten Sie außerdem einige wichtige Hinweise, wie Sie den Fehler beheben und die Barrierefreiheit Ihrer Website verbessern können.
Was ist die Information „Hintergrund- und Vordergrundfarben haben kein ausreichendes Unterscheidungsverhältnis“?
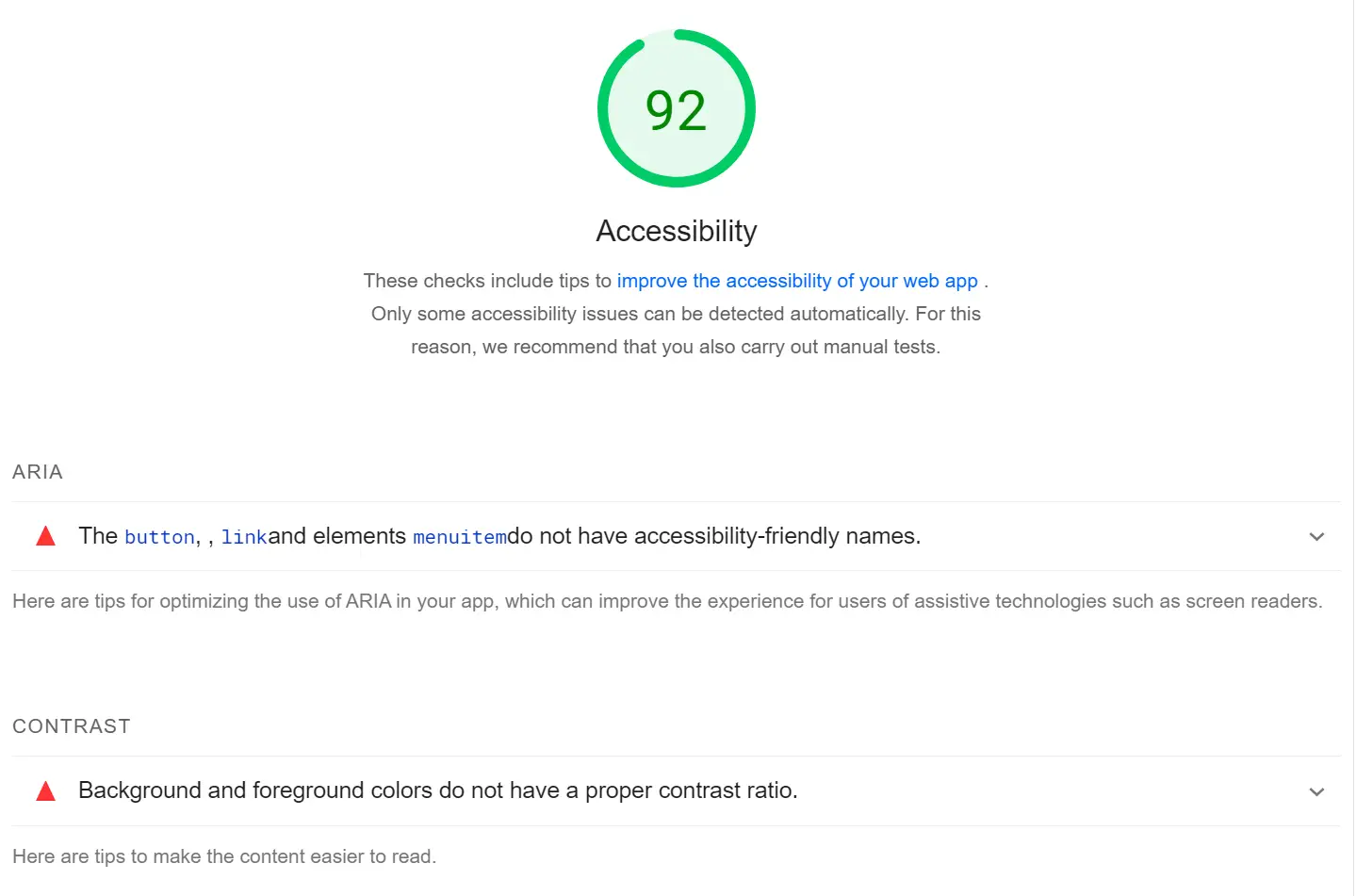
Wenn Sie PageSpeed Insights verwenden, um die Effizienz Ihrer Website zu testen, werden Sie feststellen, dass ein Bericht mit Vorschlägen zur Optimierung Ihrer Informationen zurückgegeben wird. Dazu gehören Vorschläge zur Verbesserung der Barrierefreiheit auf Ihrer Internetseite:

Barrierefreiheit ist für den Erfolg jeder Website von entscheidender Bedeutung. Wenn Ihre Website nicht zugänglich oder einfach zu nutzen ist, werden Sie die Besucher los, für deren Bezahlung Sie so hart gearbeitet haben.
Es gibt eine Menge Faktoren, die bei der Bereitstellung einer Website eine Rolle spielen. Beispielsweise sollten Sie Schriftarten verwenden, die gut lesbar sind, Hyperlinks richtig kennzeichnen und die Tastaturnavigation ermöglichen.
Es ist außerdem wichtig, dass Sie auf Ihrer Website ausreichend Unterscheidungsmerkmale verwenden. Dies legt nahe, Verlaufsfarben auszuwählen, die es den Kunden ermöglichen, die wichtigen Dinge auf einer Website-Seite zu sehen.
Der Fehler „Hintergrund- und Vordergrundtöne weisen kein ausreichendes Unterscheidungsverhältnis auf“ bedeutet, dass das Unterscheidungsverhältnis zwischen den beiden Dingen nicht den vorgeschlagenen Spezifikationen entspricht. Beispielsweise könnten Sie sowohl für die Geschichte als auch für den Text mit einem sehr ähnlichen Grauton arbeiten.
Diese Erwartungen basieren auf den World Wide Web Articles Accessibility Rules (WCAG) [1] . Hierbei handelt es sich um eine Reihe international anerkannter Tipps, um die Verfügbarkeit von Inhalten im World Wide Web zu verbessern. WCAG gibt ein Mindestkontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text an, um eine optimale Lesbarkeit zu gewährleisten.
Wenn Sie nicht ganz sicher sind, wie diese Verhältnisse funktionieren, machen Sie sich keine Sorgen. Wir werden sie uns im Tutorial genauer ansehen.
Der Wert der Unterscheidung bei der Barrierefreiheit im Internet
Unterscheidung spielt eine wesentliche Rolle bei der Barrierefreiheit von Websites. Dadurch wird es für Verbraucher einfacher, die wichtigsten Funktionen einer Website zu erkennen.
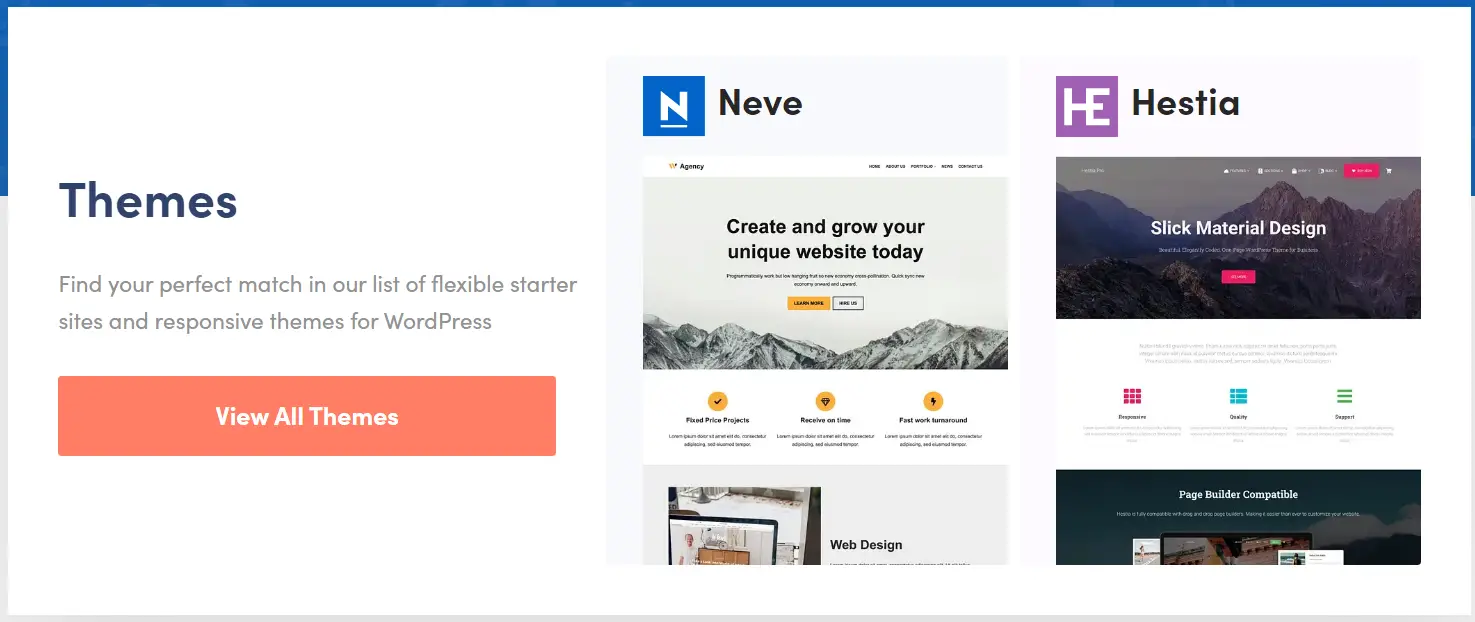
Nehmen Sie zum Beispiel Kontakt-to-Motion (CTAs) auf. Diese Komponenten verwenden wahrscheinlich Farben, die sich von den Qualifikationen abheben, sodass sie weniger schwer zu erkennen sind.
Da diese tollen Funktionen Ihr Interesse wecken, ist es wahrscheinlicher, dass Sie einfach darauf klicken:

Ein hervorragendes Kontrastverhältnis steigert jedoch nicht nur die Konversionsrate oder das Engagement. Dadurch werden die Elemente auch für Benutzer mit Sehbehinderungen wesentlich einfacher.
In den meisten Fällen lässt sich der Fehler „Hintergrund- und Vordergrundtöne haben kein ausreichendes Kontrastverhältnis“ schnell vermeiden. Einige Website-Seitenersteller enthalten beispielsweise visuelle Farbauswahltools, mit denen Sie den Kontrast im Auge behalten können.
Umgang mit dem Barrierefreiheitsfehler „Hintergrund- und Vordergrundschattierungen haben kein ausreichendes Kontrastverhältnis“.
Ein schlechtes Unterscheidungsverhältnis kann einen Teil Ihrer Besucher abschrecken. Darüber hinaus wird sich dieser Mangel an Zugänglichkeit negativ auf Ihr Unternehmen auswirken. Schauen wir uns daher an, wie man es repariert.
Schritt 1: Bestimmen Sie, welche Aspekte einen sehr geringen Kontrast aufweisen
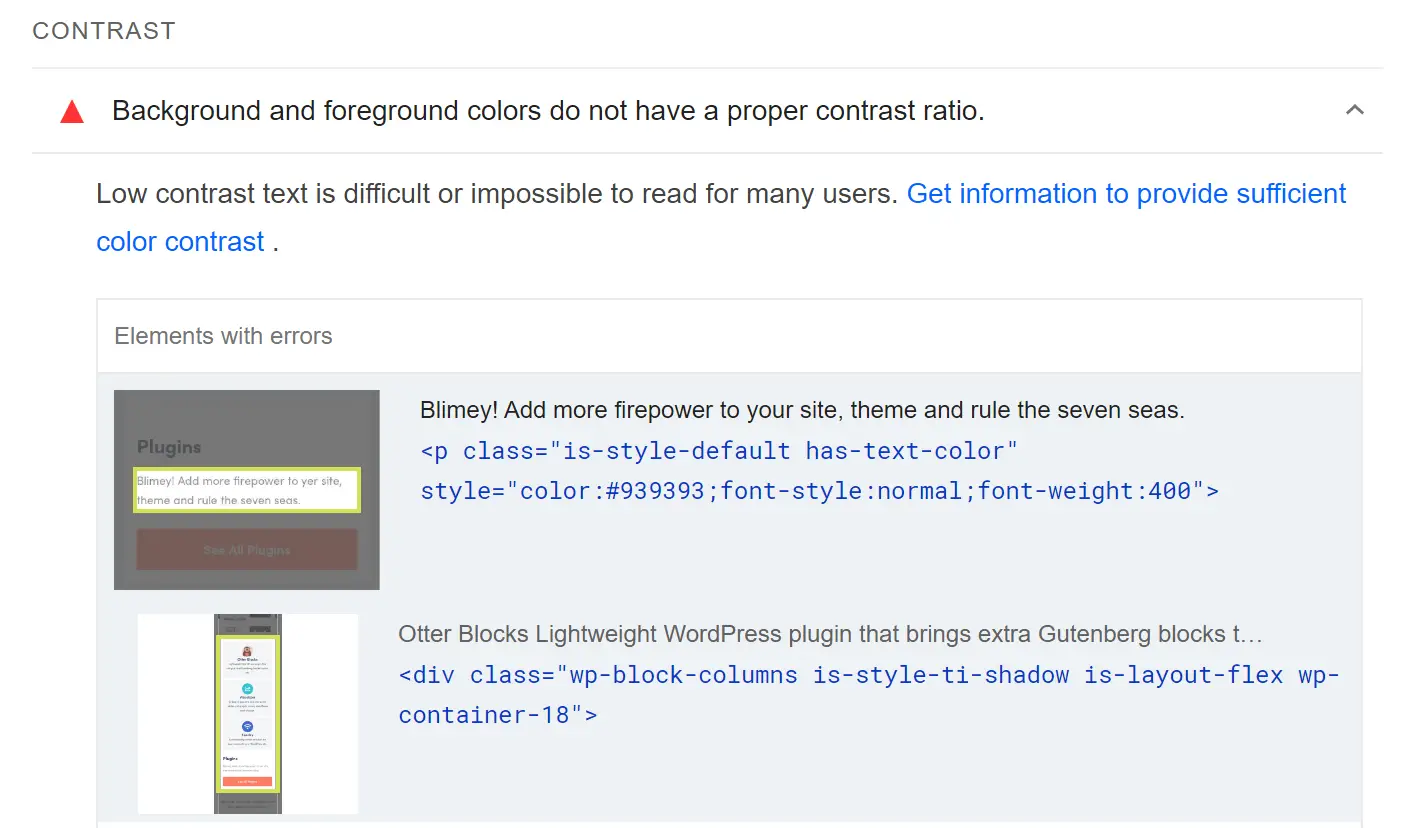
PageSpeed Insights kann Ihnen helfen, die Dinge auf Ihrer Website mit unzureichender Unterscheidung zu lokalisieren. Um zu beginnen, müssen Sie einen Bericht für die Seite erstellen, die Sie testen möchten. Scrollen Sie dann nach unten zum Abschnitt „Barrierefreiheit“ und durchsuchen Sie die Empfehlungen.
Wenn Sie die Meldung „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ sehen, können Sie darauf klicken, um eine Liste der abgefragten Aspekte anzuzeigen, einschließlich ihrer CSS-Klasse:

Da Sie mit PageSpeed Insights immer nur jeweils eine Webseite betrachten können, sollten diese Komponenten leicht zu identifizieren sein. Wenn Sie sich jedoch nicht sicher sind, können Sie mit der Suchsoftware Ihres Browsers nach dem Code dieses Faktors auf Ihrer Website suchen.
Stufe 2: Identifizieren Sie das Kontrastverhältnis Ihrer Faktoren
Hier machen die Dinge Spaß. Sobald Sie wissen, auf welche Faktoren Sie achten müssen, sollten Sie eine Farbauswahlressource oder -erweiterung in Ihrem Browser verwenden. Hierbei handelt es sich um Tools, mit denen Sie auf bestimmte Bereiche einer Site klicken und deren speziellen Hex-Code anzeigen können.
Wenn Sie Chrome verwenden, können Sie Chrome-Erweiterungen wie Good Color Picker oder Geco in Betracht ziehen. Für macOS können Sie ColorSlurp ausprobieren. Welches Gerät Sie auch wählen, Sie können es verwenden, um den Hex-Code für alle Vordergrund- und Hintergrundaspekte zu erhalten, die einen unzureichenden Kontrast aufweisen.

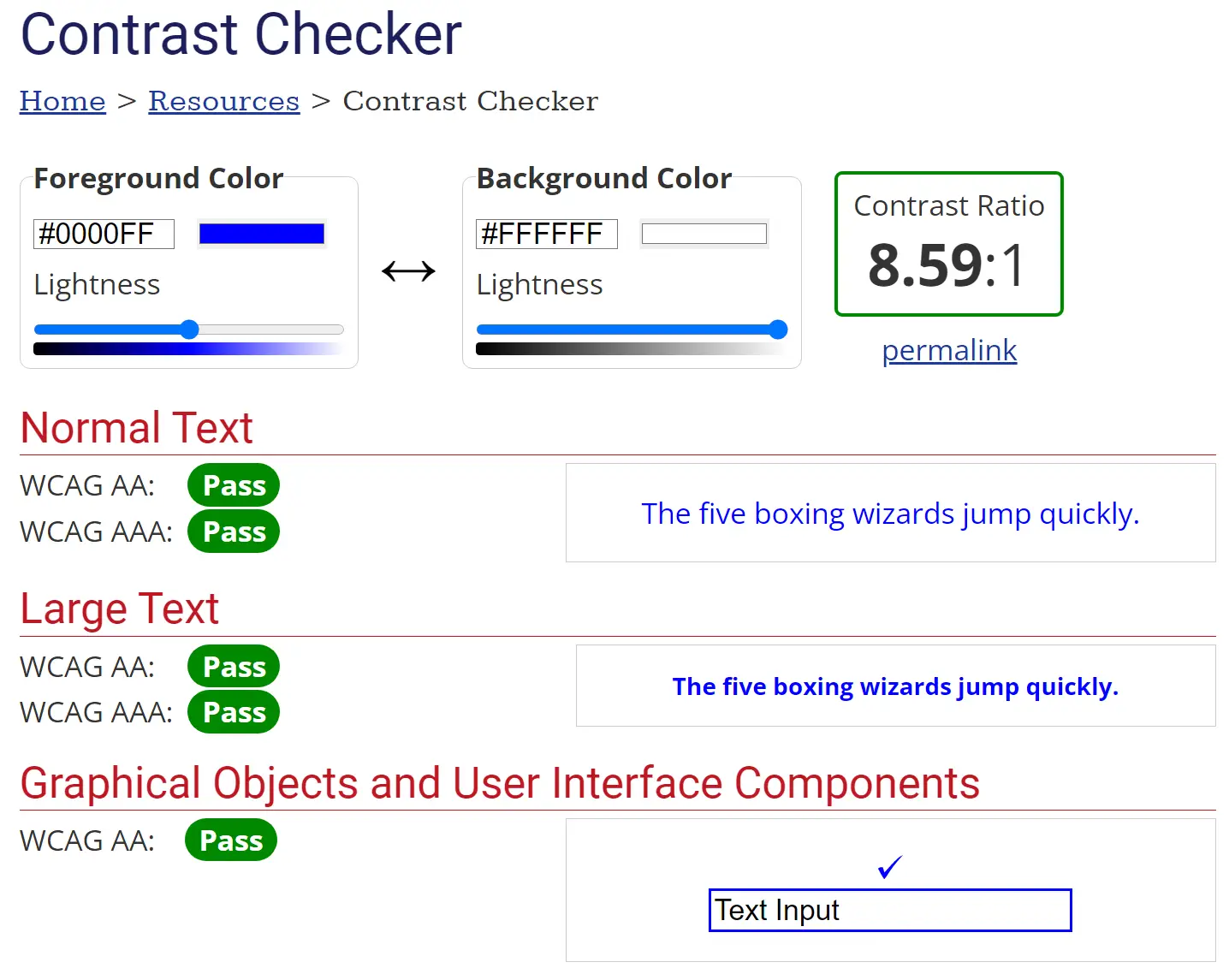
Wenn Sie beide Hex-Codes haben, müssen Sie sie mit dem WebAIM Contrast Checker überprüfen. Diese Ressource zeigt Ihnen automatisch das Kontrastverhältnis dieser Farbtöne an:

Außerdem erfahren Sie, ob die von Ihnen verwendeten Farbtöne den Barrierefreiheitsrichtlinien der WCAG entsprechen. Wenn Sie alle Pässe erhalten, können Sie besser loslegen. Wenn nicht, empfehlen wir Ihnen, die Farben mithilfe der Balken unter den Codes zu ändern, bis Sie auf ein geeignetes Medium stoßen.
Stufe 3: Ändern Sie die Farbtöne, um das vorgeschlagene Kontrastverhältnis zu erreichen
Dieser letzte Schritt ist sehr einfach, insbesondere wenn Sie WordPress verwenden (eine wirklich verfügbare Plattform). Die genauen Methoden hängen davon ab, wie Sie Ihre Internetseiten bearbeiten.
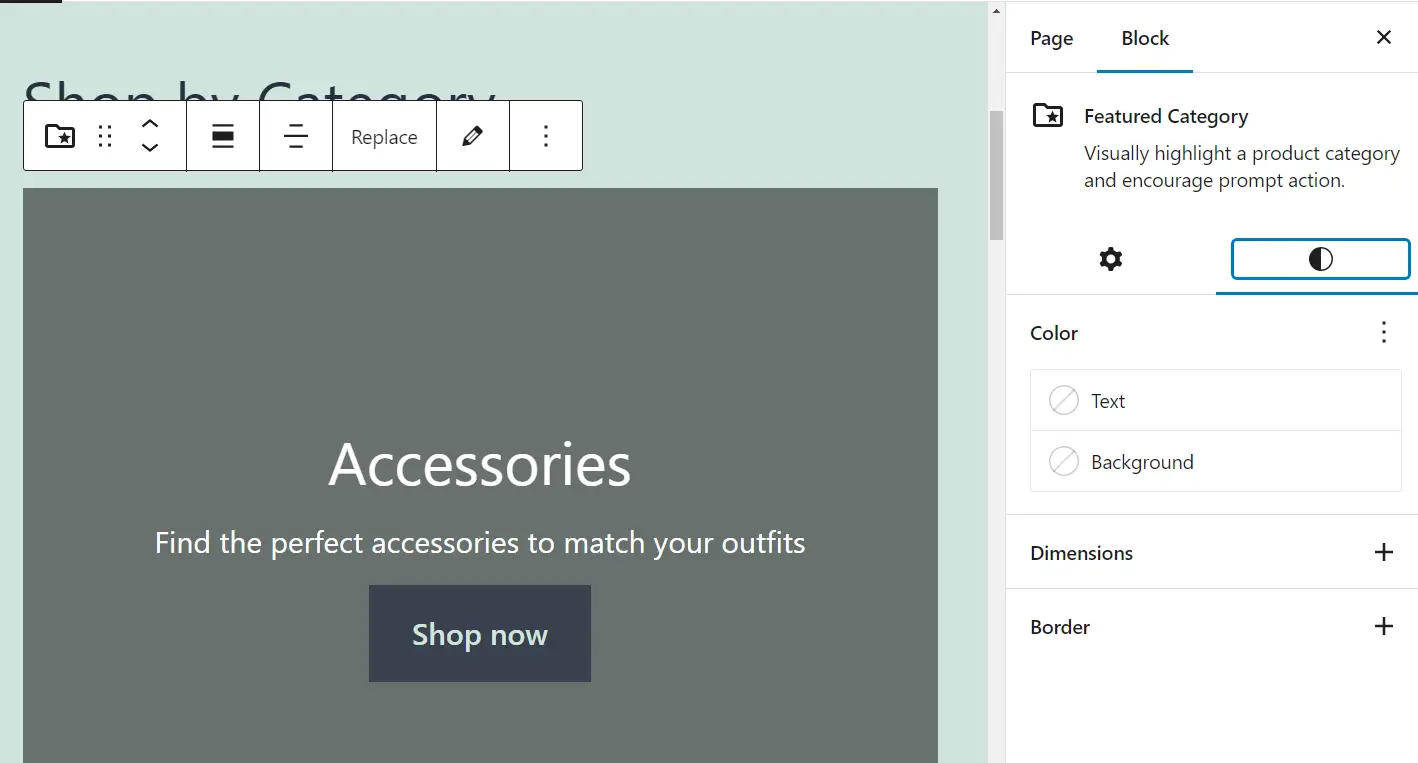
Wenn Sie den Blockeditor verwenden, können Sie auf einen beliebigen Block klicken, um dessen Konfigurationen abzurufen. Von dort aus können Sie die Farbe bearbeiten:

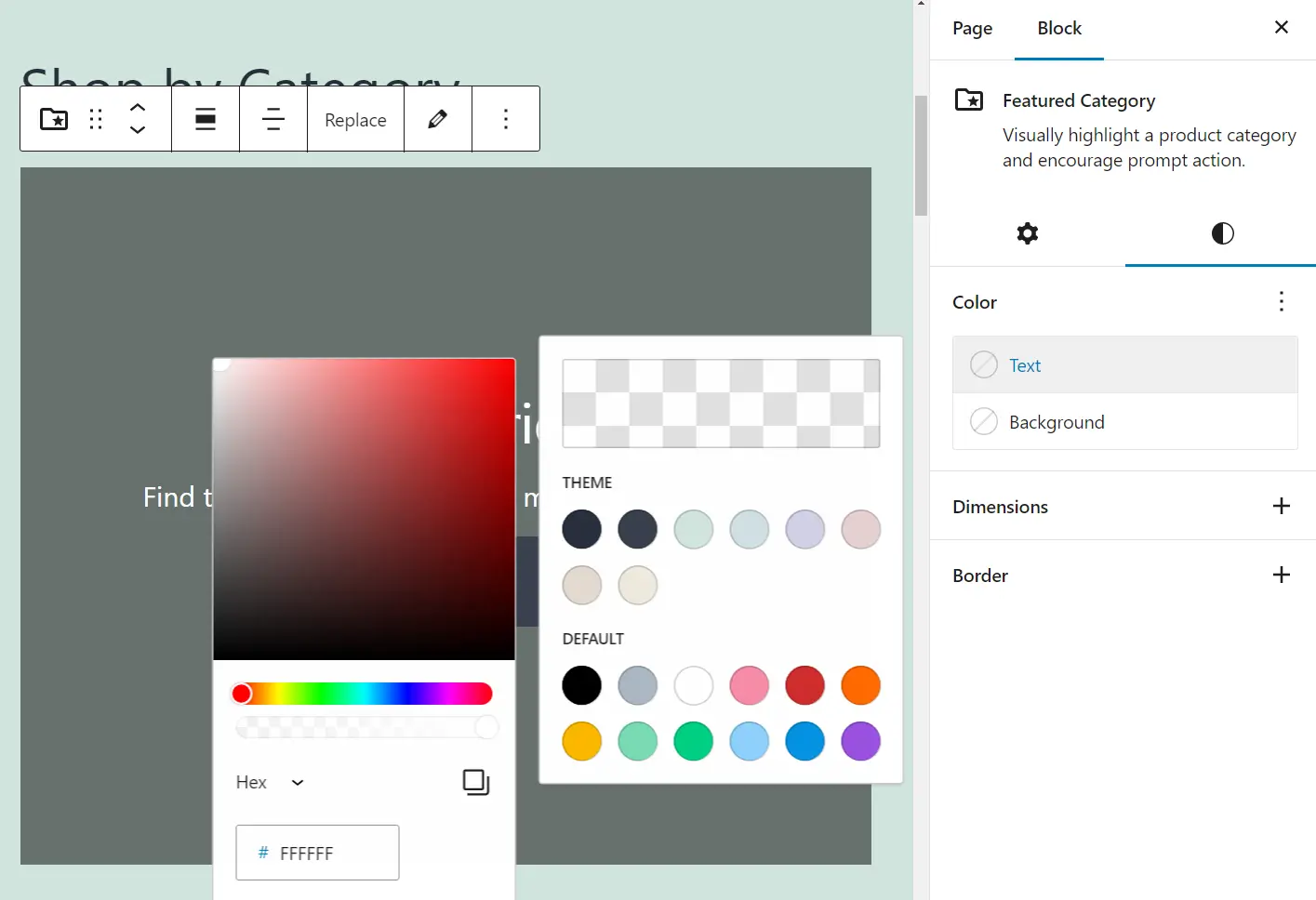
Mit jeder Auswahl unterhalb des Menüs „Schatten“ können Sie ein bestimmtes Element innerhalb des Blocks ändern, beispielsweise den Text oder den Verlauf. Wenn Sie eine Möglichkeit auswählen, wird ein Farbwähler angezeigt.
Klicken Sie nun auf den Farbverlauf und geben Sie den Hex-Code ein, den Sie verwenden möchten:

Sobald Sie die Einstellungen vorgenommen haben, speichern Sie die Änderungen an der Website und testen Sie sie mithilfe von PageSpeed Insights. Wenn die neuen Farben ein ausreichendes Kontrastverhältnis aufweisen, werden die Fehlerinformationen nicht mehr angezeigt.
Bei anderen Artikeln müssen Sie möglicherweise Elemente ändern, indem Sie die Konfigurationen Ihres Themes im Customizer oder möglicherweise einen personalisierten CSS-Code verwenden.
Reparieren Sie Ihre Fehler beim Farbunterscheidungsverhältnis für eine hervorragende Leistung
Wenn Sie PageSpeed Insights verwenden, um die Effektivität Ihrer Website zu überprüfen, erhalten Sie auch einen Bericht zur Barrierefreiheit. Wenn Sie die Warnung „ Qualitäten und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis “ sehen, bedeutet dies, dass Käufer mit sichtbaren Beeinträchtigungen möglicherweise Schwierigkeiten haben, die Aspekte auf der Website zu erkennen.
Folgendes müssen Sie tun, wenn Ihnen dieser Fehler unterläuft:
- Bestimmen Sie, welche Komponenten einen kleinen Unterschied aufweisen.
- Bestimmen Sie das Unterscheidungsverhältnis Ihrer Aspekte mithilfe eines Tools wie dem WebAIM Distinction Checker.
- Ändern Sie die Farbtöne auf der Website, um das empfohlene Unterscheidungsverhältnis zu erfüllen.
Haben Sie noch Fragen zur Behebung des Fehlers „Hintergrund- und Vordergrundtöne haben kein ausreichendes Kontrastverhältnis“ in PageSpeed Insights? Teilen Sie es uns in den Antworten mit!

