纠正“背景和前景颜色足够的区分比”
已发表: 2023-05-25网站优化不仅仅与加载时间有关。 一个快速的网站能让人们满意,但前提是它同时提供了一个美妙的人际交往。 如果您的网站无法访问,您可能会看到诸如“背景和前景色调没有足够的对比度”之类的警告。 这个个人错误意味着买家可能很难在网页上找出特定的因素。
好消息是,这个困难真的很容易解决。 此外,如果您在 PageSpeed Insights 上查看您的网站,您甚至可以获得一些关于如何解决错误和增强网站可访问性的重要指导。
什么是“背景色和前景色没有足够的区分度”信息?
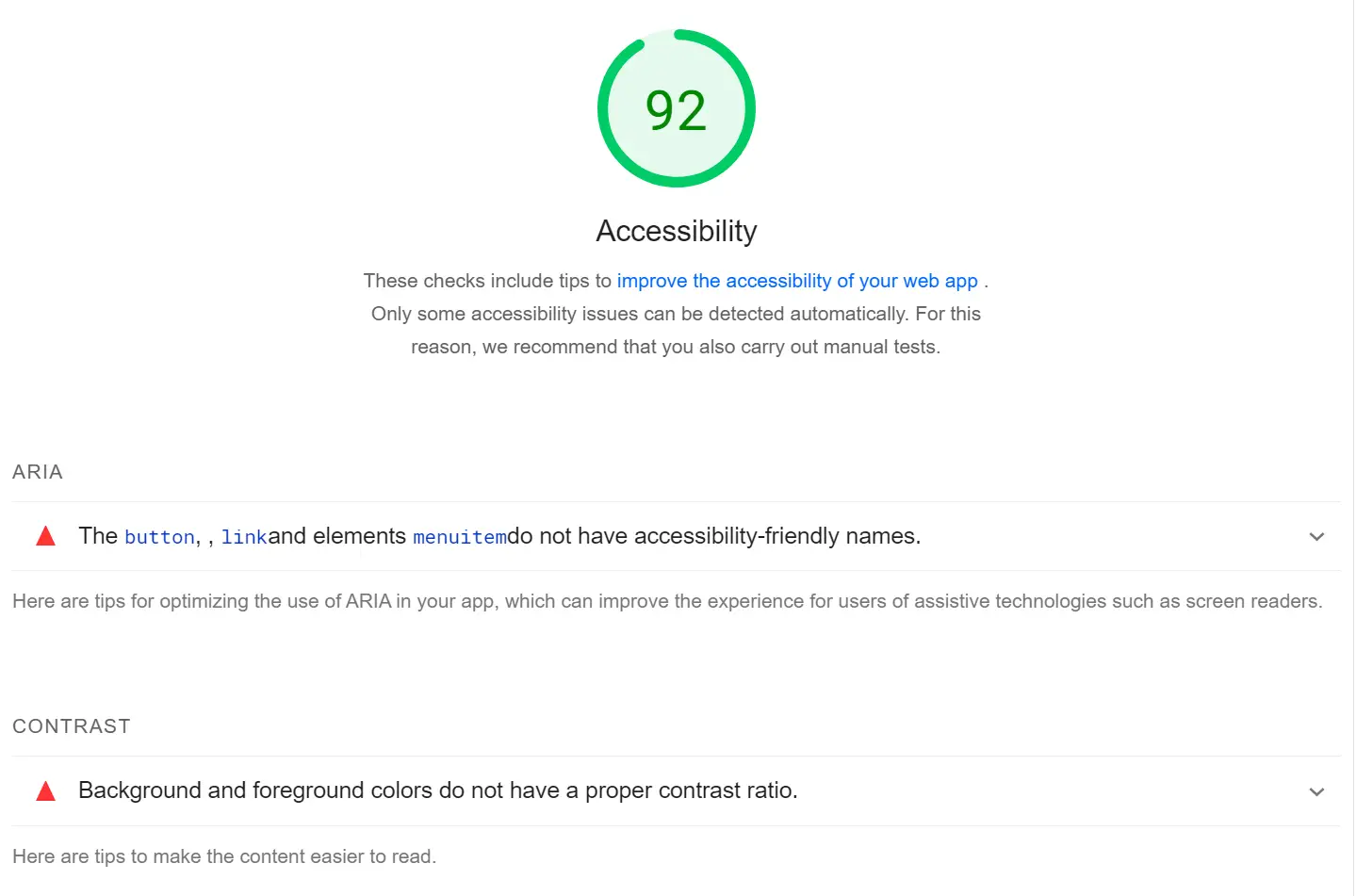
如果您使用 PageSpeed Insights 来测试网站的效率,您会发现它会返回一份报告,其中包含优化信息的建议。 这些包括加强网站无障碍访问的建议:

可访问性对于任何网站的成就都至关重要。 如果您的网站无法访问或易于使用,您将摆脱您辛辛苦苦获得报酬的访问者。
使网站可用有很多因素。 例如,您将希望使用易于阅读的字体、正确标记超链接并启用键盘导航。
在您的网站上使用足够的区别也很重要。 这建议选择历史色调,使客户能够看到网站页面上的关键内容。
“背景和前景色调没有足够的区分度”错误意味着两者之间的区分度不满足建议的规范。 例如,您可以为跟踪记录和文本使用非常相似的灰色阴影。
这些期望是由万维网文章可访问性规则 (WCAG) [1]建立的。 这是一组国际公认的技巧,可以使万维网书面内容更容易获得。 WCAG 指示普通文本的最低对比度为 4.5:1,大文本的最低对比度为 3:1,以确保最佳的易读性。
如果您不确定这些比率是如何运作的,请不要担心。 我们将在教程中对它们进行更深入的搜索。
Web 可访问性的区别价值
区别在网站可访问性中起着重要作用。 它有助于让消费者更容易地发现网站上最重要的功能。
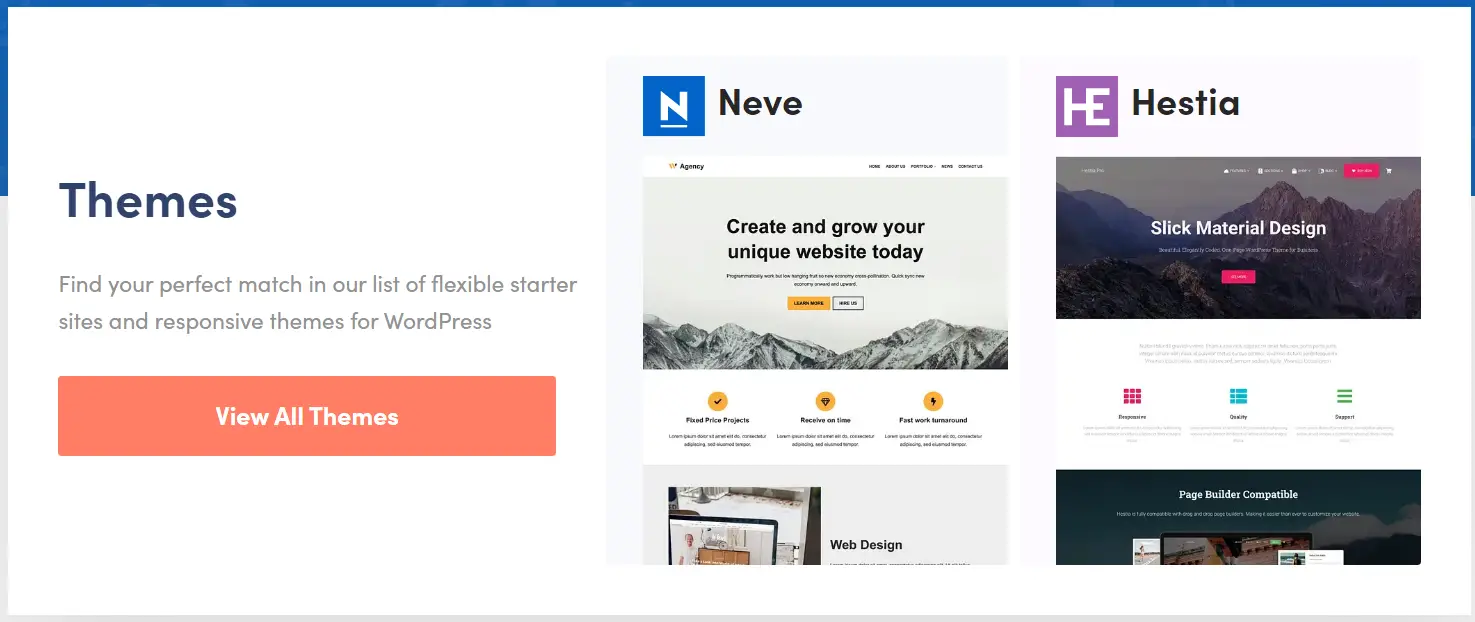
以接触动作 (CTA) 为例进行说明。 这些组件可能会使用从资格中脱颖而出的颜色,因此它们不那么难看。
鉴于这些大胆的功能引起了您的兴趣,您更有可能点击它们:

话虽如此,出色的对比度不仅能让您获得转化率或参与度。 它还将使有视觉障碍的用户的项目难度降低到最低限度。
在大多数情况下,可以很快避免“背景和前景色调没有足够的对比度”错误。 例如,一些网站页面构建器包含视觉颜色选择工具,可让您关注差异。
如何处理“背景和前景阴影没有足够的对比度”可访问性错误
糟糕的区分度会疏远一部分访问者。 此外,这种可访问性的缺陷将严重影响您的企业。 结果,让我们看看如何修复它。
第 1 步:确定哪些方面表现出非常低的对比度
PageSpeed Insights 可以帮助您准确无误地查明网站上的内容。 要开始,您需要为要测试的页面提交一份报告。 然后,向下滚动到辅助功能部分并搜索推荐。
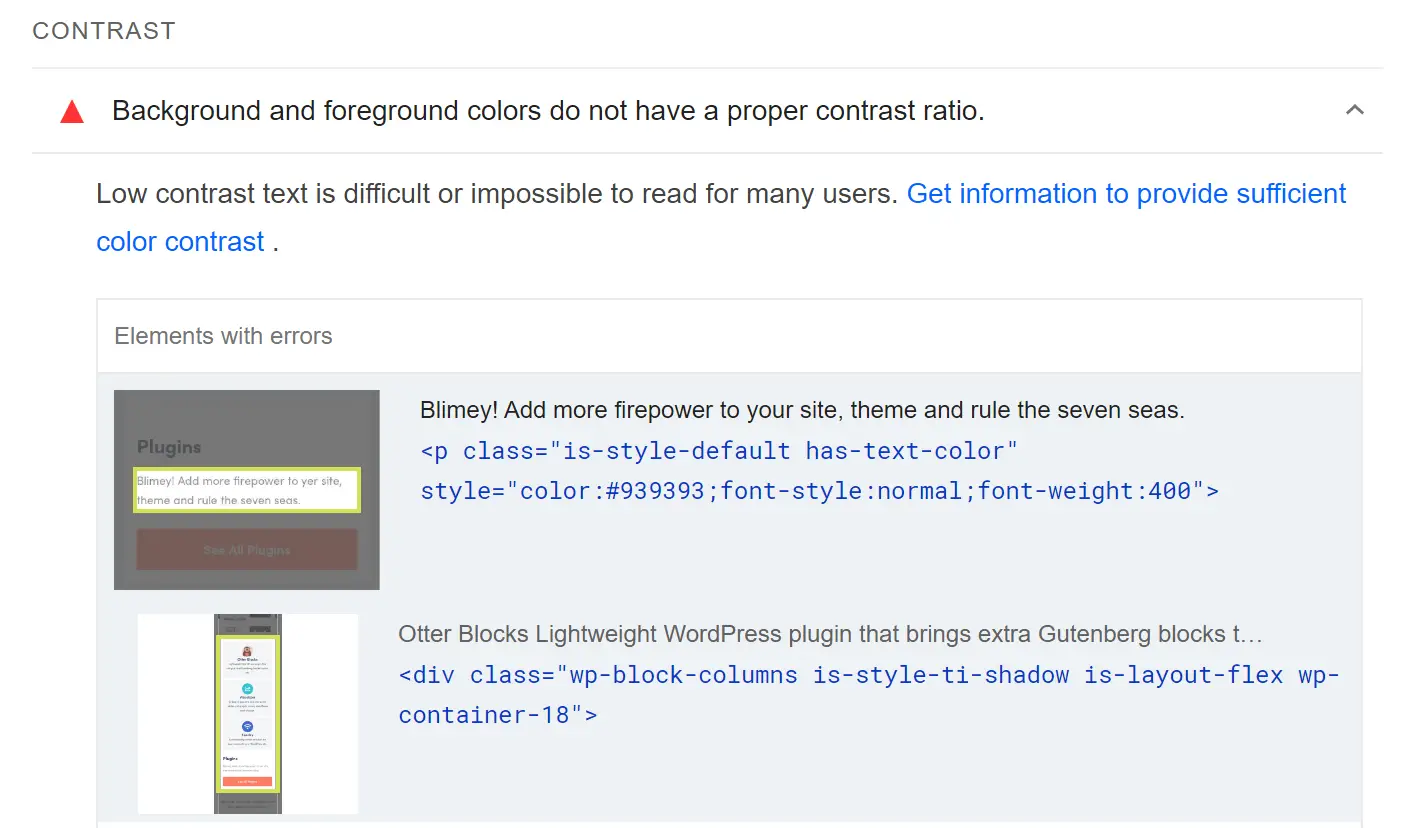
如果看到“背景色和前景色没有足够的对比度”的概念,可以点击它查看查询的方面的记录,其中包括它们的CSS类:

考虑到 PageSpeed Insights 一次只允许您查看一个网页,这些组件应该很容易识别。 但是,如果您不确定,可以使用浏览器的检查软件在您的网站中查找该因素的代码。
第 2 阶段:确定您的因素的对比度
这是事情变得有趣的地方。 一旦您知道必须考虑哪些因素,您就会想要在浏览器中使用颜色选择器资源或扩展。 这些工具使您能够点击网站的精确区域并查看其特殊的十六进制代码。
如果您使用的是 Chrome,则可以考虑使用 Chrome 扩展程序,例如 Good Color Picker 或 Geco。 对于 macOS,您可以尝试 ColorSlurp。 无论您选择哪种工具,您都可以使用它来获取显示对比度不足的前景和跟踪记录方面的十六进制代码。
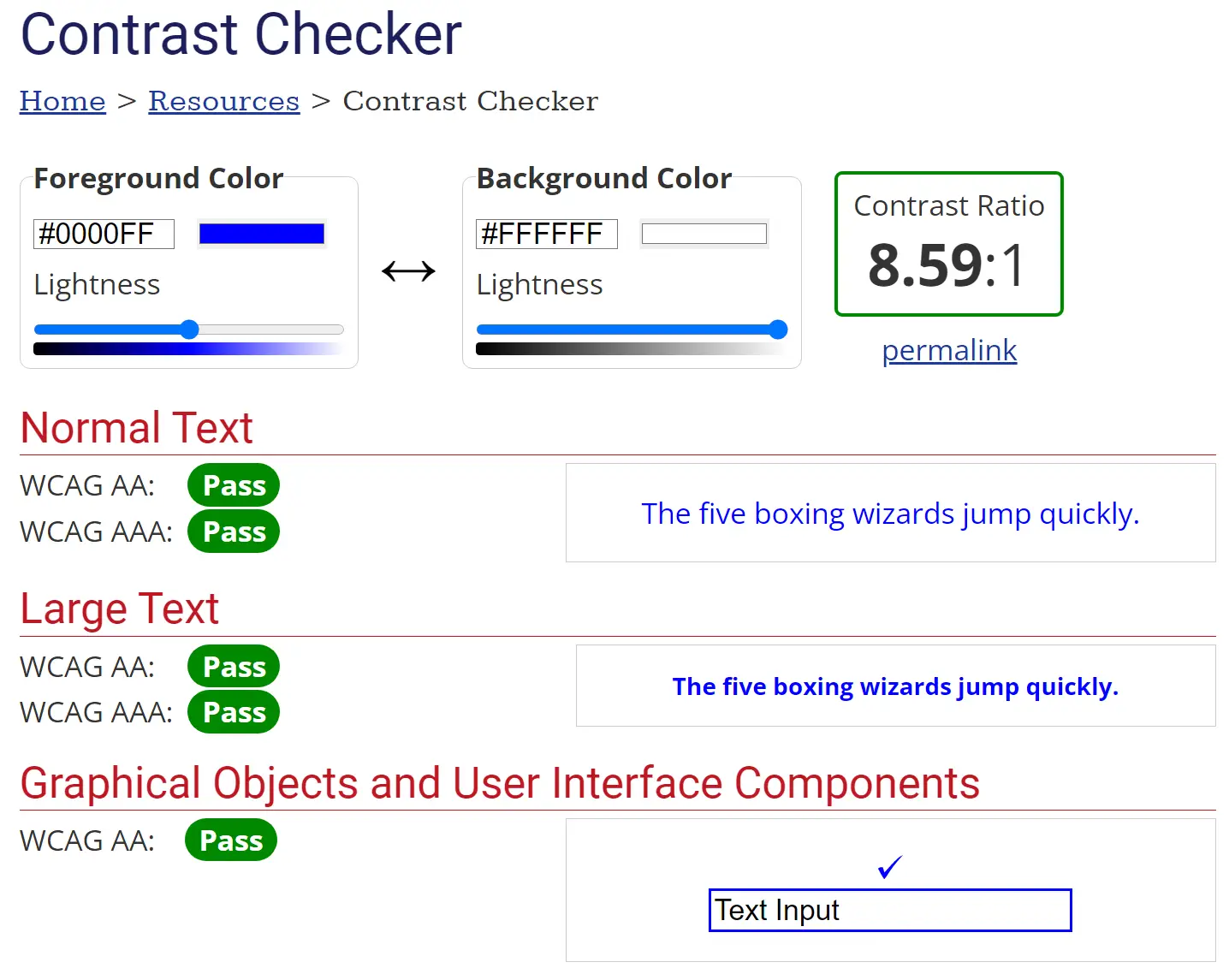
当您拥有这两个十六进制代码时,您将需要使用 WebAIM Contrast Checker 来检查它们。 该资源将自动向您展示这些色调的对比度:

如果您应用的色调满足 WCAG 可访问性指标,它还会告诉您。 如果你得到所有的通行证,你就可以走了。 如果不是,我们建议使用代码下方的条形修改颜色,直到您找到满意的媒介。
第 3 阶段:更改阴影以满足建议的对比度
这个最后阶段非常简单,如果您使用的是 WordPress(这是一个真正可用的平台),则非常简单。 具体方法将根据您编辑网页的方式而有所不同。
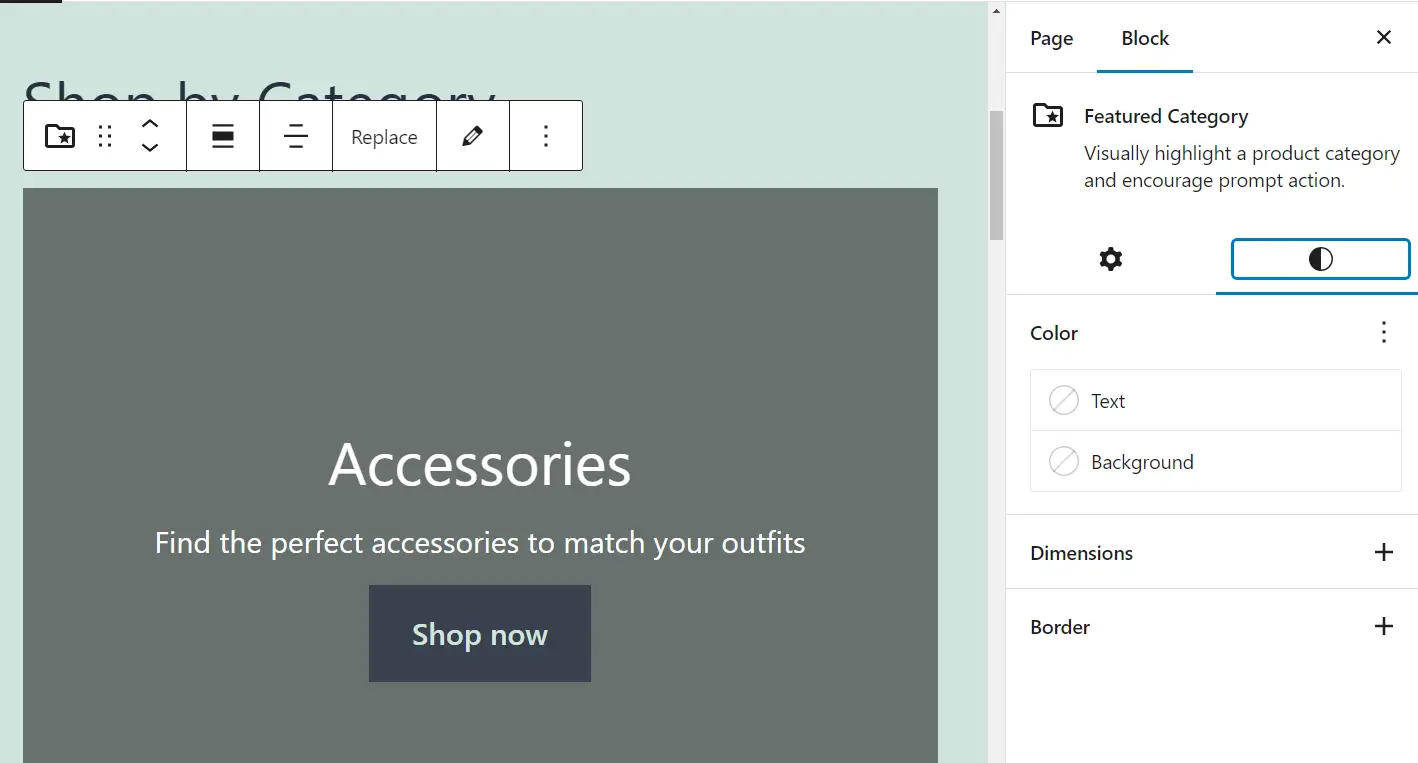
如果您使用块编辑器,则可以单击任何块以获取其配置。 从那里,您将准备好编辑颜色:

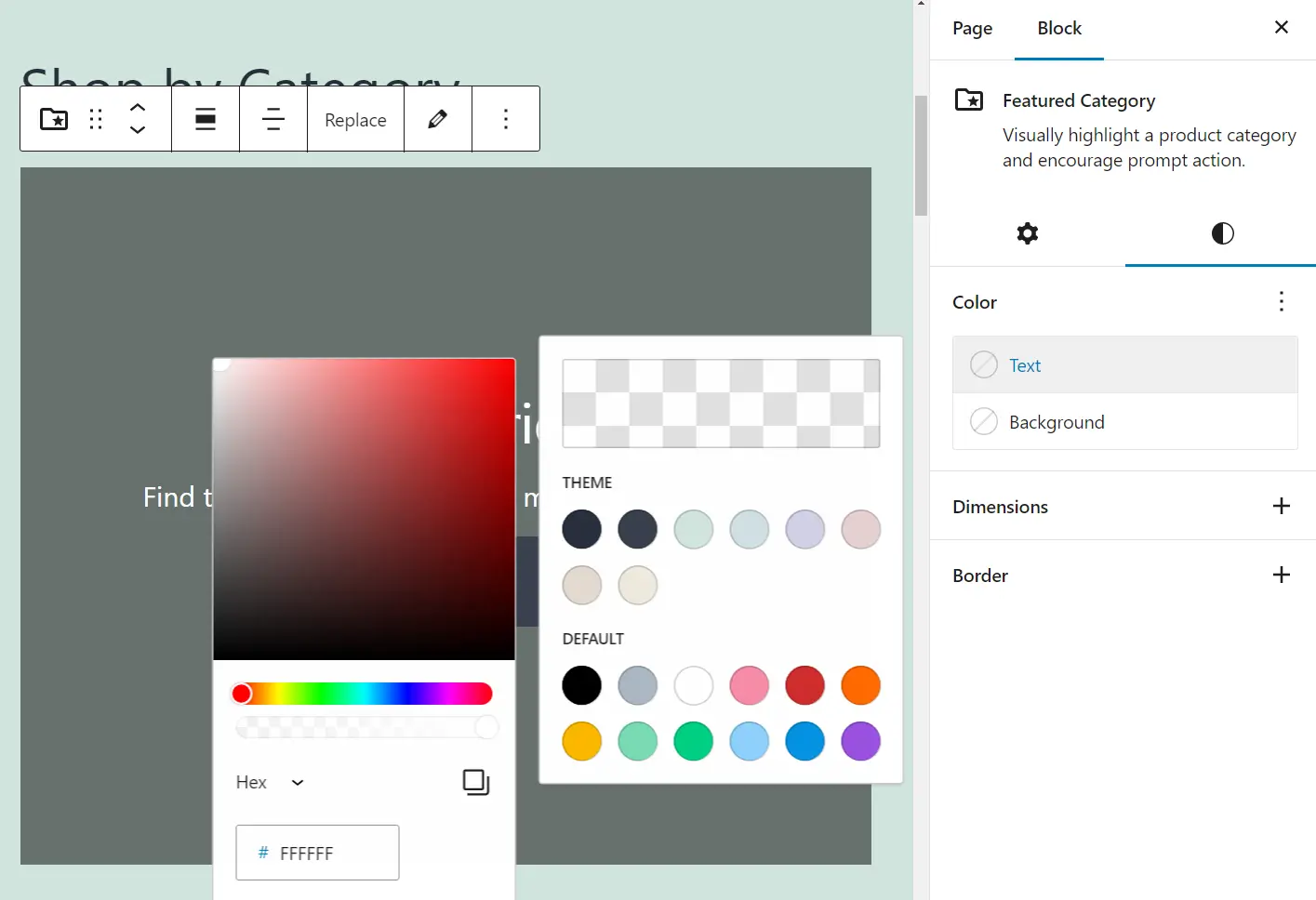
阴影菜单以外的每个选项都允许您修改块中的特定元素,例如文本或历史记录。 当您选择一种可能性时,将出现一个颜色选择器。

现在,单击渐变并输入您要使用的十六进制代码:

设置完成后,将更改保存到站点并应用 PageSpeed Insights 对其进行测试。 如果新颜色有足够的对比度,错误信息就不会再看起来了。
对于其他文章,您可能需要使用定制器中的主题配置或一些个性化的 CSS 代码来更改元素。
修复您的颜色区分比例错误以获得卓越
当您使用 PageSpeed Insights 检查网站的有效性时,您还将获得一份可访问性报告。 如果你看到“背景色和前景色没有足够的对比度”的警告,这意味着有视觉障碍的买家可能很难在网站上看到这些方面。
如果您遇到此错误,您需要执行以下操作:
- 确定哪些组件显示小区别。
- 使用像 WebAIM Distinction Checker 这样的工具来确定你的方面的区别比率。
- 修改网站上的色调以满足建议的对比度。
您是否仍然对如何修复 PageSpeed Insights 中的“背景和前景色调没有足够的对比度”错误有任何疑问? 在回复中让我们知道!

