So fügen Sie automatisch einen Haftungsausschluss in WordPress hinzu (einfache Möglichkeit)
Veröffentlicht: 2023-05-25Möchten Sie Haftungsausschlüsse und wichtige Hinweise sofort auf Ihrer WordPress-Website anzeigen?
Ein Haftungsausschluss schützt Ihr Unternehmen vor rechtswidrigen Handlungen und bietet Kunden weitere Informationen. Normalerweise müssen Sie Haftungsausschlüsse manuell in Ihre Inhalte eingeben.
In diesem Artikel zeigen wir Ihnen, wie Sie mit einem einfachen Verfahren sofort einen Haftungsausschluss in WordPress erweitern können.

Warum einen Haftungsausschluss in WordPress angeben?
Die Einführung eines Haftungsausschlusses auf Ihrer WordPress-Seite ist eine hervorragende Möglichkeit, Ihren Website-Besuchern wichtige Hinweise und Ankündigungen mitzuteilen. Es verhindert außerdem, dass Ihr Unternehmen für etwaige Versprechungen eines Benutzers haftbar gemacht wird.
Es gibt viele Fälle, in denen Sie auf Ihrer Website einen Haftungsausschluss angeben können. Geben Sie beispielsweise an, dass Ihre Website Produkt- oder Dienstleistungsempfehlungen enthält oder über Affiliate-Links verfügt. Sie können eine FTC-Offenlegung vorlegen, aus der hervorgeht, wie Sie möglicherweise eine Entschädigung von den Anbietern erhalten, deren Produkte Sie auf Ihrer Website anbieten.
Wenn Sie in einem Sektor tätig sind, für den unterschiedliche Vorschriften gelten, können Sie auf die gleiche Weise rechtmäßige Haftungsausschlüsse klar nachweisen. Dies ist auf jeden Fall praktisch, wenn Sie Gesundheits- oder Wellness-Tipps, rechtliche Ratschläge oder Richtlinien für wirtschaftliche Investitionen anbieten.
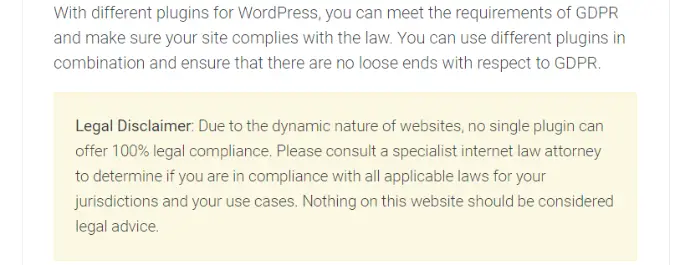
Nehmen wir einmal an, Sie verfassen einen Blog-Beitrag zur Datenschutz-Grundverordnung (DSGVO). Sie können einen Haftungsausschluss vorlegen, der Endbenutzer darauf hinweist, dass sie sich an einen Anwalt für Internetregulierung wenden müssen, um rechtliche Hinweise einzuholen.

Wenn Sie jedoch über eine WordPress-Website verfügen, auf der Sie individuelle Meinungen teilen, kann Sie eine Offenlegung vor rechtlichen Schritten schützen.
Hier erfahren Sie, wie Sie in WordPress schnell einen Haftungsausschluss hinzufügen können. Sie können auf die Backlinks unten klicken, um zu beliebigen Abschnitten dieses Beitrags zu springen.
- Haftungsausschlüsse in WordPress erstellen
- Regelmäßige Einführung von Haftungsausschlüssen in WordPress
Haftungsausschlüsse in WordPress erstellen
Mit dem Editor für schriftliche Inhalte können Sie Offenlegungen manuell in WordPress einbinden. Geben Sie einfach den Inhalt des Haftungsausschlusses in Ihren Blogbeiträgen oder auf Ihrer Webseite ein. Andererseits ist dies zeitaufwändig, da WordPress keine Möglichkeit bietet, diese Haftungsausschlüsse sofort anzuzeigen, und Sie jede Website-Seite bearbeiten müssten.
Eine einfache Möglichkeit, dies zu tun, ist die Verwendung von WPCode. Es handelt sich um das beste WordPress-Code-Snippet-Plugin, das die Handhabung und das Einfügen maßgeschneiderter Code-Snippets äußerst mühelos macht.
Was ist ein Codeblock-Snippet?
WPCode verfügt über eine Funktion für benutzerdefinierte Block-Snippets, mit der Sie Haftungsausschlüsse erstellen können. Es generiert einen personalisierten WordPress-Block, den Sie automatisch überall auf Ihrer Website platzieren können.
Normalerweise müsste hierfür der Code geändert oder ein wiederverwendbarer Block erstellt werden. WPCode erleichtert den Vorgang und Sie müssen sich nicht mit dem Website-Code herumschlagen oder Beiträge und Seiten manuell bearbeiten.
Neben der Erstellung von Haftungsausschlüssen können Sie diese WPCode-Komponente auch verwenden, um personalisierte WordPress-Blöcke für Contact-to-Action-Packaging-Container zu erstellen, kritische Hinweise zu überprüfen, interaktive Blöcke mit Texten oder Bildschiebereglern zu erstellen und vieles mehr.
In diesem Tutorial arbeiten wir mit der WPCode Pro-Version, da sie über die Option „Custom Made Blocks Snippets“ verfügt. Dennoch gibt es auch die kostenlose WPCode-Edition, die Sie für den Einstieg verwenden können.
Zuerst müssen Sie das WPCode Pro-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unbedingt unsere Anleitung zum Einrichten eines WordPress-Plugins.
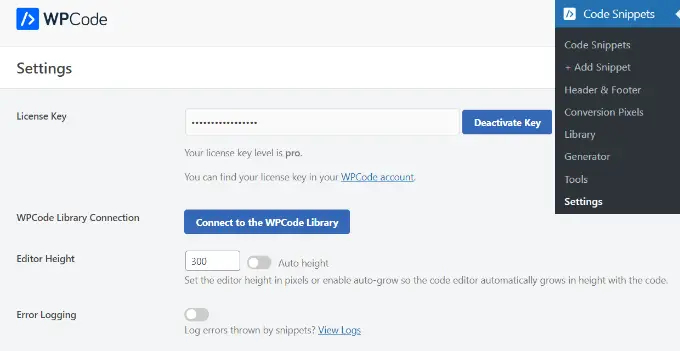
Bei der Aktivierung können Sie im WordPress-Admin-Bereich zu „Code-Snippets“ » „Konfigurationen“ gehen und den Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel in Ihrem WPCode-Konto.

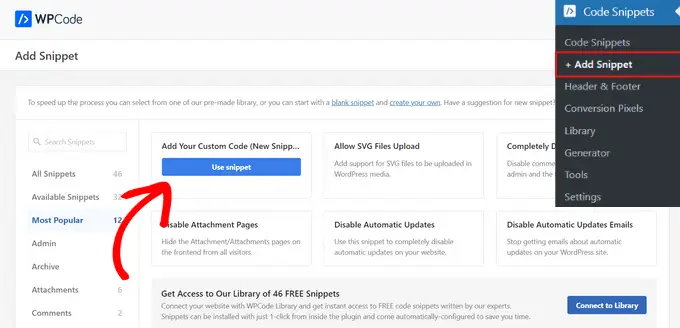
Zukünftig können Sie im WordPress-Dashboard zu Code-Snippets » + Snippet erhöhen gehen.
Von hier aus müssen Sie die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auswählen.

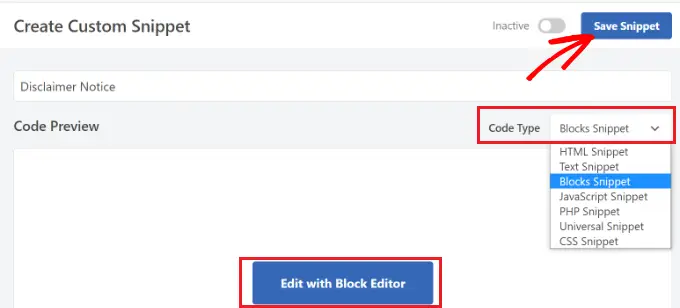
Anschließend können Sie einen Namen für Ihr Snippet eingeben, z. B. „Haftungsausschluss siehe“.
Zukünftig sollten Sie auf das Dropdown-Menü „Codetyp“ klicken und die Option „Blocks-Snippet“ auswählen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Hilfe beim Speichern des Snippets“.

Sie können Ihren Haftungsausschluss jetzt mithilfe des WordPress-Artikeleditors bearbeiten.

Gehen Sie dazu weiter und klicken Sie auf die Schaltfläche „Mit Blockeditor bearbeiten“.
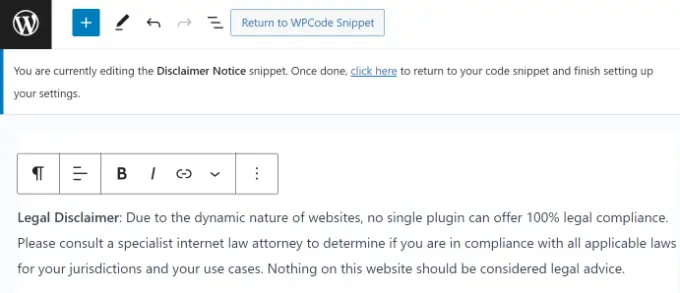
Anschließend gelangen Sie zum Blockeditor in WordPress. Gehen Sie weiter und geben Sie den Textinhalt für Ihren Haftungsausschluss ein.

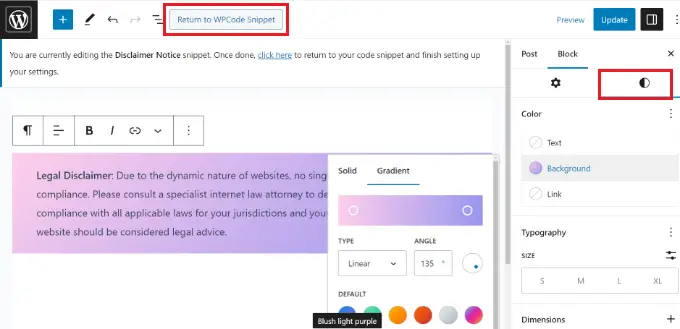
Sie können Ihre Haftungsausschlusserkennung mithilfe der Stilauswahl im Blockeditor noch weiter anpassen.
Wechseln Sie nur rechts im Bereich „Einstellungen“ zur Registerkarte „Typ“. In diesem Artikel können Sie die Farbe des Textes, des Verlaufs und des Hyperlinks ändern. Es gibt auch Optionen zum Bearbeiten der Größe des Textinhalts.
Für dieses Tutorial werden wir eine Hintergrundfarbe für den Haftungsausschluss hinzufügen, damit er sich vom Rest des Textes abhebt. Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken.

Sobald Sie Ihren Haftungsausschluss angepasst haben, können Sie oben auf die Schaltfläche „Zurück zum WPCode-Snippet“ klicken.
Haftungsausschlüsse schnell in WordPress integrieren
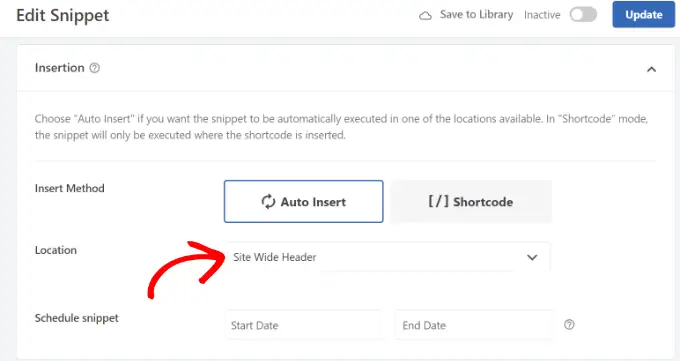
Nachdem Sie sich in der WPCode-Snippet-Anzeige befinden, scrollen Sie nur nach unten zum Teil „Einfügung“. Hier erfahren Sie, wann und wo Ihr Haftungsausschluss-Hinweis erscheint.
Sie können das „Beilagensystem“ in der Fahrzeugbeilage pflegen. Gehen Sie unmittelbar danach weiter und klicken Sie auf das Dropdown-Menü „Site“.

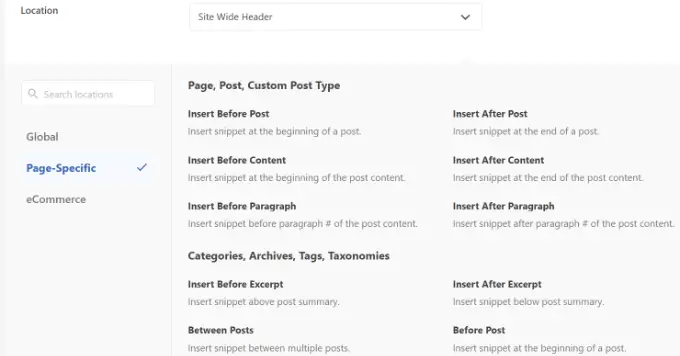
WPCode zeigt nun deutlich verschiedene Auswahlmöglichkeiten an. Gehen Sie vorab und wechseln Sie zur Registerkarte Website-Einzigartig .
In Zukunft können Sie entscheiden, wo auf Ihrer Website der Haftungsausschluss angezeigt wird. Es kann beispielsweise am Anfang eines Beitrags, direkt nach mehreren Absätzen, am Ende des Beitrags und vielem mehr stehen.
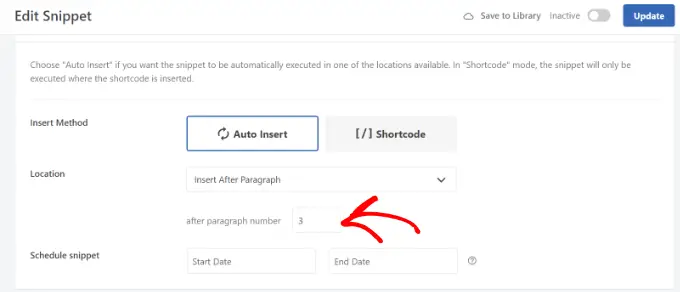
Für dieses Tutorial wählen wir die Lösung „Bald nach Absatz einfügen“ aus. Auf diese Weise wird das Snippet auf allen Webseiten unmittelbar nach einer bestimmten Anzahl von Absätzen angezeigt.

Mit WPCode können Sie auch die Anzahl der Absätze auswählen, woraufhin das benutzerdefinierte Block-Snippet angezeigt wird.
Zur Veranschaulichung möchten wir, dass der Haftungsausschluss auf allen Seiten unserer Demo-Website regelmäßig nach den ersten drei Absätzen angezeigt wird.

Wenn Sie fertig sind, vergessen Sie nicht, das Block-Snippet zu aktivieren und einfach oben auf die Schaltfläche „Aktualisieren“ zu klicken.
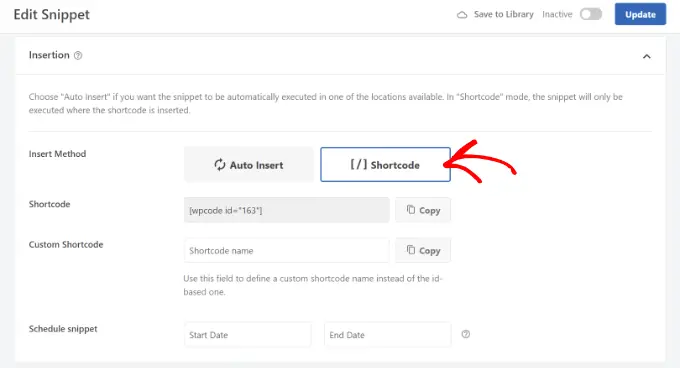
Darüber hinaus können Sie den Haftungsausschluss auch mithilfe von Shortcodes auf bestimmten Internetseiten einfügen.
Wechseln Sie einfach zur Einfügestrategie von „Fahrzeug einfügen“ zu „Shortcode“.

Anschließend können Sie den Shortcode kopieren und an einer beliebigen Stelle auf Ihrer Website hinzufügen. Sie können den Haftungsausschluss beispielsweise auf bestimmten Webseiten und Beiträgen präsentieren.
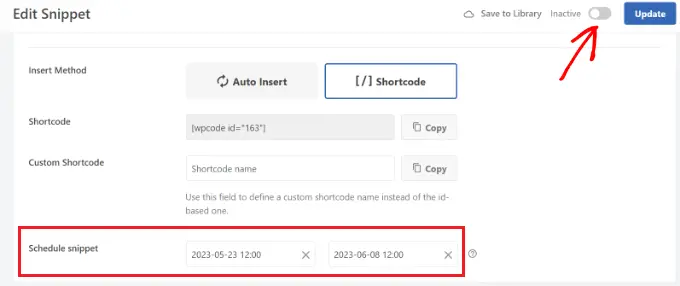
Mit WPCode können Sie auch Ihre Disclaimer-Skripte planen. Dies ist sehr praktisch, wenn Sie eine zeitkritische Entdeckung auf Ihrer Website machen müssen. Sie können nur das Startdatum und den Endtag für die Planung des Snippets auswählen.

Wenn Sie fertig sind, vergessen Sie nicht, das Snippet zu aktivieren und einfach auf die Schaltfläche „Aktualisieren“ zu klicken.
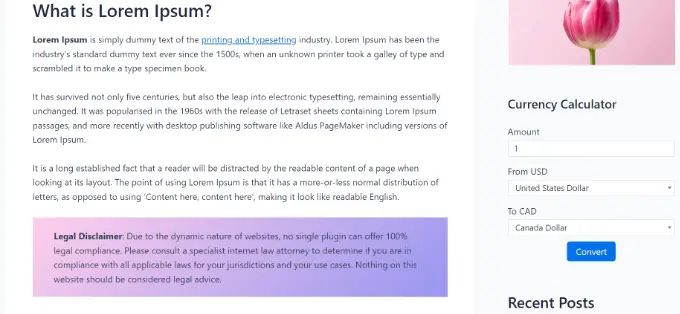
Sie können jetzt Ihre Webseite besuchen, um den Haftungsausschluss in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie sofort einen Haftungsausschluss in WordPress einfügen. Sie können sich auch unsere Liste der benötigten WordPress-Plugins und -Tools für Unternehmenswebsites ansehen und erfahren, wie Sie am besten einen E-Mail-Beitrag erstellen.
Wenn Ihnen dieser Beitrag gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Videoclip-Tutorials abonnieren. Sie können uns auch auf Twitter und Facebook finden.
Der Artikel „How to Automatically Extension a Disclaimer in WordPress (Straightforward Way)“ erschien erstmals auf WPBeginner.
