Исправить «Достаточное соотношение цветов фона и переднего плана»
Опубликовано: 2023-05-25Оптимизация веб-сайта касается не только времени загрузки. Быстрый веб-сайт удерживает людей довольными, но только в том случае, если он в то же время обеспечивает замечательную встречу с человеком. Если ваш веб-сайт недоступен, вы можете увидеть такие предупреждения, как «Оттенки фона и переднего плана не имеют достаточной контрастности». Эта индивидуальная ошибка означает, что покупатели могут бороться за то, чтобы найти определенные факторы на веб-странице.
Хорошая новость в том, что эту трудность действительно легко решить. Кроме того, если вы посмотрите на свой веб-сайт с помощью PageSpeed Insights, вы даже получите некоторые важные рекомендации о том, как устранить ошибку и повысить доступность вашего сайта.
Что такое информация «Цвета фона и переднего плана не имеют адекватного коэффициента различия»?
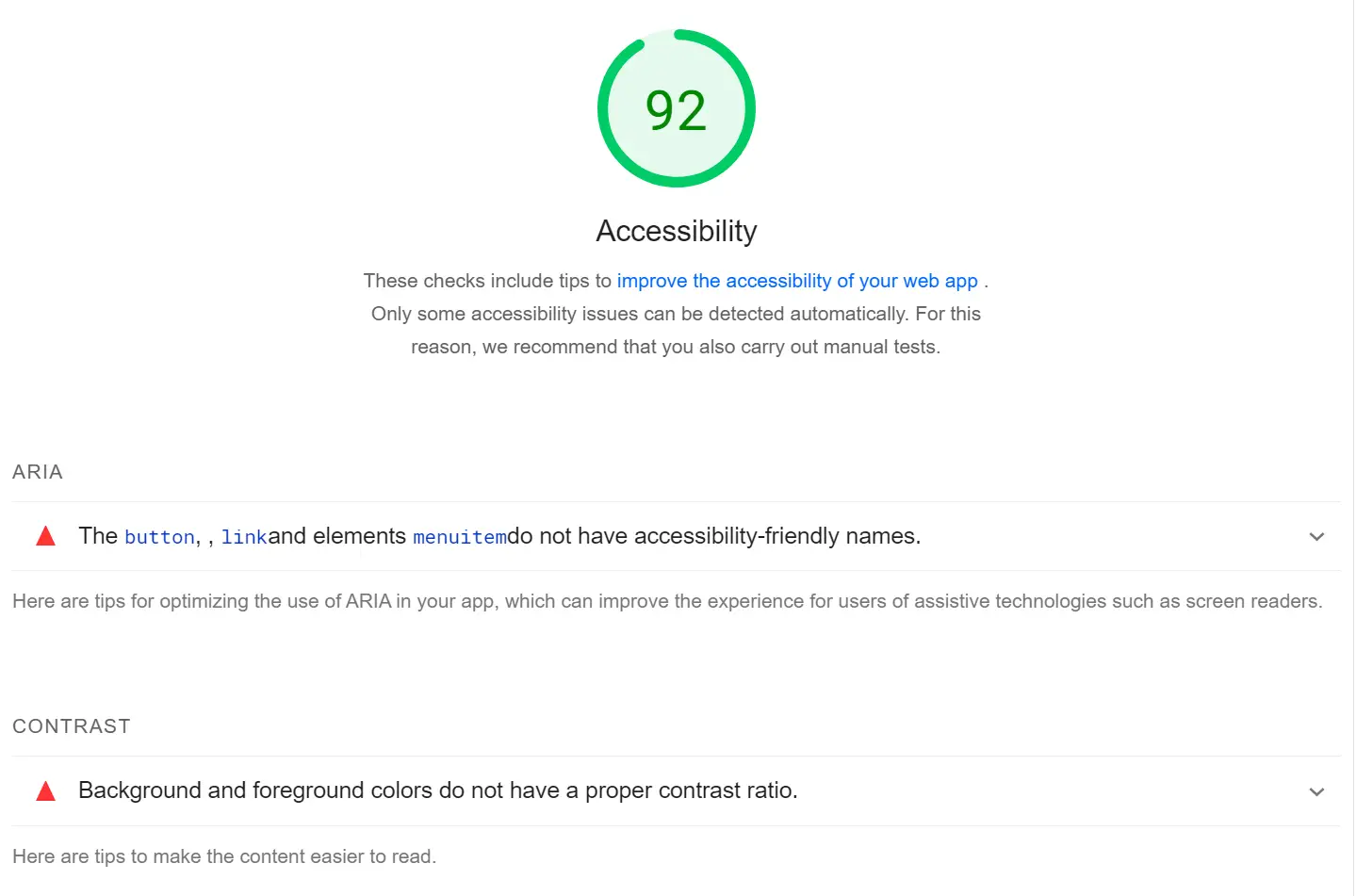
Если вы используете PageSpeed Insights для проверки эффективности своего веб-сайта, вы узнаете, что он возвращает отчет с предложениями по оптимизации вашей информации. К ним относятся предложения по улучшению доступности вашего интернет-сайта:

Доступность жизненно важна для успеха любого веб-сайта. Если ваш веб-сайт недоступен или прост в использовании, вы избавитесь от посетителей, ради которых вы так усердно работали.
Есть масса факторов, влияющих на доступность веб-сайта. Например, вам нужно использовать легко читаемые шрифты, правильно обозначать гиперссылки и расширять возможности навигации с помощью клавиатуры.
Также очень важно, чтобы вы использовали достаточное разнообразие на своем сайте. Это предполагает выбор оттенков истории, которые позволяют клиентам видеть важные вещи на странице веб-сайта.
Ошибка «Оттенки фона и переднего плана не имеют достаточного коэффициента различия» подразумевает, что коэффициент различия между двумя вещами не удовлетворяет предложенным спецификациям. Например, вы могли бы работать с очень похожим оттенком серого как для послужного списка, так и для текстового контента.
Эти ожидания основаны на Правилах доступности статей во всемирной паутине (WCAG) [1] . Это набор признанных во всем мире советов по тому, как сделать письменный контент во всемирной паутине гораздо более доступным. WCAG указывает наименьший коэффициент контрастности 4,5: 1 для обычного текста и 3: 1 для большого текста, чтобы обеспечить оптимальную читаемость.
Если вы не совсем уверены в том, как работают эти коэффициенты, не беспокойтесь. Мы получим более близкий поиск по ним в учебнике.
Ценность различия в веб-доступности
Различие играет важную роль в доступности веб-сайта. Это помогает потребителям легче находить наиболее важные функции на сайте.
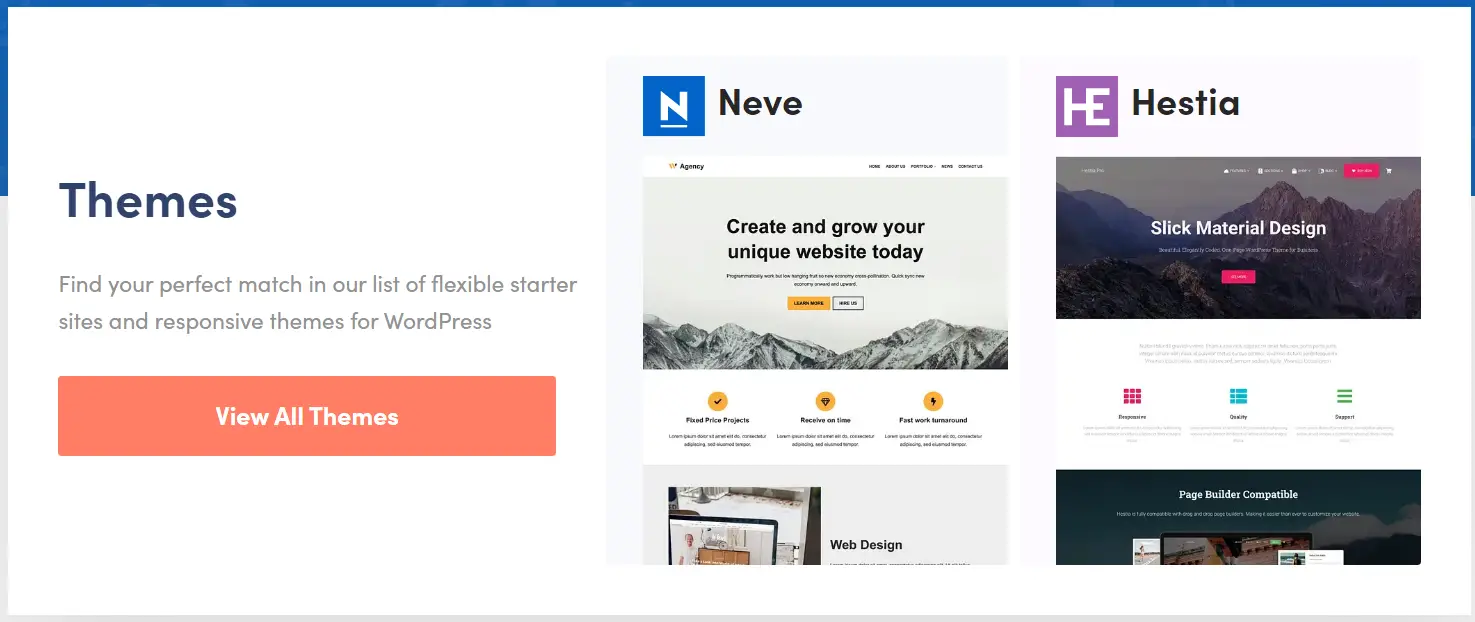
Возьмем, к примеру, контакт с движением (CTA). Эти компоненты, скорее всего, будут использовать цвета, которые выделяются из квалификации, поэтому их будет легче увидеть.
Учитывая, что эти смелые функции вызывают у вас интерес, вы, скорее всего, просто нажмете на них:

Сказав это, фантастическая контрастность не только поможет вам в условиях конверсии или вовлеченности. Это также сделает элементы минимальными менее сложными для пользователей с нарушениями зрения.
В большинстве случаев можно быстро избежать ошибки «Оттенки фона и переднего плана не имеют достаточной контрастности». Например, некоторые конструкторы страниц веб-сайтов содержат визуальные инструменты выбора цвета, которые позволяют вам следить за различиями.
Как бороться с ошибкой доступности «Оттенки фона и переднего плана не имеют достаточного коэффициента контрастности»
Плохой коэффициент различения может оттолкнуть часть ваших посетителей. Кроме того, этот недостаток доступности ужасно отразится на вашем бизнесе. В итоге давайте посмотрим, как его отремонтировать.
Шаг 1. Определите, какие аспекты демонстрируют очень низкую контрастность
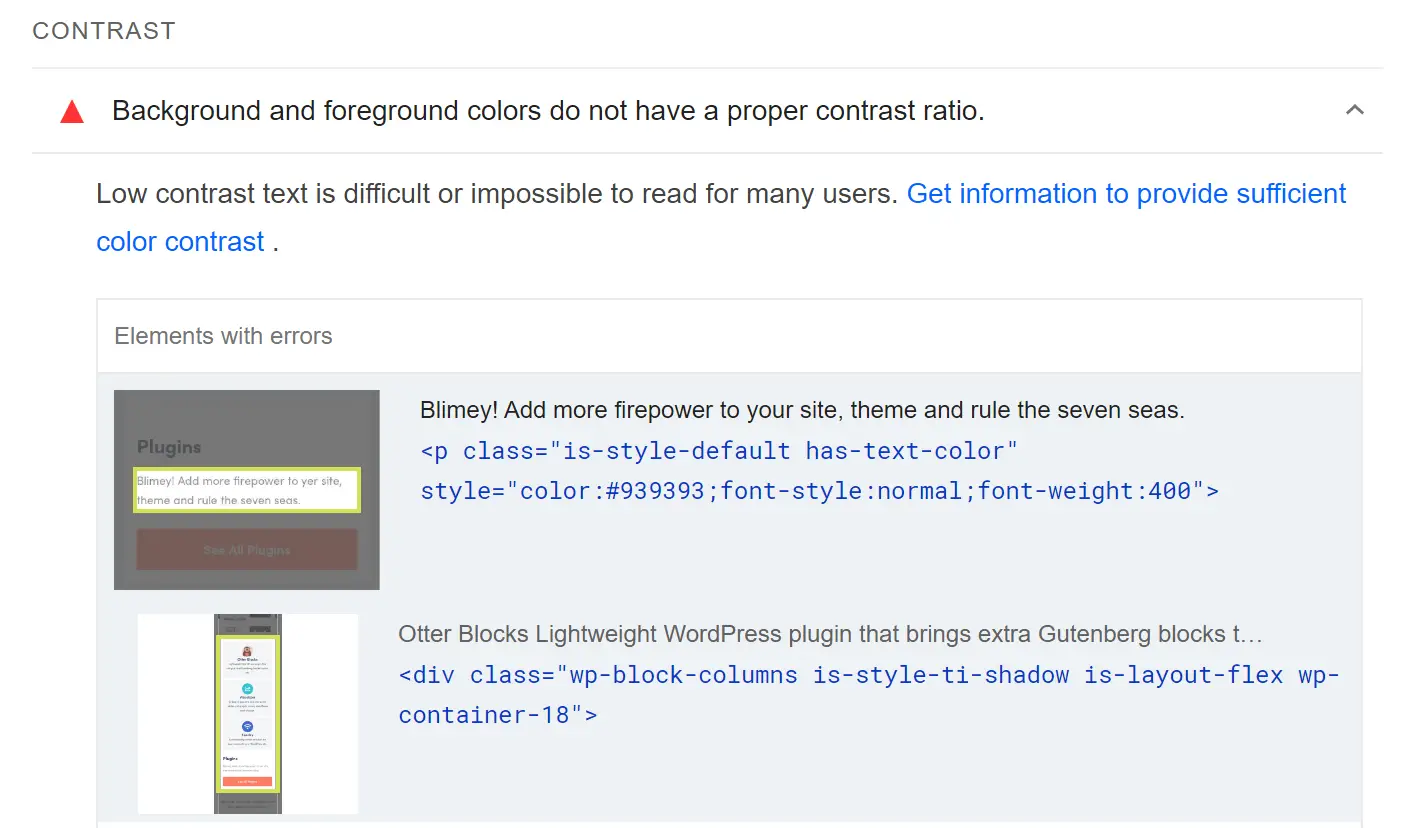
PageSpeed Insights может помочь вам точно определить, что на вашем сайте не соответствует действительности. Для начала вам потребуется предоставить отчет для страницы, которую вы хотите протестировать. Затем прокрутите вниз до раздела «Доступность» и выполните поиск по рекомендациям.
Если вы видите концепцию «Цвета фона и переднего плана не имеют достаточной контрастности», вы можете щелкнуть по ней, чтобы увидеть запись аспектов в запросе, которая включает их класс CSS:

Учитывая, что PageSpeed Insights позволяет просматривать только одну веб-страницу за раз, определить эти компоненты не составит труда. Тем не менее, если вы не уверены, вы можете использовать программное обеспечение для проверки вашего браузера, чтобы найти код этого фактора на вашем веб-сайте.
Этап 2: Определите коэффициент контрастности ваших факторов
Это везде, где проблемы становятся приятными. Как только вы узнаете, на какие факторы вам нужно обратить внимание, вы захотите использовать ресурс или расширение для выбора цвета в своем браузере. Это инструменты, которые позволяют вам нажимать на определенные области сайта и видеть его специальный шестнадцатеричный код.
Если вы используете Chrome, вы можете принять во внимание расширения Chrome, такие как Good Color Picker или Geco. Для macOS вы можете попробовать ColorSlurp. Какой бы инструмент вы ни выбрали, вы можете использовать его для получения шестнадцатеричного кода для каждого аспекта переднего плана и записи с недостаточной контрастностью.

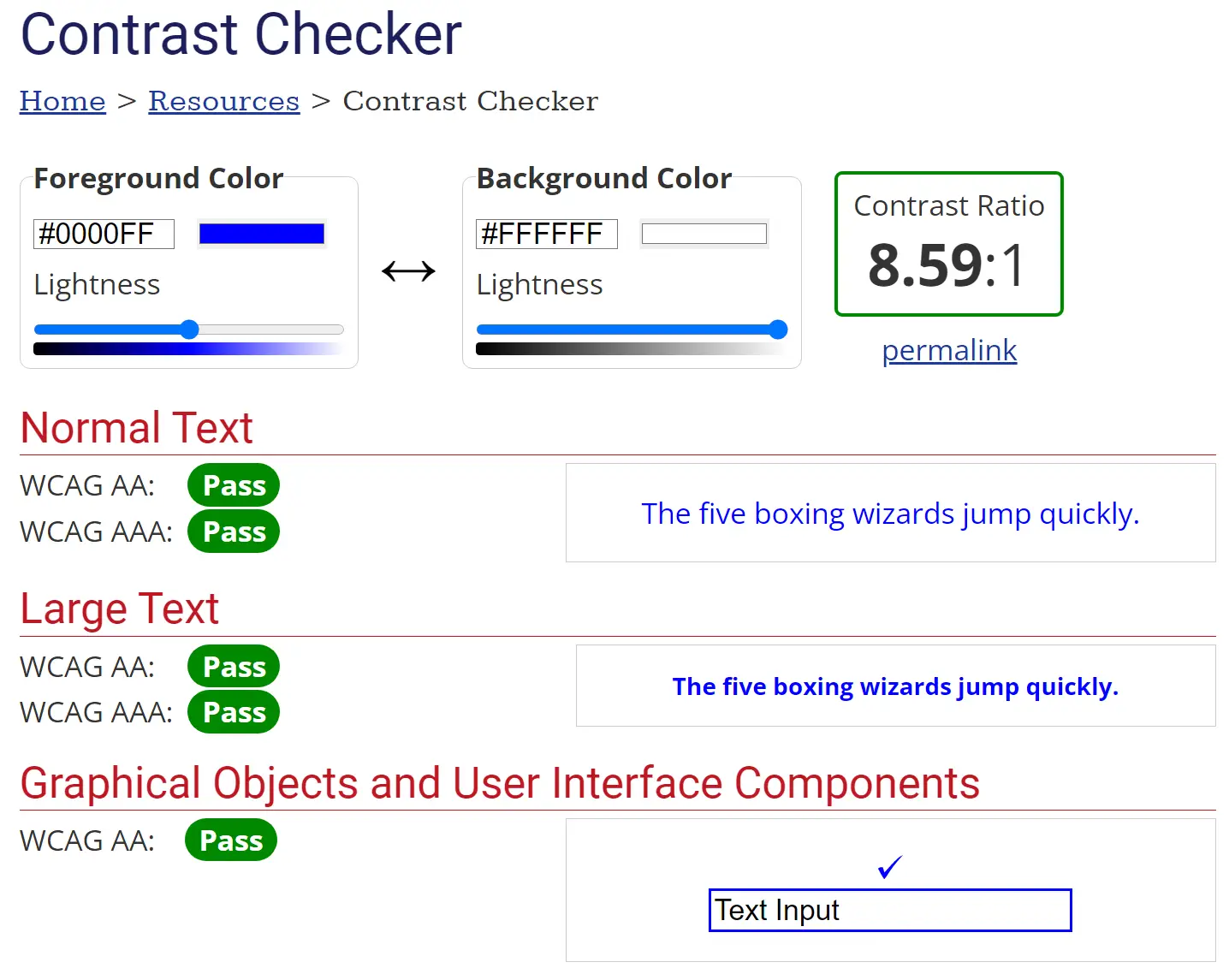
Когда у вас есть оба этих шестнадцатеричных кода, вам потребуется использовать средство проверки контрастности WebAIM для их проверки. Этот ресурс автоматически покажет вам коэффициент контрастности для этих оттенков:

Он также сообщит вам, соответствуют ли оттенки, которые вы применяете, указателям доступности WCAG. Если вы получите все пропуски, вы имеете право идти. Если нет, мы советуем изменять цвета, используя полосы под кодами, пока вы не найдете подходящую среду.
Этап 3: Измените оттенки, чтобы удовлетворить предложенному коэффициенту контрастности.
Этот заключительный этап очень прост, особенно если вы применяете WordPress (который является действительно доступной платформой). Точные методы будут различаться в зависимости от того, как вы редактируете свои интернет-страницы.
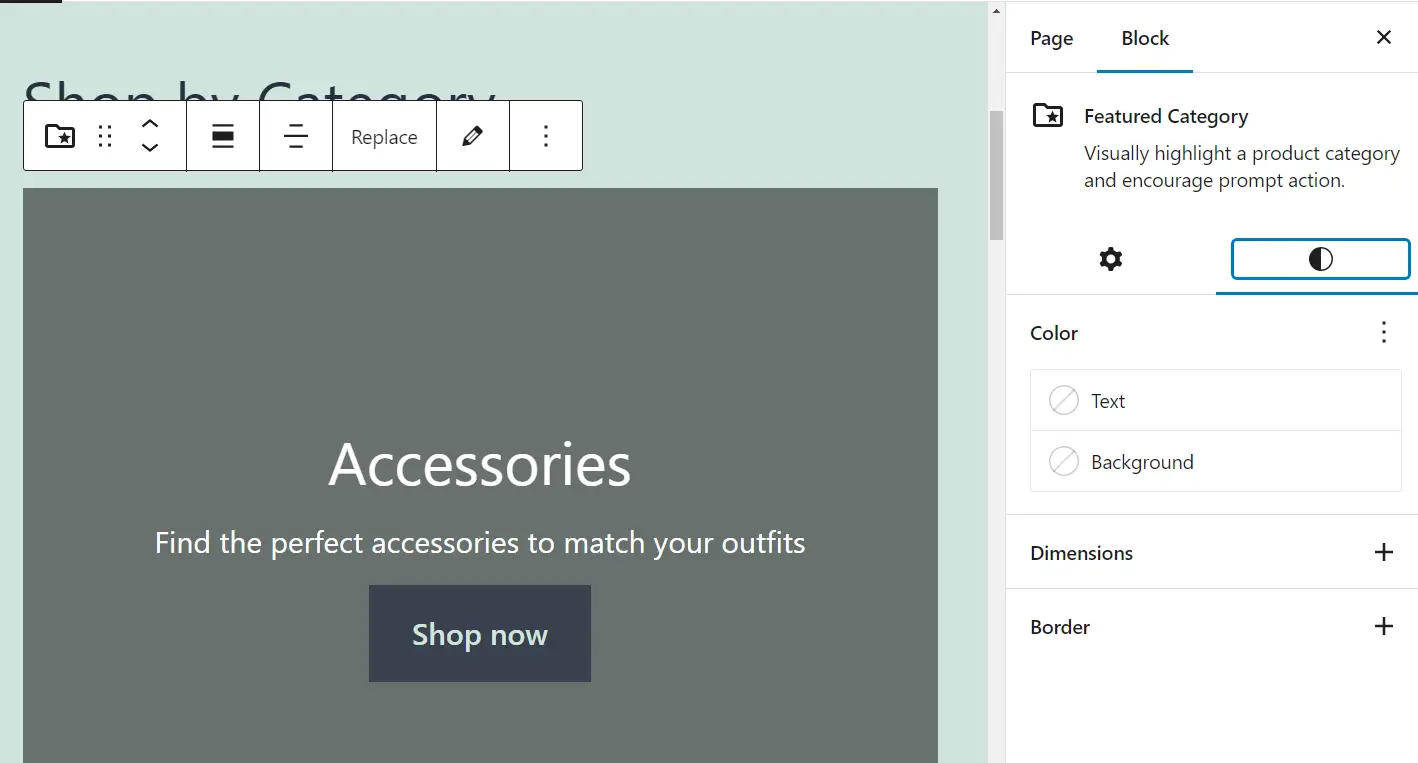
Если вы используете редактор блоков, вы можете щелкнуть любой блок, чтобы получить его настройки. Оттуда вы будете готовы отредактировать цвет:

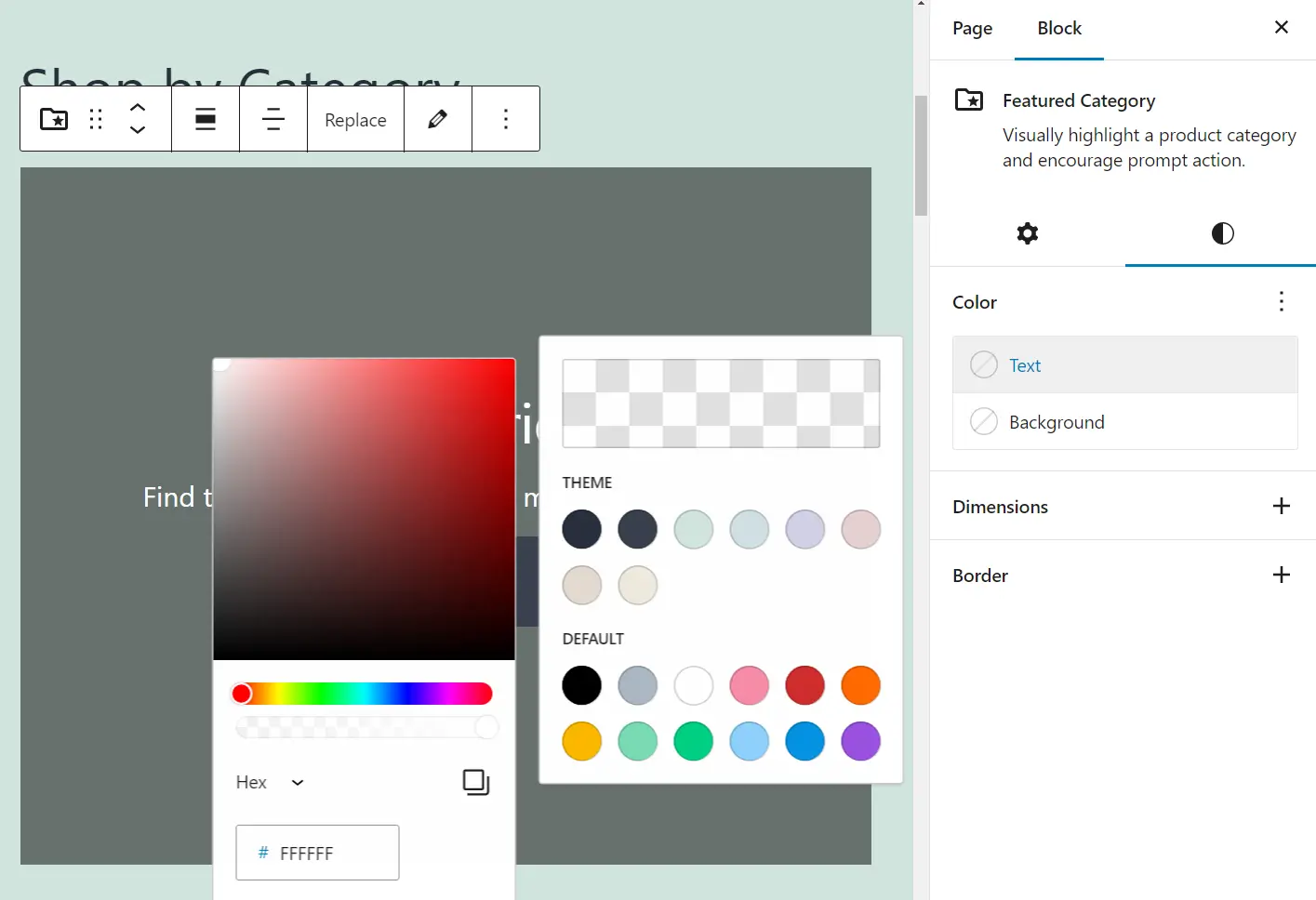
Каждый выбор меньше, чем меню Shade , позволяет вам изменять определенный элемент в блоке, например, текст или историю. Когда вы выберете возможность, появится палитра цветов.
Теперь нажмите на градиент и введите шестнадцатеричный код, который вы хотите использовать:

После настройки сохраните изменения на сайте и протестируйте их с помощью PageSpeed Insights. Если новые цвета имеют достаточную контрастность, информация об ошибке больше не будет выглядеть.
Для других статей вам, возможно, потребуется изменить параметры, используя настройки вашей темы в Настройщике или, возможно, какой-либо персонализированный код CSS.
Исправьте свои ошибки соотношения цветовых различий для отличного
Когда вы используете PageSpeed Insights для проверки эффективности своего сайта, вы также получите отчет о доступности. Если вы видите предупреждение « Квалификации и оттенки переднего плана не имеют достаточного коэффициента контрастности », это означает, что покупатели с видимыми нарушениями могут бороться, чтобы увидеть аспекты на веб-сайте.
Вот что вам нужно сделать, если вы совершаете эту ошибку:
- Определите, какие компоненты отображают небольшое различие.
- Определите коэффициент различия ваших аспектов, используя такой инструмент, как средство проверки различий WebAIM.
- Измените оттенки на сайте, чтобы соответствовать рекомендуемому коэффициенту различия.
У вас все еще есть вопросы о том, как исправить ошибку «Оттенки фона и переднего плана не имеют адекватного коэффициента контрастности» в PageSpeed Insights? Дайте нам знать в ответах!

