So ändern Sie die Gravatar-Bildgröße in WordPress
Veröffentlicht: 2023-05-25Möchten Sie die Bildgröße von Gravatar in WordPress ändern?
Gravatar ist ein Dienst, der die E-Mail-Adresse eines Benutzers mit einem Bild verknüpft. In WordPress-Themes werden Gravatare in einer festgelegten Größe angezeigt. Möglicherweise möchten Sie diese Bilder jedoch lieber verkleinern oder vergrößern, damit sie besser zum Design Ihrer Website passen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Größe von Gravatar-Bildern in WordPress ändern.

Warum die Gravatar-Bildgröße in WordPress ändern?
Gravatar steht für Globally Recognized Avatar. Es handelt sich um einen Webdienst, mit dem Sie ein Profil erstellen und Avatar-Bilder mit Ihrer E-Mail-Adresse verknüpfen können.
Die meisten WordPress-Themes zeigen neben dem Kommentar des Benutzers ein Gravatar an. Bei einigen Themen wird auch ein Gravatar in der Biografiebox des Autors angezeigt.
Selbst wenn ein Benutzer kein Gravatar-Konto hat, wird auf Ihrer Website dennoch einer der Standard-WordPress-Gravatars angezeigt.

Manchmal möchten Sie vielleicht die Größe der Gravatare Ihres Themes ändern. Vielleicht möchten Sie sie beispielsweise vergrößern, damit sie hervorstechen. Dies kann die Aufmerksamkeit des Besuchers auf den Kommentarbereich Ihrer Website lenken und Ihnen dabei helfen, mehr Kommentare zu Ihren WordPress-Beiträgen zu erhalten.
Schauen wir uns nun an, wie Sie die Bildgröße von Gravatar auf Ihrer WordPress-Site ändern können. Verwenden Sie einfach die folgenden Quicklinks, um zu der Methode zu springen, die Sie verwenden möchten.
Methode 1: Gravatar-Größe mit dem WordPress Full-Site-Editor ändern (nur Block-Themes)
Wenn Sie ein blockbasiertes Theme wie ThemeIsle Hestia Pro oder Twenty Twenty-Three verwenden, können Sie die Gravatar-Größe mit dem Full-Site-Editor ändern.
Diese Methode funktioniert nicht mit allen Themes. Wenn Sie also kein Block-fähiges Theme verwenden, empfehlen wir stattdessen die Verwendung von Methode 2.
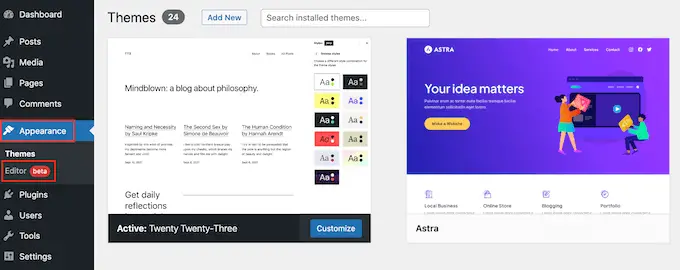
Gehen Sie im WordPress-Dashboard zu Erscheinungsbild » Editor.

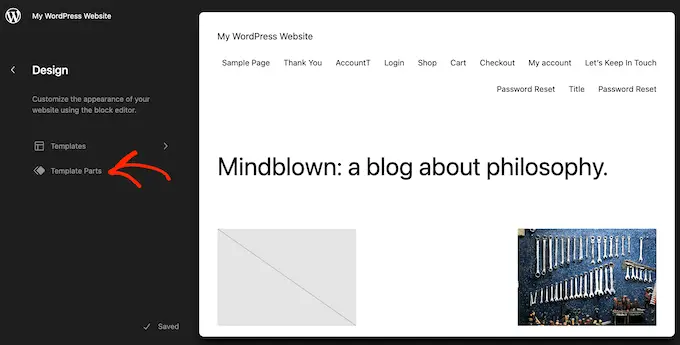
Im linken Menü können Sie wählen, ob Sie eine Vorlage oder einen Vorlagenteil bearbeiten möchten.
Um die Gravatar-Größe für WordPress-Kommentare zu ändern, wählen Sie normalerweise „Vorlagenteile“ aus dem linken Menü aus.

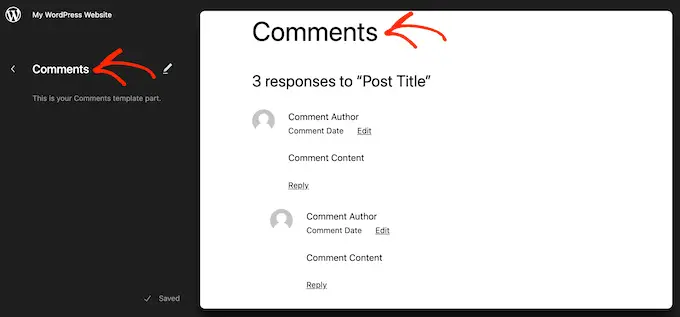
Klicken Sie anschließend einfach auf „Kommentare“.
Sie können nun auf den Vorlagenteil „Kommentare“ klicken, um ihn auszuwählen.

Dadurch wird ein neues Menü mit Einstellungen geöffnet, mit denen Sie den Kommentarvorlagenteil anpassen können.
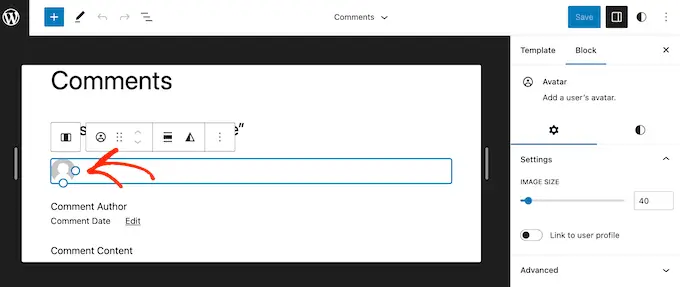
Sie können nun in der Live-Vorschau auf einen der Gravatare klicken.

Im rechten Menü können Sie die Registerkarte „Blockieren“ auswählen, sofern diese nicht bereits ausgewählt ist.
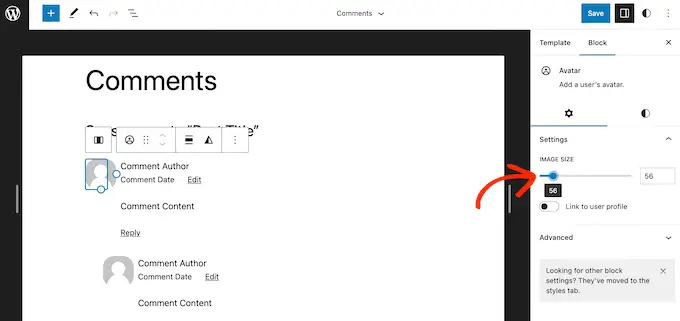
Sie können die Gravatare jetzt vergrößern oder verkleinern, indem Sie den Schieberegler „Bildgröße“ ziehen.

Wenn Sie den Schieberegler bewegen, werden alle Gravatare automatisch aktualisiert, sodass Sie verschiedene Größen ausprobieren können, um zu sehen, was am besten aussieht.
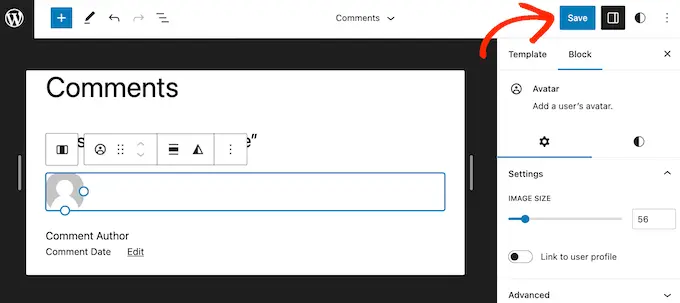
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Wenn Sie nun einen Kommentarbereich auf Ihrer WordPress-Website besuchen, können Sie die Änderungen live sehen.
Wenn Sie kein blockfähiges WordPress-Theme verwenden, können Sie die Gravatar-Größe für WordPress-Kommentare mithilfe von Code ändern.
Bei dieser Methode müssen Sie die Designdateien bearbeiten, daher handelt es sich nicht um die für Anfänger geeignetste Option. Diese Methode sollte jedoch für die meisten WordPress-Themes funktionieren.
Wenn Sie Ihre WordPress-Themedateien direkt bearbeiten, verschwinden diese Änderungen, wenn Sie Ihr Theme das nächste Mal aktualisieren. Vor diesem Hintergrund empfehlen wir die Erstellung eines untergeordneten Themes, da Sie so Ihr WordPress-Theme aktualisieren können, ohne die Anpassungsmöglichkeiten zu verlieren.
Nachdem Sie ein untergeordnetes Thema erstellt haben, müssen Sie über einen FTP-Client wie FileZilla eine Verbindung zu Ihrer WordPress-Site herstellen, oder Sie können den Dateimanager Ihres WordPress-Hosting-cPanels verwenden.
Wenn Sie SiteGround-Kunde sind, können Sie stattdessen das Site Tools-Dashboard verwenden.
Wenn Sie FTP zum ersten Mal verwenden, können Sie sich unsere vollständige Anleitung zum Herstellen einer Verbindung zu Ihrer Website über FTP ansehen.
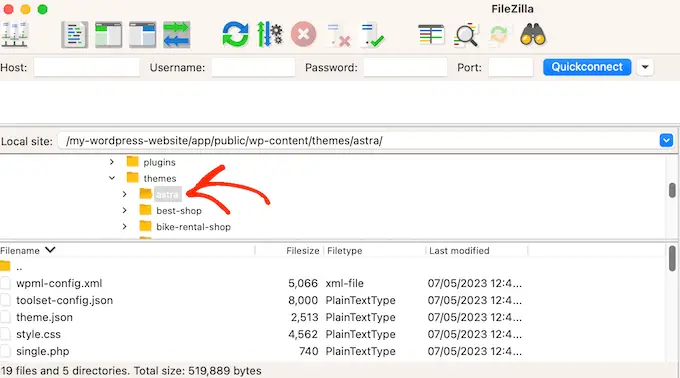
Sobald Sie verbunden sind, müssen Sie zu /wp-content/themes/ gehen und den Ordner für Ihr aktuelles WordPress-Theme öffnen.

Sobald Sie hier sind, öffnen Sie die Datei comments.php und suchen Sie nach einer Funktion wp_list_comments . In dieser Funktion finden Sie avatar_size , das die Größe des Gravatars festlegt.

Hier ist ein Beispiel, wie das aussehen könnte:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Sie können die avatar_size einfach auf die Größe ändern, die Sie verwenden möchten. Im obigen Codeausschnitt würde dies bedeuten, 60 in eine andere Zahl zu ändern.
Gravatare sind quadratisch, daher verwendet WordPress für die Breite und Höhe des Bildes denselben Wert. Das bedeutet, dass Sie nur eine Zahl eingeben müssen.
Stellen Sie nach dieser Änderung sicher, dass Sie die Datei speichern und wieder auf Ihr WordPress-Hosting-Konto hochladen. Wenn Sie fertig sind, können Sie Ihren WordPress-Blog besuchen, um die Änderung in Aktion zu sehen.
Wenn sich das Gravatar-Bild nicht geändert hat, kann es am Cache liegen. Weitere Informationen finden Sie in unserer Anleitung zur Behebung, dass WordPress nicht sofort aktualisiert wird.
Wenn sich Gravatar immer noch nicht ändert, überschreibt möglicherweise das CSS Ihres Themes die Einstellungen in der Datei comments.php.
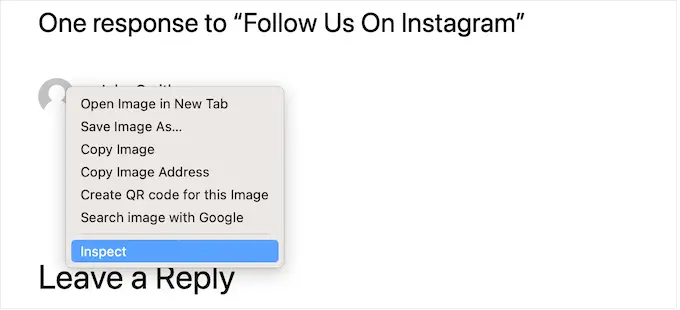
Ob dies der Fall ist, können Sie mit dem Inspect-Tool Ihres Browsers feststellen. Die Schritte variieren je nachdem, welchen Browser Sie verwenden. In Chrome können Sie jedoch einfach mit der rechten Maustaste oder bei gedrückter Strg-Taste auf Gravatar klicken und dann „Inspizieren“ auswählen.

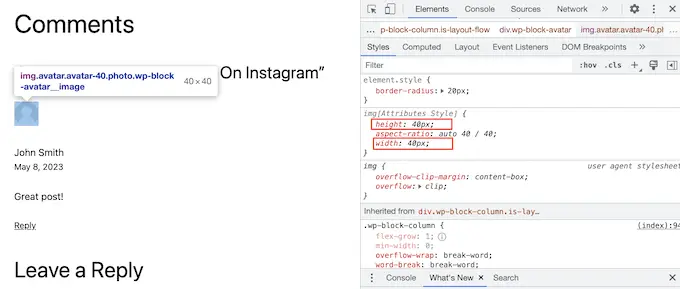
Dadurch wird der HTML- und CSS-Code der Seite in einem neuen Bereich angezeigt.
In diesem Code müssen Sie nach den Höhen- und Breitenwerten suchen.

Wenn die Größe von der Größe abweicht, die Sie in der Datei „comments.php“ angegeben haben, bedeutet dies, dass die Datei „style.css“ Ihres Themes Ihre Änderungen überschreibt.
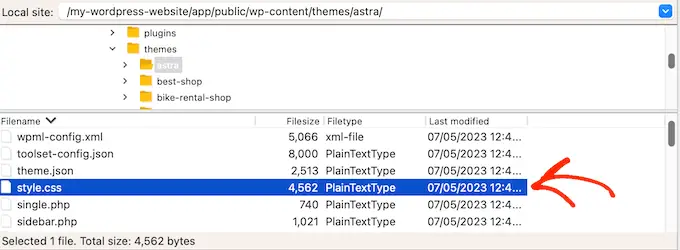
Wenn dies der Fall ist, wechseln Sie einfach wieder zu Ihrem FTP-Client. Sie können nun den Ordner des Themes öffnen und dann die Datei style.css öffnen.

Suchen Sie hier nach einem Codeblock, der das Wort avatar enthält.
Sie finden dies normalerweise in einer comment-author .avatar wie dieser:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Sie können nun fortfahren und die Breite und Höhe auf die gewünschten Werte für Ihre Gravatare ändern.
Danach speichern Sie einfach Ihre Änderungen. Wenn Sie jetzt Ihren WordPress-Blog oder Ihre WordPress-Website besuchen, werden Ihnen Ihre aktualisierten Gravatar-Bilder angezeigt.
An dieser Stelle fragen Sie sich vielleicht, warum wir empfehlen, zunächst die Gravatar-Größe in der Datei comments.php zu ändern, bevor Sie die einfachere CSS-Methode verwenden.
Erstens kann CSS manchmal dazu führen, dass die Gravatare unscharf aussehen, insbesondere wenn Sie die Avatare viel größer als das Originalbild machen. Zweitens trägt die Änderung der Bildgröße in comments.php oft dazu bei, dass Ihre Website schneller lädt.
Weitere Informationen zu diesem Thema finden Sie in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Methode 3: So ändern Sie die Gravatar-Größe für Autoren-BIOS
Wenn Sie eine WordPress-Site mit mehreren Autoren betreiben, kann ein Autorenfeld den Lesern helfen, mehr über den Autor des Beitrags zu erfahren.
Wenn Sie diese Funktion zu Ihrer Website hinzufügen möchten, lesen Sie unsere Anleitung zum Hinzufügen eines Autoren-Infofelds in WordPress-Beiträgen.
Viele Autorenbiografien zeigen zusammen mit ihrer Biografie den Gravatar des Autors. Um die Standardgröße von Gravatar in den Bio-Boxen Ihres Autors zu ändern, müssen Sie die Themendatei finden, die die Biografie hinzufügt.
Stellen Sie einfach über einen FTP-Client wie FileZilla oder den Dateimanager Ihres WordPress-Hostings eine Verbindung zu Ihrer Site her. Sobald Sie verbunden sind, gehen Sie zu /wp-content/themes/ und öffnen Sie den Ordner für Ihr aktuelles WordPress-Theme.
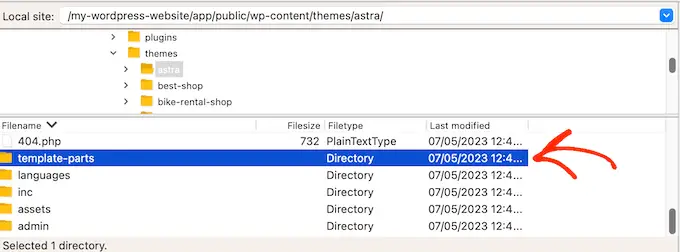
Danach müssen Sie den Ordner template-parts öffnen.

Sie müssen nun die Datei finden, die den get_avatar Code enthält. Sie finden diesen Code oft in einer Vorlagenteildatei namens „author-bio.php“, „single.php“-Datei, „functions.php“-Datei oder ähnlichem.
Hier ist ein Beispiel, wie dieser Code aussehen könnte:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
Im obigen Snippet können Sie einfach die Zahl 85 in die Größe ändern, die Sie verwenden möchten.
In anderen Themes könnte der Code so aussehen:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Sie können die Zahl einfach durch den Wert ersetzen, den Sie verwenden möchten, um den Gravatar zu vergrößern oder zu verkleinern.
Vergessen Sie nach dem Ändern der Größe nicht, Ihre Änderungen zu speichern. Anschließend können Sie Ihre Website besuchen, um die Bio-Box des neuen Autors in Aktion zu sehen.
Wenn sich die Gravatare nicht geändert haben, müssen Sie in der Datei style.css nach der Avatar-Klasse suchen, indem Sie dem oben beschriebenen Verfahren folgen. Sobald Sie diese Klasse gefunden haben, können Sie die neuen Werte für Gravatar-Höhe und -Breite eingeben.
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, zu lernen, wie Sie die Bildgröße von Gravatar in WordPress ändern. Vielleicht möchten Sie auch lernen, wie Sie runde Gravatar-Bilder in WordPress anzeigen oder sich unsere Liste der besten Landingpage-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
