WordPress'te Gravatar Görüntü Boyutunu Değiştirme
Yayınlanan: 2023-05-25WordPress'te Gravatar görüntü boyutunu değiştirmek istiyor musunuz?
Gravatar, bir kullanıcının e-posta adresini bir resimle birleştiren bir hizmettir. WordPress temaları, Gravatarları belirli bir boyutta gösterir, ancak web sitenizin tasarımına daha iyi uyması için bu görüntüleri küçültmeyi veya büyütmeyi tercih edebilirsiniz.
Bu yazıda, WordPress'te Gravatar resimlerinin boyutunu nasıl değiştireceğinizi göstereceğiz.

WordPress'te Gravatar Görüntü Boyutunu Neden Değiştirmelisiniz?
Gravatar, Küresel Olarak Tanınan Avatar'ın kısaltmasıdır. Bir profil oluşturmanıza ve avatar resimlerini e-posta adresinizle ilişkilendirmenize izin veren bir web hizmetidir.
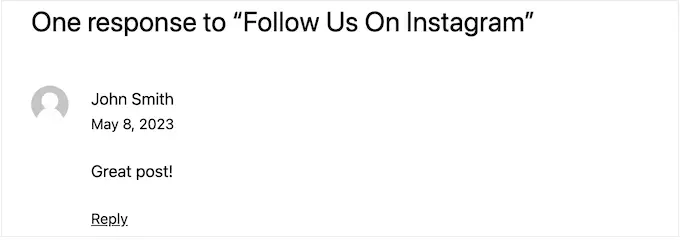
Çoğu WordPress teması, kullanıcının yorumunun yanında bir Gravatar gösterir. Bazı temalar ayrıca yazar biyografi kutusunda bir Gravatar görüntüler.
Bir kullanıcının Gravatar hesabı olmasa bile, siteniz yine de varsayılan WordPress Gravatarlarından birini gösterecektir.

Bazen temanızın Gravatarlarının boyutunu değiştirmek isteyebilirsiniz. Örneğin, öne çıkmaları için onları büyütmek isteyebilirsiniz. Bu, ziyaretçinin dikkatini sitenizin yorum bölümüne çekebilir ve WordPress gönderileriniz hakkında daha fazla yorum almanıza yardımcı olabilir.
Bunu söyledikten sonra, WordPress sitenizde Gravatar resim boyutunu nasıl değiştirebileceğinize bir göz atalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1: WordPress Tam Site Düzenleyicisini Kullanarak Gravatar Boyutunu Değiştirin (Yalnızca Blok Temaları)
ThemeIsle Hestia Pro veya Twenty Twenty-Three gibi blok tabanlı bir tema kullanıyorsanız, tam site düzenleyiciyi kullanarak Gravatar boyutunu değiştirebilirsiniz.
Bu yöntem tüm temalarla çalışmaz, bu nedenle blok özellikli bir tema kullanmıyorsanız bunun yerine yöntem 2'yi kullanmanızı öneririz.
WordPress kontrol panelinde Görünüm » Düzenleyici'ye gidin.

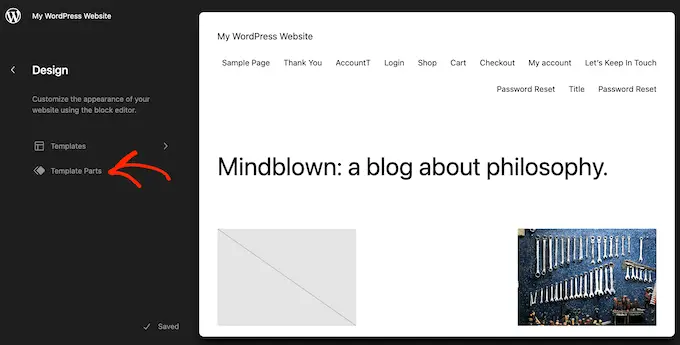
Soldaki menüde, bir şablonu mu yoksa şablon parçasını mı düzenleyeceğinizi seçebilirsiniz.
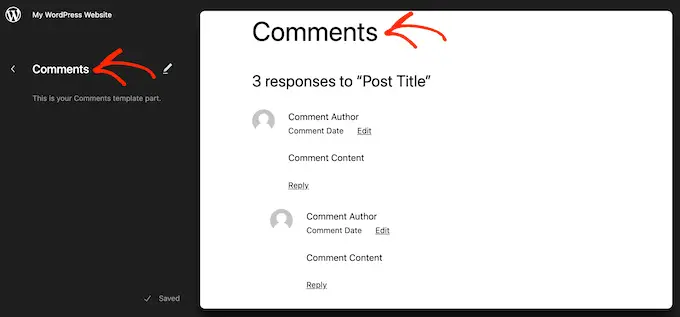
WordPress yorumlarının Gravatar boyutunu değiştirmek için genellikle sol taraftaki menüden 'Şablon Parçaları'nı seçersiniz.

Bundan sonra, sadece 'Yorumlar'ı tıklayın.
Artık Yorumlar şablon bölümünü seçmek için tıklayabilirsiniz.

Bu, yorum şablonu bölümünü özelleştirmek için kullanabileceğiniz ayarları içeren yeni bir menü açar.
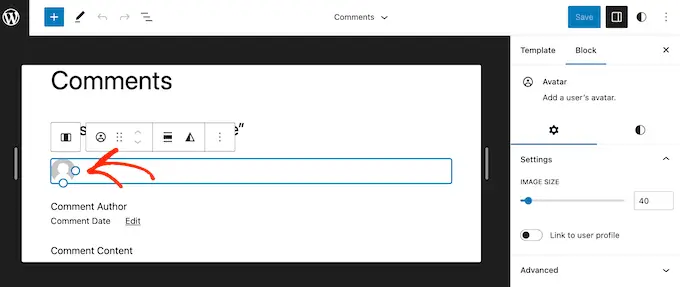
Şimdi devam edip canlı ön izlemede herhangi bir Gravatar'a tıklayabilirsiniz.

Zaten seçili değilse, sağ taraftaki menüde 'Engelle' sekmesini seçebilirsiniz.
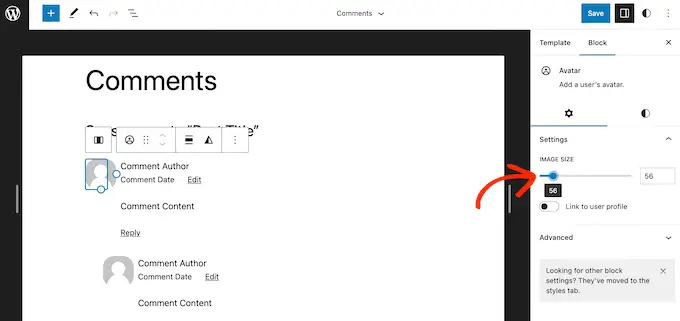
Artık 'Görüntü Boyutu' kaydırıcısını sürükleyerek Gravatarları büyütebilir veya küçültebilirsiniz.

Kaydırıcıyı hareket ettirdikçe, tüm Gravatar'lar otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı boyutları deneyebilirsiniz.
Yaptığınız değişikliklerden memnun olduğunuzda 'Kaydet' düğmesine tıklayın.

Şimdi, WordPress web sitenizdeki herhangi bir yorum bölümünü ziyaret ederseniz, değişiklikleri canlı olarak göreceksiniz.
Blok özellikli bir WordPress teması kullanmıyorsanız, kod kullanarak WordPress yorumları için Gravatar boyutunu değiştirebilirsiniz.
Bu yöntem, tema dosyalarını düzenlemenizi gerektirir, bu nedenle yeni başlayanlar için en uygun seçenek değildir. Ancak, bu yöntem çoğu WordPress teması için çalışmalıdır.
WordPress tema dosyalarınızı doğrudan düzenlerseniz, temanızı bir sonraki güncellemenizde bu değişiklikler kaybolacaktır. Bununla birlikte, kişiselleştirmeyi kaybetmeden WordPress temanızı güncellemenize izin verdiği için bir alt tema oluşturmanızı öneririz.
Bir alt tema oluşturduktan sonra, WordPress sitenize FileZilla gibi bir FTP istemcisi kullanarak bağlanmanız gerekecek veya WordPress barındırma cPanel'inizin dosya yöneticisini kullanabilirsiniz.
Bir SiteGround müşterisiyseniz, bunun yerine Site Araçları panosunu kullanabilirsiniz.
FTP'yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınızla ilgili eksiksiz kılavuzumuzu görebilirsiniz.
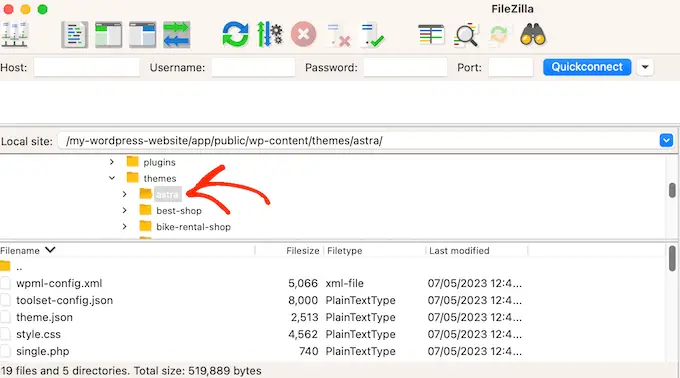
Bağlandıktan sonra, /wp-content/themes/ adresine gitmeniz ve mevcut WordPress temanızın klasörünü açmanız gerekir.

Buraya geldiğinizde, comments.php dosyasını açın ve bir wp_list_comments işlevi arayın. Bu fonksiyonun içinde, Gravatar'ın boyutunu ayarlayan avatar_size bulacaksınız.

İşte bunun nasıl görünebileceğine dair bir örnek:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
avatar_size kullanmak istediğiniz boyuta kolayca değiştirebilirsiniz. Yukarıdaki kod parçacığında bu, 60'ı başka bir sayıyla değiştirmek anlamına gelir.
Gravatarlar kare olduğundan, WordPress görüntünün genişliği ve yüksekliği için aynı değeri kullanacaktır. Bu, yalnızca bir sayı yazmanız gerektiği anlamına gelir.
Bu değişikliği yaptıktan sonra dosyayı kaydettiğinizden ve WordPress barındırma hesabınıza geri yüklediğinizden emin olun. İşiniz bittiğinde, eylemdeki değişikliği görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Gravatar görüntüsü değişmediyse bunun nedeni önbellek olabilir. Daha fazla bilgi edinmek için lütfen WordPress'in hemen güncellenmemesini nasıl düzelteceğinize ilişkin kılavuzumuza bakın.
Gravatar hala değişmiyorsa, temanızın CSS'si, comments.php dosyasındaki ayarları geçersiz kılıyor olabilir.
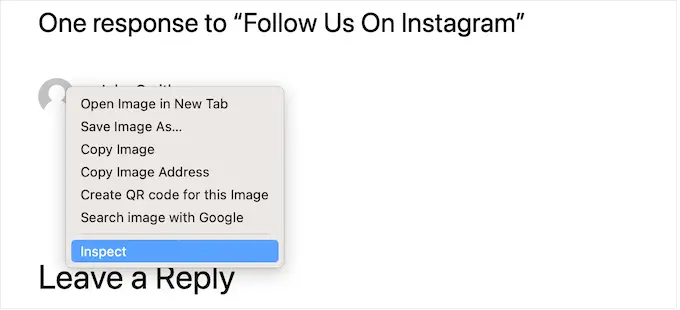
Durumun böyle olup olmadığını tarayıcınızın İnceleme aracını kullanarak görebilirsiniz. Adımlar, kullandığınız tarayıcıya bağlı olarak değişir, ancak Chrome'da Gravatar'ı sağ tıklayıp veya Ctrl tuşuna basarak tıklayıp ardından 'İncele'yi seçebilirsiniz.

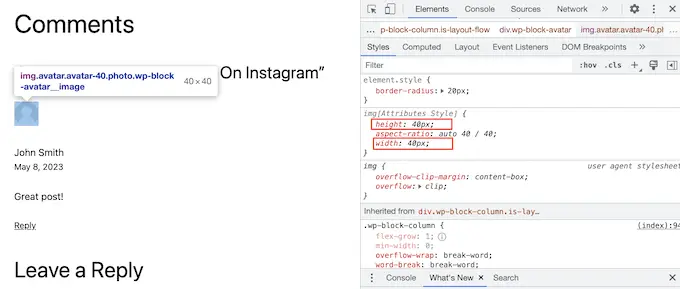
Bu, sayfanın HTML ve CSS kodunu yeni bir panelde gösterecektir.
Bu kodda, yükseklik ve genişlik değerlerini aramanız gerekir.

Boyut, comments.php dosyasında belirttiğinizden farklıysa, bu, temanızın style.css dosyasının değişikliklerinizi geçersiz kıldığı anlamına gelir.
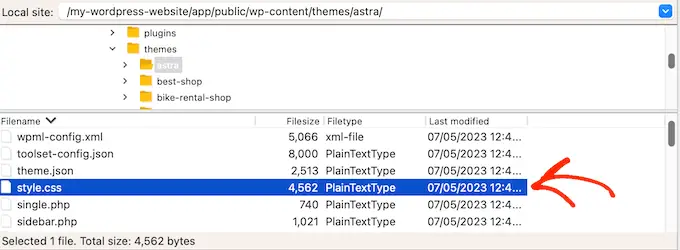
Bu durumda, FTP istemcinize geri dönmeniz yeterlidir. Artık temanın klasörünü ve ardından style.css dosyasını açabilirsiniz.

Burada, avatar kelimesini içeren bir kod bloğu arayın.
Bunu genellikle bir comment-author .avatar CSS sınıfında bulacaksınız, örneğin:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Artık Gravatar'larınız için genişlik ve yüksekliği istediğiniz değerlere değiştirebilirsiniz.
Bundan sonra, değişikliklerinizi kaydetmeniz yeterlidir. Şimdi, WordPress blogunuzu veya web sitenizi ziyaret ederseniz, güncellenmiş Gravatar resimlerinizi göreceksiniz.
Bu noktada, daha kolay CSS yöntemini kullanmadan önce, comments.php dosyasında Gravatar boyutunu değiştirmeyi denemenizi neden tavsiye ettiğimizi merak ediyor olabilirsiniz.
Birincisi, özellikle avatarları orijinal görüntüden çok daha büyük yaparsanız, CSS bazen Gravatarların bulanık görünmesine neden olabilir. İkinci olarak, comments.php'de resim boyutunu değiştirmek genellikle sitenizin daha hızlı yüklenmesine yardımcı olur.
Bu konu hakkında daha fazla bilgi için, WordPress hızını ve performansını artırmak için nihai kılavuzumuza bakın.
Yöntem 3: Yazar Biyografileri İçin Gravatar Boyutu Nasıl Değiştirilir
Çok yazarlı bir WordPress sitesi çalıştırıyorsanız, bir yazar kutusu, okuyucuların gönderinin yazarı hakkında daha fazla bilgi edinmesine yardımcı olabilir.
Bu özelliği web sitenize eklemek istiyorsanız, WordPress gönderilerine nasıl yazar bilgi kutusu ekleyeceğiniz ile ilgili kılavuzumuza göz atın.
Birçok yazar biyografisi, biyografisiyle birlikte yazarın Gravatar'ını gösterir. Yazar biyografi kutularınızdaki varsayılan Gravatar boyutunu değiştirmek için biyografiyi ekleyen tema dosyasını bulmanız gerekir.
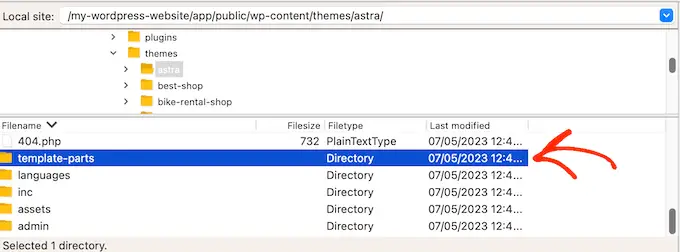
FileZilla gibi bir FTP istemcisi veya WordPress barındırma sunucunuzun dosya yöneticisini kullanarak sitenize bağlanmanız yeterlidir. Bağlandıktan sonra /wp-content/themes/ adresine gidin ve mevcut WordPress temanızın klasörünü açın.
Bundan sonra, şablon parçaları klasörünü açmanız gerekir.

Şimdi get_avatar kodunu içeren dosyayı bulmanız gerekiyor. Bu kodu genellikle, Author-bio.php, single.php dosyası, functions.php dosyası veya benzeri adlı bir şablon parçası dosyasında bulabilirsiniz.
İşte bu kodun nasıl görünebileceğine dair bir örnek:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
Yukarıdaki parçada, 85 sayısını kullanmak istediğiniz boyuta kolayca değiştirebilirsiniz.
Diğer temalarda kod şöyle görünebilir:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Gravatar'ı büyütmek veya küçültmek için sayıyı kullanmak istediğiniz değerle değiştirebilirsiniz.
Boyutu değiştirdikten sonra değişikliklerinizi kaydetmeyi unutmayın. Daha sonra yeni yazar biyografi kutusunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Gravatarlar değişmediyse, yukarıda açıklanan aynı işlemi izleyerek avatar sınıfını style.css dosyasında aramanız gerekir. Bu sınıfı bulduğunuzda, yeni Gravatar yükseklik ve genişlik değerlerini yazabilirsiniz.
Umarız bu eğitim, WordPress'te Gravatar görüntü boyutunu nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress'te yuvarlak Gravatar resimlerinin nasıl görüntüleneceğini öğrenmek veya en iyi açılış sayfası eklentileri listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
