วิธีเพิ่มข้อจำกัดความรับผิดชอบโดยอัตโนมัติใน WordPress (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-05-25คุณต้องการแสดงข้อความปฏิเสธความรับผิดชอบและประกาศสำคัญบนเว็บไซต์ WordPress ของคุณทันทีหรือไม่?
ข้อจำกัดความรับผิดชอบช่วยปกป้ององค์กรของคุณจากการเคลื่อนไหวทางกฎหมายและให้ข้อมูลเพิ่มเติมแก่ลูกค้า โดยปกติ คุณต้องป้อนข้อความปฏิเสธความรับผิดชอบในเนื้อหาของคุณด้วยตนเอง
ในบทความนี้ เราจะนำเสนอวิธีเพิ่มข้อจำกัดความรับผิดชอบใน WordPress ทันทีโดยใช้กระบวนการง่ายๆ

เหตุใดจึงต้องแสดงข้อจำกัดความรับผิดชอบใน WordPress
การแนะนำข้อจำกัดความรับผิดชอบไปยังหน้าเว็บ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการสื่อสารประกาศและประกาศที่สำคัญแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ นอกจากนี้ยังปกป้องธุรกิจของคุณจากการต้องรับผิดทางกฎหมายต่อสัญญาใดๆ ที่ผู้ใช้มีแนวโน้มที่จะทำ
มีหลายกรณีที่คุณสามารถแสดงข้อความปฏิเสธความรับผิดชอบบนเว็บไซต์ของคุณได้ ตัวอย่างเช่น เปิดใช้งาน & # 8217s เพื่อบอกว่าผลิตภัณฑ์หรือบริการของเว็บไซต์ของคุณได้รับการรับรองหรือมีลิงค์พันธมิตร คุณสามารถแสดงการเปิดเผย FTC ที่ระบุวิธีที่คุณอาจได้รับค่าตอบแทนจากผู้ให้บริการที่มีสินค้าที่คุณแสดงบนเว็บไซต์ของคุณ
ในทำนองเดียวกัน หากคุณทำงานในภาคส่วนที่อยู่ภายใต้กฎระเบียบที่แตกต่างกัน คุณก็สามารถแสดงข้อความปฏิเสธความรับผิดชอบที่ชอบด้วยกฎหมายได้อย่างชัดเจน สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณเสนอเคล็ดลับเกี่ยวกับสุขภาพหรือความเป็นอยู่ที่ดี คำแนะนำทางกฎหมาย หรือแนวทางการลงทุนทางการเงินที่ประหยัด
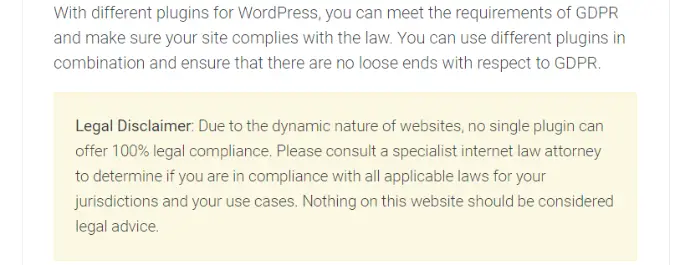
Allow’s ระบุว่าคุณกำลังสร้างเว็บไซต์บล็อกเพื่อเขียนบทความเกี่ยวกับ General Facts Protection Regulation (GDPR) คุณสามารถแสดงข้อความปฏิเสธความรับผิดชอบเพื่อแจ้งให้ผู้ใช้ปลายทางทราบว่าพวกเขาจำเป็นต้องติดต่อกับทนายความด้านกฎระเบียบของเว็บเพื่อขอคำแนะนำทางกฎหมาย

ในทางกลับกัน หากคุณมีเว็บไซต์ WordPress ที่คุณแบ่งปันความคิดเห็นส่วนบุคคล การเปิดเผยข้อมูลจะช่วยป้องกันคุณจากการกระทำทางกฎหมายใดๆ
ที่รายงาน อนุญาตให้ดูวิธีที่คุณสามารถเพิ่มข้อจำกัดความรับผิดชอบใน WordPress ได้อย่างรวดเร็ว คุณสามารถคลิกลิงก์ย้อนกลับด้านล่างเพื่อเด้งไปยังส่วนใดก็ได้ของโพสต์นี้
- สร้างข้อจำกัดความรับผิดชอบใน WordPress
- แนะนำข้อจำกัดความรับผิดชอบเป็นประจำใน WordPress
การสร้างข้อจำกัดความรับผิดชอบใน WordPress
คุณสามารถรวมการเปิดเผยด้วยตนเองใน WordPress โดยใช้ตัวแก้ไขเนื้อหาที่เป็นลายลักษณ์อักษร เพียงป้อนข้อความปฏิเสธความรับผิดชอบในบล็อกโพสต์หรือหน้าเว็บของคุณ ในทางกลับกัน การดำเนินการนี้ใช้เวลานานเนื่องจาก WordPress ไม่มีตัวเลือกในการแสดงข้อจำกัดความรับผิดชอบเหล่านี้ในทันที และคุณต้องแก้ไขแต่ละหน้าของเว็บไซต์
วิธีที่ตรงไปตรงมาคือการใช้ WPCode เป็นปลั๊กอินส่วนย่อยของโค้ด WordPress ที่ดีที่สุดซึ่งจะทำให้การจัดการและแทรกส่วนย่อยของโค้ดที่ทำขึ้นเองนั้นง่ายดายอย่างมาก
ตัวอย่าง Code Blocks คืออะไร
WPCode นำเสนอคุณลักษณะ Blocks Snippets ที่กำหนดเองซึ่งคุณสามารถใช้เพื่อปฏิเสธความรับผิดได้ สิ่งที่ทำคือสร้างบล็อก WordPress ส่วนบุคคลที่คุณสามารถระบุตำแหน่งทางกลได้ทุกที่บนไซต์ของคุณ
โดยปกติแล้ว จะต้องแก้ไขโค้ดหรือสร้างบล็อกที่ใช้ซ้ำได้ WPCode ช่วยทำให้ขั้นตอนง่ายขึ้น และคุณไม่จำเป็นต้องวุ่นวายกับโค้ดของเว็บไซต์หรือต้องแก้ไขโพสต์และเพจด้วยตนเอง
นอกเหนือจากการแสดงข้อความปฏิเสธความรับผิดชอบ คุณยังสามารถใช้ลักษณะ WPCode นี้เพื่อสร้างบล็อก WordPress ส่วนบุคคลสำหรับคอนเทนเนอร์บรรจุภัณฑ์ที่ติดต่อเพื่อดำเนินการ คัดกรองประกาศสำคัญ สร้างบล็อกโต้ตอบที่มีประเภทหรือตัวเลื่อนรูปภาพ และอื่นๆ อีกมาก
สำหรับบทช่วยสอนนี้ เราจะทำงานกับโมเดล WPCode Professional ด้วยเหตุผลที่ว่ามีคุณสมบัติทางเลือกของ Blocks Snippets แบบกำหนดเอง ถึงกระนั้นก็ยังมี WPCode รุ่นฟรีที่คุณสามารถใช้เพื่อเริ่มต้นได้
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode Pro หากคุณต้องการความช่วยเหลือ อย่าลืมดูคู่มือของเราเกี่ยวกับวิธีตั้งค่าปลั๊กอิน WordPress
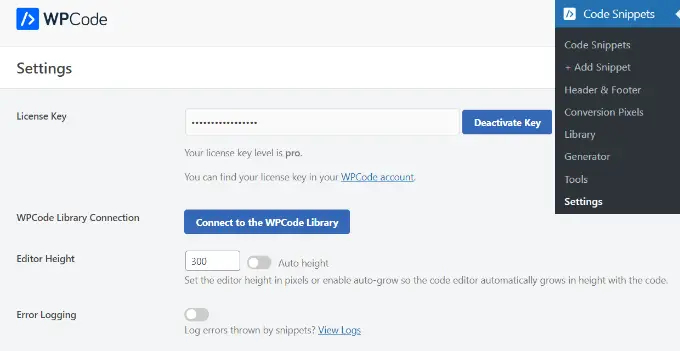
เมื่อเปิดใช้งาน คุณสามารถไปที่ Code Snippets » Configurations จาก WordPress admin panel และป้อนรหัสลิขสิทธิ์ คุณจะพบใบอนุญาตที่สำคัญในตำแหน่งบัญชี WPCode ของคุณ

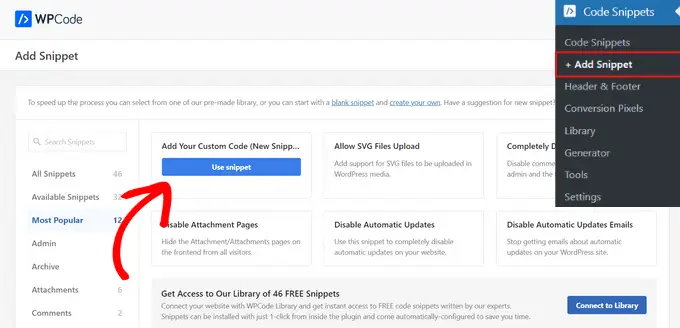
ในอนาคต คุณสามารถไปที่ Code Snippets » + Add Snippet จากแดชบอร์ดของ WordPress
จากตรงนี้ คุณจะต้องเลือกตัวเลือก ‘Add Your Custom made Code (New Snippet)’

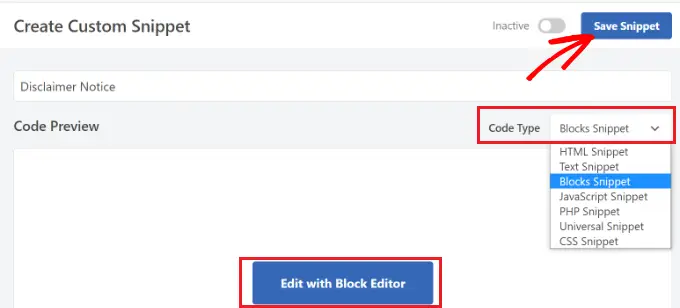
ทันทีหลังจากนั้น คุณสามารถระบุข้อมูลโค้ดของคุณ เช่น ‘การปฏิเสธความรับผิด ดู’
ในอนาคต คุณควรคลิกเมนูแบบเลื่อนลงของ Code Kind และตัดสินใจเกี่ยวกับความเป็นไปได้ของ ‘Blocks Snippet’ เมื่อคุณดำเนินการเสร็จแล้ว เพียงคลิกที่ปุ่ม ‘ช่วยคุณบันทึก Snippet’

ตอนนี้คุณสามารถแก้ไขข้อจำกัดความรับผิดชอบของคุณได้โดยใช้เครื่องมือแก้ไขบทความ WordPress

ในการทำเช่นนั้น ให้ไปข้างหน้าและคลิกปุ่ม ‘Edit with Block Editor’
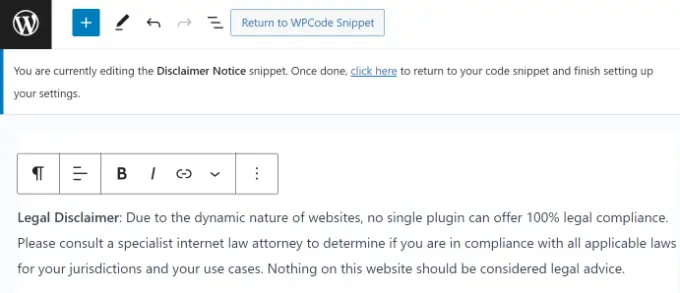
ต่อไปนี้ คุณจะถูกนำไปที่เครื่องมือแก้ไขบล็อกใน WordPress ไปข้างหน้าและป้อนข้อความสำหรับข้อจำกัดความรับผิดชอบของคุณ

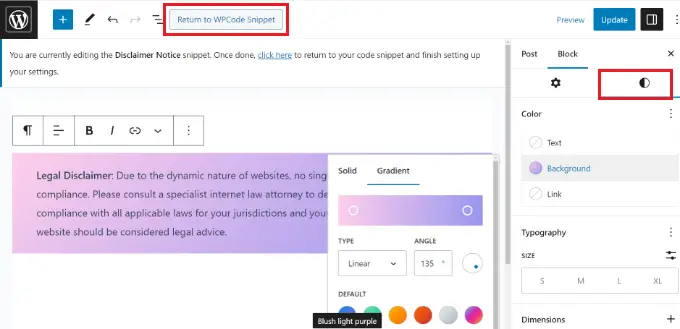
คุณสามารถปรับแต่งการตรวจจับข้อจำกัดความรับผิดชอบเพิ่มเติมโดยใช้การเลือกสไตล์ในตัวแก้ไขบล็อก
เปลี่ยนเป็นแท็บ ‘Type’ ในแผงการตั้งค่าที่ถูกต้องเท่านั้น จากบทความนี้ คุณสามารถปรับเปลี่ยนสีของข้อความ ประวัติ และไฮเปอร์ลิงก์ได้ นอกจากนี้ยังมีตัวเลือกในการแก้ไขขนาดของข้อความ
สำหรับบทช่วยสอนนี้ เราจะรวมสีของบันทึกการติดตามสำหรับข้อจำกัดความรับผิดชอบที่ค้นพบเพื่อให้โดดเด่นกว่าข้อความที่ไม่ผ่อนคลาย อย่ามองข้ามการคลิกปุ่ม ‘อัปเดต’

หลังจากปรับแต่งข้อสังเกตข้อจำกัดความรับผิดชอบของคุณแล้ว คุณสามารถคลิกที่ปุ่ม ‘Return to WPCode Snippet’ ที่ปุ่มหลัก
รวมข้อจำกัดความรับผิดชอบใน WordPress อย่างรวดเร็ว
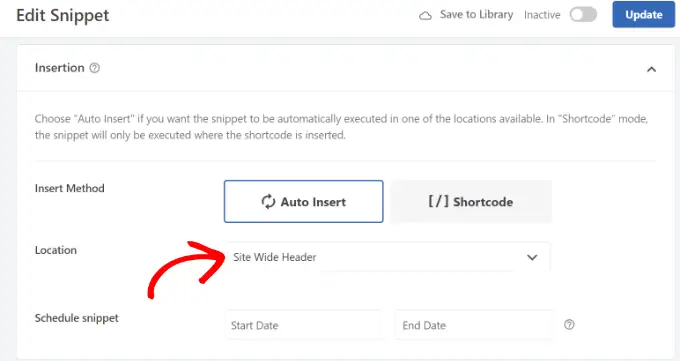
หลังจากที่คุณอยู่บนจอแสดงผล WPCode Snippet แล้ว ให้เลื่อนลงไปที่ส่วน ‘Insertion’ เท่านั้น ที่นี่ คุณสามารถดูได้ว่าคำปฏิเสธความรับผิดชอบของคุณจะปรากฏขึ้นเมื่อใดและที่ใด
คุณสามารถรักษา ‘Insert System’ ไว้ใน Vehicle Insert ได้ หลังจากนั้น ให้ไปข้างหน้าและคลิกเมนูแบบเลื่อนลงของไซต์

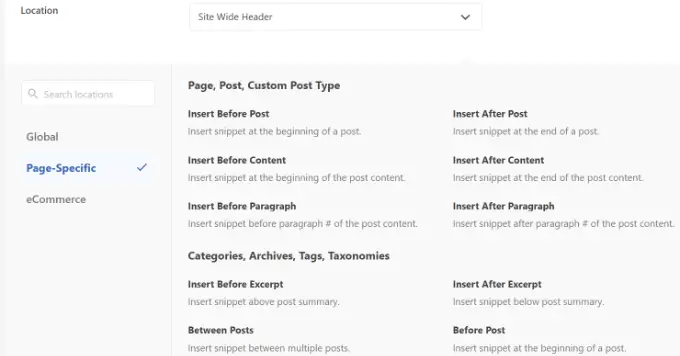
WPCode จะแสดงตัวเลือกต่างๆ อย่างชัดเจน ไปล่วงหน้าและเปลี่ยนเป็นแท็บ เฉพาะเว็บไซต์
ในอนาคต คุณสามารถตัดสินใจได้ว่าเว็บไซต์ของคุณจะแสดงข้อจำกัดความรับผิดชอบที่ใด ตัวอย่างเช่น สามารถปรากฏที่จุดเริ่มต้นของการส่ง ทันทีหลังจากหลายย่อหน้า ที่ส่วนท้ายของโพสต์ และอื่นๆ อีกมากมาย
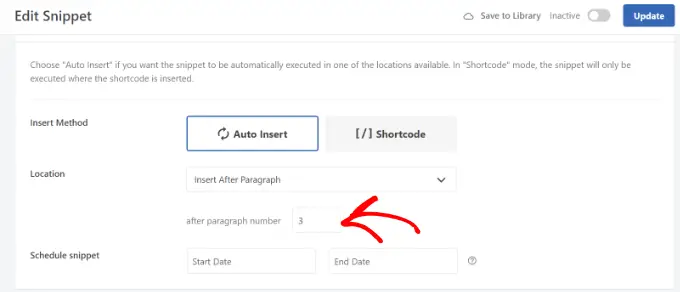
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะเลือกวิธีแก้ปัญหา ‘Insert Soon after Paragraph’ ด้วยวิธีนี้ ข้อมูลโค้ดจะปรากฏบนหน้าเว็บทั้งหมดทันทีหลังจากย่อหน้าต่างๆ ที่กำหนด

นอกจากนี้ WPCode ยังให้คุณเลือกจำนวนย่อหน้าได้อีกด้วย หลังจากนั้นไม่นาน ข้อมูลโค้ดบล็อกแบบกำหนดเองจะปรากฏขึ้น
สำหรับภาพประกอบ เราต้องการให้ข้อจำกัดความรับผิดชอบสังเกตดูตาม 3 ย่อหน้าแรกบนหน้าอินเทอร์เน็ตทั้งหมดบนเว็บไซต์สาธิตของเราเป็นประจำ

เมื่อคุณดำเนินการเสร็จสิ้น อย่าละเลยที่จะเปิดใช้งานส่วนย่อยของบล็อก และเพียงคลิกปุ่ม ‘อัปเดต’ ที่ด้านบน
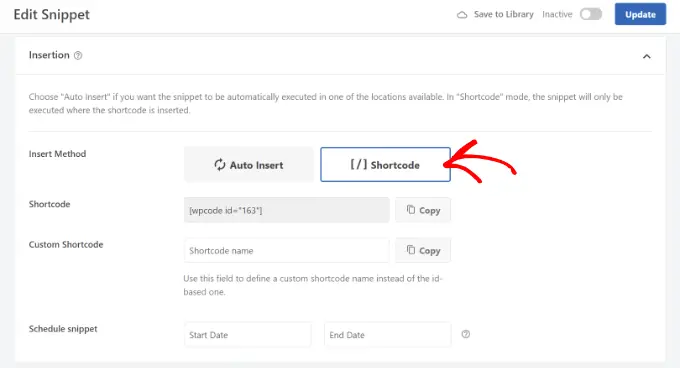
ยิ่งไปกว่านั้น คุณยังสามารถแทรกข้อความปฏิเสธความรับผิดที่พบในหน้าอินเทอร์เน็ตที่ชัดเจนโดยใช้รหัสย่อ
เพียงเปลี่ยนเป็น กลยุทธ์การแทรก จากการแทรกยานพาหนะเป็นรหัสย่อ

หลังจากนั้น คุณสามารถคัดลอกรหัสย่อและเพิ่มรหัสที่ใดก็ได้บนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถแสดงข้อจำกัดความรับผิดชอบในหน้าเว็บและโพสต์ที่ต้องการ
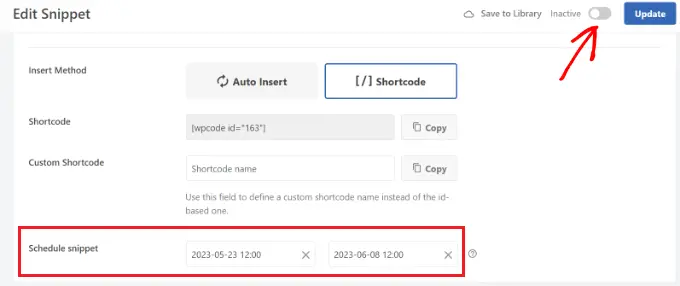
WPCode ยังช่วยให้คุณกำหนดเวลาสคริปต์ปฏิเสธความรับผิดของคุณ นี่เป็นวิธีปฏิบัติอย่างจริงจังหากคุณมีการค้นพบที่ละเอียดอ่อนเพื่อคัดกรองบนเว็บไซต์ของคุณ คุณสามารถเลือกวันที่เริ่มต้นและวันที่สิ้นสุดสำหรับการตั้งเวลาตัวอย่างได้เท่านั้น

เมื่อคุณทำสำเร็จแล้ว อย่าละเลยที่จะเปิดใช้งานตัวอย่างข้อมูล และเพียงคลิกปุ่ม ‘อัปเดต’
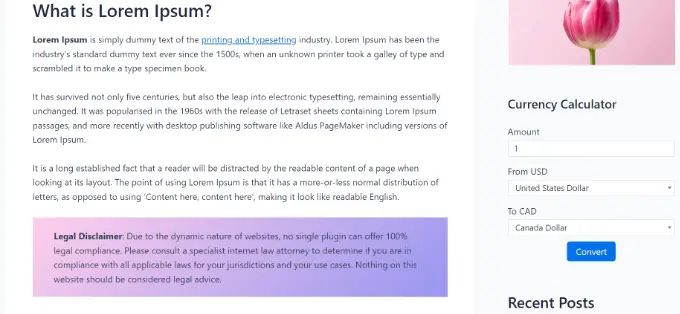
ตอนนี้คุณสามารถเยี่ยมชมหน้าเว็บของคุณเพื่อดูข้อจำกัดความรับผิดชอบที่กำลังดำเนินการอยู่

เราหวังว่าบทความนี้จะช่วยให้คุณศึกษาเกี่ยวกับวิธีใส่ข้อความปฏิเสธความรับผิดชอบใน WordPress ได้ทันที คุณยังสามารถดูรายการความต้องการปลั๊กอินและอุปกรณ์ WordPress ของเราสำหรับเว็บไซต์ของบริษัท และวิธีสร้างสิ่งพิมพ์ทางอีเมลในแบบที่ดีที่สุด
หากคุณชอบโพสต์นี้ คุณควรสมัครรับข้อมูล YouTube Channel สำหรับบทเรียนวิดีโอคลิป WordPress ของเรา นอกจากนี้คุณยังสามารถค้นพบเราได้ที่ Twitter และ Fb
บทความ วิธีเพิ่มข้อจำกัดความรับผิดชอบโดยอัตโนมัติใน WordPress (วิธีตรงไปตรงมา) ปรากฏตัวครั้งแรกบน WPBeginner
