Corretto "Rapporto di distinzione sufficiente per i colori di sfondo e primo piano"
Pubblicato: 2023-05-25L'ottimizzazione del sito Web non riguarda solo i tempi di caricamento. Un sito Web veloce mantiene le persone soddisfatte, ma solo se offre allo stesso tempo un incontro meraviglioso con una persona. Se il tuo sito Web non è accessibile, potresti visualizzare avvisi come "Le tonalità di sfondo e primo piano non hanno un rapporto di contrasto sufficiente". Questo errore individuale significa che gli acquirenti potrebbero lottare per distinguere i fattori specifici sulla pagina web.
La buona notizia è che questa difficoltà è davvero facile da risolvere. Inoltre, se dai un'occhiata al tuo sito web su PageSpeed Insights, otterrai anche alcune indicazioni essenziali su come risolvere l'errore e migliorare l'accessibilità del tuo sito.
Qual è l'informazione "I colori di sfondo e di primo piano non hanno un rapporto di distinzione adeguato"?
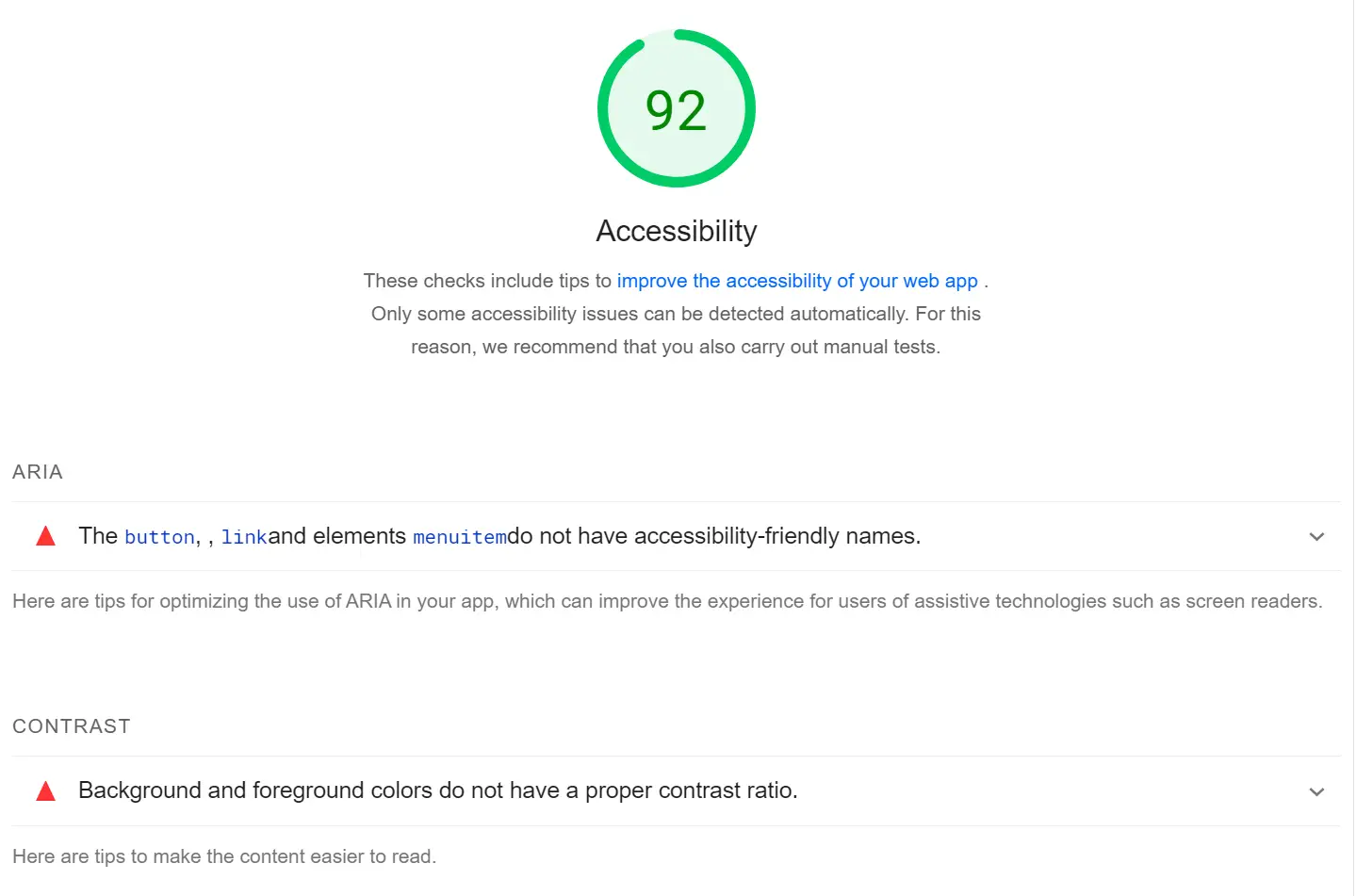
Se utilizzi PageSpeed Insights per testare l'efficienza del tuo sito web, riconoscerai che restituisce un rapporto con suggerimenti per ottimizzare le tue informazioni. Questi includono suggerimenti per rafforzare l'accessibilità sul tuo sito Internet:

L'accessibilità è vitale per la realizzazione di qualsiasi sito web. Se il tuo sito web non è accessibile o semplice da usare, ti libererai dei visitatori per cui hai lavorato così duramente per essere pagato.
Ci sono un sacco di fattori che contribuiscono a rendere disponibile un sito web. Ad esempio, ti consigliamo di utilizzare caratteri facili da leggere, etichettare correttamente i collegamenti ipertestuali e potenziare la navigazione da tastiera.
È anche fondamentale utilizzare un'ampia distinzione sul tuo sito. Ciò suggerisce di scegliere tonalità di cronologia che consentano ai clienti di vedere le cose critiche su una pagina del sito web.
L'errore "Le tonalità dello sfondo e del primo piano non hanno un ampio rapporto di distinzione" implica che il rapporto di distinzione tra le due cose non soddisfi le specifiche proposte. Ad esempio, potresti lavorare con una sfumatura di grigio molto simile sia per il track record che per il contenuto testuale.
Queste aspettative sono fondate dalle World Wide Web Articles Accessibility Rules (WCAG) [1] . Si tratta di una serie di suggerimenti riconosciuti a livello internazionale per rendere i contenuti scritti sul World Wide Web molto più disponibili. WCAG indica un rapporto di contrasto minimo di 4,5:1 per testo normale e 3:1 per testo enorme per garantire una leggibilità ottimale.
Se non sei assolutamente sicuro di come funzionino questi rapporti, non preoccuparti. Li esamineremo più da vicino nel tutorial.
Il valore della distinzione nell'accessibilità web
La distinzione gioca uno scopo essenziale nell'accessibilità del sito web. Aiuta a rendere più semplice per i consumatori individuare le funzionalità più importanti su un sito.
Prendi un contatto con il movimento (CTA), per esempio. È probabile che questi componenti utilizzino colori che si distinguono dalle qualifiche, quindi sono meno difficili da vedere.
Dato che queste funzionalità audaci attirano il tuo interesse, è molto probabile che tu faccia semplicemente clic su di esse:

Detto questo, un fantastico rapporto di contrasto non ti guadagna solo in condizioni di conversioni o engagement. Renderà anche gli oggetti un minimo meno difficili per gli utenti con disabilità visive.
Nella maggior parte dei casi, è facile evitare l'errore "Le tonalità dello sfondo e del primo piano non hanno un rapporto di contrasto sufficiente". Ad esempio, alcuni page builder di siti Web contengono strumenti visivi per la selezione dei colori che ti consentono di tenere d'occhio la distinzione.
Come gestire l'errore di accessibilità "Le sfumature dello sfondo e del primo piano non hanno un rapporto di contrasto sufficiente".
Un cattivo rapporto di distinzione può alienare una parte dei tuoi visitatori. Inoltre, questa carenza di accessibilità si rispecchierà terribilmente sulla tua attività commerciale. Di conseguenza, diamo un'occhiata a come ripararlo.
Passaggio 1: determinare quali aspetti mostrano un contrasto molto basso
PageSpeed Insights può aiutarti a individuare gli elementi del tuo sito con scarsa distinzione. Per iniziare, dovrai consegnare un rapporto per la pagina che desideri testare. Quindi, scorri verso il basso fino alla sezione Accessibilità e fai una ricerca tra i consigli.
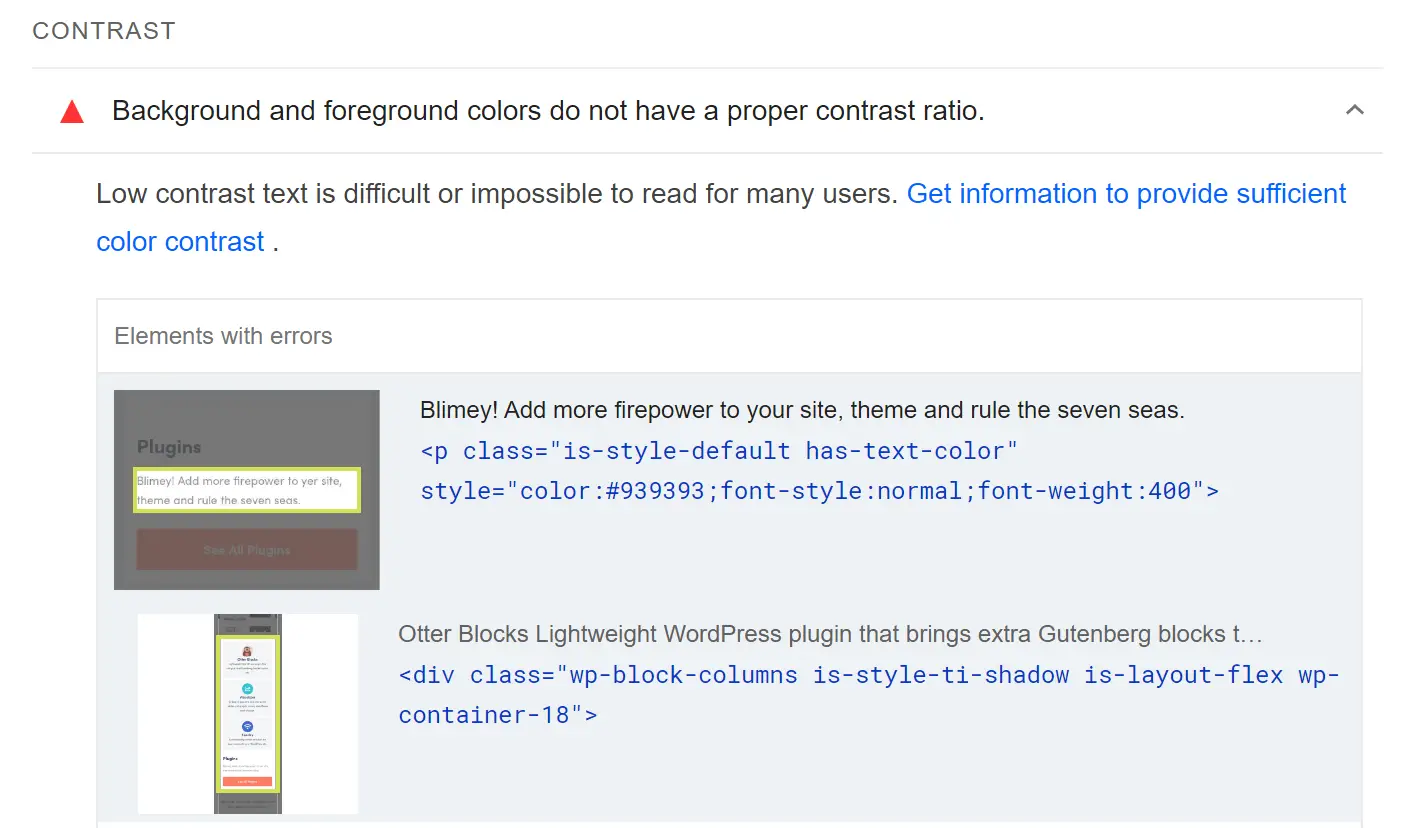
Se vedi il concetto "I colori di sfondo e di primo piano non hanno un rapporto di contrasto sufficiente", puoi fare clic su di esso per vedere un record degli aspetti nella query, che include la loro classe CSS:

Considerando che PageSpeed Insights ti consente solo di dare un'occhiata a una sola pagina web alla volta, questi componenti dovrebbero essere facili da identificare. Tuttavia, se non sei sicuro, puoi utilizzare il software di controllo del tuo browser per cercare il codice di quella parte nel tuo sito web.
Fase 2: identifica il rapporto di contrasto dei tuoi fattori
Questo è dove le cose diventano divertenti. Una volta che sai quali fattori devi guardare, ti consigliamo di utilizzare una risorsa o un'estensione per la selezione dei colori nel tuo browser. Si tratta di strumenti che consentono di cliccare su aree precise di un sito e vederne il particolare codice esadecimale.
Se utilizzi Chrome, puoi prendere in considerazione le estensioni di Chrome come Good Color Picker o Geco. Per macOS, puoi provare ColorSlurp. Qualunque strumento tu scelga, puoi usarlo per ottenere il codice esadecimale per ciascuno degli aspetti in primo piano e della traccia che mostrano un contrasto insufficiente.

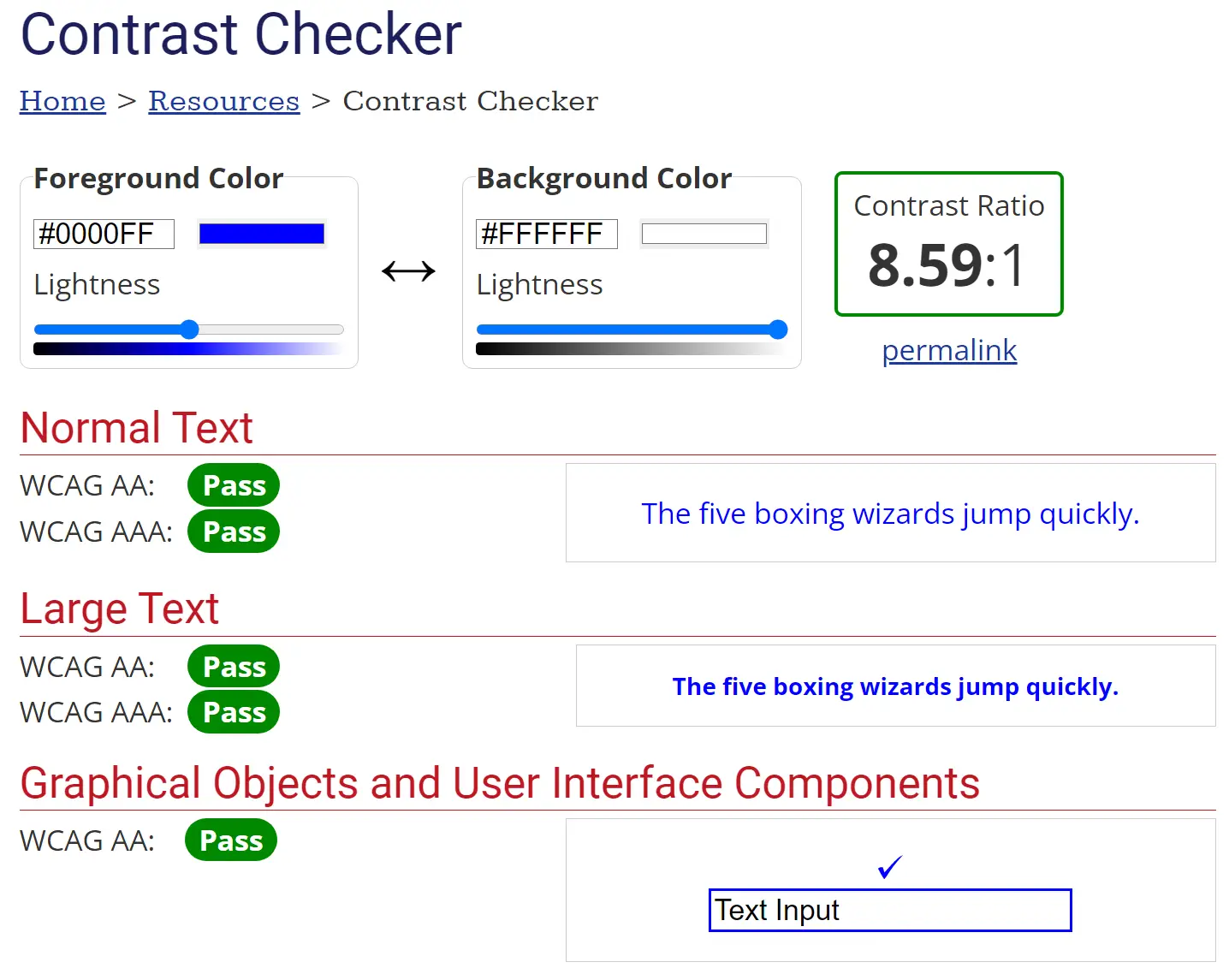
Quando disponi di entrambi i codici esadecimali, dovrai utilizzare WebAIM Contrast Checker per controllarli. Questa risorsa ti mostrerà meccanicamente il rapporto di contrasto relativo a queste tonalità:

Ti comunicherà anche se le tonalità che stai applicando soddisfano i puntatori di accessibilità WCAG. Se ottieni tutti i passaggi, sei superiore ad andare. In caso contrario, ti consigliamo di modificare i colori utilizzando le barre in basso sotto i codici fino a quando non trovi un mezzo soddisfacente.
Fase 3: modificare le tonalità per soddisfare il rapporto di contrasto proposto
Questa fase finale è molto semplice, soprattutto se stai applicando WordPress (che è una piattaforma realmente disponibile). I metodi esatti differiranno in base a come modifichi le tue pagine Internet.
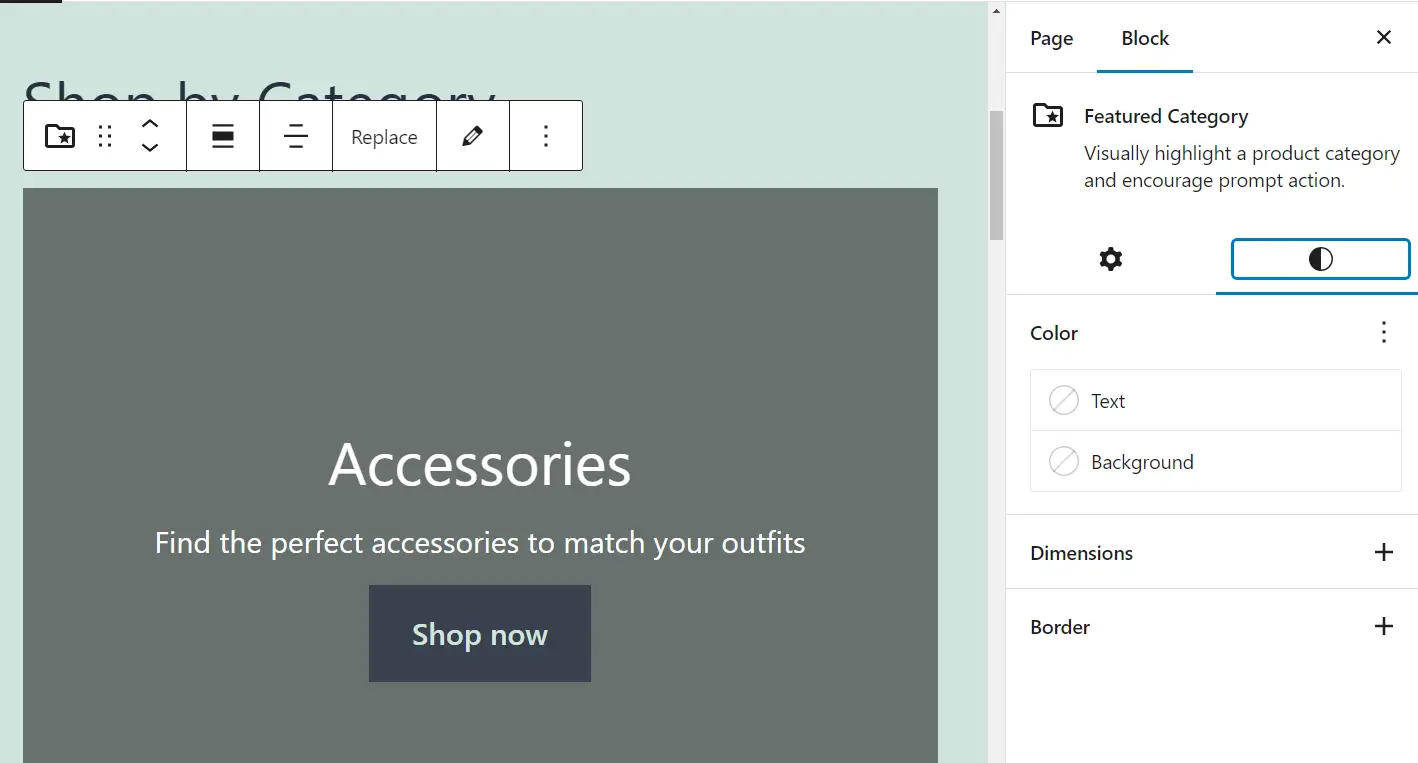
Se utilizzi l'Editor blocchi, puoi fare clic su qualsiasi blocco per ottenerne le configurazioni. Da lì, sarai pronto per modificare il colore:

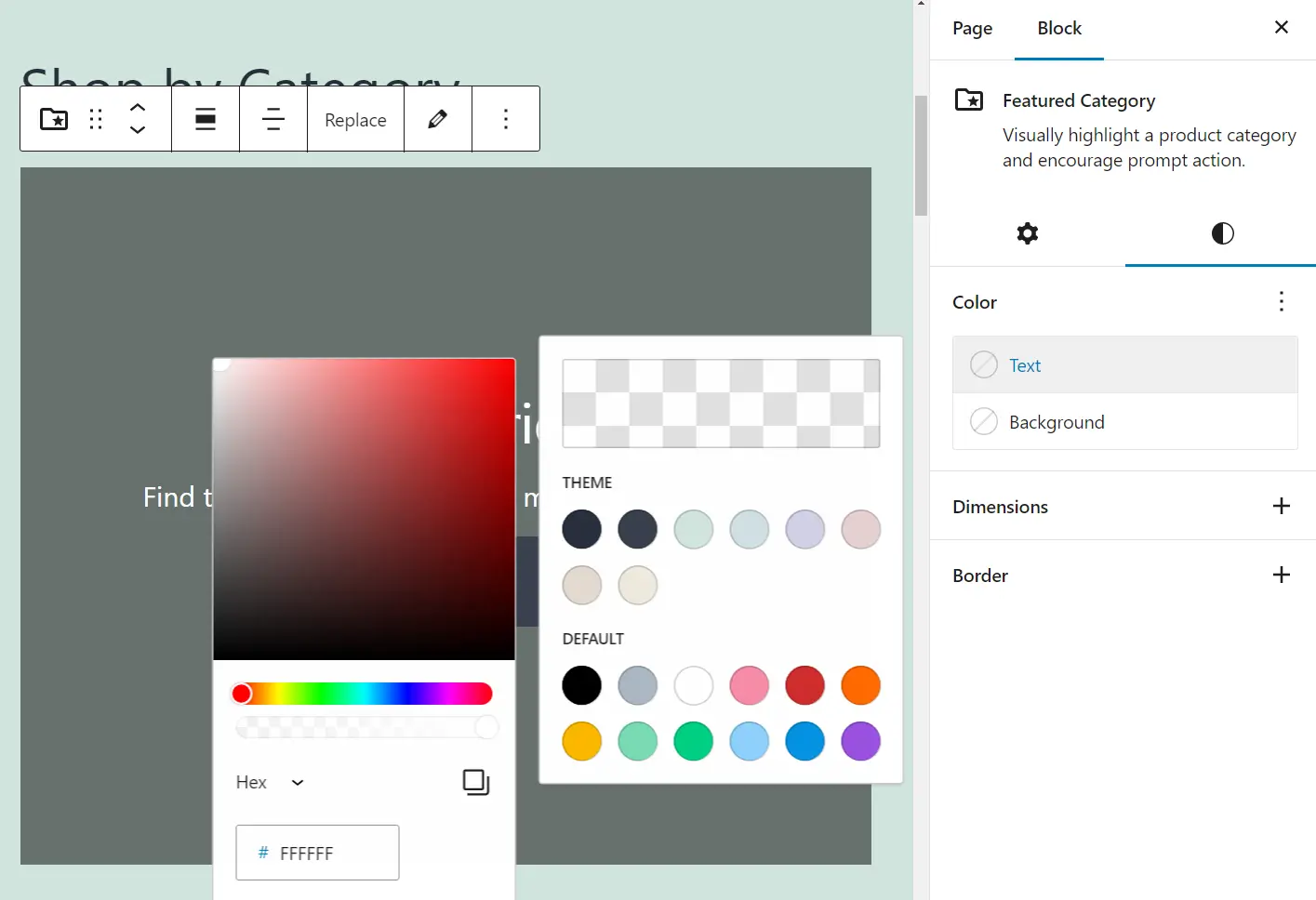
Ogni singola selezione sotto il menu Shade ti consente di modificare un elemento specifico all'interno del blocco, come il testo o la cronologia. Quando scegli una possibilità, apparirà un selettore di colori.
Ora, fai clic sul gradiente e inserisci il codice esadecimale che desideri utilizzare:

Una volta che sei pronto, salva le modifiche al sito e testalo applicando PageSpeed Insights. Se i nuovi colori hanno un rapporto di contrasto sufficiente, le informazioni sull'errore non appariranno più.
Per altri articoli, potresti dover modificare i fattori utilizzando le configurazioni del tuo tema nel Customizer o eventualmente un codice CSS personalizzato.
Ripara i tuoi errori nel rapporto di distinzione del colore per eccellente
Quando utilizzi PageSpeed Insights per esaminare l'efficacia del tuo sito, otterrai anche un rapporto sull'accessibilità. Se viene visualizzato l'avviso " Le qualifiche e le sfumature in primo piano non hanno un ampio rapporto di contrasto ", significa che gli acquirenti con problemi visibili potrebbero faticare per vedere gli aspetti sul sito web.
Ecco cosa devi fare se commetti questo errore:
- Determina quali componenti mostrano una piccola distinzione.
- Decidi il rapporto di distinzione dei tuoi aspetti, utilizzando uno strumento come il WebAIM Distinction Checker.
- Modifica le tonalità sul sito per soddisfare il rapporto di distinzione consigliato.
Hai ancora domande su come correggere l'errore "Le tonalità dello sfondo e del primo piano non hanno un rapporto di contrasto adeguato" in PageSpeed Insights? Fatecelo sapere nelle risposte!

