Comment changer la taille de l'image Gravatar dans WordPress
Publié: 2023-05-25Voulez-vous changer la taille de l'image Gravatar dans WordPress ?
Gravatar est un service qui associe l'adresse e-mail d'un utilisateur à une image. Les thèmes WordPress affichent les Gravatars à une taille définie, mais vous préférerez peut-être rendre ces images plus petites ou plus grandes pour mieux s'adapter à la conception de votre site Web.
Dans cet article, nous allons vous montrer comment modifier la taille des images Gravatar dans WordPress.

Pourquoi changer la taille de l'image Gravatar dans WordPress ?
Gravatar signifie Avatar mondialement reconnu. Il s'agit d'un service Web qui vous permet de créer un profil et d'associer des images d'avatar à votre adresse e-mail.
La plupart des thèmes WordPress affichent un Gravatar à côté du commentaire de l'utilisateur. Certains thèmes affichent également un Gravatar dans la boîte de biographie de l'auteur.
Même si un utilisateur n'a pas de compte Gravatar, votre site affichera toujours l'un des Gravatars WordPress par défaut.

Parfois, vous voudrez peut-être modifier la taille des Gravatars de votre thème. Par exemple, vous voudrez peut-être les agrandir pour les faire ressortir. Cela peut attirer l'attention du visiteur sur la section des commentaires de votre site et vous aider à obtenir plus de commentaires sur vos publications WordPress.
Cela dit, voyons comment vous pouvez modifier la taille de l'image Gravatar sur votre site WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser.
Méthode 1 : modifier la taille de Gravatar à l'aide de l'éditeur de site complet de WordPress (bloquer les thèmes uniquement)
Si vous utilisez un thème basé sur des blocs tel que ThemeIsle Hestia Pro ou Twenty Twenty-Three, vous pouvez modifier la taille de Gravatar à l'aide de l'éditeur de site complet.
Cette méthode ne fonctionne pas avec tous les thèmes, donc si vous n'utilisez pas un thème activé par bloc, nous vous recommandons d'utiliser la méthode 2 à la place.
Dans le tableau de bord WordPress, allez dans Apparence » Éditeur.

Dans le menu de gauche, vous pouvez choisir de modifier un modèle ou une partie de modèle.
Pour modifier la taille de Gravatar pour les commentaires WordPress, vous sélectionnerez généralement "Parties de modèle" dans le menu de gauche.

Après cela, cliquez simplement sur "Commentaires".
Vous pouvez maintenant cliquer pour sélectionner la partie de modèle Commentaires.

Cela ouvre un nouveau menu avec des paramètres que vous pouvez utiliser pour personnaliser la partie du modèle de commentaires.
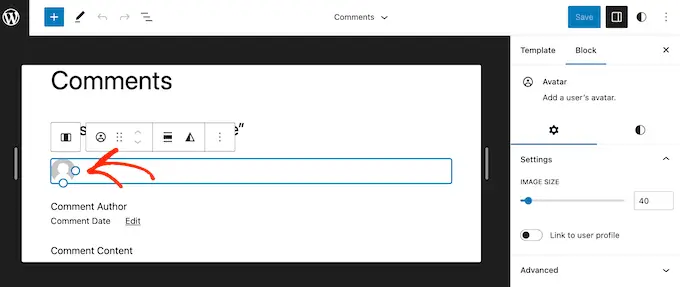
Vous pouvez maintenant continuer et cliquer sur l'un des Gravatars dans l'aperçu en direct.

Dans le menu de droite, vous pouvez sélectionner l'onglet "Bloquer" s'il n'est pas déjà sélectionné.
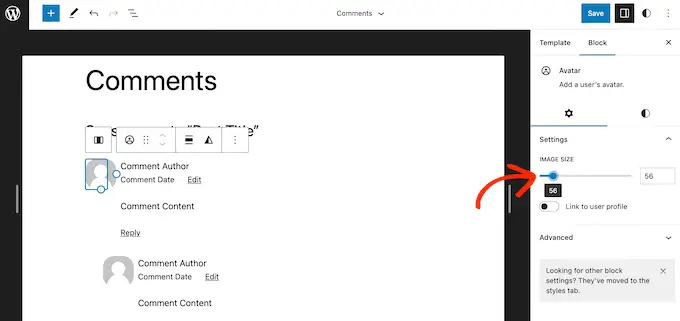
Vous pouvez maintenant agrandir ou réduire les Gravatars en faisant glisser le curseur "Taille de l'image".

Lorsque vous déplacez le curseur, tous les Gravatars se mettent à jour automatiquement, vous pouvez donc essayer différentes tailles pour voir ce qui vous convient le mieux.
Lorsque vous êtes satisfait des modifications que vous avez apportées, cliquez sur le bouton "Enregistrer".

Maintenant, si vous visitez une section de commentaires sur votre site Web WordPress, vous verrez les changements en direct.
Si vous n'utilisez pas de thème WordPress compatible avec les blocs, vous pouvez modifier la taille de Gravatar pour les commentaires WordPress à l'aide de code.
Cette méthode vous oblige à modifier les fichiers de thème, ce n'est donc pas l'option la plus conviviale pour les débutants. Cependant, cette méthode devrait fonctionner pour la plupart des thèmes WordPress.
Si vous modifiez directement vos fichiers de thème WordPress, ces modifications disparaîtront la prochaine fois que vous mettrez à jour votre thème. Cela étant dit, nous vous recommandons de créer un thème enfant, car cela vous permet de mettre à jour votre thème WordPress sans perdre la personnalisation.
Après avoir créé un thème enfant, vous devrez vous connecter à votre site WordPress à l'aide d'un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers de votre hébergement WordPress cPanel.
Si vous êtes un client de SiteGround, vous pouvez utiliser le tableau de bord des outils du site à la place.
Si c'est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur la façon de vous connecter à votre site en utilisant FTP.
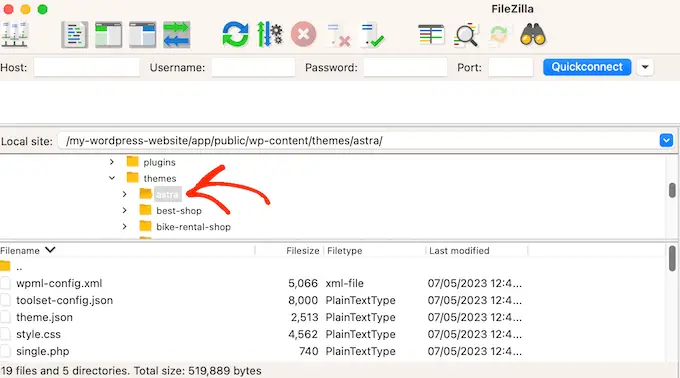
Une fois connecté, vous devez vous rendre sur /wp-content/themes/ et ouvrir le dossier de votre thème WordPress actuel.

Une fois ici, ouvrez le fichier comments.php et recherchez une fonction wp_list_comments . À l'intérieur de cette fonction, vous trouverez le avatar_size , qui définit la taille du Gravatar.

Voici un exemple de ce à quoi cela pourrait ressembler :
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Vous pouvez simplement changer l' avatar_size à la taille que vous souhaitez utiliser. Dans l'extrait de code ci-dessus, cela signifierait changer 60 en un autre nombre.
Les gravatars sont carrés, donc WordPress utilisera la même valeur pour la largeur et la hauteur de l'image. Cela signifie que vous n'avez qu'à taper un seul numéro.
Après avoir effectué cette modification, assurez-vous de sauvegarder et de télécharger le fichier sur votre compte d'hébergement WordPress. Lorsque vous avez terminé, vous pouvez visiter votre blog WordPress pour voir le changement en action.
Si l'image Gravatar n'a pas changé, cela peut être dû au cache. Pour en savoir plus, veuillez consulter notre guide sur la façon de réparer WordPress qui ne se met pas à jour immédiatement.
Si le Gravatar ne change toujours pas, il est possible que le CSS de votre thème remplace les paramètres du fichier comments.php.
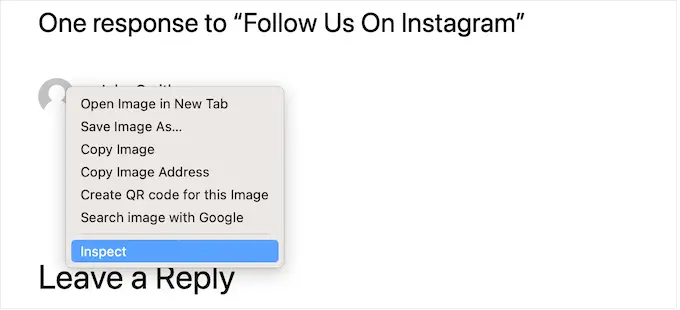
Vous pouvez voir si c'est le cas en utilisant l'outil Inspecter de votre navigateur. Les étapes varient en fonction du navigateur que vous utilisez, mais sur Chrome, vous pouvez simplement cliquer avec le bouton droit ou Ctrl-cliquer sur le Gravatar, puis sélectionner "Inspecter".

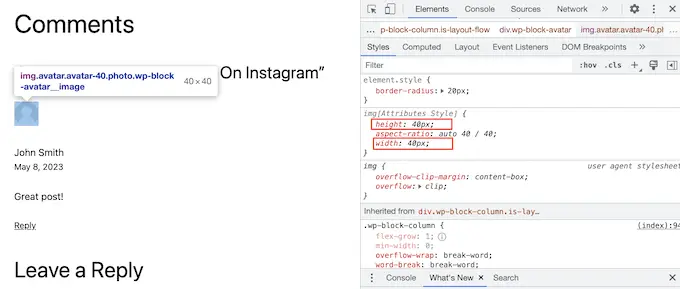
Cela affichera le code HTML et CSS de la page dans un nouveau panneau.
Dans ce code, vous devez rechercher les valeurs de hauteur et de largeur.

Si la taille est différente de celle que vous avez spécifiée dans le fichier comments.php, cela signifie que le fichier style.css de votre thème remplace vos modifications.
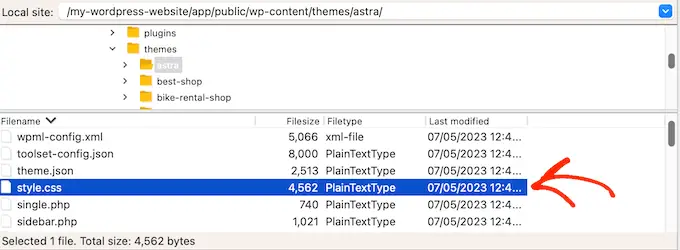
Si tel est le cas, revenez simplement à votre client FTP. Vous pouvez maintenant ouvrir le dossier du thème, puis ouvrir le fichier style.css.

Ici, recherchez un bloc de code contenant le mot avatar .
Vous le trouverez généralement dans une classe CSS comment-author .avatar , telle que celle-ci :
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Vous pouvez maintenant continuer et modifier la largeur et la hauteur aux valeurs souhaitées pour vos Gravatars.
Après cela, enregistrez simplement vos modifications. Maintenant, si vous visitez votre blog ou votre site Web WordPress, vous verrez vos images Gravatar mises à jour.
À ce stade, vous vous demandez peut-être pourquoi nous vous recommandons d'essayer de modifier la taille de Gravatar dans le fichier comments.php avant d'utiliser la méthode CSS plus simple.
Premièrement, CSS peut parfois rendre les Gravatars flous, surtout si vous rendez les avatars beaucoup plus grands que l'image d'origine. Deuxièmement, changer la taille de l'image dans comments.php aide souvent votre site à se charger plus rapidement.
Pour en savoir plus sur ce sujet, consultez notre guide ultime pour augmenter la vitesse et les performances de WordPress.
Méthode 3 : Comment changer la taille de Gravatar pour les bios de l'auteur
Si vous gérez un site WordPress multi-auteurs, une zone d'auteur peut aider les lecteurs à en savoir plus sur l'auteur de l'article.
Si vous souhaitez ajouter cette fonctionnalité à votre site Web, consultez notre guide sur la façon d'ajouter une boîte d'informations sur l'auteur dans les publications WordPress.
De nombreuses biographies d'auteurs montrent le Gravatar de l'écrivain avec leur biographie. Pour modifier la taille par défaut de Gravatar dans vos boîtes bio d'auteur, vous devez trouver le fichier de thème qui ajoute la bio.
Connectez-vous simplement à votre site en utilisant un client FTP tel que FileZilla ou le gestionnaire de fichiers de votre hébergement WordPress. Une fois connecté, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.
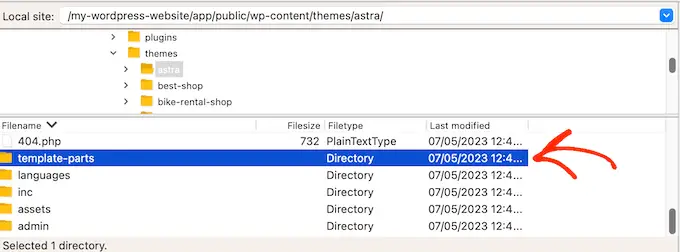
Après cela, vous devez ouvrir le dossier template-parts.

Vous devez maintenant trouver le fichier qui contient le code get_avatar . Vous trouverez souvent ce code dans un fichier de partie de modèle appelé author-bio.php, single.php file, functions.php file, ou similaire.
Voici un exemple de ce à quoi ce code pourrait ressembler :
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
Dans l'extrait ci-dessus, vous pouvez simplement remplacer le nombre 85 par la taille que vous souhaitez utiliser.
Dans d'autres thèmes, le code peut ressembler à ceci :
get_avatar( get_the_author_meta( 'user_email' ), 85);
Vous pouvez simplement remplacer le nombre par la valeur que vous souhaitez utiliser pour agrandir ou réduire le Gravatar.
Après avoir modifié la taille, n'oubliez pas d'enregistrer vos modifications. Vous pouvez ensuite visiter votre site Web pour voir la nouvelle boîte de biographie de l'auteur en action.
Si les Gravatars n'ont pas changé, vous devrez rechercher la classe d'avatar dans le fichier style.css en suivant le même processus décrit ci-dessus. Une fois que vous avez trouvé cette classe, vous pouvez saisir les nouvelles valeurs de hauteur et de largeur Gravatar.
Nous espérons que ce didacticiel vous a aidé à apprendre à modifier la taille de l'image Gravatar dans WordPress. Vous voudrez peut-être également apprendre à afficher des images Gravatar rondes dans WordPress ou consulter notre liste des meilleurs plugins de page de destination.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
