كيفية تغيير حجم صورة Gravatar في WordPress
نشرت: 2023-05-25هل تريد تغيير حجم صورة Gravatar في WordPress؟
Gravatar هي خدمة تربط عنوان البريد الإلكتروني للمستخدم بصورة. تُظهر سمات WordPress Gravatars بحجم معين ، ولكن قد تفضل جعل هذه الصور أصغر أو أكبر لتناسب تصميم موقع الويب الخاص بك بشكل أفضل.
في هذه المقالة سوف نوضح لك كيفية تغيير حجم صور Gravatar في WordPress.

لماذا تغيير حجم صورة Gravatar في WordPress؟
Gravatar لتقف على Avatar المعترف بها عالميًا. إنها خدمة ويب تتيح لك إنشاء ملف تعريف وربط الصور الرمزية بعنوان بريدك الإلكتروني.
تُظهر معظم سمات WordPress علامة Gravatar بجوار تعليق المستخدم. تعرض بعض السمات أيضًا Gravatar في مربع السيرة الذاتية للمؤلف.
حتى إذا لم يكن لدى المستخدم حساب Gravatar ، فسيظل موقعك يعرض أحد حسابات WordPress Gravatars الافتراضية.

قد ترغب أحيانًا في تغيير حجم Gravatars لموضوعك. على سبيل المثال ، قد ترغب في جعلها أكبر بحيث تبرز. يمكن أن يلفت هذا انتباه الزائر إلى قسم التعليقات في موقعك ويساعدك في الحصول على مزيد من التعليقات على منشورات WordPress الخاصة بك.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تغيير حجم صورة Gravatar على موقع WordPress الخاص بك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: تغيير حجم Gravatar باستخدام محرر موقع WordPress الكامل (حظر السمات فقط)
إذا كنت تستخدم سمة قائمة على الكتلة مثل ThemeIsle Hestia Pro أو Twenty-Three ، فيمكنك تغيير حجم Gravatar باستخدام محرر الموقع الكامل.
لا تعمل هذه الطريقة مع جميع السمات ، لذلك إذا كنت لا تستخدم سمة ممكّنة للحظر ، فنحن نوصي باستخدام الطريقة الثانية بدلاً من ذلك.
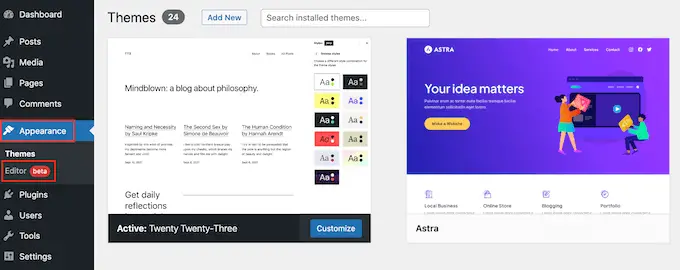
في لوحة معلومات WordPress ، انتقل إلى المظهر » المحرر.

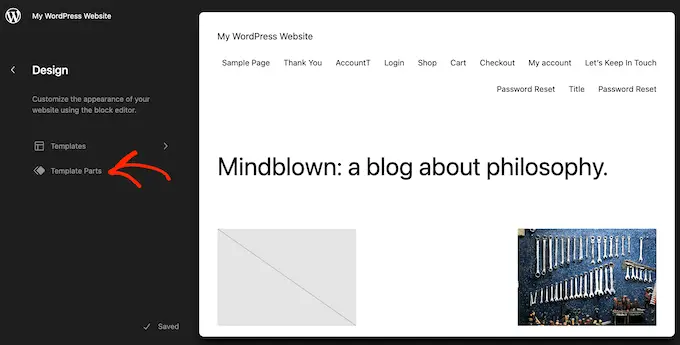
في القائمة اليمنى ، يمكنك اختيار ما إذا كنت تريد تحرير قالب أو جزء من القالب.
لتغيير حجم Gravatar لتعليقات WordPress ، ستختار عادةً "أجزاء القالب" من القائمة اليمنى.

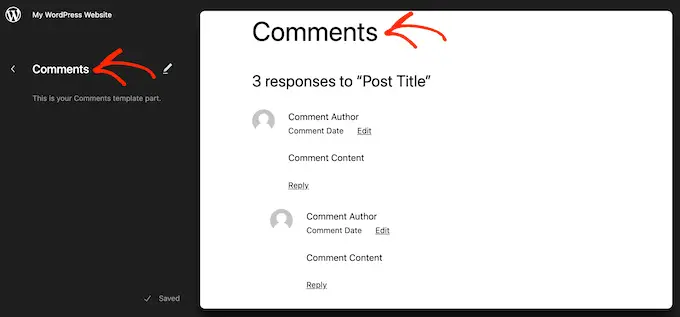
بعد ذلك ، ما عليك سوى النقر فوق "التعليقات".
يمكنك الآن النقر لتحديد جزء قالب التعليقات.

يفتح هذا قائمة جديدة بالإعدادات التي يمكنك استخدامها لتخصيص جزء قالب التعليقات.
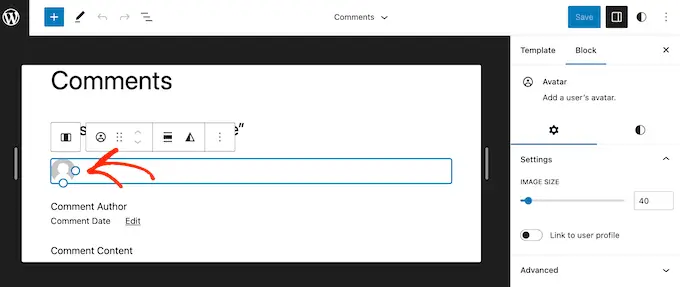
يمكنك الآن المضي قدمًا والنقر فوق أي من Gravatars في المعاينة المباشرة.

في القائمة اليمنى ، يمكنك تحديد علامة التبويب "حظر" إذا لم تكن محددة بالفعل.
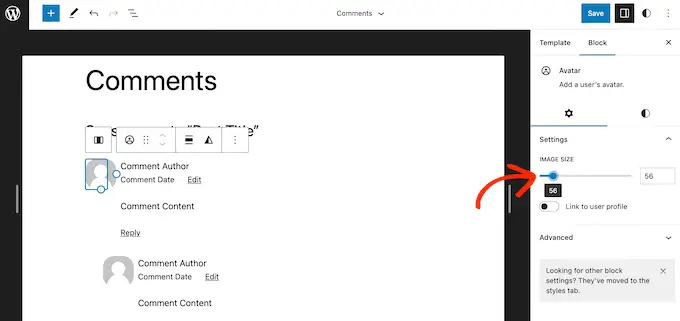
يمكنك الآن تكبير أو تصغير Gravatars عن طريق سحب شريط التمرير "حجم الصورة".

أثناء قيامك بتحريك شريط التمرير ، سيتم تحديث جميع Gravatars تلقائيًا ، حتى تتمكن من تجربة أحجام مختلفة لمعرفة ما يبدو أفضل.
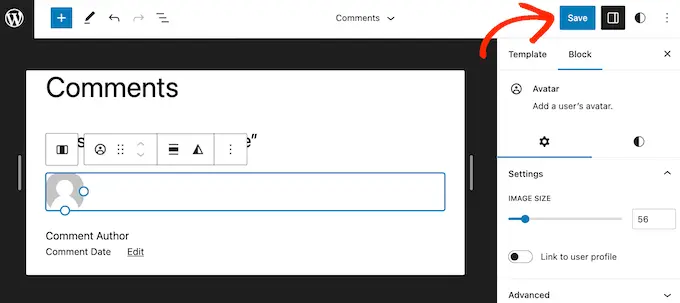
عندما تكون سعيدًا بالتغييرات التي أجريتها ، انقر فوق الزر "حفظ".

الآن إذا قمت بزيارة أي قسم تعليق على موقع WordPress الخاص بك ، فسترى التغييرات مباشرة.
إذا كنت لا تستخدم سمة WordPress ممكّنة للكتل ، فيمكنك تغيير حجم Gravatar لتعليقات WordPress باستخدام التعليمات البرمجية.
تتطلب هذه الطريقة تحرير ملفات السمات ، لذا فهي ليست الخيار الأكثر ملاءمة للمبتدئين. ومع ذلك ، يجب أن تعمل هذه الطريقة مع معظم سمات WordPress.
إذا قمت بتحرير ملفات سمة WordPress الخاصة بك مباشرةً ، فستختفي هذه التغييرات في المرة التالية التي تقوم فيها بتحديث المظهر الخاص بك. مع ما يقال ، نوصي بإنشاء سمة فرعية ، لأن هذا يسمح لك بتحديث قالب WordPress الخاص بك دون فقدان التخصيص.
بعد إنشاء سمة فرعية ، ستحتاج إلى الاتصال بموقع WordPress الخاص بك باستخدام عميل FTP مثل FileZilla ، أو يمكنك استخدام مدير الملفات في لوحة تحكم استضافة WordPress الخاصة بك.
إذا كنت أحد عملاء SiteGround ، فيمكنك استخدام لوحة معلومات أدوات الموقع بدلاً من ذلك.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها FTP ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية الاتصال بموقعك باستخدام FTP.
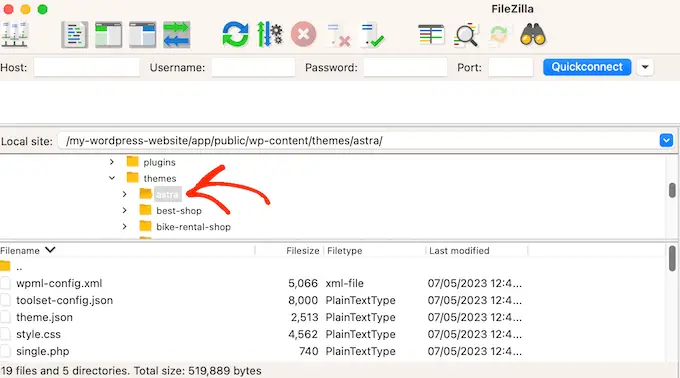
بمجرد الاتصال ، ستحتاج إلى الانتقال إلى / wp-content / theme / وفتح المجلد لموضوع WordPress الحالي الخاص بك.

مرة واحدة هنا ، افتح ملف comments.php وابحث عن وظيفة wp_list_comments . داخل هذه الوظيفة ، ستجد avatar_size ، والذي يحدد حجم Gravatar.
فيما يلي مثال على الشكل الذي قد يبدو عليه هذا:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
يمكنك ببساطة تغيير avatar_size إلى الحجم الذي تريد استخدامه. في مقتطف الشفرة أعلاه ، قد يعني هذا تغيير 60 إلى رقم آخر.

Gravatars مربع ، لذلك سيستخدم WordPress نفس القيمة لعرض الصورة وارتفاعها. هذا يعني أنك تحتاج فقط إلى كتابة رقم واحد.
بعد إجراء هذا التغيير ، تأكد من حفظ الملف وتحميله مرة أخرى إلى حساب استضافة WordPress الخاص بك. عند الانتهاء ، يمكنك زيارة مدونة WordPress الخاصة بك لمعرفة التغيير في العمل.
إذا لم تتغير صورة Gravatar ، فقد يكون ذلك بسبب ذاكرة التخزين المؤقت. لمعرفة المزيد ، يرجى الاطلاع على دليلنا حول كيفية إصلاح WordPress لا يتم تحديثه على الفور.
إذا لم يتم تغيير Gravatar بعد ، فمن الممكن أن يكون CSS الخاص بالقالب الخاص بك قد تجاوز الإعدادات الموجودة في ملف comments.php.
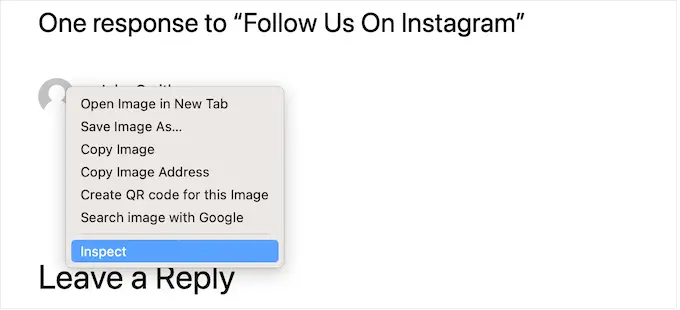
يمكنك معرفة ما إذا كانت هذه هي الحالة باستخدام أداة الفحص في المتصفح الخاص بك. ستختلف الخطوات وفقًا للمتصفح الذي تستخدمه ، ولكن في Chrome ، يمكنك ببساطة النقر بزر الماوس الأيمن أو النقر فوق Gravatar مع الضغط على مفتاح Ctrl ثم تحديد "فحص".

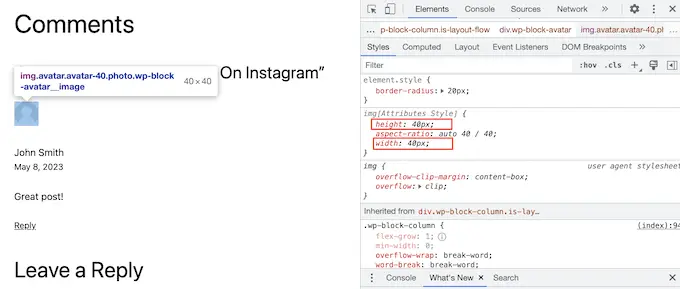
سيعرض هذا كود HTML و CSS للصفحة في لوحة جديدة.
في هذا الكود ، تحتاج إلى البحث عن قيم الطول والعرض.

إذا كان الحجم مختلفًا عما حددته في ملف comments.php ، فهذا يعني أن ملف style.css الخاص بالقالب يتجاوز تغييراتك.
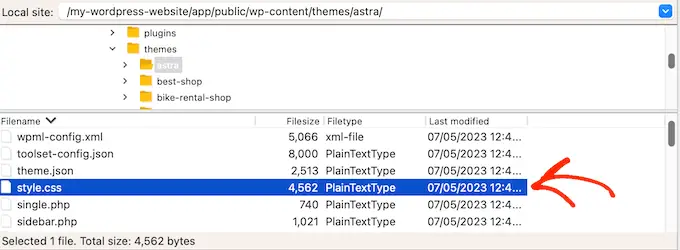
إذا كانت هذه هي الحالة ، فقم ببساطة بالرجوع إلى عميل FTP الخاص بك. يمكنك الآن فتح مجلد النسق ثم فتح ملف style.css.

هنا ، ابحث عن كتلة من التعليمات البرمجية التي تحتوي على كلمة avatar .
ستجد هذا عادةً في فئة comment-author .avatar CSS ، مثل هذا:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
يمكنك الآن المضي قدمًا وتغيير العرض والارتفاع إلى القيم التي تريدها لـ Gravatars.
بعد ذلك ، قم ببساطة بحفظ التغييرات. الآن إذا قمت بزيارة مدونة WordPress أو موقع الويب الخاص بك ، فسترى صور Gravatar المحدثة.
في هذه المرحلة ، قد تتساءل لماذا نوصي بمحاولة تغيير حجم Gravatar في ملف comments.php قبل استخدام طريقة CSS الأسهل.
أولاً ، يمكن أن تجعل CSS أحيانًا Gravatars تبدو ضبابية ، خاصة إذا جعلت الصور الرمزية أكبر بكثير من الصورة الأصلية. ثانيًا ، غالبًا ما يساعد تغيير حجم الصورة في comments.php موقعك على التحميل بشكل أسرع.
لمزيد من المعلومات حول هذا الموضوع ، راجع دليلنا النهائي لتعزيز سرعة WordPress وأدائه.
الطريقة الثالثة: كيفية تغيير حجم Gravatar لسير المؤلف
إذا قمت بتشغيل موقع WordPress متعدد المؤلفين ، فيمكن أن يساعد مربع المؤلف القراء في معرفة المزيد عن مؤلف المنشور.
إذا كنت ترغب في إضافة هذه الميزة إلى موقع الويب الخاص بك ، فراجع دليلنا حول كيفية إضافة مربع معلومات المؤلف في منشورات WordPress.
العديد من السير الذاتية للمؤلفين تُظهر Gravatar للكاتب جنبًا إلى جنب مع سيرتهم الذاتية. لتغيير حجم Gravatar الافتراضي في المربعات الحيوية للمؤلف ، تحتاج إلى العثور على ملف السمة الذي يضيف السيرة الذاتية.
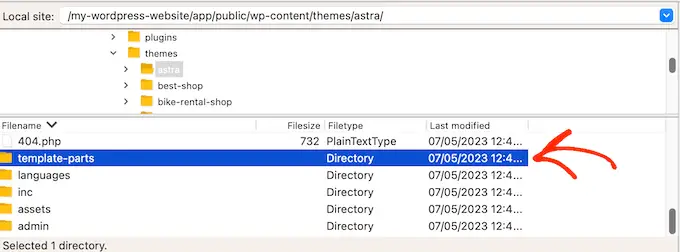
ما عليك سوى الاتصال بموقعك باستخدام عميل FTP مثل FileZilla أو مدير الملفات الخاص باستضافة WordPress. بمجرد الاتصال ، انتقل إلى / wp-content / theme / وافتح المجلد لموضوع WordPress الحالي الخاص بك.
بعد ذلك ، تحتاج إلى فتح مجلد أجزاء القالب.

أنت الآن بحاجة إلى العثور على الملف الذي يحتوي على كود get_avatar . ستجد هذا الرمز غالبًا في ملف جزء قالب يسمى author-bio.php أو ملف single.php أو ملف Functions.php أو ملف مشابه.
فيما يلي مثال على الشكل الذي قد يبدو عليه هذا الرمز:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
في المقتطف أعلاه ، يمكنك ببساطة تغيير الرقم 85 إلى الحجم الذي تريد استخدامه.
في موضوعات أخرى ، قد يبدو الرمز كما يلي:
get_avatar( get_the_author_meta( 'user_email' ), 85);
يمكنك ببساطة استبدال الرقم بالقيمة التي تريد استخدامها لجعل Gravatar أكبر أو أصغر.
بعد تغيير الحجم ، لا تنس حفظ التغييرات. يمكنك بعد ذلك زيارة موقع الويب الخاص بك لمشاهدة مربع السيرة الذاتية للمؤلف الجديد قيد التنفيذ.
إذا لم تتغير Gravatars ، فستحتاج إلى البحث عن فئة الأفاتار في ملف style.css باتباع نفس العملية الموضحة أعلاه. بمجرد العثور على هذه الفئة ، يمكنك كتابة قيم العرض والارتفاع الجديدة في Gravatar.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية تغيير حجم صورة Gravatar في WordPress. قد ترغب أيضًا في معرفة كيفية عرض صور Gravatar المستديرة في WordPress أو الاطلاع على قائمة أفضل المكونات الإضافية للصفحة المقصودة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
