如何在 WordPress 中自動添加免責聲明(簡單方法)
已發表: 2023-05-25您想立即在您的 WordPress 網站上顯示免責聲明和重要通知嗎?
免責聲明有助於保護您的企業免受合法行為的侵害,並為客戶提供更多信息。 通常,您必須手動在內容中輸入免責聲明。
在這篇文章中,我們將向您展示如何使用簡單的過程立即在 WordPress 中添加免責聲明。

為什麼要在 WordPress 中展示免責聲明?
在您的 WordPress 網頁中引入免責聲明是向您的網站訪問者傳達重要通知和公告的絕佳方式。 它還可以保護您的企業免於對用戶做出的任何承諾承擔法律責任。
在很多情況下,您可以在您的網站上顯示免責聲明。 例如,啟用說您的網站具有產品或服務認可或具有附屬鏈接。 您可以顯示 FTC 披露,說明您如何從您網站上展示其商品的提供商那裡獲得補償。
同樣,如果您在受不同法規管轄的行業中運營,那麼您可以清楚地顯示合法的免責聲明。 如果您要提供與健康相關或幸福的建議、法律建議或經濟的金融投資指南,這將非常方便。
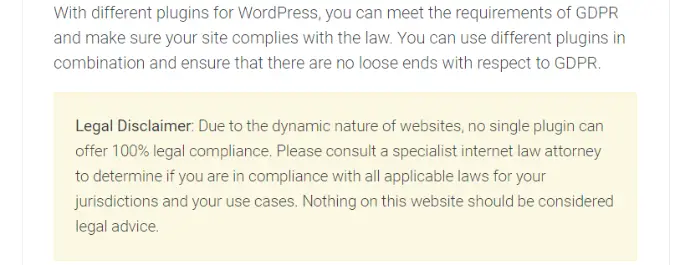
讓我們假設您正在製作一個關於一般事實保護條例 (GDPR) 的博客網站。 您可以展示免責聲明,通知最終用戶他們需要聯繫網絡監管律師以尋求合法建議。

另一方面,如果您有一個 WordPress 網站,您可以在其中分享個人意見,那麼包括披露信息可以保護您免受任何法律訴訟。
據報導,讓我們來看看如何在 WordPress 中快速添加免責聲明。 您可以單擊下面的反向鏈接跳轉到這篇文章的任何部分。
- 在 WordPress 中構建免責聲明
- 在 WordPress 中定期引入免責聲明
在 WordPress 中創建免責聲明
您可以使用書面內容編輯器在 WordPress 中手動合併披露。 只需在您的博客文章或網頁中輸入免責聲明內容。 另一方面,這很耗時,因為 WordPress 不提供立即顯示這些免責聲明的選項,您必須編輯每個網站頁面。
一種直接的方法是使用 WPCode。 它是最好的 WordPress 代碼片段插件,可以非常輕鬆地處理和插入定制的代碼片段。
什麼是代碼塊片段?
WPCode 具有自定義塊片段功能,您可以使用它來製作免責聲明。 它的作用是生成一個個性化的 WordPress 塊,您可以將其機械地定位在您網站的任何位置。
通常,這需要修改代碼或構建可重用塊。 WPCode 有助於簡化該過程,您不必將網站代碼搞得一團糟,也不必手動編輯帖子和頁面。
除了生成免責聲明外,您還可以使用此 WPCode 功能為接觸式包裝容器製作個性化的 WordPress 塊、屏幕關鍵通知、創建包含樣式或圖片滑塊的交互式塊,等等。
對於本教程,我們將使用 WPCode Professional 模型,因為它具有 Custom made Blocks Snippets 替代方案。 即便如此,您也可以使用 WPCode 免費版開始使用。
首先,您需要安裝並激活 WPCode Pro 插件。 如果您需要幫助,請記得查看我們關於如何設置 WordPress 插件的指南。
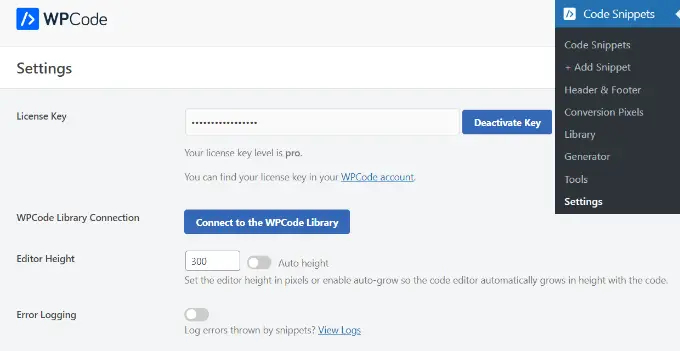
激活後,您可以從 WordPress 管理面板前往代碼片段 » 配置並輸入許可證密鑰。 您將在您的 WPCode 帳戶位置找到重要的許可證。

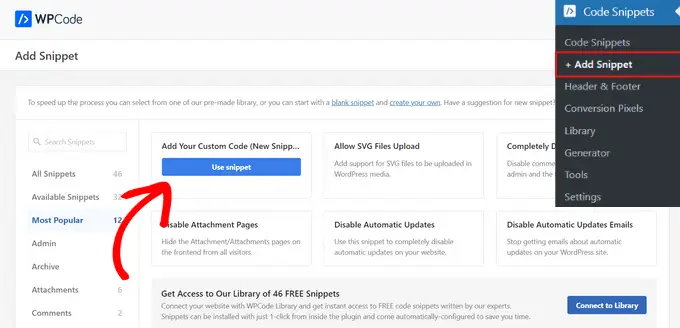
未來,您可以從 WordPress 儀表板轉到代碼片段 » + 增加代碼片段。
從這裡開始,您必須選擇“添加您的自定義代碼(新代碼段)”選項。

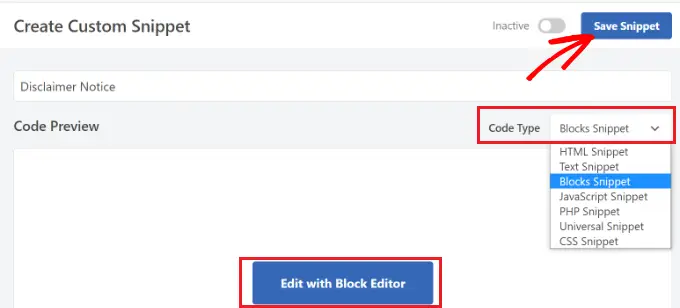
緊接著,您可以為您的代碼段輸入一個名稱,例如“免責聲明”。
未來,您應該單擊“代碼類型”下拉菜單並選擇“#8216Blocks Snippet”選項。 完成後,只需單擊“幫助您保存代碼段”按鈕即可。

您現在可以使用 WordPress 文章編輯器編輯您的免責聲明。
為此,請繼續並單擊“使用塊編輯器編輯”按鈕。

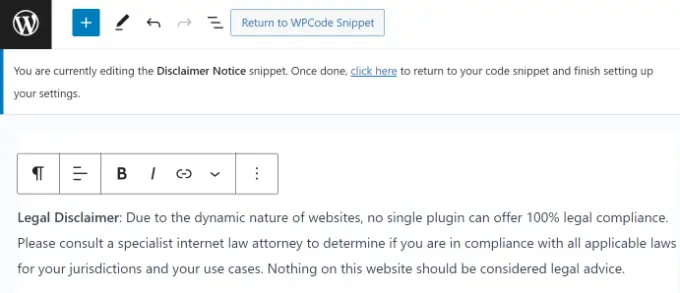
接下來,您將被帶到 WordPress 中的塊編輯器。 繼續並輸入免責聲明的文本。

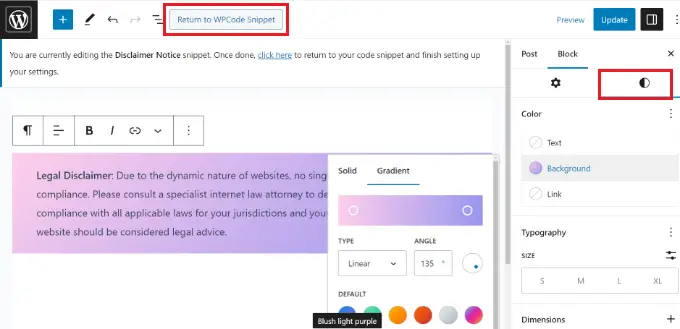
您可以使用塊編輯器中的樣式選項進一步自定義您的免責聲明檢測。
只有在正確的設置面板中更改為“#8216Type”選項卡。 在本文中,您可以更改文本、歷史記錄和超鏈接的顏色。 還有一些選項可以編輯文本的大小。
在本教程中,我們將為免責聲明添加顏色,使其從文本的放鬆中脫穎而出。 不要忘記單擊“更新”按鈕。

自定義免責聲明後不久,您就可以單擊主界面上的“返回 WPCode 代碼段”按鈕。
在 WordPress 中快速合併免責聲明
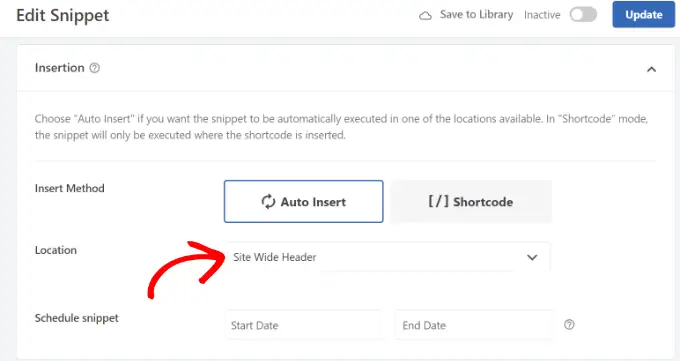
在 WPCode Snippet 顯示上之後,只需向下滾動到“插入”部分。 在這裡,您可以找到免責聲明發現的時間和地點。
您可以將“插入系統”維護到車輛插入。 緊接著,繼續並單擊站點下拉菜單。

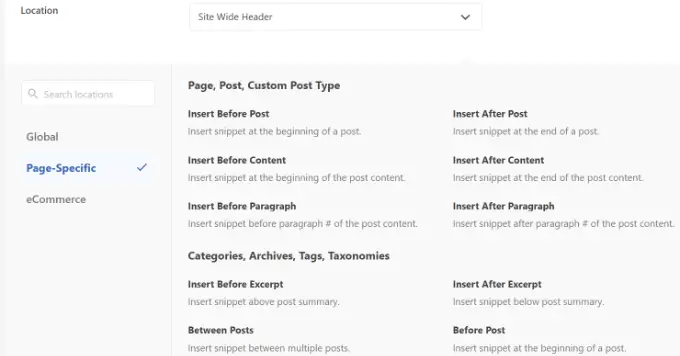
WPCode 現在將清楚地顯示各種選擇。 提前進去,切換到Web site-Unique標籤。
將來,您可以決定您的網站展示免責聲明的位置。 例如,它可以出現在提交的開頭、幾段之後、帖子的結尾等等。
為了本教程,我們將選擇“在段落之後立即插入”解決方案。 這樣,該片段將在特定段落之後立即出現在所有網頁上。

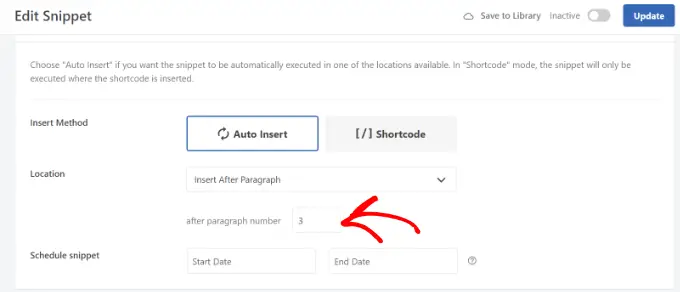
WPCode 還允許您選擇段落的數量,之後自定義塊片段將出現。
例如,我們希望免責聲明始終遵循我們演示網站上所有網頁上前 3 段的內容。

完成後,不要忘記激活塊片段,只需單擊頂部的“更新”按鈕即可。
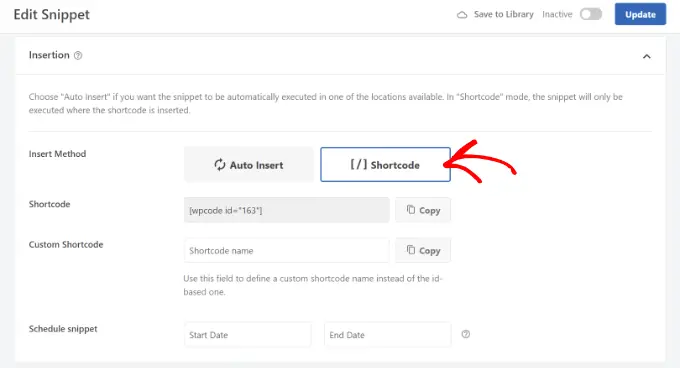
此外,您還可以使用簡碼在特定網頁上插入免責聲明發現。
只需將插入策略從車輛插入更改為簡碼。

之後,您可以復制短代碼並將其添加到您網站的任何位置。 例如,您可以在特定網頁和帖子上顯示免責聲明。
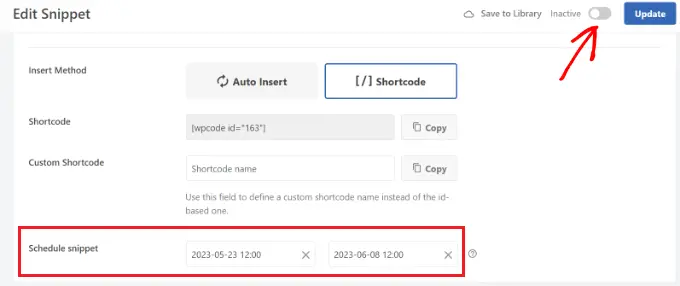
WPCode 還可以讓您為免責聲明腳本製定時間表。 如果您有一個時間敏感的發現要在您的網站上篩選,這將非常實用。 您只能選擇開始日期和結束日期來安排片段。

完成後,不要忘記激活代碼段,只需單擊“更新”按鈕即可。
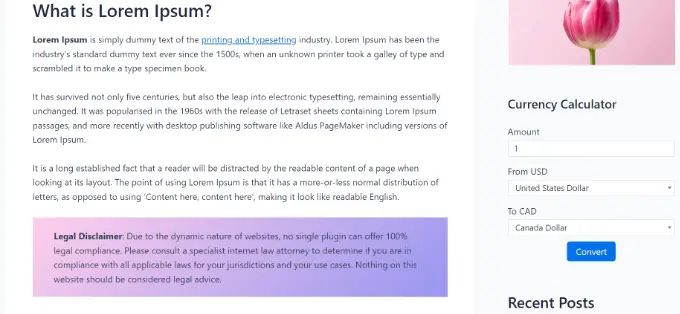
您現在可以訪問您的網頁以查看正在執行的免責聲明。

我們希望本文能幫助您了解如何立即在 WordPress 中包含免責聲明。 您可能還想查看我們的企業網站必備 WordPress 插件和工具列表,以及如何以最佳方式創建電子郵件出版物。
如果您喜歡這篇文章,那麼您應該訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上了解我們。
文章如何在 WordPress 中自動增加免責聲明(直接方式)首先出現在 WPBeginner 上。
