Como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress (maneira simples)
Publicados: 2023-05-25Deseja apresentar instantaneamente isenções de responsabilidade e avisos vitais em seu site WordPress?
Um aviso de isenção de responsabilidade ajuda a proteger sua empresa contra ações legais e oferece aos clientes informações adicionais. Normalmente, você teria que inserir isenções de responsabilidade em seu conteúdo manualmente.
Neste artigo, mostraremos como adicionar instantaneamente um aviso de isenção de responsabilidade no WordPress usando um processo simples.

Por que demonstrar um aviso de isenção de responsabilidade no WordPress?
Apresentar um aviso de isenção de responsabilidade à sua página da Web do WordPress é uma ótima maneira de comunicar avisos e anúncios vitais aos visitantes do site. Ele também protege sua empresa de permanecer legalmente responsável por quaisquer promessas que um usuário tende a fazer.
Existem muitos casos em que você pode mostrar uma isenção de responsabilidade em seu site. Por exemplo, permita que seu site tenha endossos de produtos ou serviços ou tenha links de afiliados. Você pode exibir uma declaração FTC informando como você pode obter uma compensação dos provedores cujos produtos você apresenta em seu site.
Da mesma forma, se você opera em um setor que é regido por regulamentos distintos, pode mostrar claramente as isenções legais. Isso é definitivamente útil se você estiver oferecendo dicas relacionadas à saúde ou bem-estar, sugestões legais ou diretrizes econômicas de investimento financeiro.
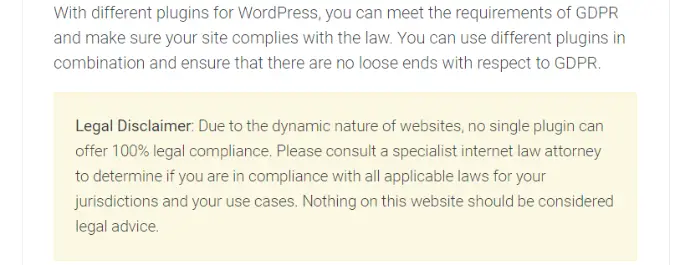
Deixe-nos dizer que você está produzindo um artigo de blog sobre o Regulamento Geral de Proteção de Dados (GDPR). Você pode demonstrar um aviso de isenção de responsabilidade notificando os usuários finais de que eles precisam entrar em contato com um advogado de regulamentação da web para obter informações legais.

Por outro lado, se você tem um site WordPress onde compartilha opiniões individuais, incluir uma divulgação pode protegê-lo de qualquer ação legal.
Dito isso, vamos dar uma olhada em como você pode adicionar rapidamente um aviso de isenção de responsabilidade no WordPress. Você pode clicar nos links anteriores abaixo para ir para qualquer seção desta postagem.
- Construindo isenções de responsabilidade no WordPress
- Apresentando rotineiramente isenções de responsabilidade no WordPress
Criando Isenções de Responsabilidade no WordPress
Você pode incorporar divulgações manualmente no WordPress usando o editor de conteúdo escrito. Basta inserir o conteúdo do aviso de isenção de responsabilidade em suas postagens de blog ou página da web. Por outro lado, isso é demorado porque o WordPress não oferece uma seleção para exibir esses avisos instantaneamente e você teria que editar cada página do site.
Uma maneira direta de fazer isso é usando o WPCode. É o melhor plug-in de trecho de código do WordPress que tornará extremamente fácil manipular e inserir trechos de código personalizados.
O que é um trecho de bloco de código?
O WPCode apresenta um recurso de trechos de blocos personalizados que você pode usar para fazer isenções de responsabilidade. O que ele faz é gerar um bloco WordPress personalizado que você pode localizar mecanicamente em qualquer lugar do seu site.
Normalmente, isso exigiria a modificação do código ou a construção de um bloco reutilizável. O WPCode ajuda a tornar o procedimento mais fácil e você não precisa mexer no código do site ou editar manualmente postagens e páginas.
Além de produzir isenções de responsabilidade, você também pode usar este recurso WPCode para criar blocos WordPress personalizados para recipientes de embalagem de contato para ação, avisos críticos de tela, criar blocos interativos que contêm tipos ou controles deslizantes de imagem e muito mais.
Para este tutorial, trabalharemos com o modelo WPCode Professional, pois ele apresenta a alternativa Custom made Blocks Snippets. Mesmo assim, também há uma edição gratuita do WPCode que você pode usar para começar.
Primeiro, você precisará instalar e ativar o plug-in WPCode Pro. Se precisar de ajuda, lembre-se de consultar nosso guia sobre como configurar um plugin do WordPress.
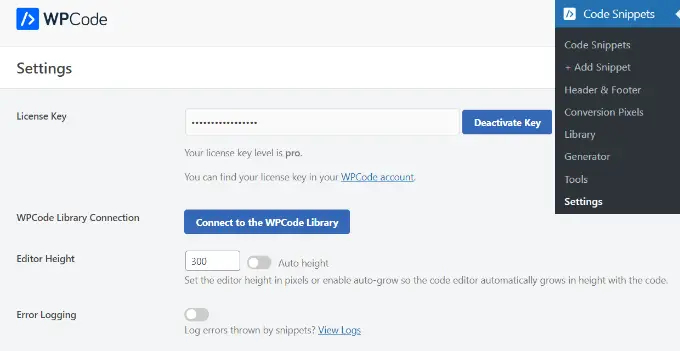
Na ativação, você pode acessar Code Snippets »Configurações no painel de administração do WordPress e inserir a chave de licença. Você encontrará a licença importante no local da sua conta WPCode.

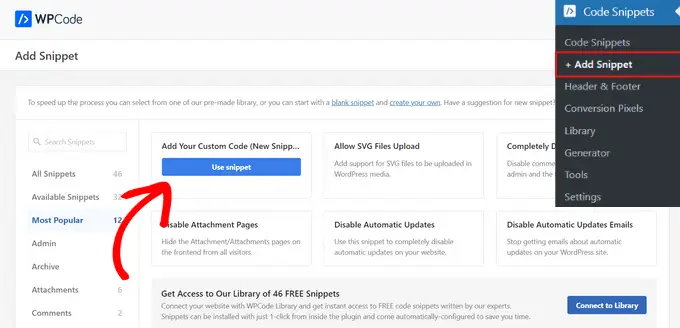
No futuro, você pode ir para Code Snippets »+ Aumentar Snippet no painel do WordPress.
A partir daqui, você terá que selecionar a opção ‘Adicionar seu código personalizado (novo trecho)’.

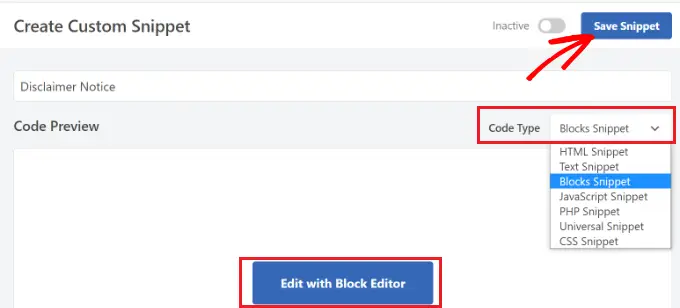
Imediatamente depois disso, você pode inserir uma identificação para o seu snippet, como ‘Isenção de responsabilidade, consulte’.
No futuro, você deve clicar no menu suspenso Code Kind e decidir sobre a possibilidade de ‘Blocks Snippet’. Quando terminar, basta clicar no botão ‘Help you save Snippet’.

Agora você pode editar seu aviso de isenção de responsabilidade, veja como usar o editor de artigos do WordPress.

Para fazer isso, vá em frente e clique no botão ‘Editar com Editor de Bloco’.
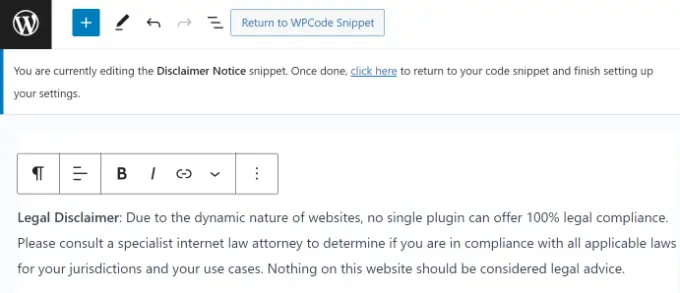
A seguir, você será levado ao editor de blocos do WordPress. Vá em frente e insira o conteúdo textual do seu aviso de isenção.

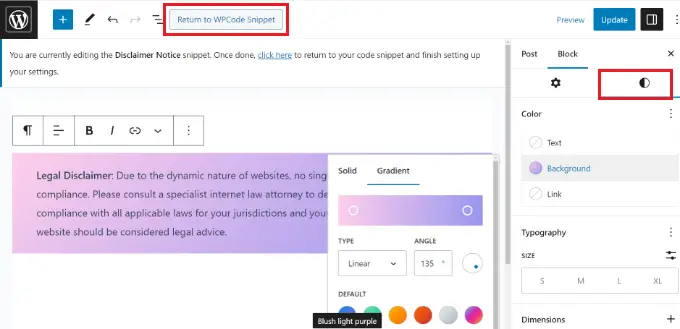
Você pode personalizar ainda mais sua detecção de isenção de responsabilidade utilizando as seleções de estilo no editor de blocos.
Mude apenas para a guia ‘Tipo’ no painel Configurações no correto. A partir deste artigo, você pode alterar a cor do texto, histórico e hiperlink. Também há opções para editar o dimensionamento do conteúdo textual.
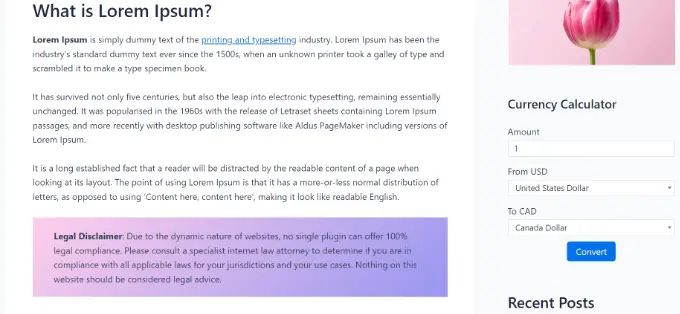
Para este tutorial, adicionaremos uma cor de histórico para a descoberta de isenção de responsabilidade para que ela se destaque do resto do texto. Não se esqueça de clicar no botão ‘Atualizar’.

Depois de personalizar sua observação de isenção de responsabilidade, você pode clicar no botão ‘Return to WPCode Snippet’ na parte superior.
Incorporando rapidamente isenções de responsabilidade no WordPress
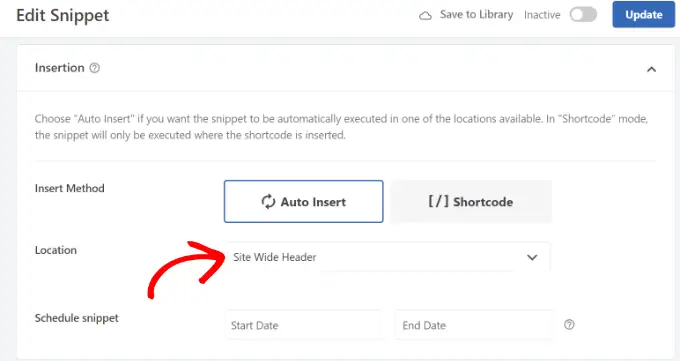
Depois que você estiver na tela WPCode Snippet, apenas role para baixo até a parte ‘Insertion’. Bem aqui, você pode descobrir quando e onde sua descoberta de isenção de responsabilidade aparecerá.
Você pode manter o ‘Sistema de Inserção’ para Inserir Veículo . Imediatamente depois disso, vá em frente e clique no menu suspenso Site.

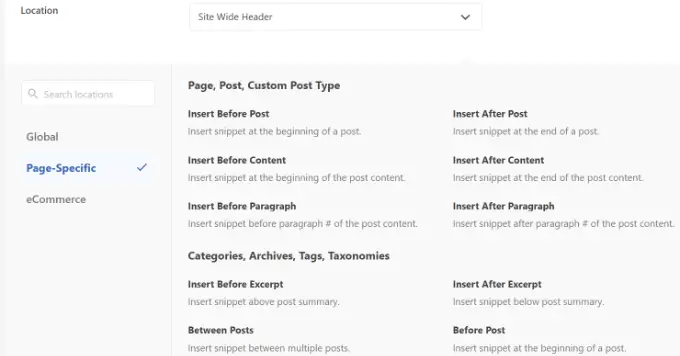
O WPCode agora mostrará claramente várias opções. Vá em frente e vá para a guia Exclusivo do site .
No futuro, você pode decidir onde seu site exibirá o aviso legal. Por exemplo, pode aparecer no início de um post, logo após vários parágrafos, no final do post e muito mais.
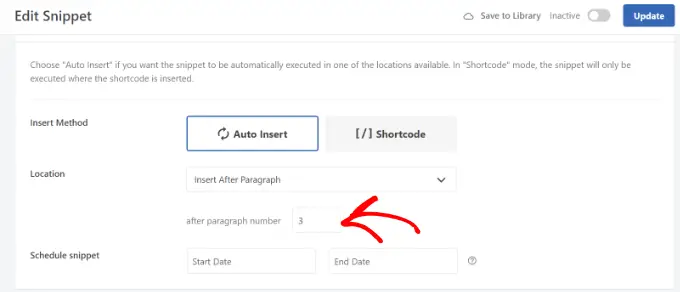
Para este tutorial, escolheremos a solução ‘Inserir logo após o parágrafo’. Dessa forma, o snippet aparecerá em todas as páginas da web imediatamente após uma certa variedade de parágrafos.

O WPCode também permitirá que você escolha a quantidade de parágrafos, logo após o qual o trecho de bloco personalizado aparecerá.
Por exemplo, queremos que o aviso de isenção de responsabilidade observe regularmente os três primeiros parágrafos em todas as páginas da web em nosso site de demonstração.

Quando terminar, não deixe de ativar o snippet de blocos e simplesmente clique no botão ‘Atualizar’ na parte superior.
Além disso, você também pode inserir o aviso de isenção de responsabilidade em páginas específicas da Internet usando códigos de acesso.
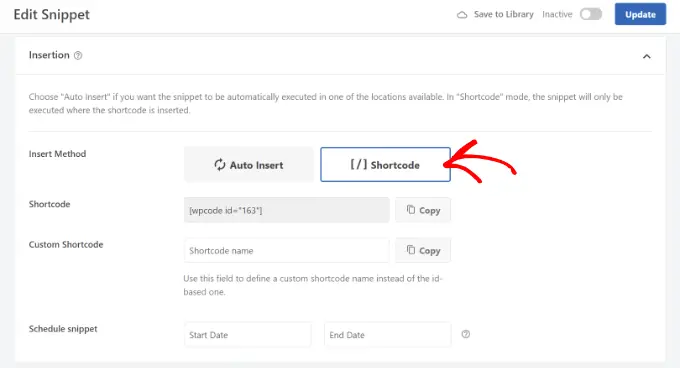
Basta mudar para a Estratégia de Inserção de Inserção de Veículo para Código de Acesso.

Depois disso, você pode copiar o shortcode e aumentá-lo em qualquer lugar do seu site. Por exemplo, você pode apresentar o aviso de isenção de responsabilidade em páginas e postagens específicas.
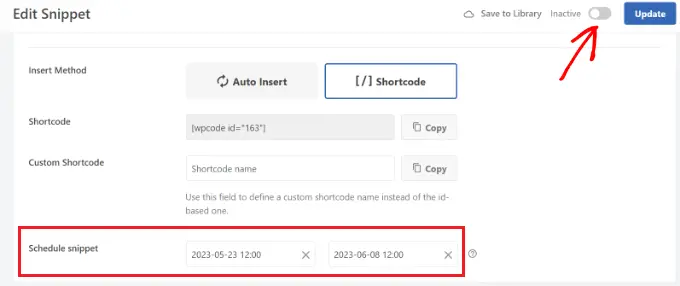
O WPCode também permite agendar seus scripts de isenção de responsabilidade. Isso é muito útil se você tiver uma descoberta demorada para exibir em seu site. Você só pode escolher a data de início e o dia de término para agendar o snippet.

Quando terminar, não deixe de ativar o snippet e simplesmente clique no botão ‘Atualizar’.
Agora você pode visitar sua página da Web para ver o aviso de isenção de responsabilidade em ação.

Esperamos que este artigo tenha ajudado você a estudar sobre como incluir imediatamente um aviso de isenção de responsabilidade no WordPress. Você também pode querer ver nossa lista de plug-ins e equipamentos WordPress necessários para sites de empresas e como criar uma postagem de e-mail da maneira ideal.
Se você gostou desta postagem, então você deve se inscrever em nosso Canal do YouTube para tutoriais em videoclipe do WordPress. Você também pode nos encontrar no Twitter e no Fb.
O artigo Como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress (maneira direta) apareceu pela primeira vez no WPBeginner.
