Corectați „Raportul de distincție a culorilor de fundal și de prim plan”
Publicat: 2023-05-25Optimizarea site-ului web nu se referă doar la timpii de încărcare. Un site web rapid păstrează oamenii mulțumiți, dar numai dacă oferă o întâlnire minunată cu o persoană în același timp. Dacă site-ul dvs. web nu este accesibil, este posibil să vedeți avertismente de tipul „Nuanțele de fundal și de prim plan nu au un raport de contrast suficient”. Această greșeală individuală înseamnă că cumpărătorii s-ar putea lupta pentru a identifica factorii specificați pe pagina web.
Vestea bună este că această dificultate poate fi rezolvată fără efort. De asemenea, dacă aruncați o privire pe site-ul dvs. pe PageSpeed Insights, veți primi chiar și câteva îndrumări esențiale despre cum să rezolvați eroarea și să îmbunătățiți accesibilitatea site-ului.
Care este informația „Culorile de fundal și de prim-plan nu au un raport de distincție adecvat”?
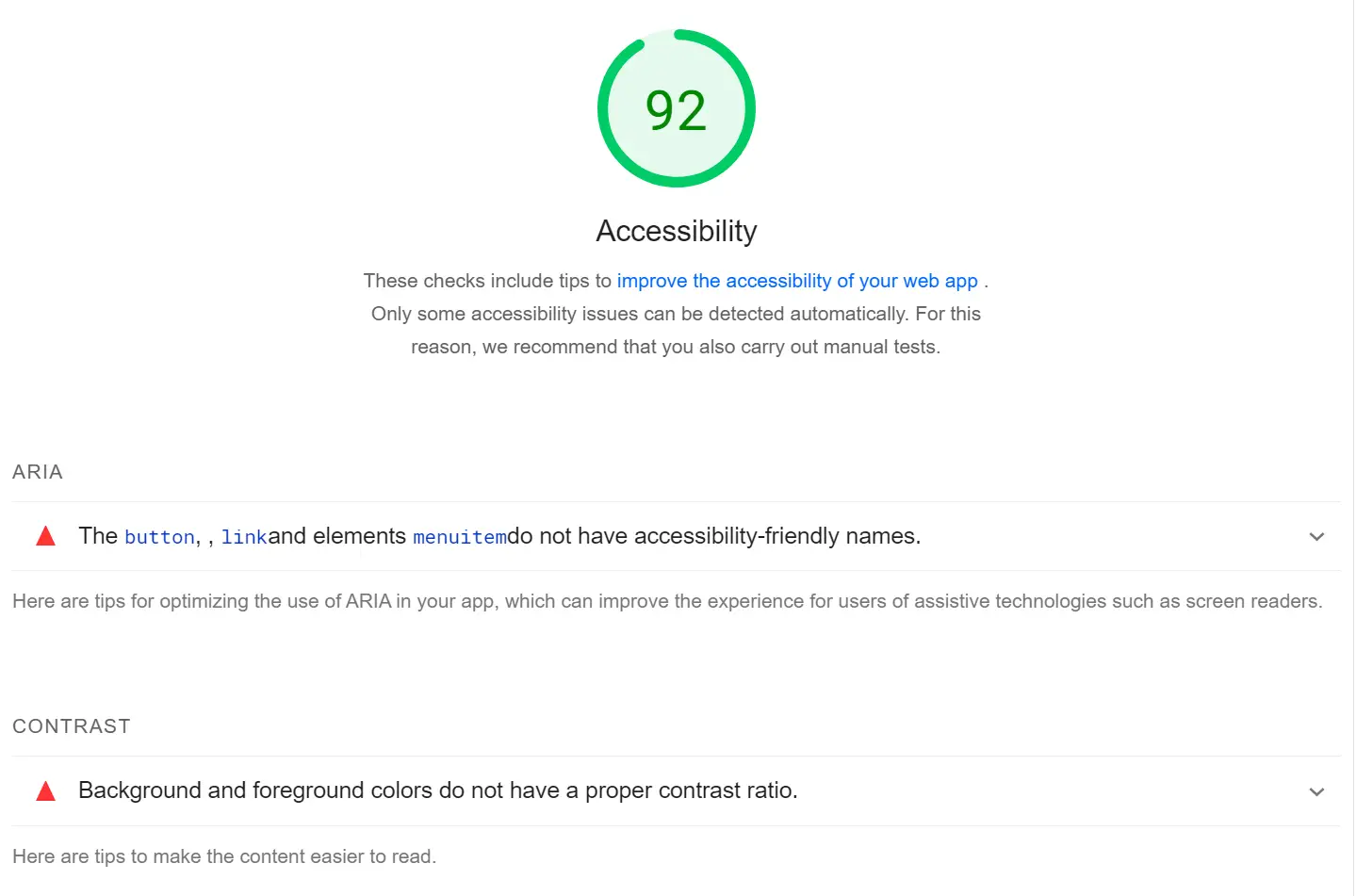
Dacă utilizați PageSpeed Insights pentru a testa eficiența site-ului dvs., veți recunoaște că returnează un raport cu sugestii pentru optimizarea informațiilor. Acestea includ sugestii pentru consolidarea accesibilității pe site-ul dvs. de internet:

Accesibilitatea este vitală pentru realizarea oricărui site web. Dacă site-ul dvs. web nu este accesibil sau simplu de utilizat, veți scăpa de vizitatorii pentru care ați muncit atât de mult pentru a fi plătiți.
Există o mulțime de factori care contribuie la realizarea unui site web. Pentru un caz concret, veți dori să utilizați fonturi care sunt ușor de citit, să etichetați corect hyperlinkurile și să permiteți navigarea la tastatură.
De asemenea, este esențial să utilizați o distincție largă pe site-ul dvs. Acest lucru sugerează alegerea nuanțelor istorice care permit clienților să vadă lucrurile esențiale pe pagina unui site web.
Greșeala „Nuanțele de fundal și de prim plan nu au un raport de distincție amplu” implică că raportul de distincție între cele două lucruri nu satisface specificațiile propuse. De exemplu, este posibil să lucrați cu o nuanță de gri foarte asemănătoare atât pentru istoricul, cât și pentru conținutul textual.
Aceste așteptări sunt întemeiate de regulile de accesibilitate pentru articolele World-wide-web (WCAG) [1] . Acesta este un set de sfaturi recunoscute la nivel internațional pentru a face mult mai disponibil conținutul scris pe internet. WCAG indică un raport de contrast minim de 4,5:1 pentru textul obișnuit și 3:1 pentru textul mare pentru a asigura o lizibilitate optimă.
Dacă nu sunteți absolut sigur cum funcționează aceste rapoarte, nu vă faceți griji. Vom obține o căutare mai atentă la ei în tutorial.
Valoarea distincției în accesibilitatea web
Distincția joacă un scop esențial în accesibilitatea site-ului web. Ajută consumatorii să identifice mai ușor cele mai importante funcții de pe un site.
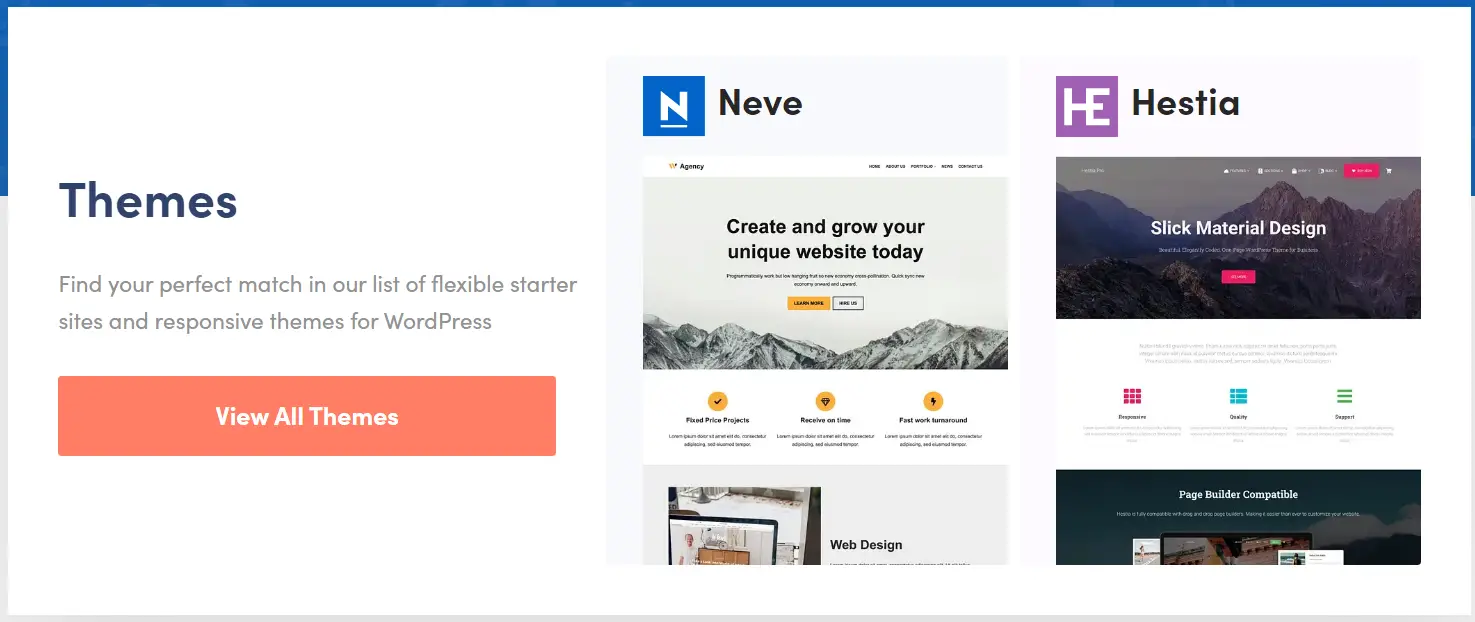
Luați legătura cu-to-motion (CTA), pentru ilustrare. Este posibil ca aceste componente să folosească culori care ies în evidență față de calificări, astfel încât sunt mai puțin greu de văzut.
Având în vedere că aceste caracteristici îndrăznețe vă atrag interesul, este foarte probabil să faceți clic pe ele:

Acestea fiind spuse, un raport de contrast fantastic nu te câștigă doar în condiții de conversie sau de implicare. De asemenea, va face obiectele un minim mai puțin dificil pentru utilizatorii cu deficiențe de vedere.
În cele mai multe cazuri, este rapid să feriți de greșeala „Nuanțele de fundal și de prim plan nu au un raport de contrast suficient”. De exemplu, unii creatori de pagini de site-uri web conțin instrumente vizuale de alegere a culorilor care vă permit să urmăriți distincția.
Cum să tratați eroarea de accesibilitate „Nuanțele de fundal și prim plan nu au un raport de contrast suficient”.
Un raport prost de distincție poate înstrăina o parte a vizitatorilor tăi. În plus, această deficiență de accesibilitate se va oglindi teribil asupra întreprinderii dvs. de afaceri. Drept urmare, să vedem cum să-l reparăm.
Pasul 1: Stabiliți care aspecte demonstrează un contrast foarte scăzut
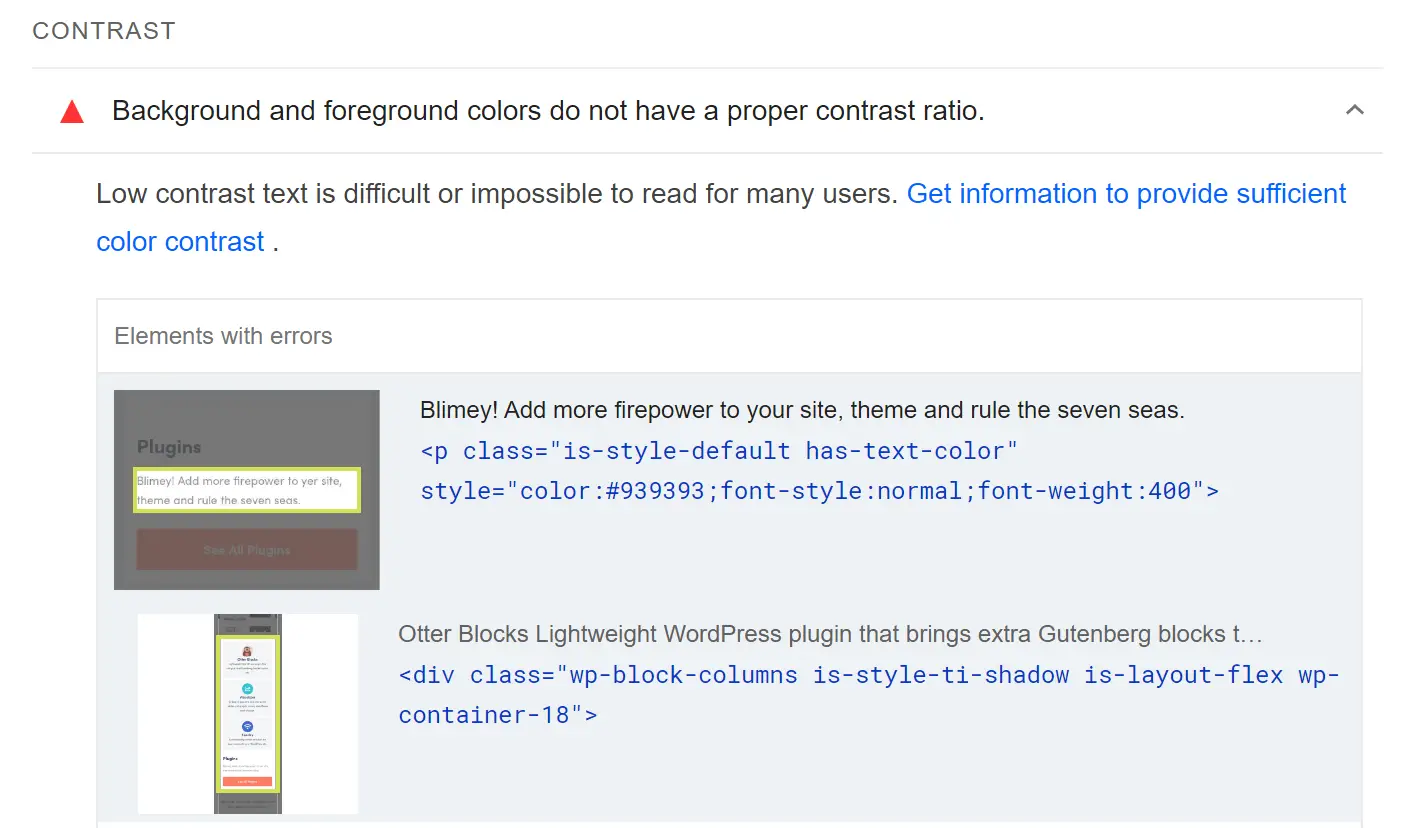
PageSpeed Insights vă poate ajuta să identificați lucrurile de pe site-ul dvs. cu o distincție inadecvată. Pentru a începe, va trebui să livrați un raport pentru pagina pe care doriți să o testați. Apoi, derulați în jos la secțiunea Accesibilitate și căutați recomandările.
Dacă vedeți conceptul „Culorile de fundal și de prim plan nu au un raport de contrast suficient”, puteți face clic pe el pentru a vedea o înregistrare a aspectelor din interogare, care include clasa lor CSS:

Având în vedere că PageSpeed Insights vă permite doar să aruncați o privire la o singură pagină web odată, aceste componente ar trebui să fie ușor de identificat. Cu toate acestea, dacă nu sunteți sigur, puteți utiliza software-ul de inspecție al browserului pentru a căuta codul acelui factor pe site-ul dvs. web.
Etapa 2: Identificați raportul de contrast al factorilor dvs
Acesta este acolo unde problemele devin plăcute. Odată ce știți ce factori trebuie să vă uitați, veți dori să utilizați o resursă sau o extensie pentru selectarea culorii în browser. Acestea sunt instrumente care vă permit să faceți clic pe zone precise ale unui site și să vedeți codul hex special al acestuia.
Dacă utilizați Chrome, puteți lua în considerare extensiile Chrome precum Good Color Picker sau Geco. Pentru macOS, puteți încerca ColorSlurp. Indiferent de instrumentul pe care îl alegeți, îl puteți utiliza pentru a obține codul hexadecimal pentru fiecare aspect din prim-plan și din înregistrarea piesei care afișează un contrast insuficient.

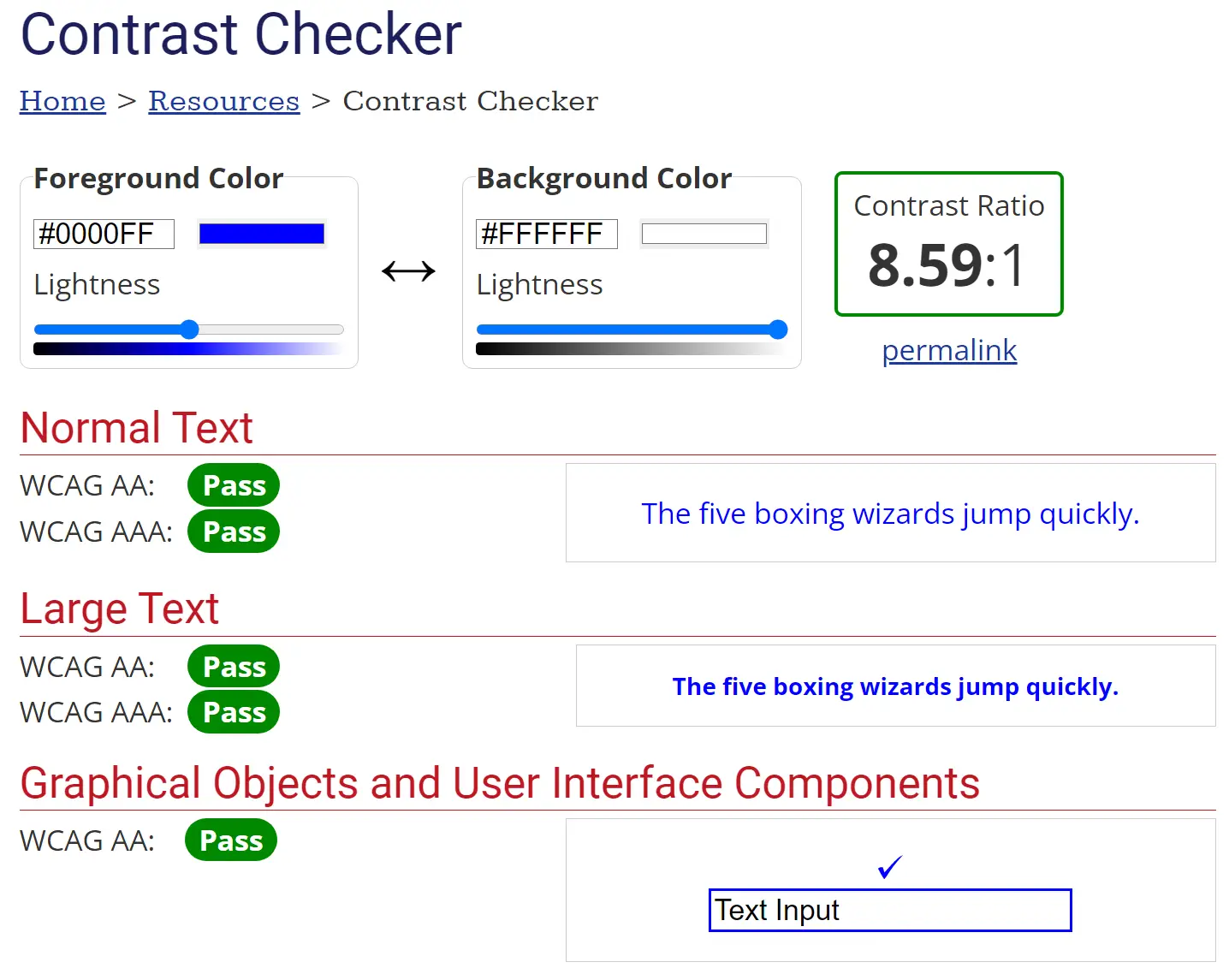
Când aveți ambele coduri hexadecimale, va trebui să utilizați Verificatorul de contrast WebAIM pentru a le verifica. Această resursă vă va afișa mecanic raportul de contrast privind aceste nuanțe:

De asemenea, vă va indica dacă nuanțele pe care le aplicați satisfac indicatorii de accesibilitate WCAG. Dacă primești toate permisele, ești superior să mergi. Dacă nu, vă sfătuim să modificați culorile folosind barele de sub coduri până când veți găsi un mediu mulțumit.
Etapa 3: Schimbați nuanțele pentru a satisface raportul de contrast propus
Această etapă finală este foarte simplă, în mod semnificativ dacă aplicați WordPress (care este o platformă cu adevărat disponibilă). Metodele exacte vor diferi în funcție de modul în care vă editați paginile de internet.
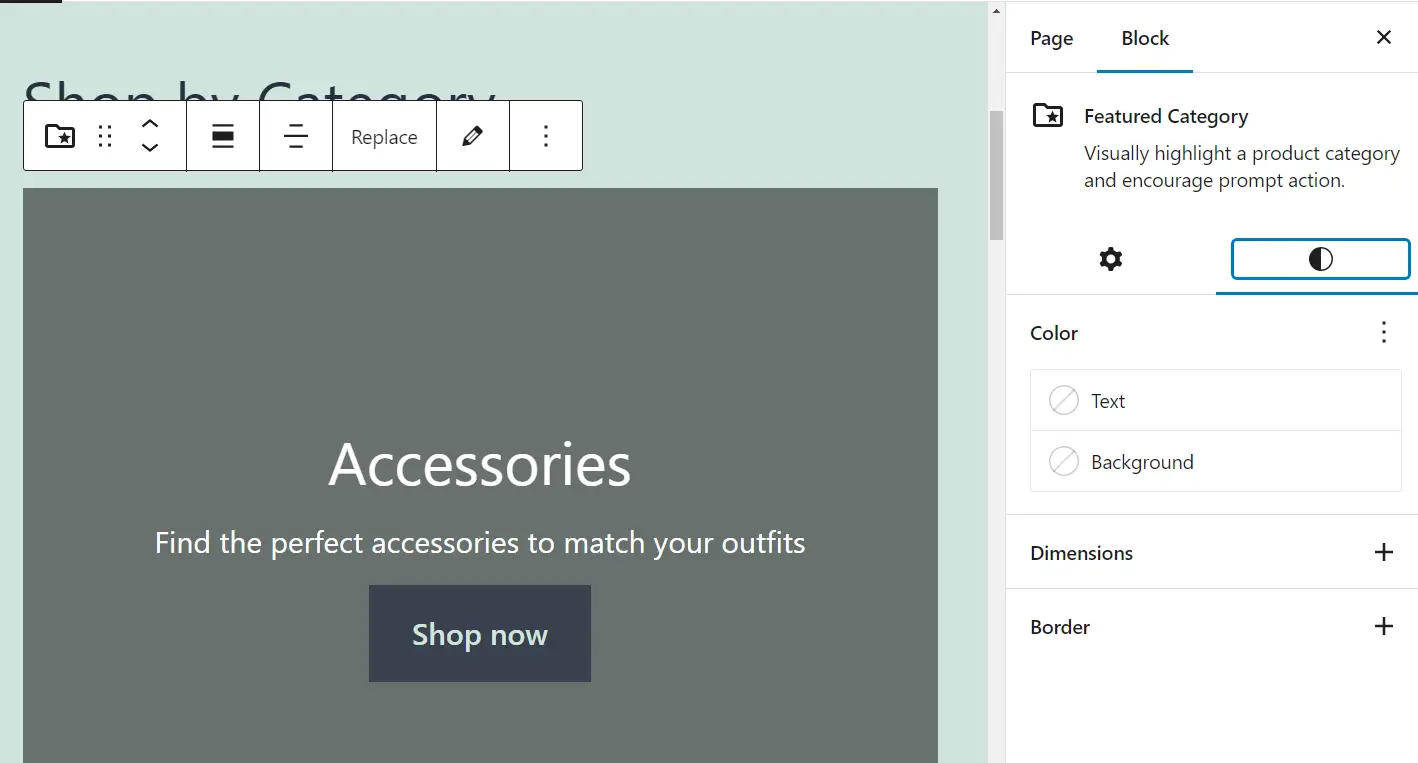
Dacă utilizați Editorul de blocuri, puteți face clic pe orice bloc pentru a obține configurațiile acestuia. De acolo, veți fi gata să editați culoarea:

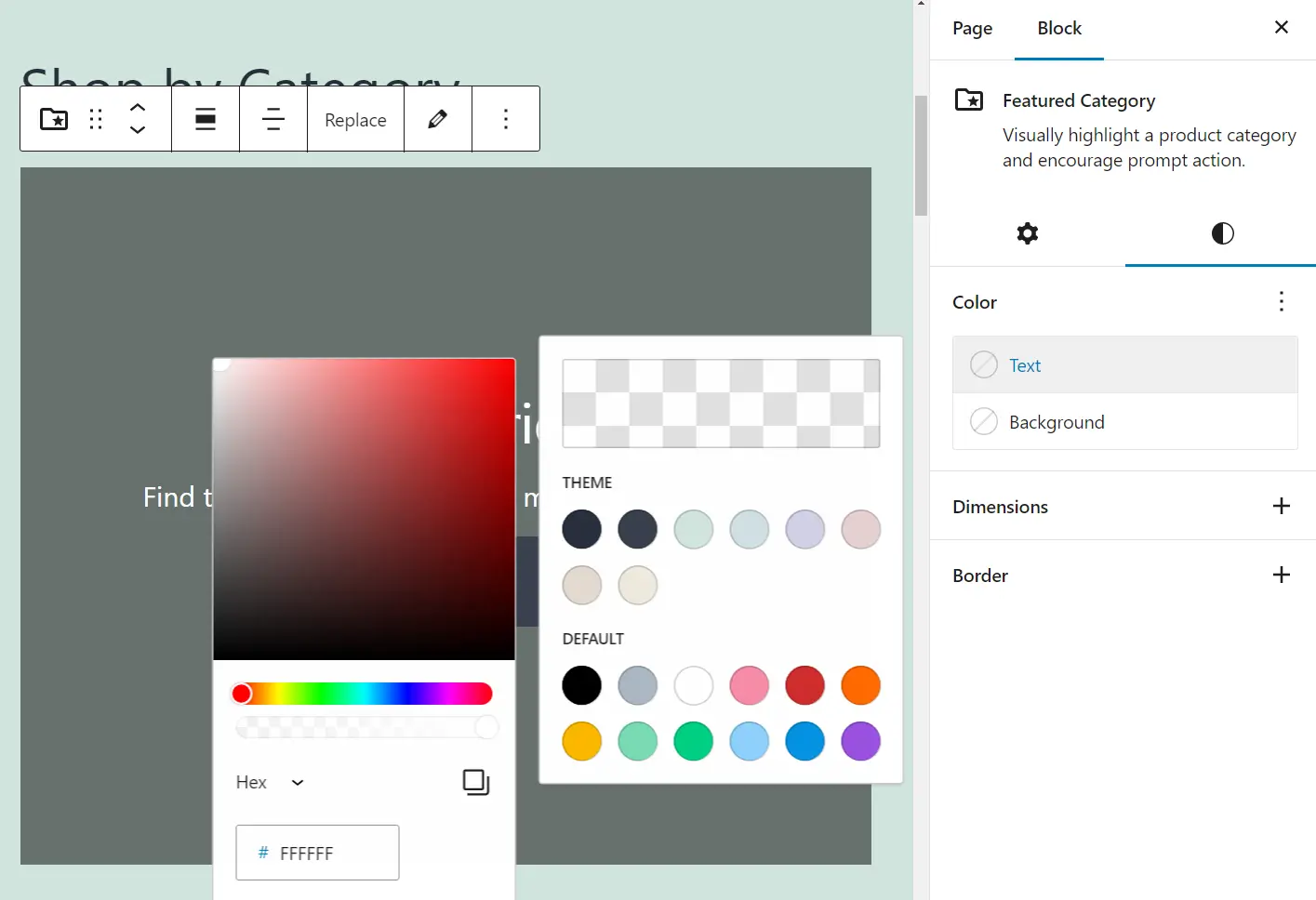
Fiecare selecție mai mică decât meniul Shade vă permite să modificați un anumit element din bloc, cum ar fi textul sau istoricul. Când alegeți o posibilitate, va apărea un selector de culoare.
Acum, faceți clic pe gradient și introduceți codul hexadecimal pe care doriți să îl utilizați:

Odată ce sunteți setat, salvați modificările site-ului și testați-l aplicând PageSpeed Insights. Dacă noile culori au un raport de contrast suficient, informațiile despre eroare nu vor mai arăta.
Pentru alte articole, s-ar putea să fie nevoie să modificați factorii utilizând configurațiile temei dvs. în Personalizator sau, eventual, un cod CSS personalizat.
Remediați greșelile de raport de distincție a culorilor pentru a fi excelent
Când utilizați PageSpeed Insights pentru a verifica eficacitatea site-ului dvs., veți primi și un raport de accesibilitate. Dacă vedeți avertismentul „ Calificările și nuanțele de prim plan nu au un raport de contrast amplu ”, înseamnă că cumpărătorii cu deficiențe vizibile se pot lupta pentru a vedea aspectele de pe site-ul web.
Iată ce trebuie să faceți dacă faceți această greșeală:
- Determinați care componente prezintă o mică distincție.
- Decideți raportul de distincție a aspectelor dvs., folosind un instrument precum WebAIM Distinction Checker.
- Modificați nuanțele de pe site pentru a îndeplini raportul de distincție recomandat.
Mai aveți întrebări despre cum să remediați eroarea „Nuanțele de fundal și de prim plan nu au un raport de contrast adecvat” din PageSpeed Insights? Anunțați-ne în răspunsuri!

