如何在 WordPress 中自动添加免责声明(简单方法)
已发表: 2023-05-25您想立即在您的 WordPress 网站上显示免责声明和重要通知吗?
免责声明有助于保护您的企业免受合法行为的侵害,并为客户提供更多信息。 通常,您必须手动在内容中输入免责声明。
在这篇文章中,我们将向您展示如何使用简单的过程立即在 WordPress 中添加免责声明。

为什么要在 WordPress 中展示免责声明?
在您的 WordPress 网页中引入免责声明是向您的网站访问者传达重要通知和公告的绝佳方式。 它还可以保护您的企业免于对用户做出的任何承诺承担法律责任。
在很多情况下,您可以在您的网站上显示免责声明。 例如,启用说您的网站具有产品或服务认可或具有附属链接。 您可以显示 FTC 披露,说明您如何从您网站上展示其商品的提供商那里获得补偿。
同样,如果您在受不同法规管辖的行业中运营,那么您可以清楚地显示合法的免责声明。 如果您要提供与健康相关或幸福的建议、法律建议或经济的金融投资指南,这将非常方便。
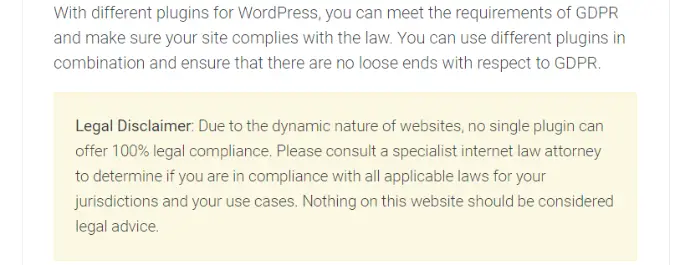
让我们假设您正在制作一个关于一般事实保护条例 (GDPR) 的博客网站。 您可以展示免责声明,通知最终用户他们需要联系网络监管律师以寻求合法建议。

另一方面,如果您有一个 WordPress 网站,您可以在其中分享个人意见,那么包括披露信息可以保护您免受任何法律诉讼。
据报道,让我们来看看如何在 WordPress 中快速添加免责声明。 您可以单击下面的反向链接跳转到这篇文章的任何部分。
- 在 WordPress 中构建免责声明
- 在 WordPress 中定期引入免责声明
在 WordPress 中创建免责声明
您可以使用书面内容编辑器在 WordPress 中手动合并披露。 只需在您的博客文章或网页中输入免责声明内容。 另一方面,这很耗时,因为 WordPress 不提供立即显示这些免责声明的选项,您必须编辑每个网站页面。
一种直接的方法是使用 WPCode。 它是最好的 WordPress 代码片段插件,可以非常轻松地处理和插入定制的代码片段。
什么是代码块片段?
WPCode 具有自定义块片段功能,您可以使用它来制作免责声明。 它的作用是生成一个个性化的 WordPress 块,您可以将其机械地定位在您网站的任何位置。
通常,这需要修改代码或构建可重用块。 WPCode 有助于简化该过程,您不必将网站代码搞得一团糟,也不必手动编辑帖子和页面。
除了生成免责声明外,您还可以使用此 WPCode 功能为接触式包装容器制作个性化的 WordPress 块、屏幕关键通知、创建包含样式或图片滑块的交互式块,等等。
对于本教程,我们将使用 WPCode Professional 模型,因为它具有 Custom made Blocks Snippets 替代方案。 即便如此,您也可以使用 WPCode 免费版开始使用。
首先,您需要安装并激活 WPCode Pro 插件。 如果您需要帮助,请记得查看我们关于如何设置 WordPress 插件的指南。
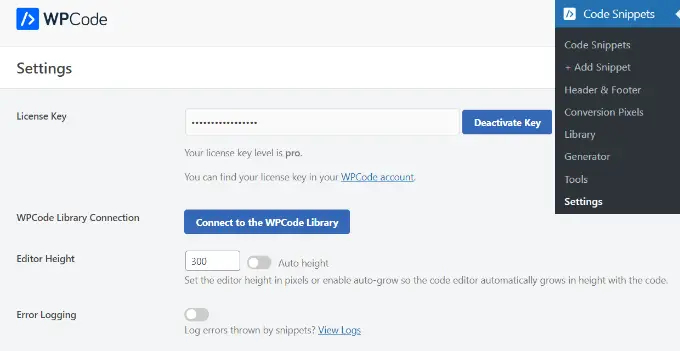
激活后,您可以从 WordPress 管理面板前往代码片段 » 配置并输入许可证密钥。 您将在您的 WPCode 帐户位置找到重要的许可证。

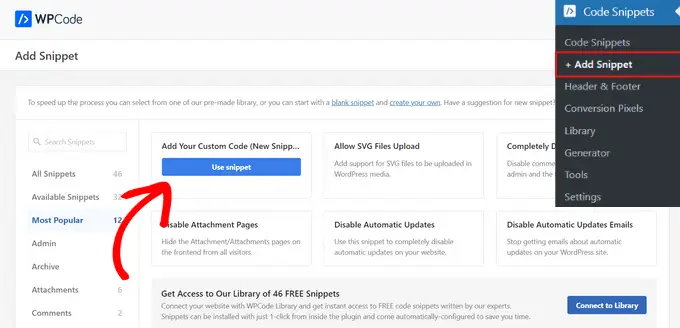
未来,您可以从 WordPress 仪表板转到代码片段 » + 增加代码片段。
从这里开始,您必须选择“添加您的自定义代码(新代码段)”选项。

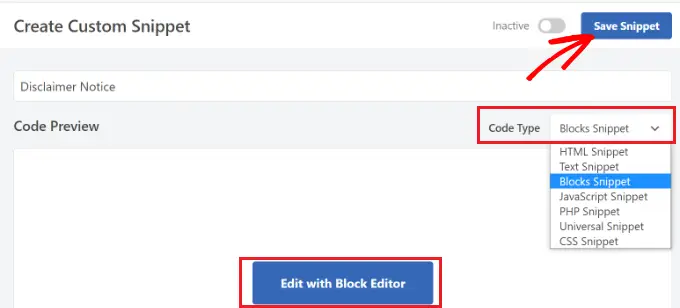
紧接着,您可以为您的代码段输入一个名称,例如“免责声明”。
未来,您应该单击“代码类型”下拉菜单并选择“#8216Blocks Snippet”选项。 完成后,只需单击“帮助您保存代码段”按钮即可。

您现在可以使用 WordPress 文章编辑器编辑您的免责声明。
为此,请继续并单击“使用块编辑器编辑”按钮。

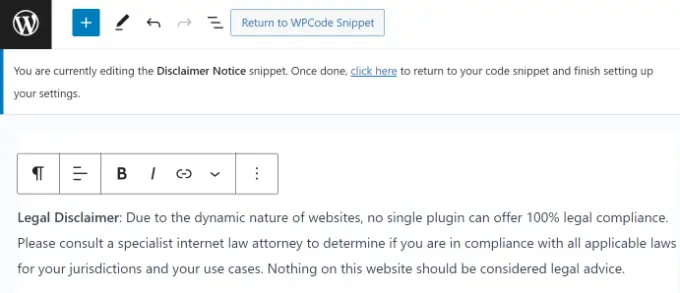
接下来,您将被带到 WordPress 中的块编辑器。 继续并输入免责声明的文本。

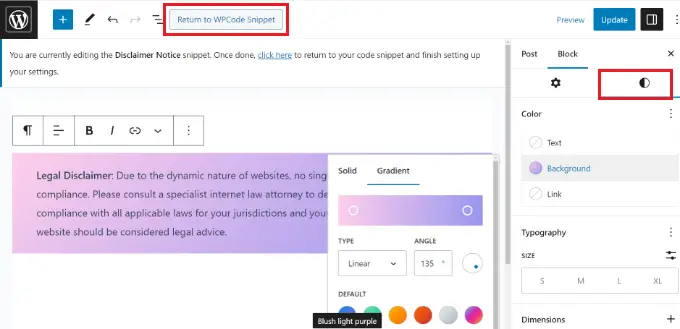
您可以使用块编辑器中的样式选项进一步自定义您的免责声明检测。
只有在正确的设置面板中更改为“#8216Type”选项卡。 在本文中,您可以更改文本、历史记录和超链接的颜色。 还有一些选项可以编辑文本的大小。
在本教程中,我们将为免责声明添加颜色,使其从文本的放松中脱颖而出。 不要忘记单击“更新”按钮。

自定义免责声明后不久,您就可以单击主界面上的“返回 WPCode 代码段”按钮。
在 WordPress 中快速合并免责声明
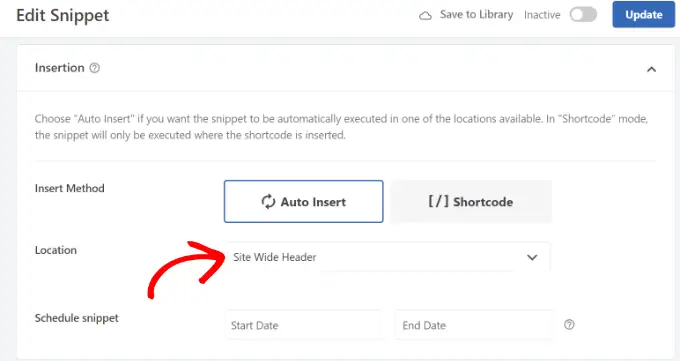
在 WPCode Snippet 显示上之后,只需向下滚动到“插入”部分。 在这里,您可以找到免责声明发现的时间和地点。
您可以将“插入系统”维护到车辆插入。 紧接着,继续并单击站点下拉菜单。

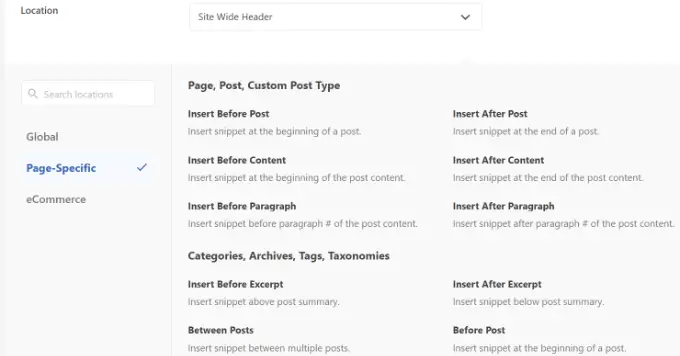
WPCode 现在将清楚地显示各种选择。 提前进去,切换到Web site-Unique标签。
将来,您可以决定您的网站展示免责声明的位置。 例如,它可以出现在提交的开头、几段之后、帖子的结尾等等。
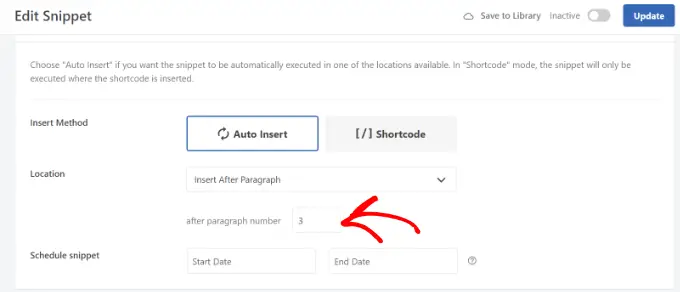
为了本教程,我们将选择“在段落之后立即插入”解决方案。 这样,该片段将在特定段落之后立即出现在所有网页上。

WPCode 还允许您选择段落的数量,之后自定义块片段将出现。
例如,我们希望免责声明始终遵循我们演示网站上所有网页上前 3 段的内容。

完成后,不要忘记激活块片段,只需单击顶部的“更新”按钮即可。
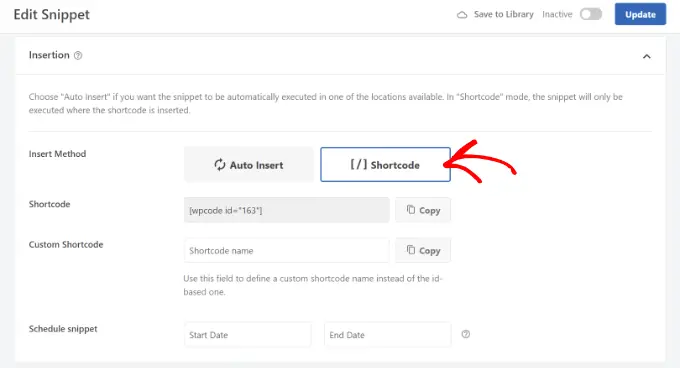
此外,您还可以使用简码在特定网页上插入免责声明发现。
只需将插入策略从车辆插入更改为简码。

之后,您可以复制短代码并将其添加到您网站的任何位置。 例如,您可以在特定网页和帖子上显示免责声明。
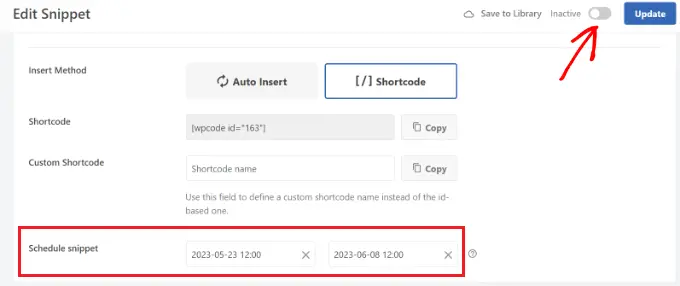
WPCode 还可以让您为免责声明脚本制定时间表。 如果您有一个时间敏感的发现要在您的网站上筛选,这将非常实用。 您只能选择开始日期和结束日期来安排片段。

完成后,不要忘记激活代码段,只需单击“更新”按钮即可。
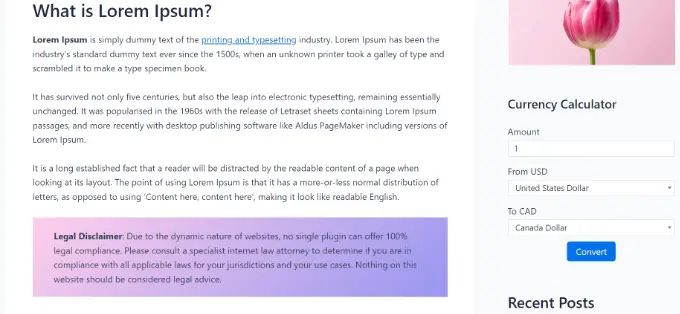
您现在可以访问您的网页以查看正在执行的免责声明。

我们希望本文能帮助您了解如何立即在 WordPress 中包含免责声明。 您可能还想查看我们的企业网站必备 WordPress 插件和工具列表,以及如何以最佳方式创建电子邮件出版物。
如果您喜欢这篇文章,那么您应该订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上了解我们。
文章如何在 WordPress 中自动增加免责声明(直接方式)首先出现在 WPBeginner 上。
