WordPress で Gravatar 画像のサイズを変更する方法
公開: 2023-05-25WordPress の Gravatar 画像サイズを変更したいですか?
Gravatar は、ユーザーのメール アドレスと写真を結び付けるサービスです。 WordPress テーマでは Gravatar が設定されたサイズで表示されますが、Web サイトのデザインに合わせてこれらの画像を小さくしたり大きくしたりすることもできます。
この記事では、WordPress で Gravatar 画像のサイズを変更する方法を説明します。

WordPress で Gravatar 画像のサイズを変更する理由
Gravatar は、世界的に認識されたアバターの略です。 これは、プロフィールを作成し、アバター画像をメール アドレスに関連付けることができる Web サービスです。
ほとんどの WordPress テーマでは、ユーザーのコメントの横に Gravatar が表示されます。 一部のテーマでは、著者略歴ボックスに Gravatar も表示されます。
ユーザーが Gravatar アカウントを持っていない場合でも、サイトにはデフォルトの WordPress Gravatar の 1 つが表示されます。

テーマの Gravatar のサイズを変更したい場合があります。 たとえば、目立つように大きくしたい場合があります。 これにより、サイトのコメント セクションに訪問者の注意を引くことができ、WordPress の投稿により多くのコメントを得ることができます。
そうは言っても、WordPress サイトの Gravatar 画像サイズを変更する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法に移動するだけです。
方法 1: WordPress フルサイトエディターを使用して Gravatar サイズを変更する (ブロックテーマのみ)
ThemeIsle Hestia Pro や Twenty Twenty-Three などのブロックベースのテーマを使用している場合は、フルサイト エディターを使用して Gravatar サイズを変更できます。
この方法はすべてのテーマで機能するわけではないため、ブロックが有効なテーマを使用していない場合は、代わりに方法 2 を使用することをお勧めします。
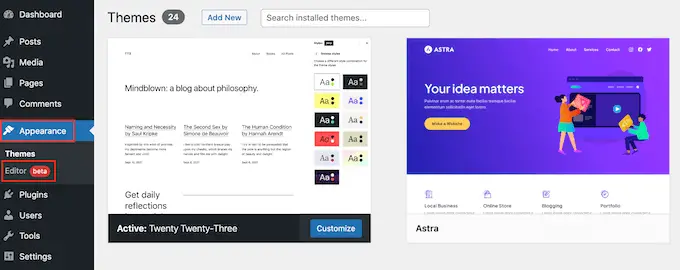
WordPress ダッシュボードで、 [外観] » [エディター] に移動します。

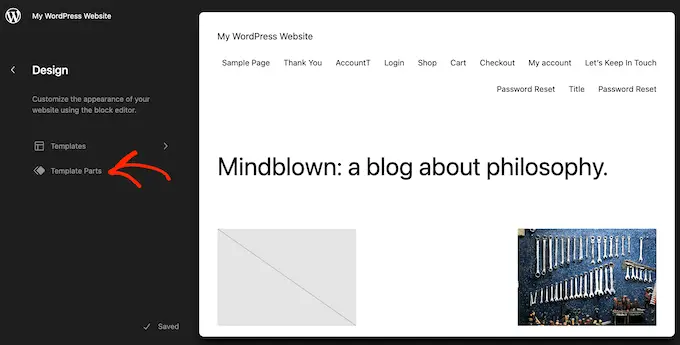
左側のメニューで、テンプレートまたはテンプレート パーツを編集するかどうかを選択できます。
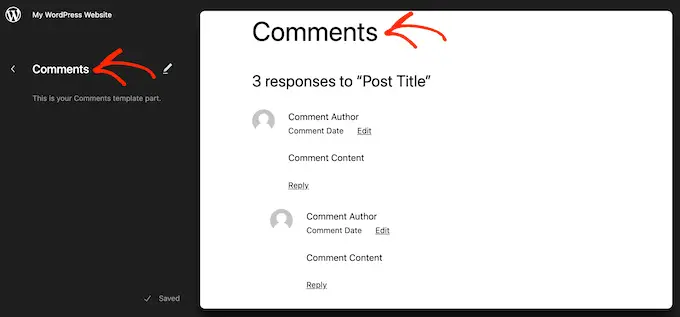
WordPress コメントの Gravatar サイズを変更するには、通常、左側のメニューから「テンプレート パーツ」を選択します。

その後、「コメント」をクリックするだけです。
これで、[コメント] テンプレート パーツをクリックして選択できるようになります。

これにより、コメント テンプレート パーツをカスタマイズするために使用できる設定を含む新しいメニューが開きます。
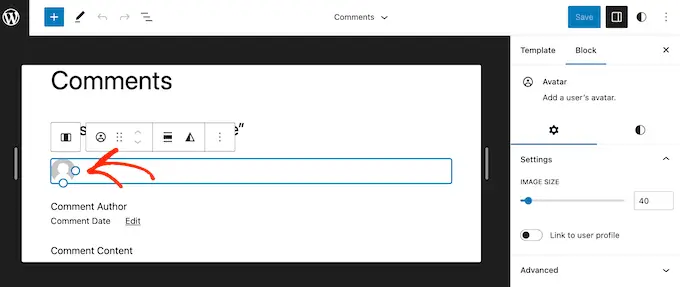
ここで、ライブ プレビューでいずれかの Gravatar をクリックしてください。

まだ選択されていない場合は、右側のメニューで「ブロック」タブを選択できます。
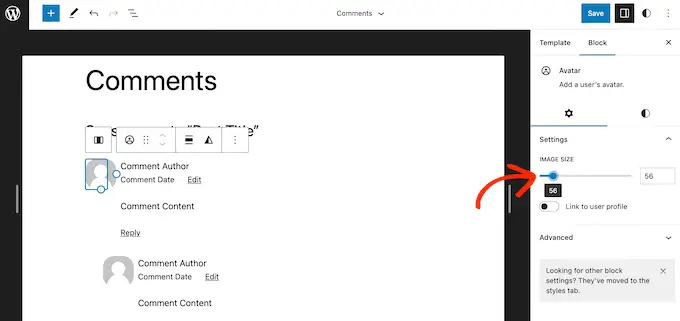
「画像サイズ」スライダーをドラッグして、Gravatar を大きくしたり小さくしたりできるようになりました。

スライダーを動かすと、すべての Gravatar が自動的に更新されるため、さまざまなサイズを試して、最適なサイズを確認できます。
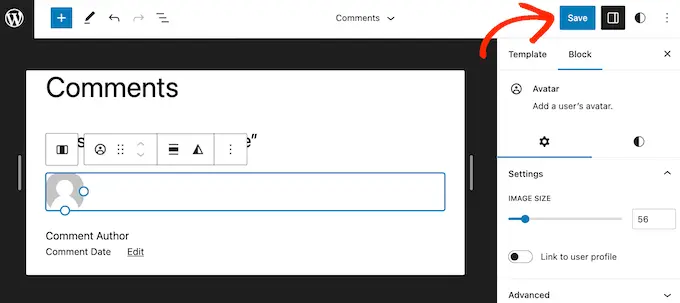
加えた変更に満足したら、「保存」ボタンをクリックします。

これで、WordPress Web サイトのコメント セクションにアクセスすると、変更がライブで表示されます。
ブロックが有効な WordPress テーマを使用していない場合は、コードを使用して WordPress コメントの Gravatar サイズを変更できます。
この方法ではテーマ ファイルを編集する必要があるため、初心者に優しいオプションとは言えません。 ただし、この方法はほとんどの WordPress テーマで機能します。
WordPress テーマファイルを直接編集した場合、それらの変更は次回テーマを更新するときに消えます。 そうは言っても、カスタマイズを失わずに WordPress テーマを更新できるため、子テーマを作成することをお勧めします。
子テーマを作成した後、FileZilla などの FTP クライアントを使用して WordPress サイトに接続する必要があります。または、cPanel をホスティングしている WordPress のファイル マネージャーを使用することもできます。
SiteGround の顧客の場合は、代わりに Site Tools ダッシュボードを使用できます。
FTP を初めて使用する場合は、FTP を使用してサイトに接続する方法に関する完全なガイドをご覧ください。
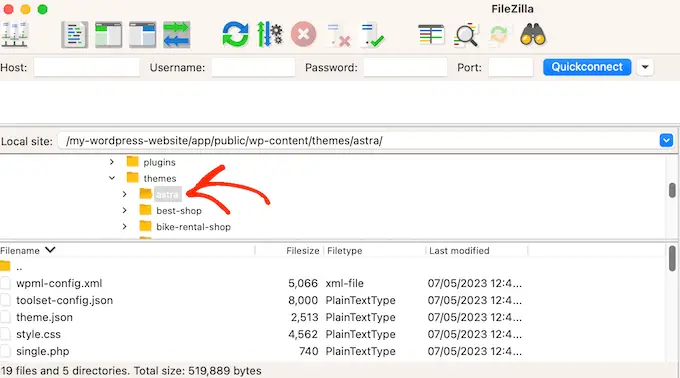
接続したら、/wp-content/themes/ に移動し、現在の WordPress テーマのフォルダーを開く必要があります。

ここに来たら、comments.php ファイルを開いて、 wp_list_comments関数を探します。 この関数内には、Gravatar のサイズを設定するavatar_sizeがあります。

これがどのように見えるかの例を次に示します。
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
avatar_sizeを使用したいサイズに変更するだけです。 上記のコード スニペットでは、これは 60 を別の数値に変更することを意味します。
Gravatar は正方形であるため、WordPress は画像の幅と高さに同じ値を使用します。 つまり、入力する必要があるのは数字を 1 つだけということです。
この変更を行った後、必ずファイルを保存して、WordPress ホスティング アカウントにアップロードしてください。 完了したら、WordPress ブログにアクセスして、動作の変更を確認できます。
Gravatar イメージが変更されていない場合は、キャッシュが原因である可能性があります。 詳細については、すぐに更新されない WordPress を修正する方法に関するガイドをご覧ください。
それでも Gravatar が変更されない場合は、テーマの CSS が comments.php ファイルの設定をオーバーライドしている可能性があります。
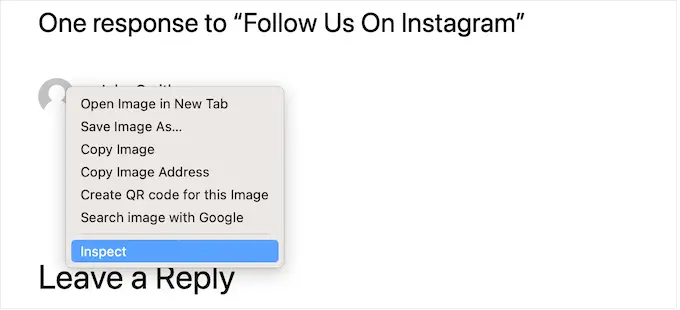
ブラウザの検査ツールを使用すると、これに該当するかどうかを確認できます。 手順は使用しているブラウザによって異なりますが、Chrome では Gravatar を右クリックまたは Ctrl キーを押しながらクリックし、[検査] を選択するだけです。

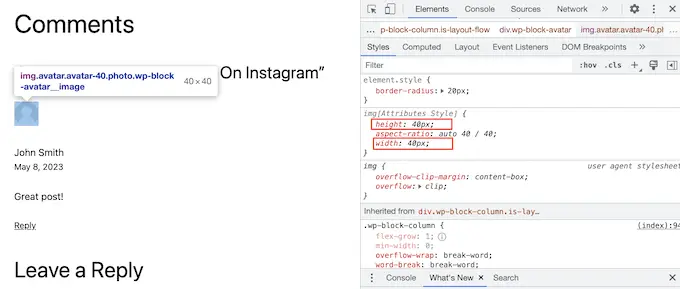
これにより、ページの HTML および CSS コードが新しいパネルに表示されます。
このコードでは、高さと幅の値を探す必要があります。

サイズが comments.php ファイルで指定したものと異なる場合は、テーマの style.css ファイルが変更をオーバーライドしていることを意味します。
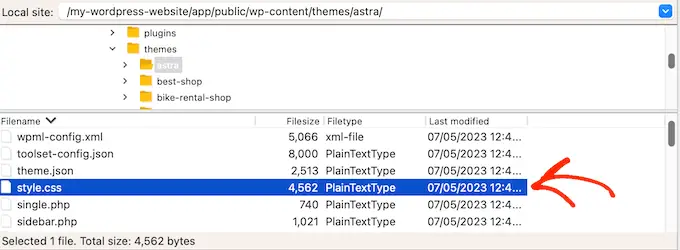
この場合は、FTP クライアントに切り替えてください。 これで、テーマのフォルダーを開いて、style.css ファイルを開くことができます。

ここで、 avatarという単語を含むコード ブロックを検索します。
通常、これは次のようなcomment-author .avatar CSS クラス内にあります。
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
次に、幅と高さを Gravatar に必要な値に変更します。
その後、変更を保存するだけです。 これで、WordPress ブログまたは Web サイトにアクセスすると、更新された Gravatar 画像が表示されます。
この時点で、より簡単な CSS 方法を使用する前に、comments.php ファイル内の Gravatar サイズを変更することを推奨する理由を疑問に思われるかもしれません。
まず、特にアバターを元の画像よりも大きくした場合、CSS によって Gravatar がぼやけて見えることがあります。 次に、comments.php で画像サイズを変更すると、多くの場合、サイトの読み込みが速くなります。
このトピックの詳細については、WordPress の速度とパフォーマンスを向上させるための究極のガイドを参照してください。
方法 3: 著者略歴の Gravatar サイズを変更する方法
複数の著者がいる WordPress サイトを運営している場合、著者ボックスは読者が投稿の著者について詳しく知るのに役立ちます。
この機能をウェブサイトに追加したい場合は、WordPress 投稿に著者情報ボックスを追加する方法に関するガイドをご覧ください。
多くの著者の略歴には、著者の Gravatar が略歴とともに表示されます。 著者の経歴ボックスのデフォルトの Gravatar サイズを変更するには、経歴を追加するテーマ ファイルを見つける必要があります。
FileZilla などの FTP クライアントまたは WordPress ホスティングのファイル マネージャーを使用してサイトに接続するだけです。 接続したら、/wp-content/themes/ に移動し、現在の WordPress テーマのフォルダーを開きます。
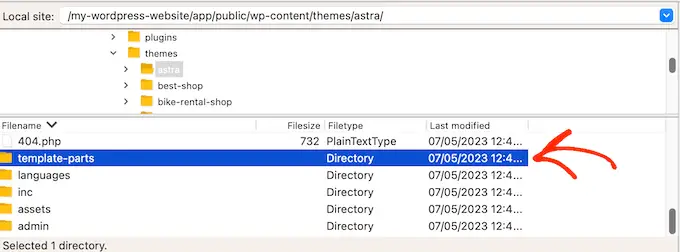
その後、テンプレートパーツフォルダーを開く必要があります。

ここで、 get_avatarコードを含むファイルを見つける必要があります。 このコードは、多くの場合、author-bio.php、single.php ファイル、functions.php ファイルなどと呼ばれるテンプレート パーツ ファイルで見つかります。
このコードがどのように見えるかの例を次に示します。
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
上のスニペットでは、数字 85 を使用したいサイズに変更するだけです。
他のテーマでは、コードは次のようになります。
get_avatar( get_the_author_meta( 'user_email' ), 85);
数字を、Gravatar を大きくしたり小さくしたりするために使用したい値に置き換えるだけです。
サイズを変更したら、忘れずに変更内容を保存してください。 その後、Web サイトにアクセスして、新しい著者のプロフィール ボックスが動作しているのを確認できます。
Gravatar が変更されていない場合は、上記と同じプロセスに従って、style.css ファイルでアバター クラスを検索する必要があります。 このクラスを見つけたら、新しい Gravatar の高さと幅の値を入力できます。
このチュートリアルが、WordPress で Gravatar 画像のサイズを変更する方法を学ぶのに役立つことを願っています。 WordPress で丸い Gravatar 画像を表示する方法を学んだり、最高のランディング ページ プラグインのリストをチェックしたりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
