WordPress에서 Gravatar 이미지 크기를 변경하는 방법
게시 됨: 2023-05-25WordPress에서 Gravatar 이미지 크기를 변경하시겠습니까?
Gravatar는 사용자의 이메일 주소와 사진을 연결해주는 서비스입니다. 워드프레스 테마는 설정된 크기로 Gravatar를 표시하지만 웹사이트 디자인에 더 잘 맞도록 이러한 이미지를 더 작게 또는 더 크게 만드는 것을 선호할 수 있습니다.
이 기사에서는 WordPress에서 Gravatar 이미지의 크기를 변경하는 방법을 보여줍니다.

WordPress에서 Gravatar 이미지 크기를 변경하는 이유는 무엇입니까?
Gravatar는 Globally Recognized Avatar의 약자입니다. 프로필을 만들고 아바타 이미지를 이메일 주소와 연결할 수 있는 웹 서비스입니다.
대부분의 WordPress 테마는 사용자 댓글 옆에 Gravatar를 표시합니다. 일부 테마는 작성자 약력 상자에 Gravatar도 표시합니다.
사용자에게 Gravatar 계정이 없더라도 사이트에는 여전히 기본 WordPress Gravatar 중 하나가 표시됩니다.

때때로 테마의 Gravatars 크기를 변경하고 싶을 수 있습니다. 예를 들어 눈에 띄도록 더 크게 만들고 싶을 수 있습니다. 이렇게 하면 사이트의 댓글 섹션에 방문자의 관심을 끌고 WordPress 게시물에 더 많은 댓글을 받을 수 있습니다.
그런 다음 WordPress 사이트에서 Gravatar 이미지 크기를 변경하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 이동하십시오.
방법 1: WordPress 전체 사이트 편집기를 사용하여 Gravatar 크기 변경(블록 테마만 해당)
ThemeIsle Hestia Pro 또는 Twenty Twenty-Three와 같은 블록 기반 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 Gravatar 크기를 변경할 수 있습니다.
이 방법은 모든 테마에서 작동하지 않으므로 블록 지원 테마를 사용하지 않는 경우 대신 방법 2를 사용하는 것이 좋습니다.
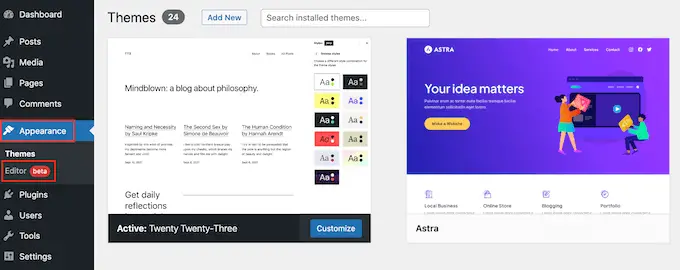
WordPress 대시보드에서 모양 » 편집기로 이동합니다.

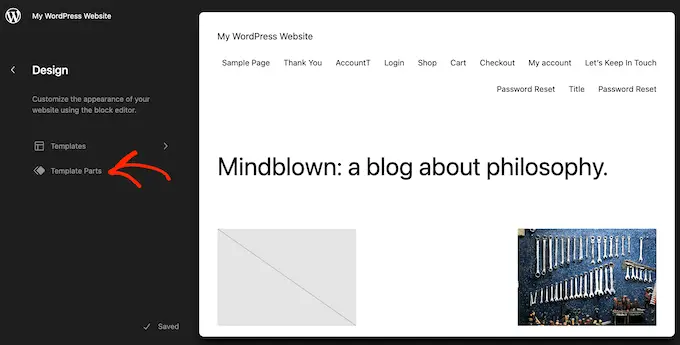
왼쪽 메뉴에서 템플릿 또는 템플릿 부분을 편집할지 여부를 선택할 수 있습니다.
WordPress 댓글의 Gravatar 크기를 변경하려면 일반적으로 왼쪽 메뉴에서 '템플릿 부분'을 선택합니다.

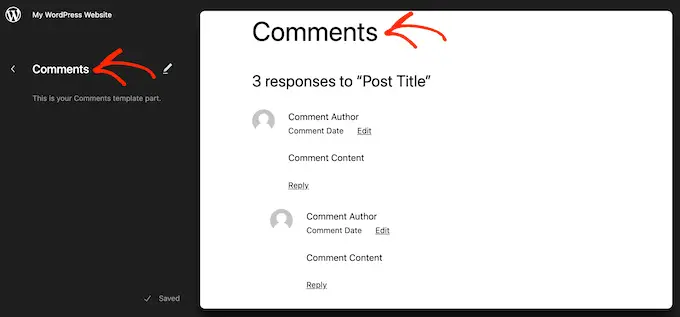
그런 다음 '댓글'을 클릭하세요.
이제 주석 템플릿 부분을 클릭하여 선택할 수 있습니다.

주석 템플릿 부분을 사용자 지정하는 데 사용할 수 있는 설정이 포함된 새 메뉴가 열립니다.
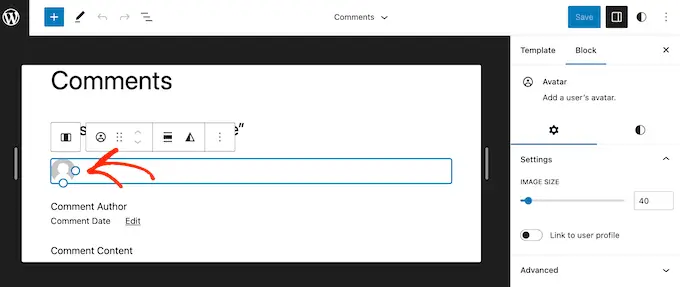
이제 실시간 미리 보기에서 Gravatar 중 하나를 클릭할 수 있습니다.

아직 선택하지 않은 경우 오른쪽 메뉴에서 '차단' 탭을 선택할 수 있습니다.
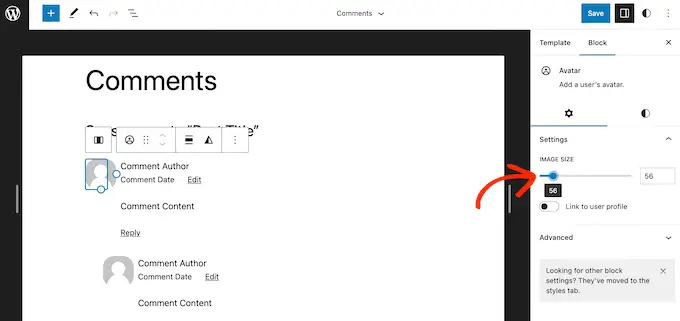
이제 '이미지 크기' 슬라이더를 드래그하여 Gravatar를 더 크거나 작게 만들 수 있습니다.

슬라이더를 움직이면 모든 Gravatar가 자동으로 업데이트되므로 다양한 크기를 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.
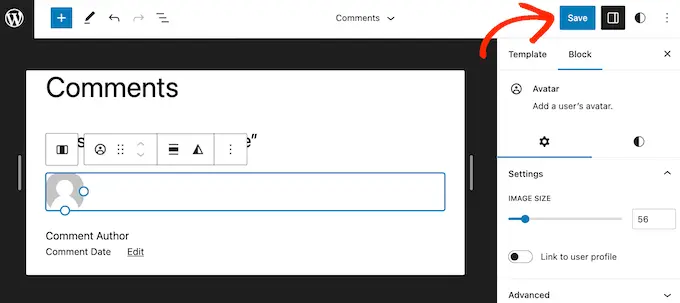
변경 사항이 만족스러우면 '저장' 버튼을 클릭하십시오.

이제 WordPress 웹사이트의 댓글 섹션을 방문하면 변경 사항이 실시간으로 표시됩니다.
차단 가능한 WordPress 테마를 사용하지 않는 경우 코드를 사용하여 WordPress 댓글의 Gravatar 크기를 변경할 수 있습니다.
이 방법을 사용하려면 테마 파일을 편집해야 하므로 가장 초보자에게 친숙한 옵션은 아닙니다. 그러나이 방법은 대부분의 WordPress 테마에서 작동합니다.
WordPress 테마 파일을 직접 편집하면 다음에 테마를 업데이트할 때 해당 변경 사항이 사라집니다. 그렇게 말하면 사용자 정의를 잃지 않고 WordPress 테마를 업데이트할 수 있으므로 자식 테마를 만드는 것이 좋습니다.
하위 테마를 생성한 후 FileZilla와 같은 FTP 클라이언트를 사용하여 WordPress 사이트에 연결하거나 WordPress 호스팅 cPanel의 파일 관리자를 사용할 수 있습니다.
SiteGround 고객인 경우 사이트 도구 대시보드를 대신 사용할 수 있습니다.
FTP를 처음 사용하는 경우 FTP를 사용하여 사이트에 연결하는 방법에 대한 전체 가이드를 볼 수 있습니다.
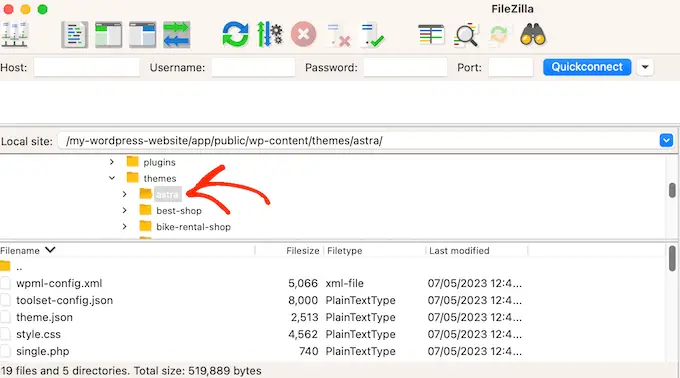
연결되면 /wp-content/themes/로 이동하여 현재 WordPress 테마의 폴더를 열어야 합니다.

여기에서 comments.php 파일을 열고 wp_list_comments 함수를 찾습니다. 이 함수 내에서 Gravatar의 크기를 설정하는 avatar_size 찾을 수 있습니다.

이것이 어떻게 보이는지에 대한 예는 다음과 같습니다.
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
avatar_size 사용하려는 크기로 간단히 변경할 수 있습니다. 위의 코드 스니펫에서 이는 60을 다른 숫자로 변경하는 것을 의미합니다.
Gravatar는 정사각형이므로 WordPress는 이미지의 너비와 높이에 동일한 값을 사용합니다. 즉, 하나의 숫자만 입력하면 됩니다.
이렇게 변경한 후에 파일을 저장하고 WordPress 호스팅 계정에 다시 업로드해야 합니다. 완료되면 WordPress 블로그를 방문하여 변경 사항을 확인할 수 있습니다.
Gravatar 이미지가 변경되지 않은 경우 캐시 때문일 수 있습니다. 자세한 내용은 WordPress가 바로 업데이트되지 않는 문제를 해결하는 방법에 대한 가이드를 참조하십시오.
Gravatar가 여전히 변경되지 않으면 테마의 CSS가 comments.php 파일의 설정을 재정의할 수 있습니다.
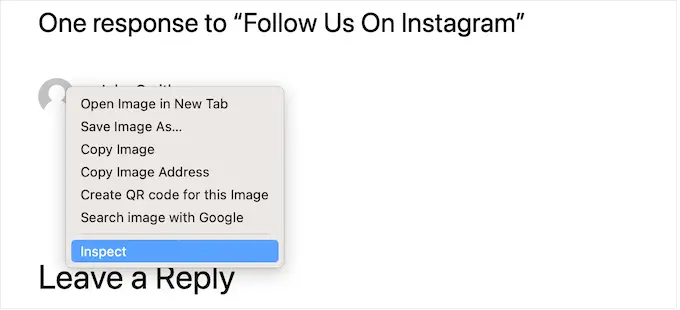
브라우저의 검사 도구를 사용하여 이러한 경우인지 확인할 수 있습니다. 단계는 사용 중인 브라우저에 따라 다르지만 Chrome에서는 Gravatar를 마우스 오른쪽 버튼으로 클릭하거나 Ctrl-클릭한 다음 '검사'를 선택하면 됩니다.

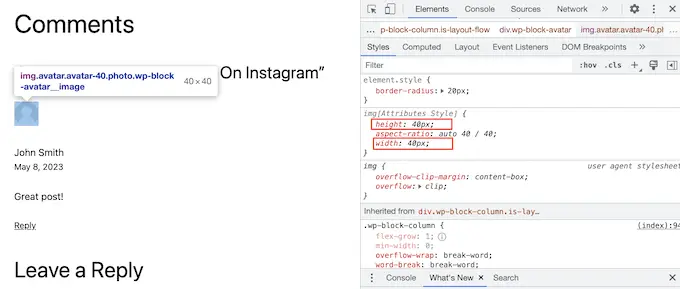
그러면 새 패널에 페이지의 HTML 및 CSS 코드가 표시됩니다.
이 코드에서는 높이 및 너비 값을 찾아야 합니다.

크기가 comments.php 파일에 지정한 크기와 다른 경우 테마의 style.css 파일이 변경 사항을 무시하고 있음을 의미합니다.
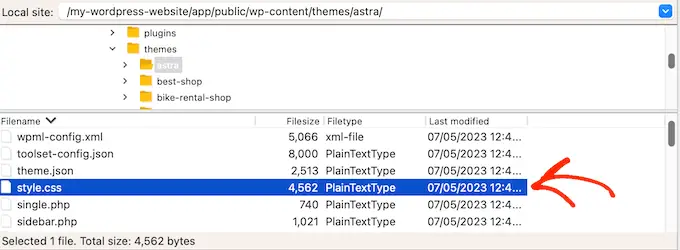
이 경우 FTP 클라이언트로 다시 전환하면 됩니다. 이제 테마의 폴더를 연 다음 style.css 파일을 열 수 있습니다.

여기에서 avatar 라는 단어가 있는 코드 블록을 검색합니다.
일반적으로 다음과 같은 comment-author .avatar CSS 클래스에서 이를 찾을 수 있습니다.
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
이제 계속해서 너비와 높이를 Gravatar에 대해 원하는 값으로 변경할 수 있습니다.
그런 다음 변경 사항을 저장하기만 하면 됩니다. 이제 WordPress 블로그나 웹사이트를 방문하면 업데이트된 Gravatar 이미지를 볼 수 있습니다.
이 시점에서 더 쉬운 CSS 방법을 사용하기 전에 comments.php 파일에서 Gravatar 크기를 변경하도록 권장하는 이유가 궁금할 수 있습니다.
첫째, CSS는 특히 아바타를 원본 이미지보다 훨씬 크게 만드는 경우 Gravatar를 흐릿하게 보이게 할 수 있습니다. 둘째, comment.php에서 이미지 크기를 변경하면 사이트를 더 빠르게 로드하는 데 도움이 됩니다.
이 주제에 대한 자세한 내용은 WordPress 속도 및 성능 향상을 위한 궁극적인 가이드를 참조하세요.
방법 3: Author Bios의 Gravatar 크기를 변경하는 방법
다중 작성자 WordPress 사이트를 실행하는 경우 작성자 상자를 통해 독자가 게시물 작성자에 대해 자세히 알아볼 수 있습니다.
이 기능을 웹사이트에 추가하려면 WordPress 게시물에 작성자 정보 상자를 추가하는 방법에 대한 가이드를 확인하세요.
많은 저자 약력은 약력과 함께 작가의 Gravatar를 보여줍니다. 작성자 약력 상자에서 기본 Gravatar 크기를 변경하려면 약력을 추가하는 테마 파일을 찾아야 합니다.
FileZilla와 같은 FTP 클라이언트 또는 WordPress 호스팅의 파일 관리자를 사용하여 사이트에 연결하기만 하면 됩니다. 연결되면 /wp-content/themes/로 이동하여 현재 WordPress 테마의 폴더를 엽니다.
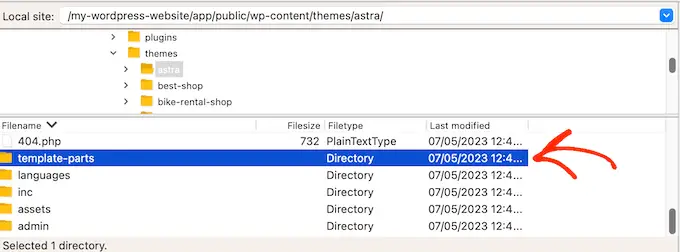
그런 다음 template-parts 폴더를 열어야 합니다.

이제 get_avatar 코드가 포함된 파일을 찾아야 합니다. 이 코드는 author-bio.php, single.php 파일, functions.php 파일 또는 이와 유사한 템플릿 파트 파일에서 자주 찾을 수 있습니다.
다음은 이 코드가 어떻게 보이는지에 대한 예입니다.
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
위 스니펫에서 숫자 85를 사용하려는 크기로 간단히 변경할 수 있습니다.
다른 테마에서는 코드가 다음과 같을 수 있습니다.
get_avatar( get_the_author_meta( 'user_email' ), 85);
Gravatar를 더 크게 또는 더 작게 만드는 데 사용하려는 값으로 숫자를 간단히 바꿀 수 있습니다.
크기를 변경한 후에는 변경 사항을 저장하는 것을 잊지 마십시오. 그런 다음 웹 사이트를 방문하여 새 작성자 약력 상자가 작동하는지 확인할 수 있습니다.
Gravatars가 변경되지 않은 경우 위에서 설명한 동일한 프로세스에 따라 style.css 파일에서 아바타 클래스를 검색해야 합니다. 이 클래스를 찾으면 새로운 Gravatar 높이 및 너비 값을 입력할 수 있습니다.
이 튜토리얼이 WordPress에서 Gravatar 이미지 크기를 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에 둥근 Gravatar 이미지를 표시하는 방법을 배우거나 최고의 랜딩 페이지 플러그인 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
