تصحيح "نسبة تمييز كافية لألوان الخلفية والمقدمة"
نشرت: 2023-05-25تحسين موقع الويب لا يقتصر فقط على أوقات التحميل. يحافظ موقع الويب السريع على رضا الأشخاص ، ولكن فقط إذا كان يوفر لقاءًا رائعًا للشخص في نفس الوقت. إذا كان موقع الويب الخاص بك لا يمكن الوصول إليه ، فقد ترى تحذيرات من هذا النوع مثل "ألوان الخلفية والأمامية لا تحتوي على نسبة تباين كافية". يعني هذا الخطأ الفردي أن المشترين قد يناضلون من أجل تحديد عوامل محددة على صفحة الويب.
النبأ السار هو أن هذه الصعوبة يصعب حلها حقًا. بالإضافة إلى ذلك ، إذا ألقيت نظرة على موقع الويب الخاص بك على PageSpeed Insights ، فستحصل حتى على بعض الإرشادات الأساسية حول كيفية حل الخطأ وتحسين إمكانية الوصول إلى موقعك.
ما هي معلومات "ألوان الخلفية والألوان الأمامية لا تحتوي على نسبة تمييز كافية"؟
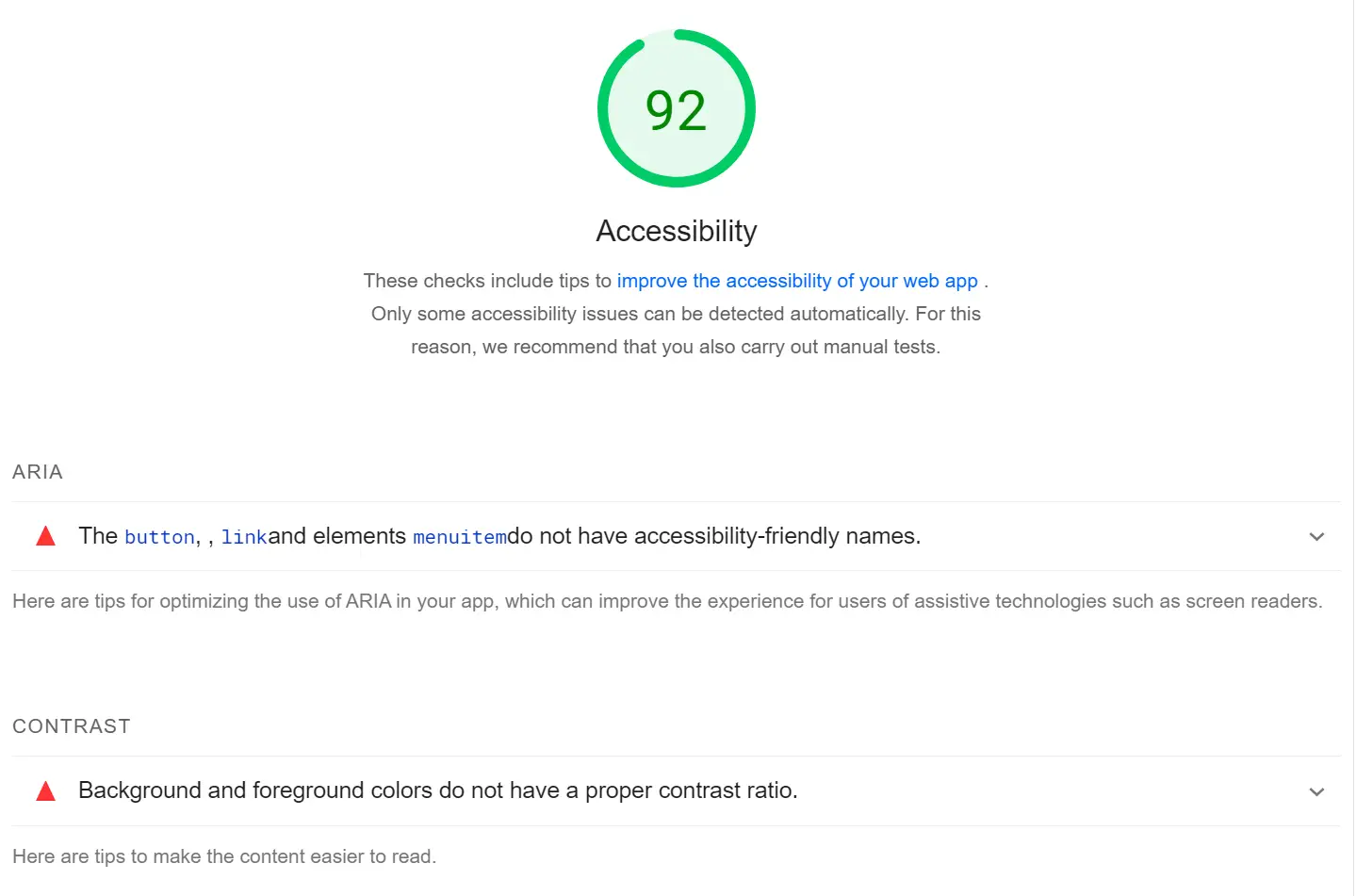
إذا كنت تستخدم PageSpeed Insights لاختبار كفاءة موقع الويب الخاص بك ، فسوف تتعرف على أنه يعرض تقريرًا به اقتراحات لتحسين معلوماتك. وتشمل هذه اقتراحات لتعزيز إمكانية الوصول إلى موقع الويب الخاص بك:

تعد إمكانية الوصول أمرًا حيويًا لإنجاز أي موقع ويب. إذا كان موقع الويب الخاص بك لا يمكن الوصول إليه أو سهل الاستخدام ، فسوف تتخلص من الزوار الذين عملت بجد لكسب المال.
هناك الكثير من العوامل التي تدخل في جعل موقع الويب متاحًا. على سبيل المثال ، ستحتاج إلى استخدام الخطوط التي يسهل قراءتها ، وتسمية الارتباطات التشعبية بشكل صحيح ، وتمكين التنقل باستخدام لوحة المفاتيح.
من المهم أيضًا أن تستخدم تمييزًا كبيرًا على موقعك. يشير هذا إلى انتقاء درجات التاريخ التي تمكّن العملاء من رؤية الأشياء المهمة على صفحة موقع الويب.
يشير خطأ "الخلفية والألوان الأمامية إلى نسبة تباين كبيرة" إلى أن نسبة التمييز بين الأمرين لا تفي بالمواصفات المقترحة. على سبيل المثال ، من الممكن أن تعمل بظل رمادي مشابه جدًا لكل من سجل المسار والمحتوى النصي بشكل متساوٍ.
تم تأسيس هذه التوقعات من خلال قواعد إمكانية الوصول إلى مقالات الويب العالمية (WCAG) [1] . هذه مجموعة من النصائح التي تحظى بتقدير دولي لجعل المحتوى المكتوب على شبكة الإنترنت العالمية متاحًا بشكل أكبر. يشير WCAG إلى أقل نسبة تباين تبلغ 4.5: 1 للنص المعتاد و 3: 1 للنص الضخم لجعل القراءة المثلى معينة.
إذا لم تكن متأكدًا تمامًا من كيفية عمل هذه النسب ، فلا داعي للقلق. سنقوم بإجراء بحث أقرب إليهم في البرنامج التعليمي.
قيمة التميز في الوصول إلى الويب
يلعب التمييز غرضًا أساسيًا في الوصول إلى موقع الويب. يساعد ذلك في تسهيل قيام المستهلكين بتحديد أهم الميزات الموجودة على الموقع.
احصل على اتصال بالحركة (CTAs) للتوضيح. من المحتمل أن تستخدم هذه المكونات ألوانًا تبرز من المؤهلات ، لذلك يصعب رؤيتها.
نظرًا لأن هذه الميزات الجريئة تجذب اهتمامك ، فمن المحتمل جدًا أن تنقر عليها ببساطة:

بعد قولي هذا ، فإن نسبة التباين الرائعة لا تكسبك فقط في ظروف التحويلات أو المشاركة. كما أنه سيجعل العناصر أقل صعوبة بالنسبة للمستخدمين الذين يعانون من إعاقات بصرية.
في معظم الحالات ، من السهل البقاء بعيدًا عن الخطأ "لا تحتوي ألوان الخلفية والمقدمة على نسبة تباين كافية". على سبيل المثال ، تحتوي بعض أدوات إنشاء صفحات مواقع الويب على أدوات انتقاء الألوان المرئية التي تمكنك من مراقبة التمييز.
كيفية التعامل مع خطأ إمكانية الوصول "الخلفية والظلال الأمامية لا تحتوي على نسبة تباين كافية"
يمكن لنسبة التمييز السيئة أن تنفر جزء من زوارك. بالإضافة إلى ذلك ، فإن هذا النقص في إمكانية الوصول سينعكس بشكل رهيب على مشروعك التجاري. نتيجة لذلك ، دعونا نلقي نظرة على كيفية إصلاحه.
الخطوة 1: تحديد الجوانب التي تظهر تباينًا منخفضًا جدًا
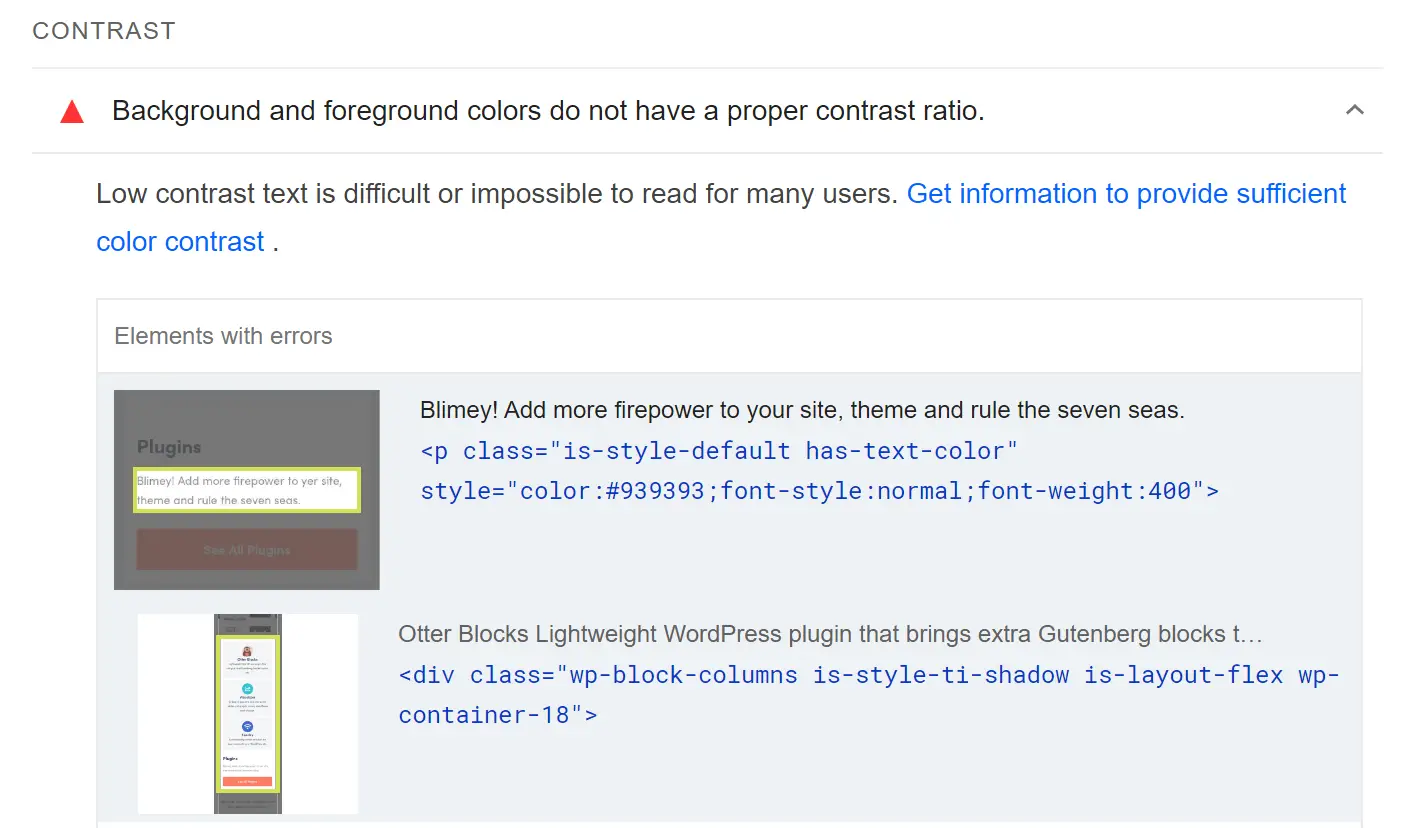
يمكن أن تساعدك PageSpeed Insights في تحديد الأشياء الموجودة على موقعك بتمييز غير كافٍ. للبدء ، ستحتاج إلى تقديم تقرير للصفحة التي تريد اختبارها. بعد ذلك ، قم بالتمرير لأسفل إلى جزء إمكانية الوصول وابحث في التوصيات.
إذا رأيت مفهوم "ألوان الخلفية والألوان الأمامية لا تحتوي على نسبة تباين كافية" ، فيمكنك النقر فوقه لمشاهدة سجل للجوانب في الاستعلام ، والتي تتضمن فئة CSS الخاصة بهم:

بالنظر إلى أن PageSpeed Insights تسمح لك فقط بإلقاء نظرة على صفحة ويب واحدة فقط في كل مرة ، يجب أن تكون هذه المكونات سهلة التحديد. ومع ذلك ، إذا لم تكن متأكدًا ، يمكنك استخدام برنامج فحص المتصفح الخاص بك للبحث عن رمز هذا العامل في موقع الويب الخاص بك.
المرحلة الثانية: تحديد نسبة التباين لعواملك
هذا هو المكان الذي تصبح فيه القضايا ممتعة. بمجرد أن تعرف العوامل التي يجب أن تنظر إليها ، سترغب في استخدام مورد أو ملحق منتقي الألوان في متصفحك. هذه هي الأدوات التي تمكنك من النقر فوق مناطق محددة من الموقع ومشاهدة الكود السداسي العشري الخاص به.
إذا كنت تستخدم Chrome ، فيمكنك أن تأخذ في الاعتبار ملحقات Chrome مثل Good Color Picker أو Geco. بالنسبة لنظام التشغيل macOS ، يمكنك تجربة ColorSlurp. بغض النظر عن الأداة التي تحددها ، يمكنك استخدامها للحصول على الكود السداسي العشري لكل جوانب تسجيل المقدمة والتتبع التي تعرض تباينًا غير كافٍ.
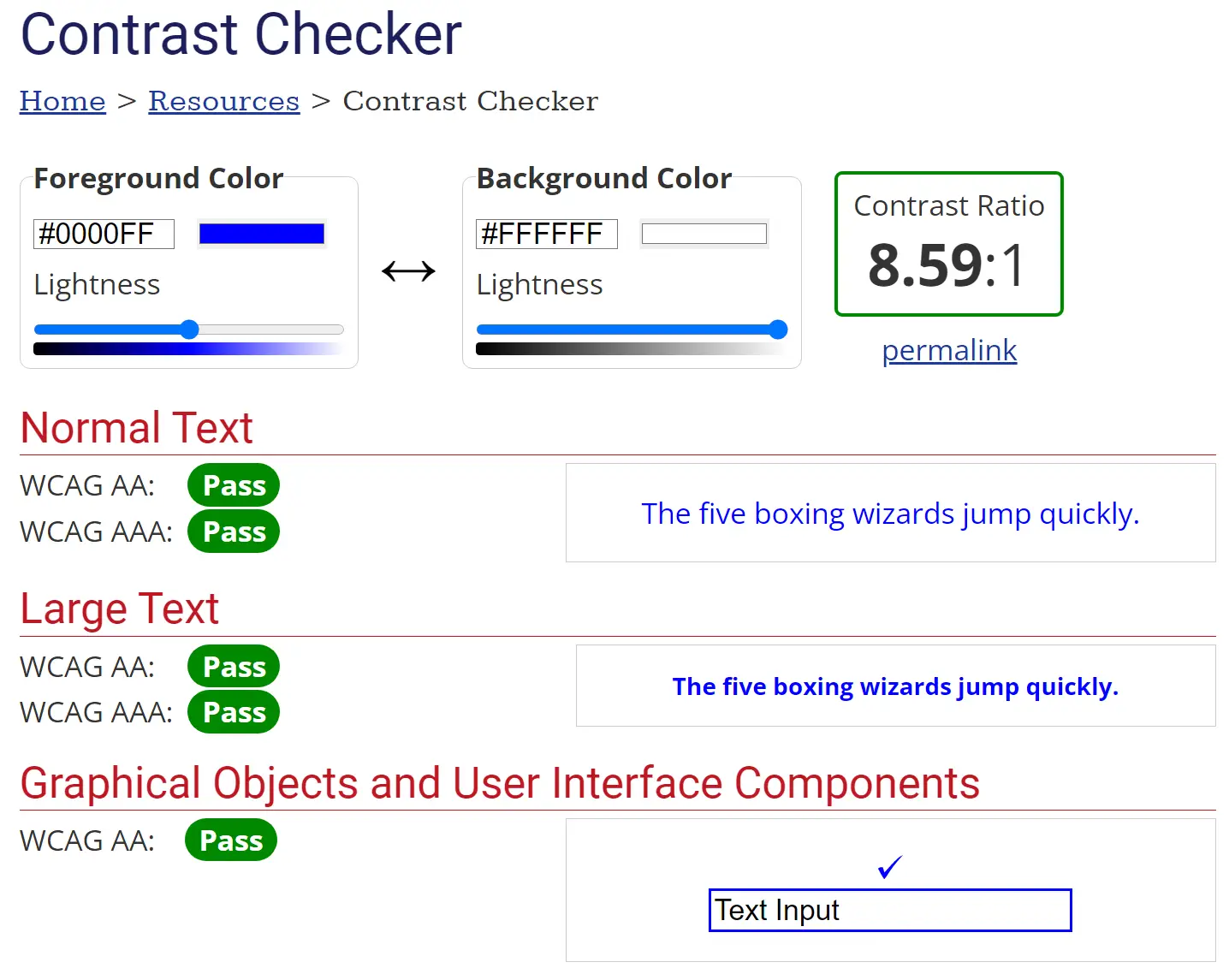
عندما يكون لديك كل من هذين الرمزين السداسي عشري ، سوف تحتاج إلى استخدام WebAIM Contrast Checker للتحقق منها. سيعرض لك هذا المورد ميكانيكيًا نسبة التباين فيما يتعلق بهذه الأشكال:


سينقل لك أيضًا ما إذا كانت الأشكال التي تقوم بتطبيقها تفي بمؤشرات إمكانية الوصول WCAG. إذا حصلت على جميع التمريرات ، فأنت متفوق في ذلك. إذا لم يكن الأمر كذلك ، فإننا ننصح بتعديل الألوان باستخدام الأشرطة الموجودة أسفل الرموز مباشرة حتى تصادف وسيطًا سعيدًا.
المرحلة 3: قم بتغيير الظلال لتلبية نسبة التباين المقترحة
هذه المرحلة النهائية بسيطة للغاية ، بشكل ملحوظ إذا كنت تستخدم WordPress (وهو نظام أساسي متوفر بالفعل). ستختلف الطرق الدقيقة بناءً على كيفية تحرير صفحات الإنترنت الخاصة بك.
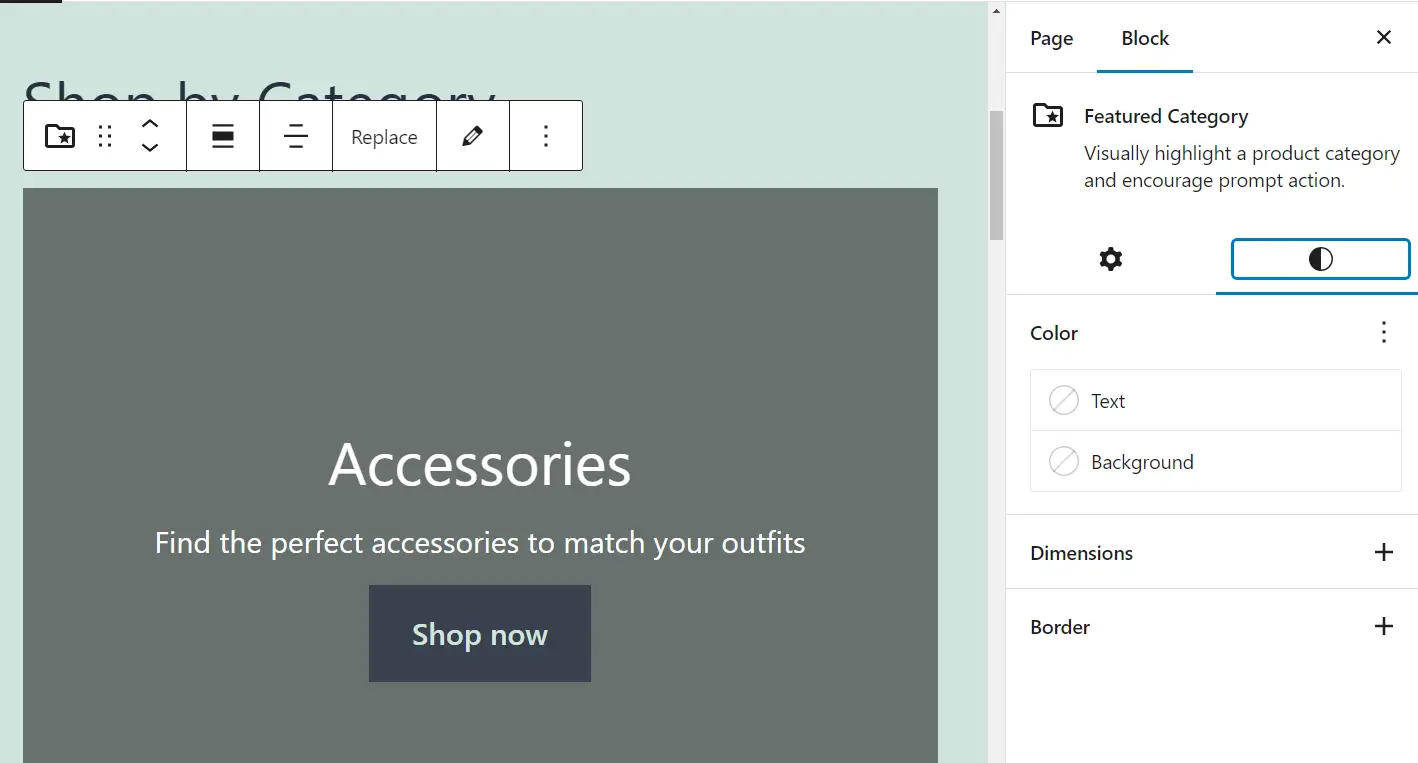
إذا كنت تستخدم Block Editor ، فيمكنك النقر فوق أي كتلة للحصول على تكويناتها. من هناك ، ستكون جاهزًا لتعديل اللون:

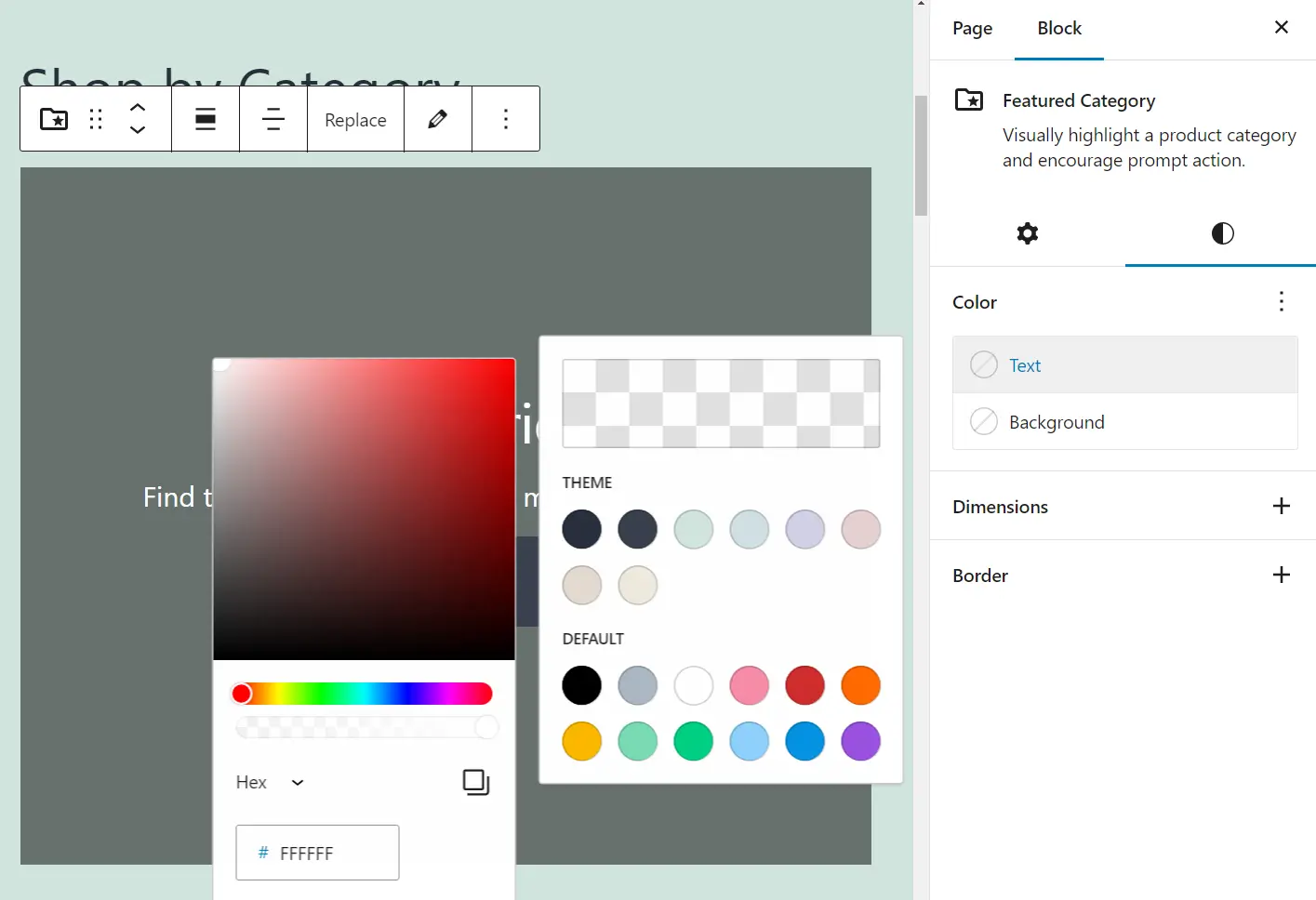
يسمح لك كل تحديد أقل من قائمة Shade بتعديل عنصر معين داخل الكتلة ، وهذا النوع من النص أو السجل. عندما تختار احتمالًا ، سيظهر منتقي الألوان.
الآن ، انقر فوق التدرج اللوني وأدخل الكود السداسي الذي تريد استخدامه:

بمجرد تعيينك ، احفظ التعديلات على الموقع واختبرها بتطبيق PageSpeed Insights. إذا كانت الألوان الجديدة تحتوي على نسبة تباين كافية ، فلن تظهر معلومات الخطأ بعد الآن.
بالنسبة للمقالات الأخرى ، قد تحتاج إلى تغيير العوامل باستخدام تكوينات السمة الخاصة بك في Customizer أو ربما بعض رموز CSS المخصصة.
قم بإصلاح أخطاء نسبة تمييز اللون للحصول على ممتاز
عند استخدام PageSpeed Insights لفحص فعالية موقعك ، ستحصل أيضًا على تقرير إمكانية الوصول. إذا رأيت تحذير " المؤهلات والظلال الأمامية لا تحتوي على نسبة تباين كبيرة " ، فهذا يعني أن المشترين ذوي الإعاقة المرئية قد يتصارعون لرؤية الجوانب على موقع الويب.
إليك ما عليك فعله إذا تورطت في هذا الخطأ:
- حدد المكونات التي تعرض تمييزًا بسيطًا.
- حدد نسبة التمييز بين الجوانب الخاصة بك ، باستخدام أداة مثل WebAIM Distinction Checker.
- تعديل الأشكال على الموقع لتحقيق نسبة التمييز الموصى بها.
هل ما زلت لديك أي استفسارات حول كيفية إصلاح الخطأ "لا تحتوي ألوان الخلفية والأمام على نسبة تباين مناسبة" في PageSpeed Insights؟ اسمحوا لنا أن نعرف في الردود!
& # 13
