Corregir "Relación de distinción suficiente de colores de fondo y de primer plano"
Publicado: 2023-05-25La optimización del sitio web no se trata solo de tiempos de carga. Un sitio web rápido mantiene a las personas satisfechas, pero solo si ofrece una experiencia de persona maravillosa al mismo tiempo. Si no se puede acceder a su sitio web, es posible que vea advertencias como "Los tonos de fondo y de primer plano no tienen una relación de contraste suficiente". Este error individual significa que los compradores pueden luchar para identificar ciertas cosas en la página web.
La buena noticia es que esta dificultad es realmente fácil de resolver. Además, si echa un vistazo a su sitio web en PageSpeed Insights, incluso obtendrá una guía esencial sobre cómo resolver el error y mejorar la accesibilidad de su sitio.
¿Cuál es la información "Los colores de fondo y de primer plano no tienen una relación de distinción adecuada"?
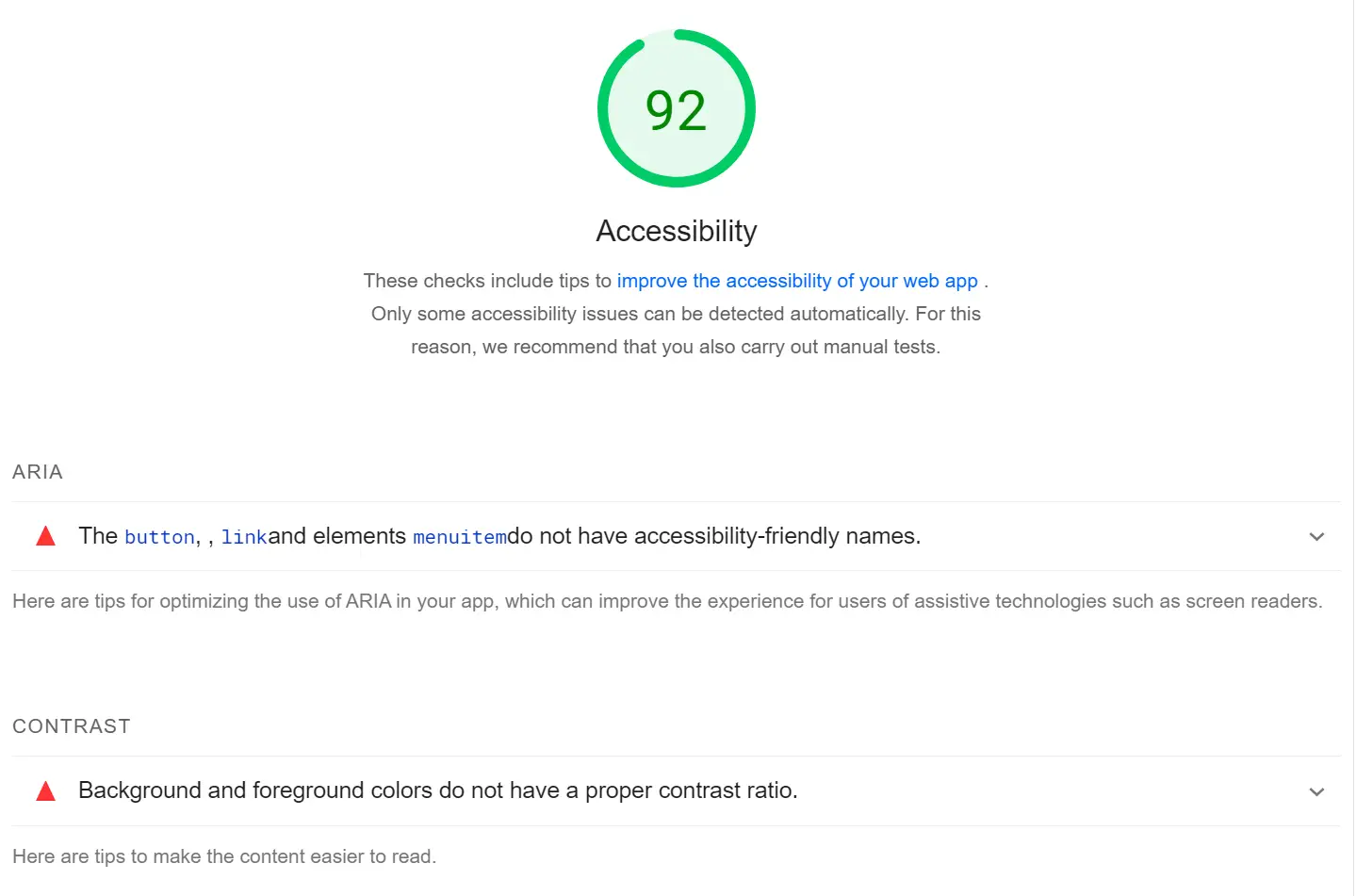
Si usa PageSpeed Insights para probar la eficiencia de su sitio web, reconocerá que genera un informe con sugerencias para optimizar su información. Estos incluyen sugerencias para fortalecer la accesibilidad en su sitio de Internet:

La accesibilidad es vital para el logro de cualquier sitio web. Si su sitio web no es accesible o fácil de usar, se deshará de los visitantes por los que ha trabajado tan duro para que le paguen.
Hay un montón de factores que intervienen en la disponibilidad de un sitio web. Por ejemplo, querrá usar fuentes que sean fáciles de leer, etiquetar los hipervínculos correctamente y potenciar la navegación con el teclado.
También es crucial que use una amplia distinción en su sitio. Esto sugiere elegir tonos de historia que permitan a los usuarios ver las cosas críticas en una página del sitio web.
El error "Los tonos de fondo y de primer plano no tienen una relación de distinción amplia" implica que la relación de distinción entre los dos elementos no cumple con las especificaciones propuestas. Por ejemplo, podría estar trabajando con un tono de gris muy similar tanto para la trayectoria como para el texto.
Estas expectativas se basan en las Reglas de accesibilidad de artículos de Internet (WCAG) [1] . Este es un conjunto de consejos reconocidos internacionalmente para hacer que el contenido escrito de la World Wide Web esté mucho más disponible. WCAG indica una relación de contraste mínima de 4,5:1 para texto normal y 3:1 para texto grande para garantizar una legibilidad óptima.
Si no está absolutamente seguro de cómo funcionan estas proporciones, no se preocupe. Obtendremos una búsqueda más cercana a ellos en el tutorial.
El valor de la distinción en la accesibilidad web
La distinción juega un papel esencial en la accesibilidad del sitio web. Ayuda a que a los consumidores les resulte más sencillo detectar las características más importantes de un sitio.
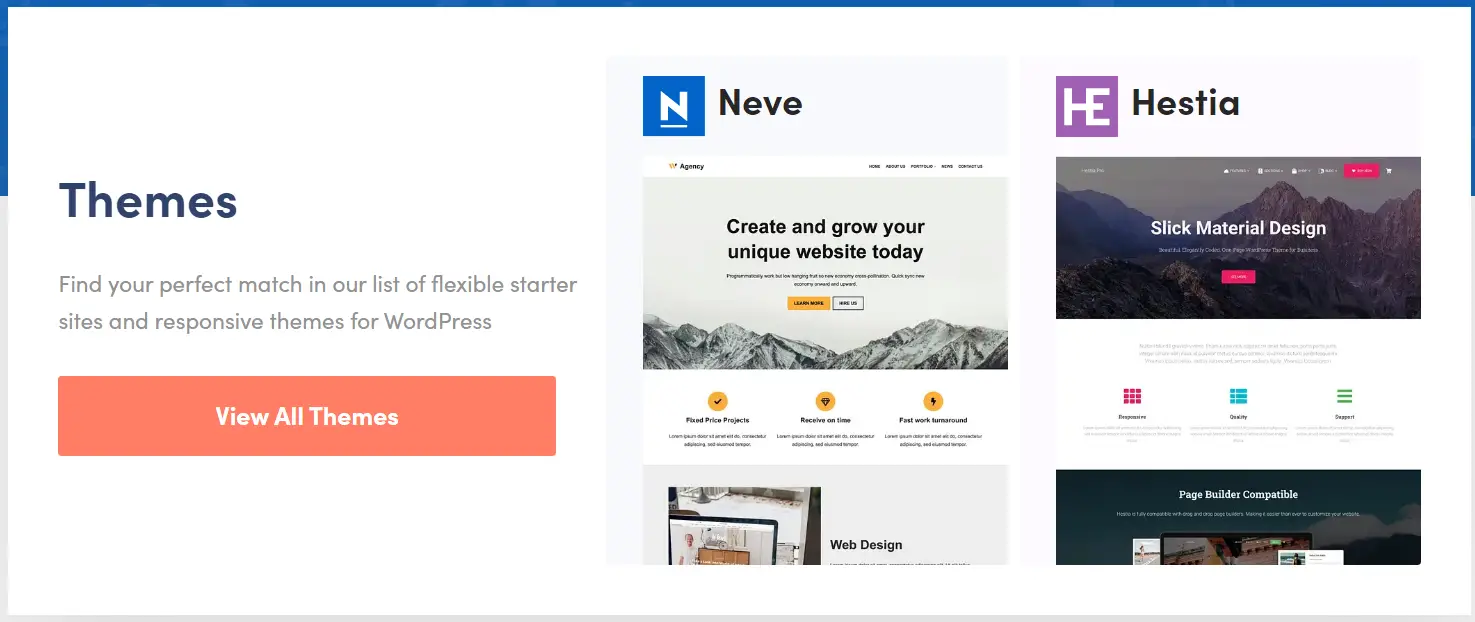
Tome un contacto con el movimiento (CTA), por ejemplo. Es probable que estos componentes usen colores que se destaquen de las calificaciones, por lo que son menos difíciles de ver.
Dado que estas atrevidas características atraen su atención, es más probable que simplemente haga clic en ellas:

Dicho esto, una relación de contraste fantástica no solo lo beneficia en términos de conversiones o participación. También hará que los elementos mínimos sean menos difíciles para los usuarios con discapacidades visuales.
En la mayoría de los casos, es rápido mantenerse alejado del error "Los tonos de fondo y de primer plano no tienen una relación de contraste suficiente". Por ejemplo, algunos creadores de páginas de sitios web contienen herramientas visuales de selección de colores que le permiten vigilar la distinción.
Cómo solucionar el error de accesibilidad "Las sombras de fondo y de primer plano no tienen una relación de contraste suficiente"
Un mal ratio de distinción puede alienar a una parte de tus visitantes. Además, esta deficiencia de accesibilidad se reflejará terriblemente en su empresa comercial. Como resultado, veamos cómo repararlo.
Paso 1: determinar qué aspectos muestran un contraste muy bajo
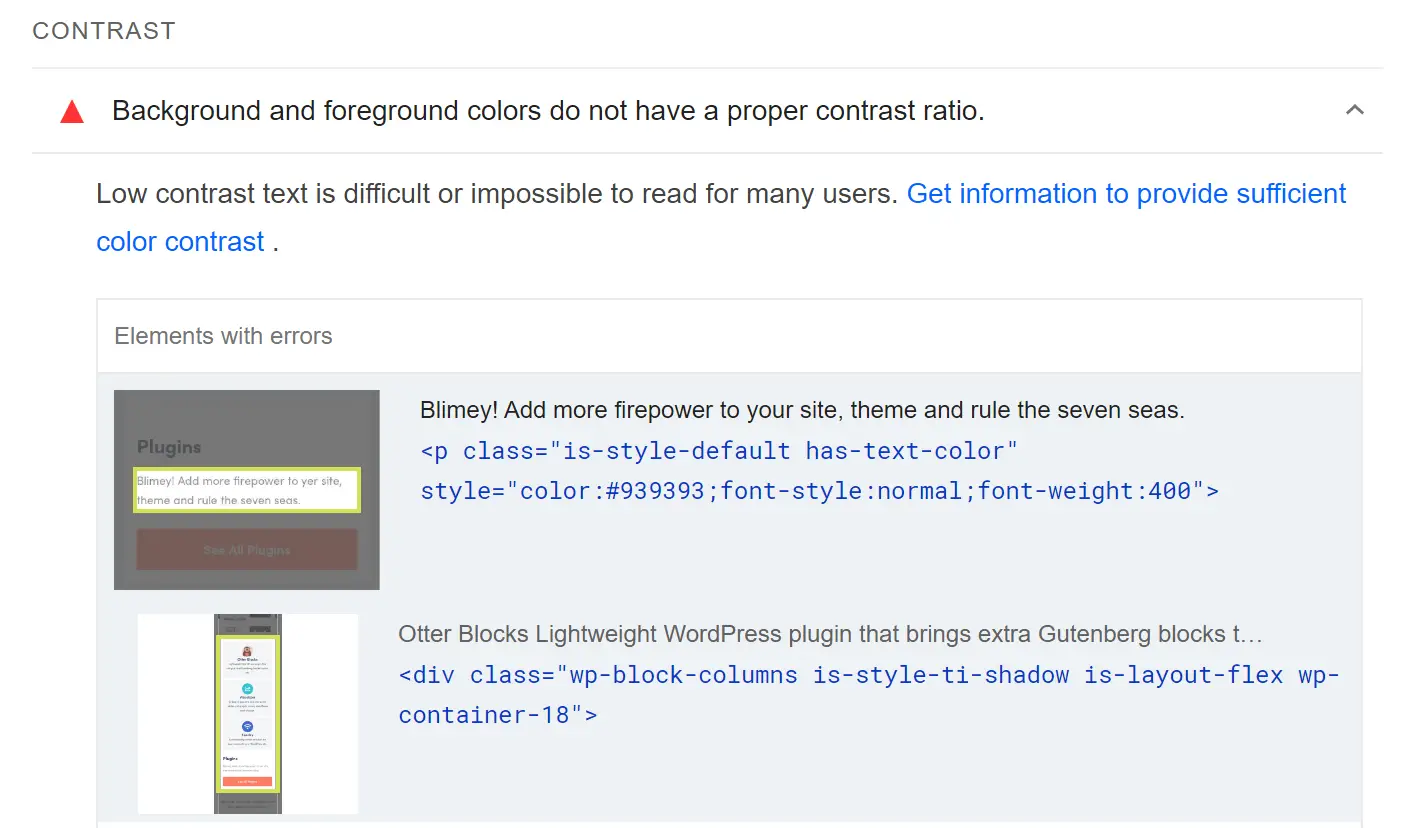
PageSpeed Insights puede ayudarlo a identificar las cosas en su sitio con una distinción inadecuada. Para comenzar, deberá enviar un informe para la página que desea probar. Luego, desplácese hacia abajo hasta la parte de Accesibilidad y busque las recomendaciones.
Si ve el concepto "Los colores de fondo y de primer plano no tienen una relación de contraste suficiente", puede hacer clic en él para ver un registro de los aspectos en consulta, que incluye su clase CSS:

Teniendo en cuenta que PageSpeed Insights solo le permite echar un vistazo a una sola página web a la vez, estos componentes deberían ser fáciles de identificar. Sin embargo, si no está seguro, puede utilizar el software de inspección de su navegador para buscar el código de esa cosa en su sitio web.
Etapa 2: Identifique la relación de contraste de sus factores
Aquí es donde las cosas se vuelven divertidas. Una vez que sepa qué factores debe tener en cuenta, querrá usar un recurso o extensión de selector de color en su navegador. Estas son herramientas que le permiten hacer clic en áreas específicas de un sitio y ver su código hexadecimal especial.
Si está utilizando Chrome, puede considerar extensiones de Chrome como Good Color Picker o Geco. Para macOS, puede probar ColorSlurp. Cualquiera que sea el instrumento que seleccione, puede usarlo para obtener el código hexadecimal para los aspectos de primer plano y registro de seguimiento que muestran un contraste insuficiente.

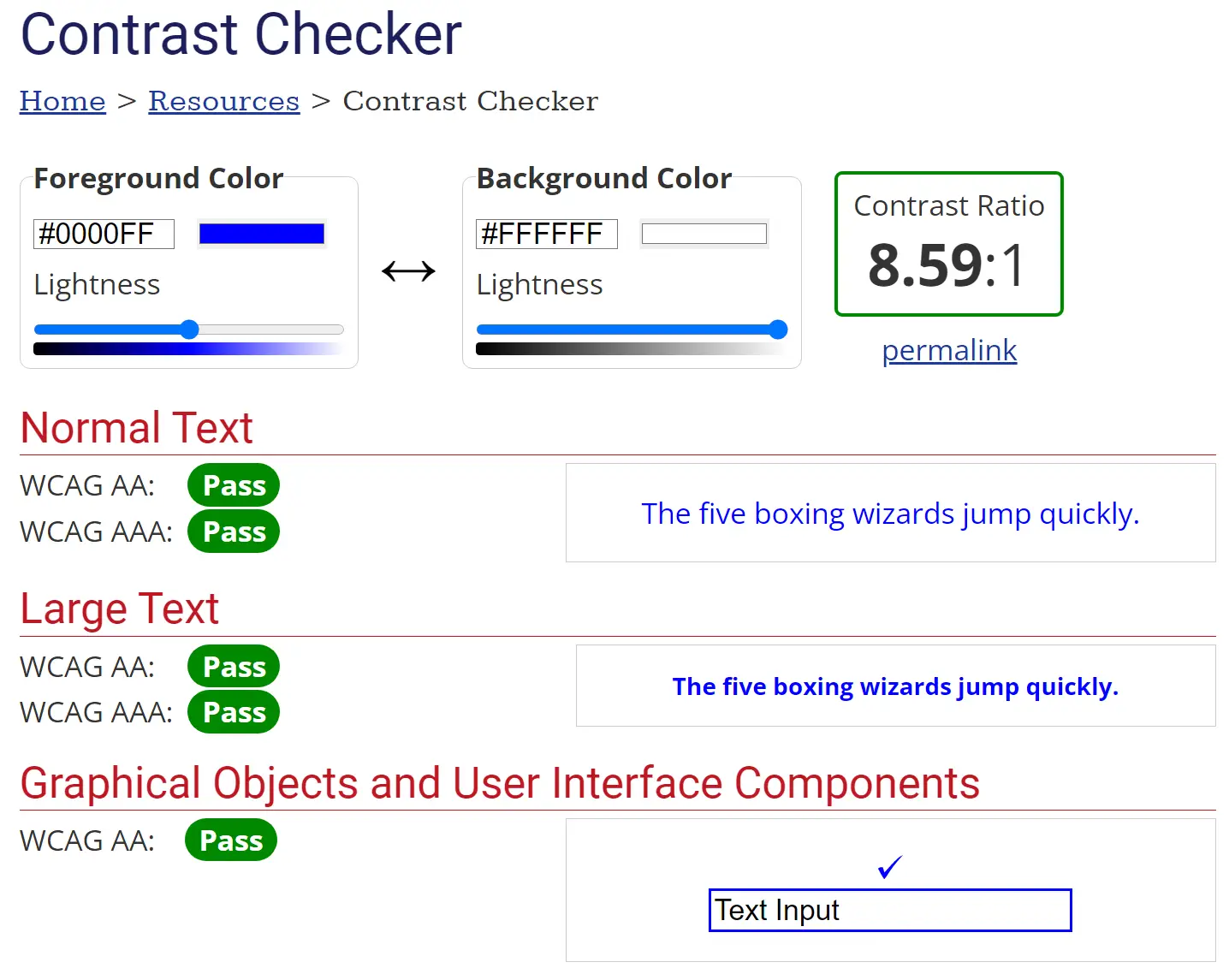
Cuando tenga ambos códigos hexadecimales, deberá usar WebAIM Contrast Checker para verificarlos. Este recurso le mostrará automáticamente la relación de contraste de estos colores:

También le informará si los tonos que está aplicando cumplen con los indicadores de accesibilidad de las WCAG. Si obtienes todos los pases, eres superior para ir. De lo contrario, le recomendamos que modifique los colores utilizando las barras debajo de los códigos hasta que encuentre un medio adecuado.
Etapa 3: cambie las sombras para satisfacer la relación de contraste propuesta
Esta etapa final es muy simple, especialmente si está utilizando WordPress (que es una plataforma realmente disponible). Los métodos exactos diferirán según cómo edite sus páginas de Internet.
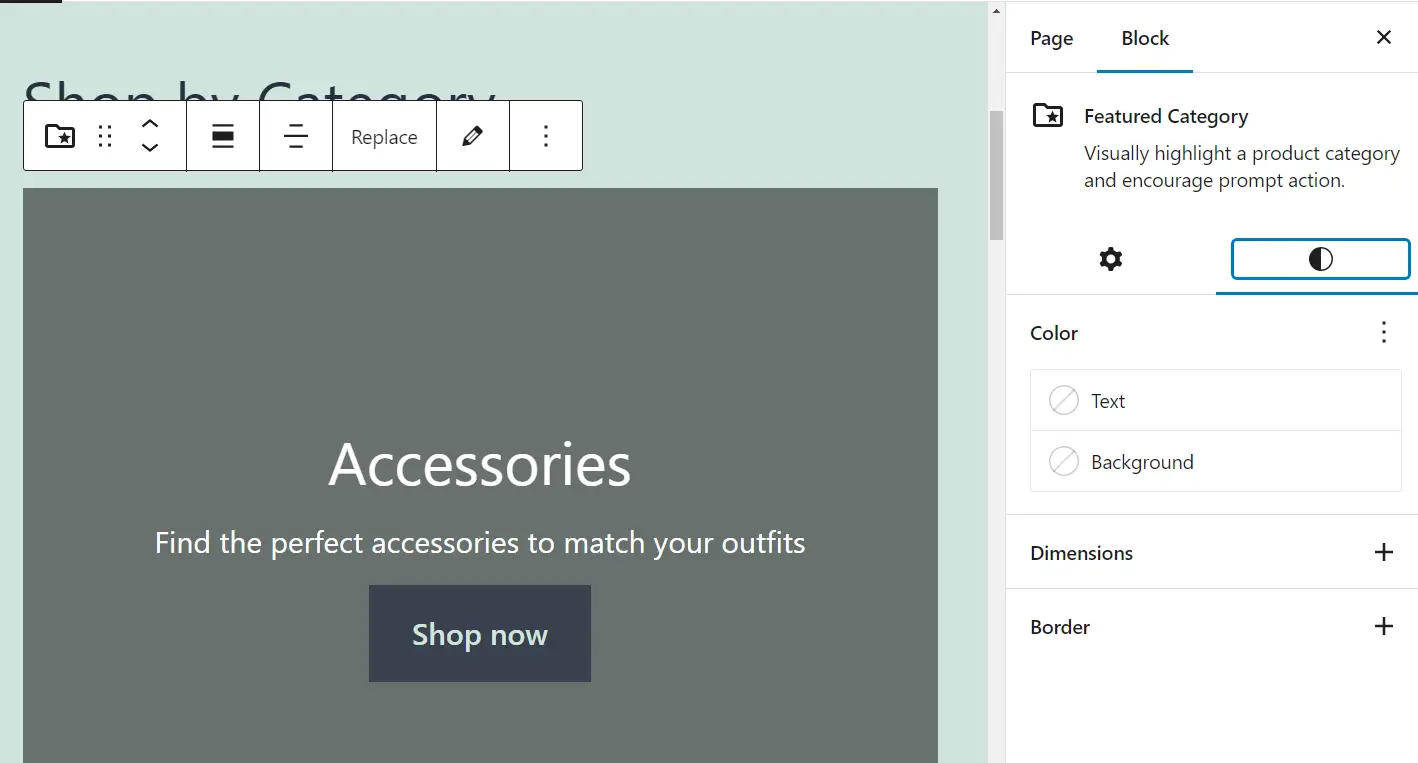
Si utiliza el Editor de bloques, puede hacer clic en cualquier bloque para obtener sus configuraciones. A partir de ahí, estarás listo para editar el color:

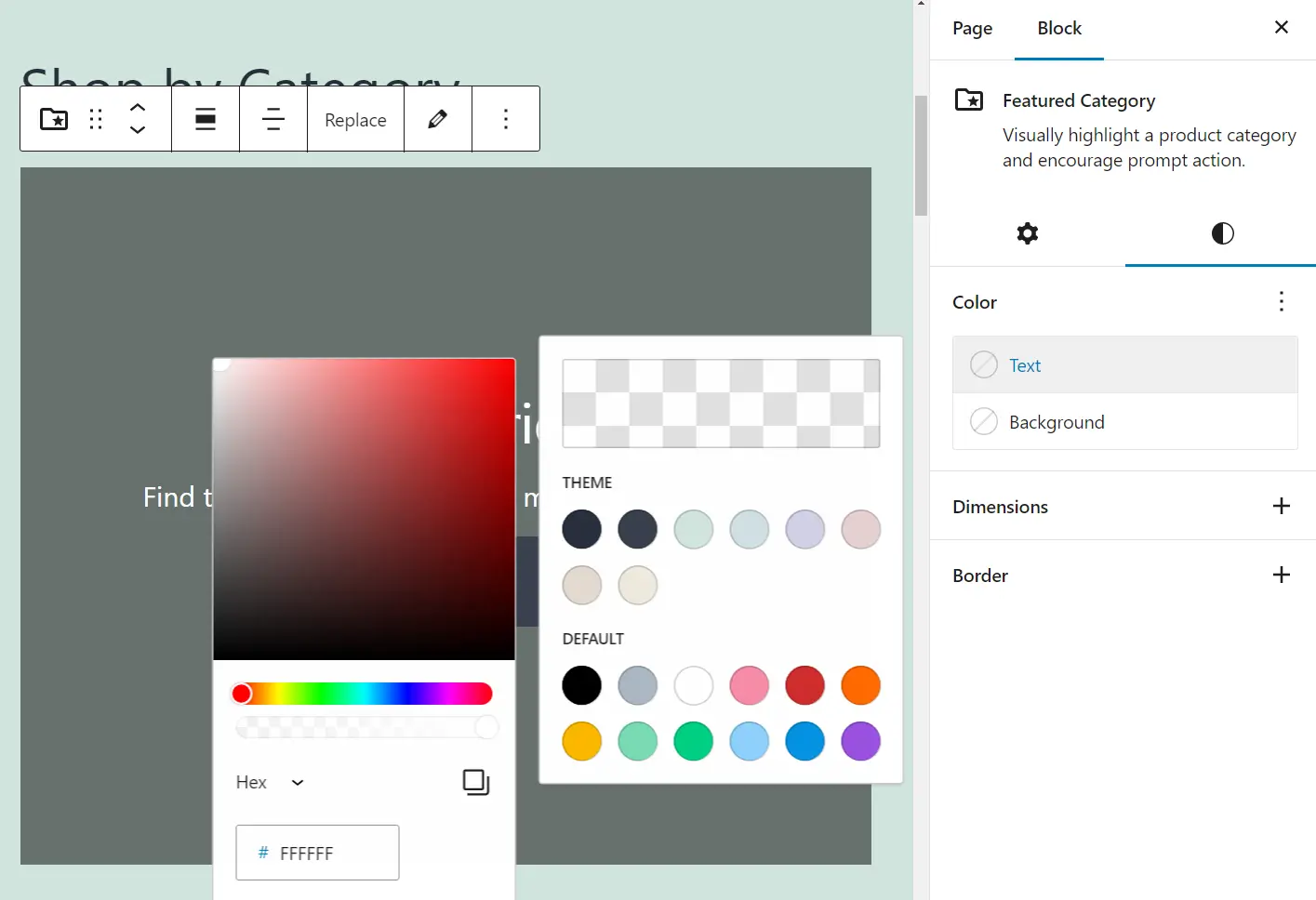
Todas y cada una de las selecciones menos el menú Sombra le permite modificar un elemento específico dentro del bloque, como el texto o la historia. Cuando elija una posibilidad, aparecerá un selector de color.
Ahora, haga clic en el degradado e ingrese el código hexadecimal que desea usar:

Una vez que esté configurado, guarde las modificaciones en el sitio y pruébelo aplicando PageSpeed Insights. Si los nuevos colores tienen una relación de contraste suficiente, la información de error no aparecerá más.
Para otros artículos, es posible que deba cambiar los factores utilizando las configuraciones de su tema en el Personalizador o posiblemente algún código CSS personalizado.
Repare sus errores de relación de distinción de color para obtener una excelente
Cuando utilice PageSpeed Insights para examinar la eficacia de su sitio, también obtendrá un informe de accesibilidad. Si ve la advertencia " Las calificaciones y los tonos de primer plano no tienen una relación de contraste amplia ", significa que los compradores con discapacidades visibles pueden luchar para ver los aspectos en el sitio web.
Esto es lo que debe hacer si opera en este error:
- Determine qué componentes muestran una pequeña distinción.
- Decida la proporción de distinción de sus aspectos, empleando una herramienta como WebAIM Distinction Checker.
- Modifique los tonos en el sitio para cumplir con la proporción de distinción sugerida.
¿Todavía tiene dudas sobre cómo solucionar el error "Los tonos de fondo y de primer plano no tienen una relación de contraste adecuada" en PageSpeed Insights? ¡Déjanos saber en las respuestas!

