Что такое UX при разработке и создании веб-сайтов?
Опубликовано: 2022-03-04Что такое UX?
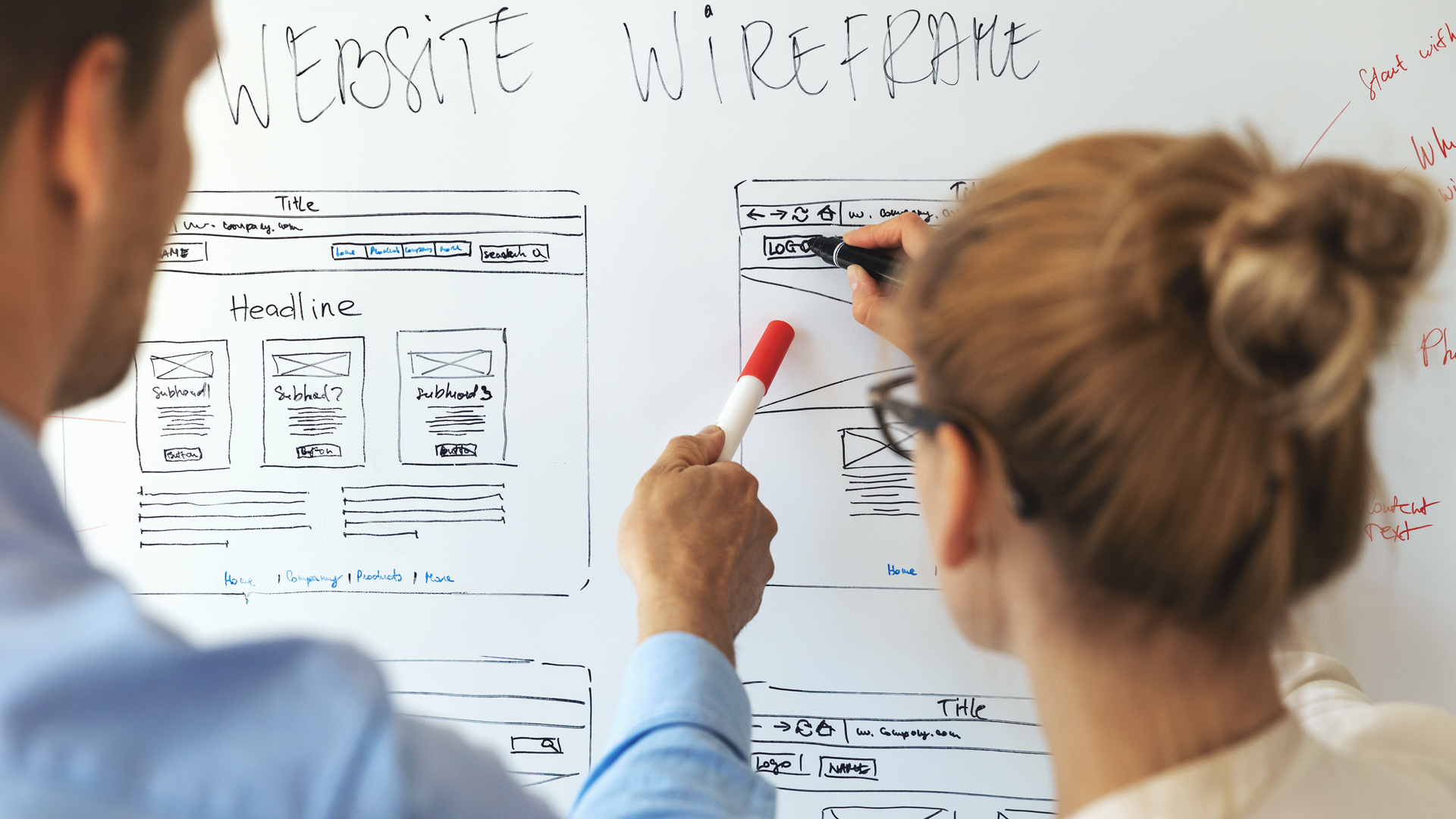
Пользовательский опыт (UX) — это подход и процесс проектирования и создания веб-сайтов , приложений и других продуктов и услуг. UX фокусируется на потребностях конечного пользователя, гарантируя, что продукты будут быстрыми , простыми , интуитивно понятными и с ними будет легко взаимодействовать . Подход к дизайну UX повышает удовлетворенность пользователей и уменьшает трения и разочарование ваших клиентов.
UX тесно связан с другой дисциплиной, известной как UI или дизайн пользовательского интерфейса . Пользовательский интерфейс больше фокусируется на графических элементах того, как пользователь получает доступ к технологиям, и является важной частью UX; однако UX идет еще дальше и учитывает весь опыт пользователей, взаимодействующих с вашими сервисами.
UX — обширная тема, поэтому в этом руководстве мы сосредоточимся на конкретном подмножестве UX — разработке и создании веб-сайтов. Если вы хотите создать веб-сайт с превосходным пользовательским интерфейсом, наше руководство по лучшим конструкторам веб-сайтов станет отличной отправной точкой.
Что делает UX для веб-сайтов?

Хороший UX для веб-сайтов фокусируется на нескольких ключевых принципах, которые в совокупности делают ваш сайт приятным в использовании. Вам также не нужен большой бюджет — независимо от того, продаете ли вы онлайн через веб-сайт электронной коммерции или создаете информационный веб-сайт для своего малого бизнеса, легко внедрить сильный UX.
Красивые и функциональные графические элементы
Ваш веб-сайт должен выглядеть великолепно, поэтому лучший UX объединяет:
- Чистый, понятный и простой графический дизайн и дизайн пользовательского интерфейса
- Единый подход и форматирование шрифтов, изображений и интерактивных медиа.
- Простая в использовании и лаконичная навигация по сайту и интерактивные элементы
Пользователи могут выполнять последовательные, полезные и простые для понимания действия.
UX ставит удобство использования и функциональность на первое место, чтобы уменьшить трения и поддержать желаемое поведение пользователя:
- Это снижает информационную перегрузку, поэтому пользователю становится ясно, что он может делать в любой конкретной части веб-сайта.
- Он указывает на функции и функции, которые наиболее полезны для аудитории в данный момент.
- Он охватывает соглашения веб-сайтов, поэтому все ведет себя ожидаемым и предсказуемым образом.
- Он поддерживает простой и интуитивно понятный подход к навигации и использованию веб-сайта.
Очень ценная информация и взаимодействия
UX фокусируется не только на стиле — превосходный контент имеет основополагающее значение для положительного пользовательского опыта:
- Он понимает потребности и желания пользователей и предоставляет контент, отвечающий этим требованиям.
- Он создает контент в нескольких форматах, который легко сканировать, анализировать, взаимодействовать и понимать.
- Он учитывает все этапы пути клиента и адаптирует контент по мере необходимости.
- Он предоставляет пользователям несколько способов взаимодействия с контентом веб-сайта.
Доступная, отказоустойчивая и быстрая технологическая инфраструктура
Ваш опыт работы с веб-сайтом настолько хорош, насколько хороша платформа, на которой вы строите:
- UX обеспечивает быстрое соединение и минимизирует ресурсы, поэтому веб-сайты быстро загружаются и отображаются.
- Он использует устойчивый хостинг для максимальной доступности веб-сайта.
- Основное внимание уделяется безопасности, поэтому веб-сайты нельзя взломать или скомпрометировать.
Все рекомендуемые нами конструкторы веб-сайтов основаны на лучшей в своем классе, безопасной и отказоустойчивой инфраструктуре.
Доступность для всех типов устройств и вариантов использования
UX гарантирует, что веб-сайты доступны для всех типов пользователей:
- Это помогает сайтам хорошо отображаться на различных типах устройств, включая настольные компьютеры, планшеты и смартфоны.
- Пользовательский интерфейс адаптируется и остается функциональным при разных разрешениях экрана.
- Он учитывает потребности в доступности, такие как плохое зрение
Теперь, когда мы рассмотрели основные принципы дизайна, ориентированного на UX, давайте рассмотрим, как реализовать отличный пользовательский интерфейс.
Как внедрить мощный UX на свой сайт

Современные конструкторы веб-сайтов предоставляют шаблоны, инструменты, инфраструктуру и элементы дизайна, которые помогают вам сосредоточиться на взаимодействии с пользователем. Прежде чем приступить к сборке, полезно сделать шаг назад и взглянуть на общую картину, чтобы каждая часть вашего веб-сайта была ориентирована на удовлетворение потребностей пользователей.
Определите тип пользователей, которые будут заходить на ваш сайт
Создание отличного пользовательского опыта означает понимание того, для кого вы разрабатываете. Начните с определения типов посетителей, которых будет обслуживать ваш сайт. Проведите некоторый анализ и сегментацию аудитории, чтобы понять потребности, намерения и возможные действия каждого читателя веб-сайта.

Подумайте о цели посещения сайта пользователем
Подумайте, что будет делать посетитель, когда он зайдет на ваш сайт. Они хотят ответов на вопросы? Пытаются ли они узнать о вашем бизнесе? Они хотят сравнить или купить продукты? Нужна ли им информация о ваших предложениях услуг? UX вашего веб-сайта должен соответствовать цели и намерению пользователя. При разработке веб-сайта всегда спрашивайте: «Поможет ли это пользователю выполнить нужное действие?», и стройте соответственно.
Предоставляйте информацию, необходимую пользователю для принятия решений
Качество информации на вашем веб-сайте оказывает значительное влияние на пользовательский опыт. Важно создавать, форматировать и представлять контент простым, информативным, релевантным и понятным способом.
Например, если вы создаете веб-сайт электронной коммерции, подробные описания продуктов, сравнительные таблицы и часто задаваемые вопросы о продуктах помогут пользователю понять, что он покупает. Если вы занимаетесь консультационным бизнесом, то профили сотрудников и тематические исследования помогут продемонстрировать ваш опыт и завоевать доверие пользователей.
Разработайте навигацию и призывы к действию, которые будут четкими и очевидными.
Вы хотите снизить «когнитивную нагрузку» на посетителей вашего сайта. Это означает, что ваш веб-сайт должен предлагать ограниченное количество очень четких вариантов того, что они могут делать дальше. Вы можете начать с разработки простой и интуитивно понятной структуры навигации с четкими метками, определяющими каждый раздел веб-сайта. Оттуда вы можете использовать описательные ссылки, чтобы направлять людей по сайту, вместе с кнопками и подобными графическими элементами, которые подчеркивают «призывы к действию».
Экспериментируйте с различными шаблонами, инструментами и подходами
Разработчики веб-сайтов для малого бизнеса предоставляют ряд инструментов и шаблонов, которые отлично выглядят и хорошо работают на любом устройстве. Это позволяет легко экспериментировать с различными дизайнами и подходами, чтобы вы могли найти идеальный стиль для своего бизнеса. Используйте разные темы, шрифты и цветовые палитры, чтобы ваш бренд соответствовал элементам визуального дизайна. Таким образом, вы можете создать красивый веб-сайт, который предоставит вашим пользователям все, что им нужно. Беспроигрышный вариант!
Проверьте работу своего веб-сайта
После того, как у вас есть прототип веб-сайта, пришло время для теста. Попросите своих коллег и коллег протестировать веб-сайт на разных устройствах, чтобы убедиться, что он работает должным образом. Попросите их выполнять задачи, аналогичные задачам обычного пользователя, и собрать отзывы о том, что работает, а что нет. Если возможно, попросите некоторых потенциальных клиентов также протестировать ваш сайт и включить их выводы в разработку вашего сайта.
Измеряйте, как работает ваш веб-сайт, и настраивайте его по мере необходимости.
После того, как вы запустили свой веб-сайт, измерьте, как он работает, с помощью инструмента веб-аналитики. Это покажет вам, как посетители используют ваш сайт, страницы, на которых они проводят время, и ссылки, по которым они переходят. Это поможет вам оптимизировать ваш сайт, чтобы они предпринимали правильные действия.
Преимущества сильного UX сайта
Сосредоточение внимания на лучшем в своем классе пользовательском опыте действительно принесет пользу вашему малому бизнесу.
Часто задаваемые вопросы об UX веб-сайта

Каковы цели UX веб-сайта?
Чтобы создать быстрый , доступный и простой в использовании веб- сайт, чтобы посетители захотели взаимодействовать с вашим бизнес-сайтом и покупать у вас.
В чем разница между пользовательским интерфейсом веб-сайта и UX?
Дизайн пользовательского интерфейса (UI) — это подмножество пользовательского опыта (UX). Пользовательский интерфейс фокусируется конкретно на том, как пользователи взаимодействуют с графическими элементами на веб-сайте , в то время как UX рассматривает сквозной опыт и включает другие области, влияющие на удовлетворенность, такие как контент , скорость , безопасность и доступность .
Какие меры аналитики веб-сайта показывают хорошее взаимодействие с пользователем?
Некоторые важные показатели веб-сайта включают в себя:
- Низкий показатель отказов, так что люди не покидают ваш сайт, как только они приходят
- Хорошее «время на странице», так как это показывает, что люди остаются и читают ваш контент.
- Несколько страниц за посещение, так как это означает, что люди используют вашу навигацию и призывы к действию.
- Высокий коэффициент конверсии, так как это показывает, что люди совершают нужные вам действия.
Как спроектировать сайт так, чтобы он был удобным для пользователей?
Поймите, кто ваши посетители и что им нужно, когда они посещают ваш сайт. Затем спроектируйте свой веб-сайт, чтобы удовлетворить эти потребности простым, быстрым, эффективным и удобным способом. Протестируйте свой веб-сайт и постоянно измеряйте, как люди взаимодействуют с ним, чтобы оптимизировать дальнейшую работу.
Могу ли я оптимизировать для UX, не нанимая эксперта по UX?
Если вы будете следовать простым принципам дизайна UX, использовать современный конструктор веб-сайтов и продолжать тестирование и настройку, это удовлетворит большинство потребностей пользователей. По мере роста вашего бизнеса вы можете инвестировать в эксперта по UX, который сможет еще больше отшлифовать UX.
Основные выводы UX
- Сильный UX основан на нескольких ключевых принципах, которые вы можете изучить и применить для создания красивого и простого в использовании веб-сайта.
- Потратив время на UX, вы сможете создать свой веб-сайт для малого бизнеса, удовлетворить потребности посетителей и максимально удовлетворить потребности пользователей, что приведет к увеличению продаж.
- Современные конструкторы веб-сайтов делают большую работу по созданию хорошего дизайна интерфейса, надежной безопасности и инфраструктуры веб-сайта.
- Пользовательский опыт поможет вам выделиться среди конкурентов и завоевать клиентов.
Дальнейшее чтение о конструкторах сайтов
Откройте для себя лучшие конструкторы веб-сайтов, лучший выбор для электронной коммерции и малого бизнеса, а также узнайте, как выбрать и зарегистрировать правильное доменное имя и защитить конфиденциальность своего домена. Следуйте нашему пошаговому руководству о том, как создать веб-сайт с нуля, и нашим советам, которые помогут вам понять своих клиентов.
Если вы ищете больше контроля или гибкости, использование WordPress и создание сайтов с лучшими конструкторами веб-сайтов WordPress — это еще один вариант. Для этого вам также понадобится лучший хостинг WordPress от лучших служб веб-хостинга.
