Benar “Warna Latar Belakang dan Latar Depan Cukup Perbedaan Rasio”
Diterbitkan: 2023-05-25Pengoptimalan situs web bukan hanya tentang waktu pemuatan. Situs web yang cepat membuat orang puas, tetapi hanya jika itu memberikan pengalaman pengguna yang luar biasa pada saat yang bersamaan. Jika situs web Anda tidak dapat diakses, Anda mungkin melihat peringatan seperti "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang cukup". Kesalahan individu ini berarti pembeli mungkin berjuang untuk melihat faktor-faktor tertentu di halaman web.
Kabar baiknya, kesulitan ini sangat mudah untuk diselesaikan. Selain itu, jika Anda melihat situs web Anda di PageSpeed Insights, Anda bahkan akan mendapatkan beberapa panduan penting tentang cara mengatasi kesalahan dan meningkatkan aksesibilitas situs Anda.
Apa yang dimaksud dengan informasi "Warna latar belakang dan latar depan tidak memiliki rasio perbedaan yang memadai"?
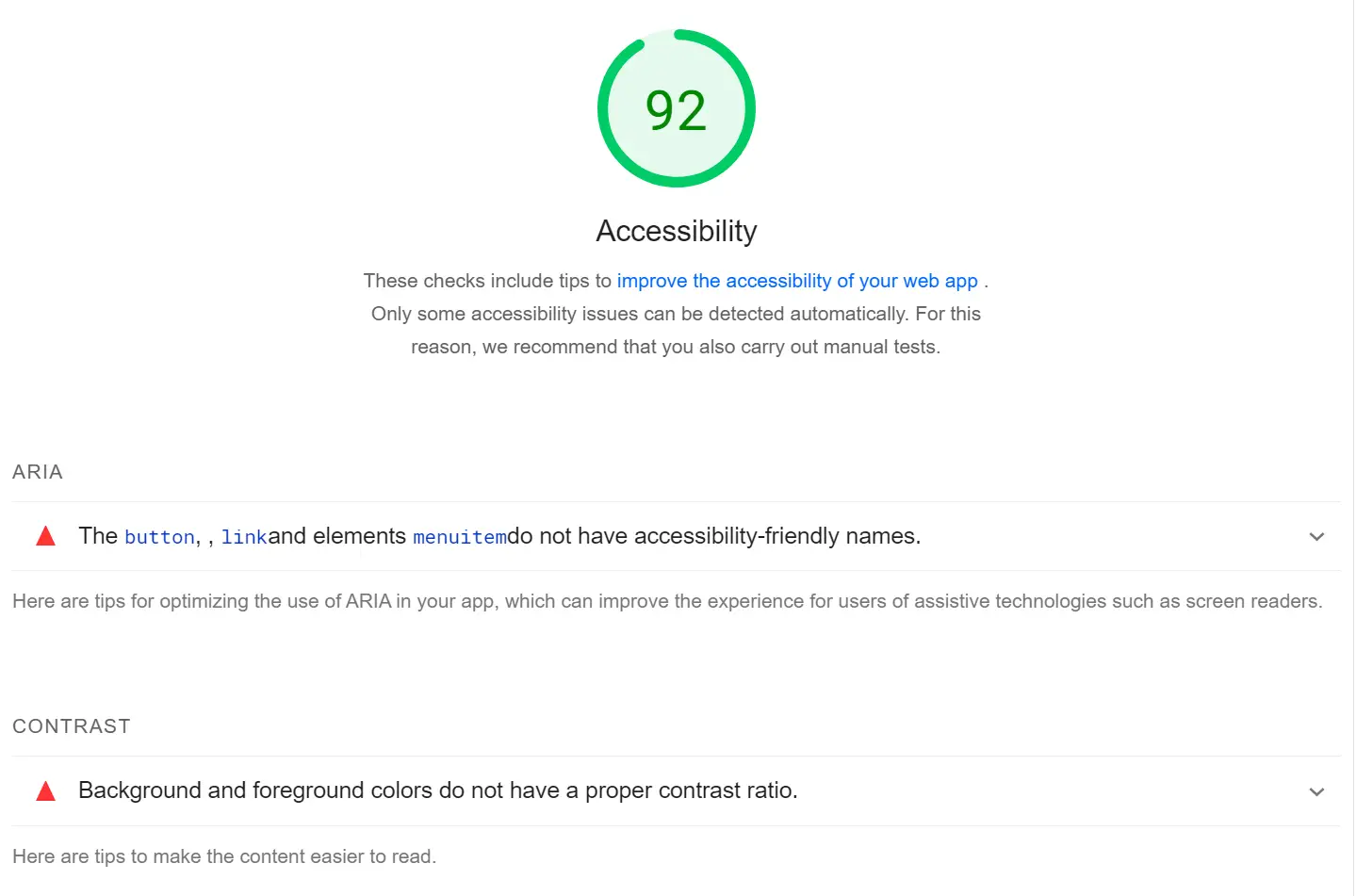
Jika Anda menggunakan Wawasan PageSpeed untuk menguji efisiensi situs web, Anda akan mengetahui bahwa situs tersebut mengembalikan laporan dengan saran untuk mengoptimalkan informasi Anda. Ini termasuk saran untuk memperkuat aksesibilitas di situs internet Anda:

Aksesibilitas sangat penting untuk pencapaian situs web apa pun. Jika situs web Anda tidak dapat diakses atau mudah digunakan, Anda akan kehilangan pengunjung yang telah Anda kerjakan dengan sangat keras untuk mendapatkan bayaran.
Ada banyak sekali faktor yang membuat situs web tersedia. Misalnya, Anda ingin menggunakan font yang mudah dibaca, memberi label hyperlink dengan benar, dan mengaktifkan navigasi keyboard.
Penting juga bagi Anda untuk menggunakan perbedaan yang cukup di situs Anda. Ini berarti memilih rona sejarah yang memberdayakan pelanggan untuk melihat hal-hal penting di halaman situs web.
Kesalahan “Warna latar belakang dan latar depan tidak memiliki rasio perbedaan yang cukup” berarti rasio perbedaan antara kedua hal tersebut tidak memenuhi spesifikasi yang diusulkan. Misalnya, Anda mungkin bekerja dengan warna abu-abu yang sangat mirip untuk rekam jejak dan teks.
Harapan ini didirikan oleh World-wide-web Articles Accessibility Rules (WCAG) [1] . Ini adalah serangkaian tip yang diakui secara internasional untuk membuat konten web jauh lebih tersedia. WCAG menunjukkan rasio kontras minimal 4,5:1 untuk teks biasa dan 3:1 untuk teks besar untuk memastikan keterbacaan optimal.
Jika Anda tidak benar-benar yakin bagaimana rasio ini berfungsi, jangan khawatir. Kami akan mendapatkan pencarian yang lebih dekat pada mereka di tutorial.
Nilai perbedaan dalam aksesibilitas web
Perbedaan memainkan peran penting dalam aksesibilitas situs web. Ini membantu mempermudah konsumen untuk menemukan fitur paling penting di situs.
Ambil touch-to-motion (CTA), misalnya. Komponen tersebut cenderung menggunakan warna yang menonjol dari kualifikasinya, sehingga tidak terlalu sulit untuk dilihat.
Karena fitur-fitur berani ini menarik minat Anda, Anda lebih mungkin mengkliknya:

Karena itu, rasio kontras yang fantastis tidak hanya memberi Anda konversi atau keterlibatan. Ini juga akan membuat item menjadi lebih mudah bagi pengguna dengan gangguan penglihatan.
Dalam kebanyakan kasus, dengan cepat menghindari kesalahan "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai". Misalnya, beberapa pembuat halaman berisi alat pemetik warna visual yang memungkinkan Anda mengawasi perbedaan.
Cara mengatasi kesalahan aksesibilitas "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai".
Rasio perbedaan yang buruk dapat mengasingkan sebagian dari pengunjung Anda. Selain itu, kekurangan aksesibilitas ini akan berdampak buruk pada bisnis Anda. Alhasil, mari kita lihat cara memperbaikinya.
Langkah 1: Tentukan aspek mana yang menunjukkan kontras sangat rendah
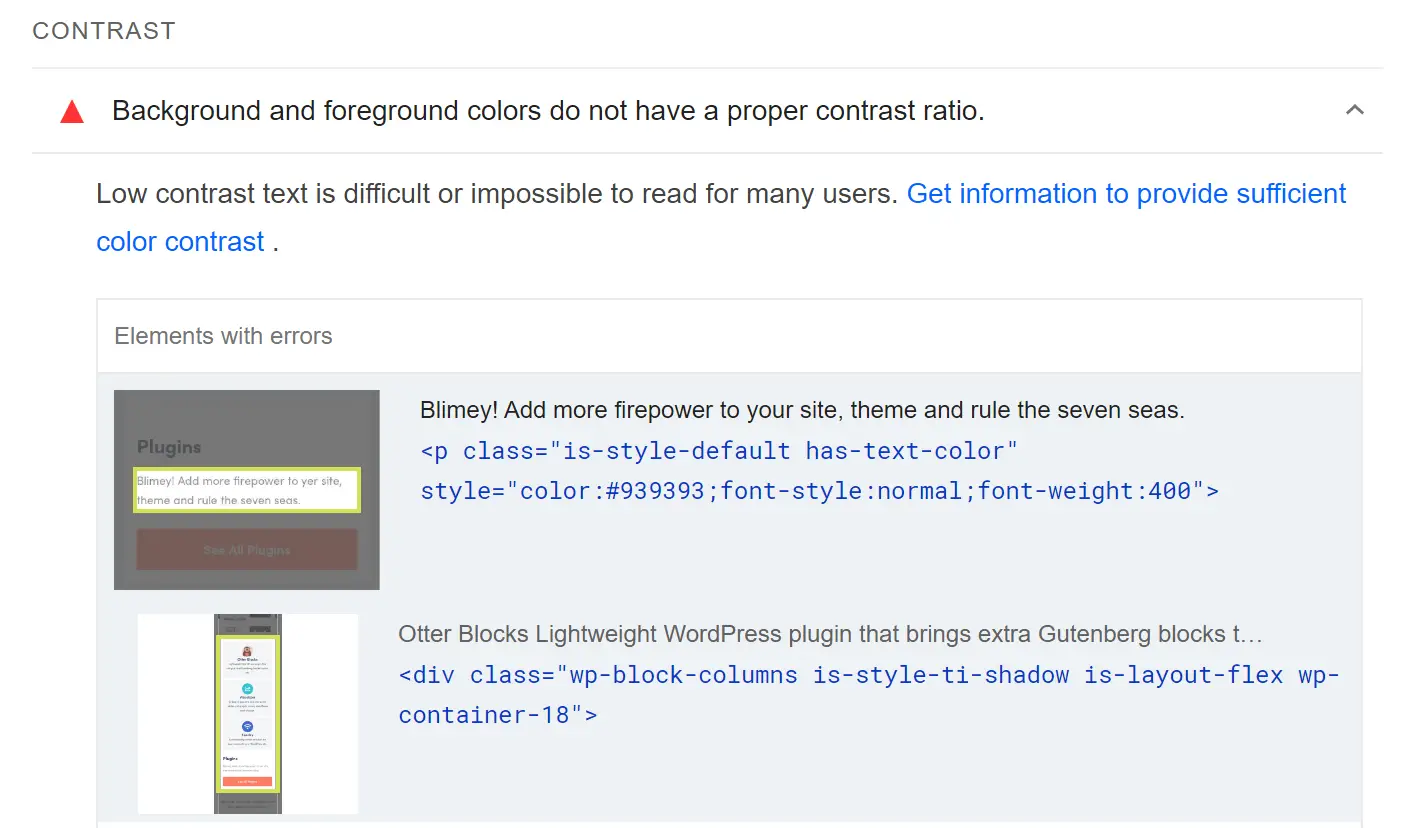
Wawasan PageSpeed dapat membantu Anda menentukan hal-hal di situs Anda dengan perbedaan yang tidak memadai. Untuk memulai, Anda harus mengirimkan laporan untuk halaman yang ingin Anda uji. Kemudian, gulir ke bawah ke bagian Aksesibilitas dan cari di rekomendasi.
Jika Anda melihat konsep "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang cukup", Anda dapat mengekliknya untuk melihat rekaman aspek dalam kueri, yang menyertakan kelas CSS-nya:

Mengingat Wawasan PageSpeed hanya memungkinkan Anda untuk melihat satu laman web saja dalam satu waktu, komponen ini seharusnya mudah diidentifikasi. Namun, jika Anda tidak yakin, Anda dapat menggunakan perangkat lunak pemeriksaan browser untuk mencari kode faktor tersebut di situs web Anda.
Tahap 2: Identifikasi rasio kontras faktor Anda
Di sinilah segalanya menjadi menyenangkan. Setelah Anda mengetahui faktor apa yang harus Anda perhatikan, Anda akan ingin menggunakan sumber daya atau ekstensi pemilih warna di browser Anda. Ini adalah alat yang memberdayakan Anda untuk mengeklik bagian tertentu dari suatu situs dan melihat kode hex uniknya.
Jika Anda menggunakan Chrome, Anda dapat mempertimbangkan ekstensi Chrome seperti Good Color Picker atau Geco. Untuk macOS, Anda dapat mencoba ColorSlurp. Instrumen apa pun yang Anda pilih, Anda dapat menggunakannya untuk mendapatkan kode hex untuk setiap aspek latar depan dan rekam jejak yang menampilkan kontras yang tidak memadai.

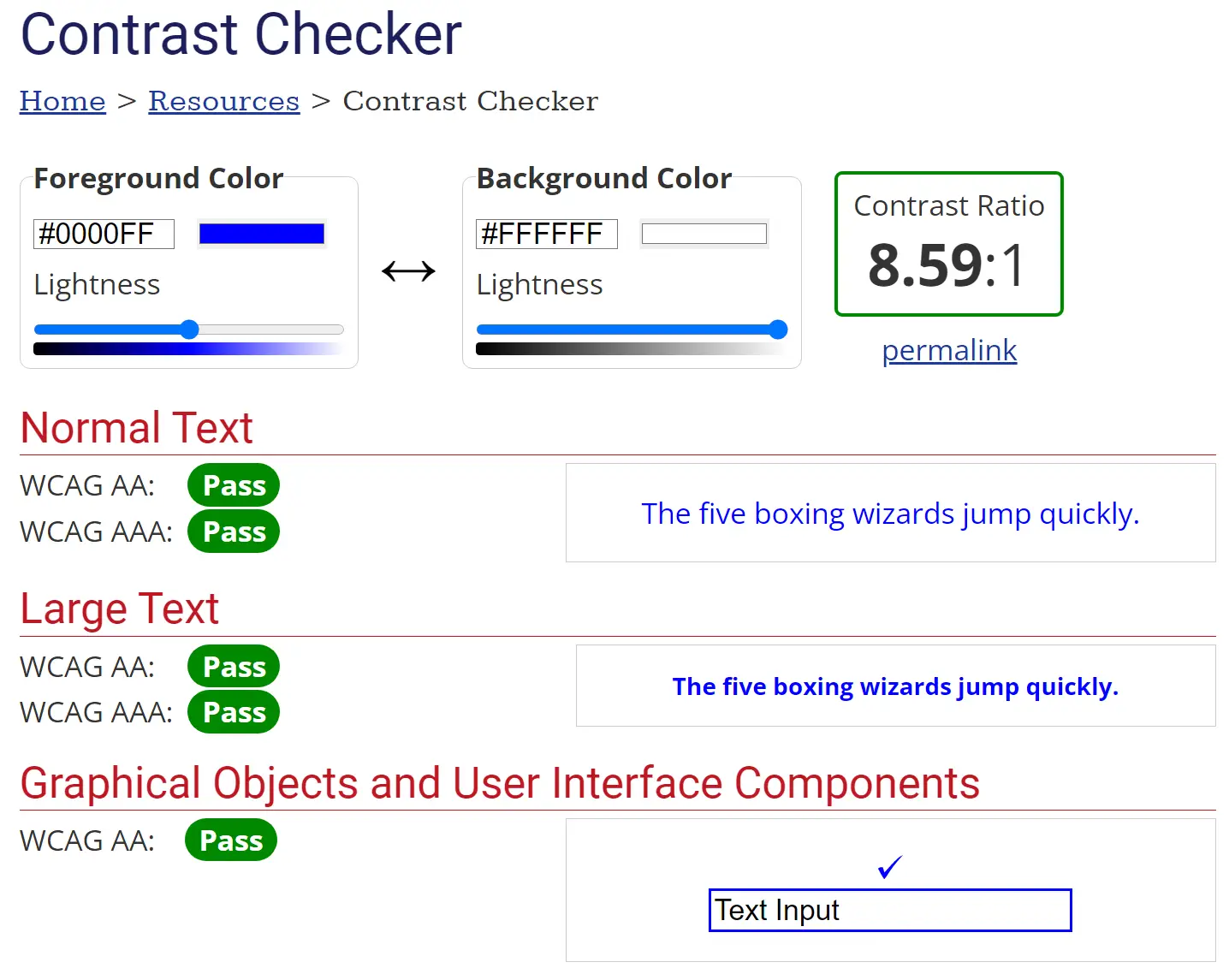
Ketika Anda memiliki kedua kode hex tersebut, Anda harus menggunakan Pemeriksa Kontras WebAIM untuk memeriksanya. Alat ini secara otomatis akan menunjukkan kepada Anda rasio kontras tentang warna-warna ini:

Ini juga akan memberi tahu Anda jika rona yang Anda terapkan memenuhi petunjuk aksesibilitas WCAG. Jika Anda mendapatkan semua umpan, Anda lebih baik untuk pergi. Jika tidak, kami sarankan untuk mengubah warna menggunakan bilah di bawah kode sampai Anda menemukan media yang sesuai.
Tahap 3: Ubah nuansa untuk memenuhi rasio kontras yang diusulkan
Tahap terakhir ini sangat sederhana, terutama jika Anda menggunakan WordPress (yang merupakan platform yang benar-benar tersedia). Metode yang tepat akan berbeda berdasarkan cara Anda mengedit halaman internet Anda.
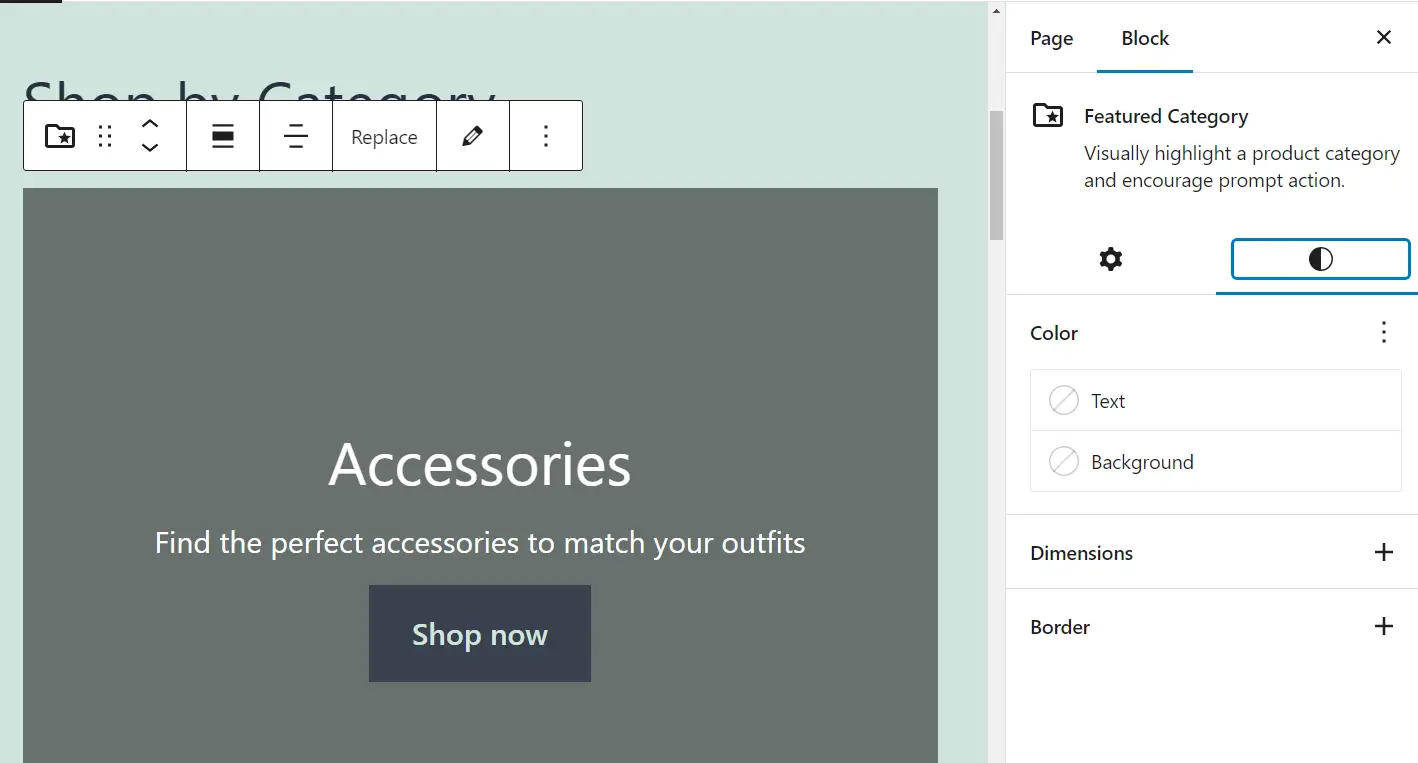
Jika Anda menggunakan Editor Blok, Anda dapat mengeklik blok mana saja untuk mendapatkan konfigurasinya. Dari sana, Anda akan siap mengedit warna:

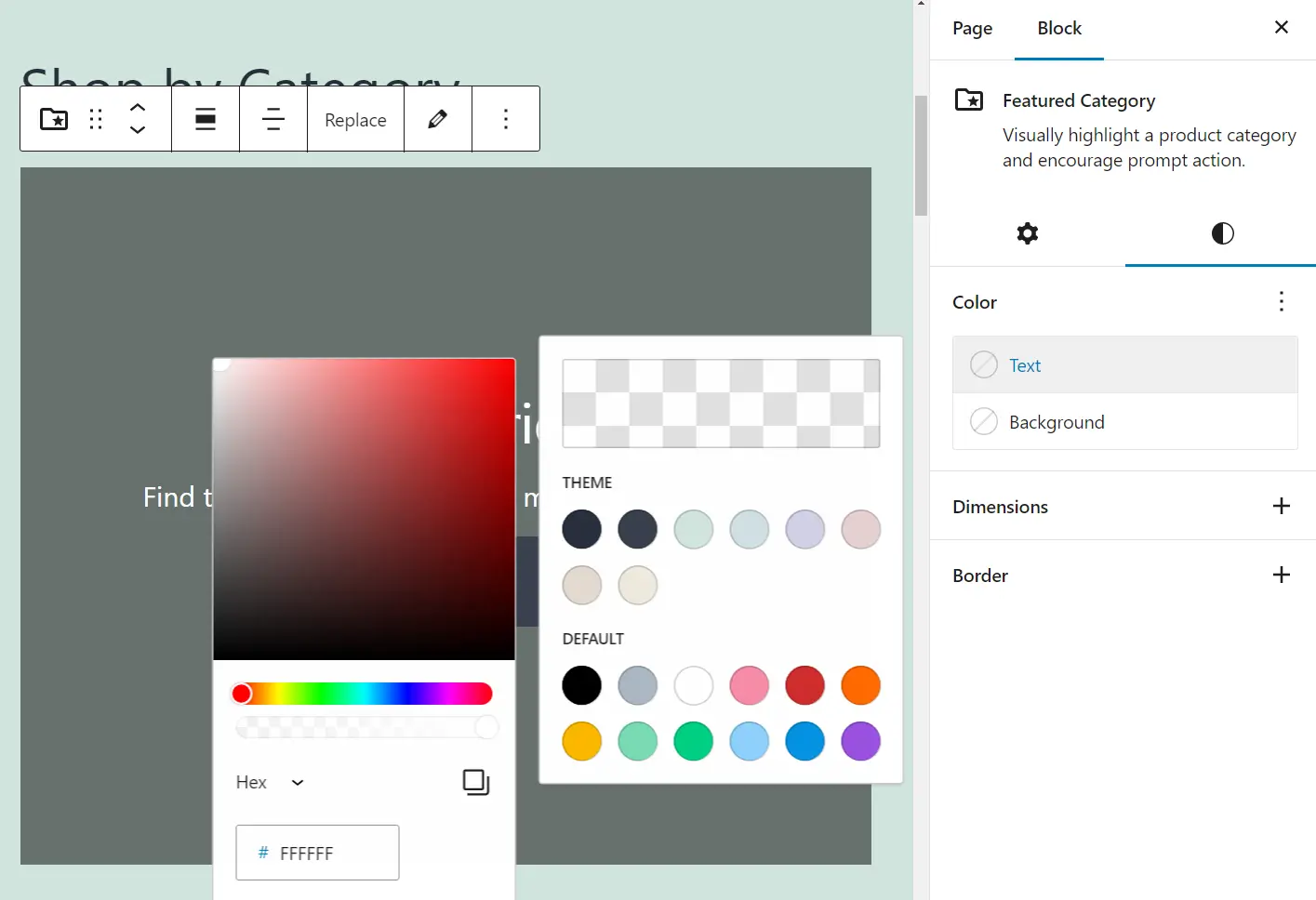
Setiap pilihan di bawah menu Shade memungkinkan Anda mengubah elemen tertentu dalam blok, seperti teks atau riwayat. Saat Anda memilih kemungkinan, pemilih warna akan muncul.
Sekarang, klik gradien dan masukkan kode hex yang ingin Anda gunakan:

Setelah Anda siap, simpan perubahan ke situs dan uji dengan menerapkan Wawasan PageSpeed. Jika warna baru memiliki rasio kontras yang cukup, informasi kesalahan tidak akan terlihat lagi.
Untuk artikel lain, Anda mungkin perlu mengubah faktor menggunakan konfigurasi tema Anda di Penyesuai atau mungkin beberapa kode CSS yang dipersonalisasi.
Perbaiki kesalahan rasio perbedaan warna Anda untuk kesempurnaan
Saat Anda menggunakan PageSpeed Insights untuk menguji keefektifan situs Anda, Anda juga akan mendapatkan laporan aksesibilitas. Jika Anda melihat peringatan " Kualifikasi dan warna latar depan tidak memiliki rasio kontras yang cukup ", itu berarti bahwa pembeli dengan gangguan yang terlihat mungkin bergumul untuk melihat aspek di situs web.
Inilah yang perlu Anda lakukan jika Anda mengalami kesalahan ini:
- Tentukan komponen mana yang menampilkan perbedaan kecil.
- Tentukan rasio perbedaan aspek Anda, gunakan alat seperti Pemeriksa Perbedaan WebAIM.
- Ubah rona di situs untuk memenuhi rasio perbedaan yang disarankan.
Apakah Anda masih memiliki pertanyaan tentang cara memperbaiki kesalahan “Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai” di PageSpeed Insights? Beri tahu kami di tanggapan!

