Как изменить фавикон в теме Astra WordPress
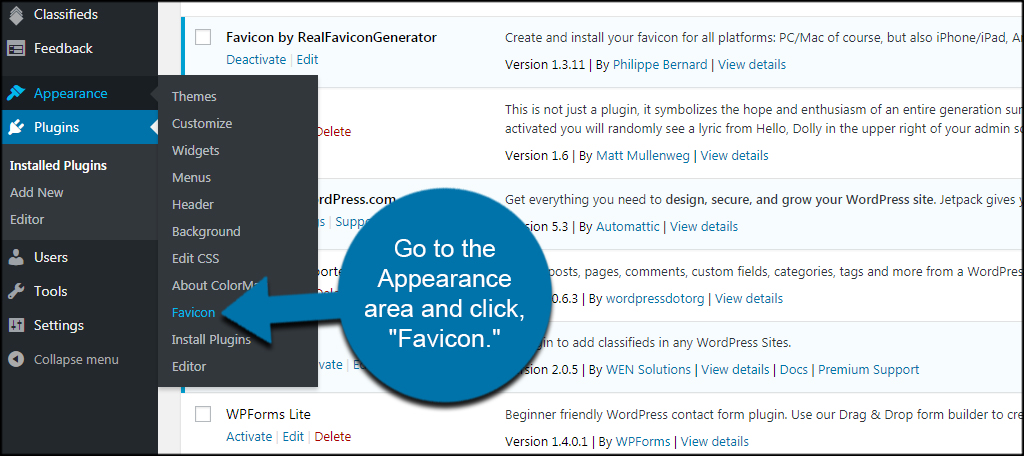
Опубликовано: 2022-10-05Если вы используете тему Astra для WordPress и хотите изменить фавикон, вот как вы можете это сделать. Чтобы изменить фавикон в теме Astra, вам понадобится плагин, такой как Favicon от RealFaviconGenerator. После того, как вы установили и активировали плагин, вы можете следовать этим инструкциям: 1. Перейдите на вкладку «Внешний вид» > «Favicon» на панели управления WordPress. 2. Нажмите кнопку «Выбрать фавиконку» и загрузите изображение фавиконки. 3. Обязательно выберите опцию «WordPress & Astra» на вкладке «Размеры». 4. Нажмите кнопку «Создать фавиконку» и загрузите файл фавиконки. 5. Загрузите файл фавикона в каталог /wp-content/themes/astra/images/. Вот и все! Ваш значок теперь будет отображаться на вашем веб-сайте WordPress.
В моем посте показано, как загрузить и изменить значок темы Astra в WordPress. Небольшое изображение, которое появляется на вкладках браузера, известно как фавикон. Мое руководство покажет вам, как создать фавикон для вашего блога менее чем за минуту. Я рекомендую использовать Canva.com (*платная ссылка), если на вашем сайте нет фавиконки, а также открыть бесплатную учетную запись. Чтобы загрузить изображение, выберите параметр заголовка в настройщике темы. Нажав на ссылку «Выбрать значок сайта », вы увидите кнопку «Загрузить изображение». Как только ваши изменения будут загружены, они должны быть опубликованы. Вы можете либо создать папку с именем images в корневом каталоге вашего сервера и сохранить там изображение значка, либо вы можете сохранить изображение значка в корневом каталоге вашего сервера и сохранить его там.
Это называется изображением фавикона. Этот PHP-файл удалит исходный значок WordPress из вывода в WP_head() с помощью генератора значков WordPress .
Add_filter('get_site_icon_url', 'Return_false'); Фильтр удаляет URL-адрес изображения как фавикон, поэтому он возвращает false, когда WordPress ищет URL-адрес для отображения изображения. Конструктор нижнего колонтитула с перетаскиванием включен в тему Astra Theme.
Как изменить идентичность сайта в теме Astra?

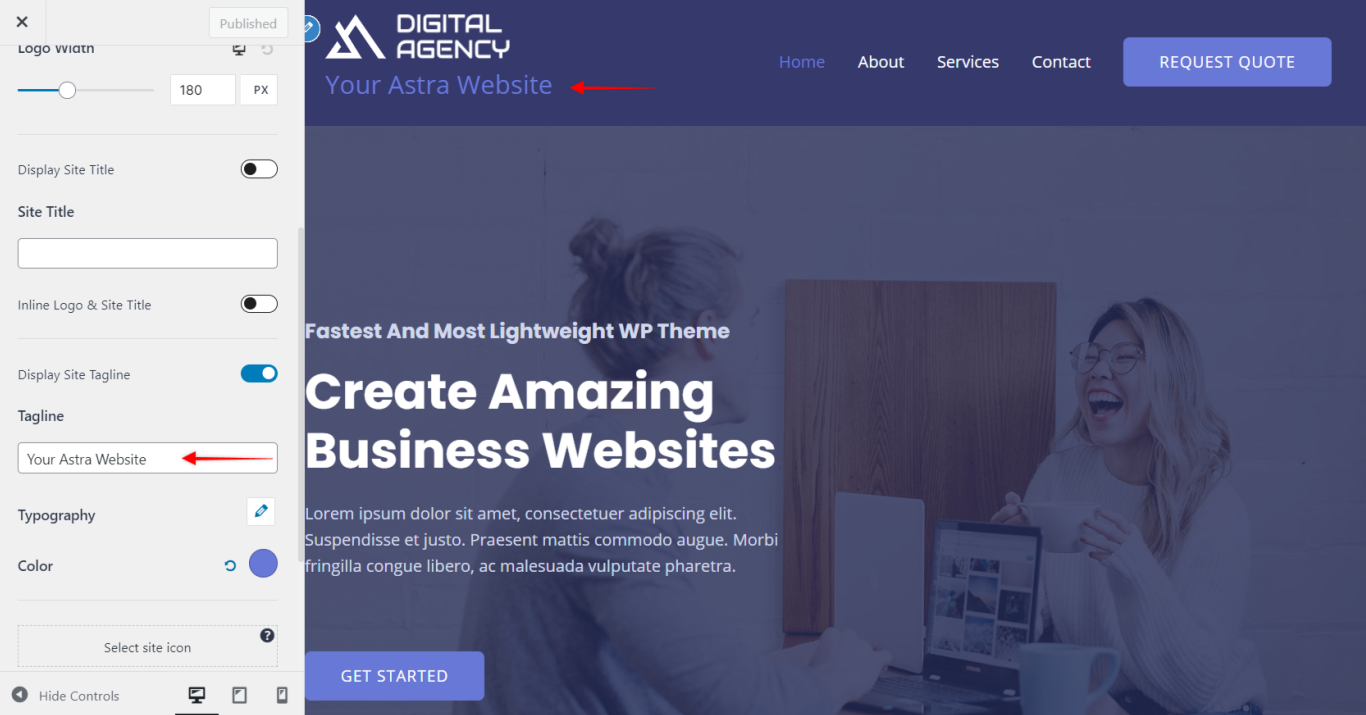
Чтобы изменить идентичность сайта в теме Astra, вам нужно перейти на панель инструментов WordPress и перейти в раздел «Внешний вид»> «Настроить». На левой боковой панели вам нужно нажать на опцию «Идентификация сайта». Здесь вы можете изменить логотип, название сайта и слоган.
С помощью элемента «Идентификация сайта» вы можете управлять идентификацией своего сайта с помощью построителя заголовков. Щелкнув значок адаптивного редактирования, вы можете изменить ширину своего логотипа на компьютере, планшете и мобильных устройствах. При создании нового сайта добавляются заголовок и слоган. Вы можете включить отображение каждой из этих опций под своим логотипом, нажав на них. Встроенный логотип можно использовать для размещения заголовка сайта и слогана справа от логотипа, если вы включили параметр «Заголовок сайта». Чтобы изменить фон заголовка в Astra, выберите **br** и нажмите на ссылку настроек.
Astra: как изменить фон заголовка
Выполнив следующие действия, вы можете изменить фон заголовка в Astra. вид
Перейдите в раскрывающееся меню «Фон» и выберите другое изображение.
Вы можете изменить текст в заголовке и текст в нижнем колонтитуле в соответствии с вашими потребностями.
Чтобы увидеть изменения, нажмите кнопку Предварительный просмотр.
Как изменить фавикон в WordPress 2021?

Для изменения настроек можно использовать настройщик WordPress. Если в теме есть эта опция, вы можете легко добавить значки сайта с помощью настройщика. Перейдите в раздел «Внешний вид» > «Настроить», чтобы перейти к разделу « Значок сайта» . Вы можете загрузить фавиконку на страницу параметров темы.
Граффито — это изображение, которое появляется рядом с заголовком веб-страницы на вкладке браузера. Чтобы отобразить фавикон во вкладке браузера, необходимо сначала создать файл со значком. GIF, PNG, JPEG и ICO — все это форматы файлов, используемые для создания фавикона. После того, как вы указали изображение в качестве фавикона вашего сайта, WordPress сгенерирует все необходимые файлы и поместит их в нижний колонтитул вашего сайта. Если у вас блочная тема, вы можете заметить, что у вас больше нет доступа к настройщику. Однако настройщик по-прежнему доступен, и вы можете получить к нему доступ через этот URL-адрес администратора: /wp-Admin/customize.php. Когда вы увидите «Внешний вид», перейдите в «Темы» и нажмите кнопку «Настроить» в настройках значка сайта. Функция значка сайта может быть добавлена на страницу общих настроек администратора WordPress, чтобы сделать ее доступной за пределами настройщика. В результате фавикон вашего веб-сайта будет управляться более централизованно.

WordPress изменить фавикон

Чтобы изменить свой значок в WordPress, перейдите на вкладку «Внешний вид» на левой боковой панели. Затем нажмите на ссылку «Настроить». В интерфейсе настройщика щелкните раздел «Идентификация сайта». Здесь вы увидите возможность загрузить фавикон. Просто нажмите кнопку «Выбрать файл» и загрузите изображение фавикона. После того, как вы загрузили свой значок, нажмите кнопку «Сохранить и опубликовать», чтобы сохранить изменения.
Squarespace, также известная как любимая иконка , является ключевым компонентом присутствия компании в Интернете. Для WordPress логотип компании или его альтернатива часто используется в качестве фавикона. Если вы хотите добавить фавикон на свой сайт WordPress, вы можете сделать это вручную, с помощью настройщика WordPress, плагина WordPress или с помощью настройщика WordPress. Первым шагом является загрузка и установка подключаемого модуля значка MacFam. Второй шаг — настройка бесплатного плагина RealFaviconGenerator. После того, как вы выбрали значок своего сайта, выберите свой значок. Обрежьте изображение, прежде чем нажимать «Обрезать изображение».
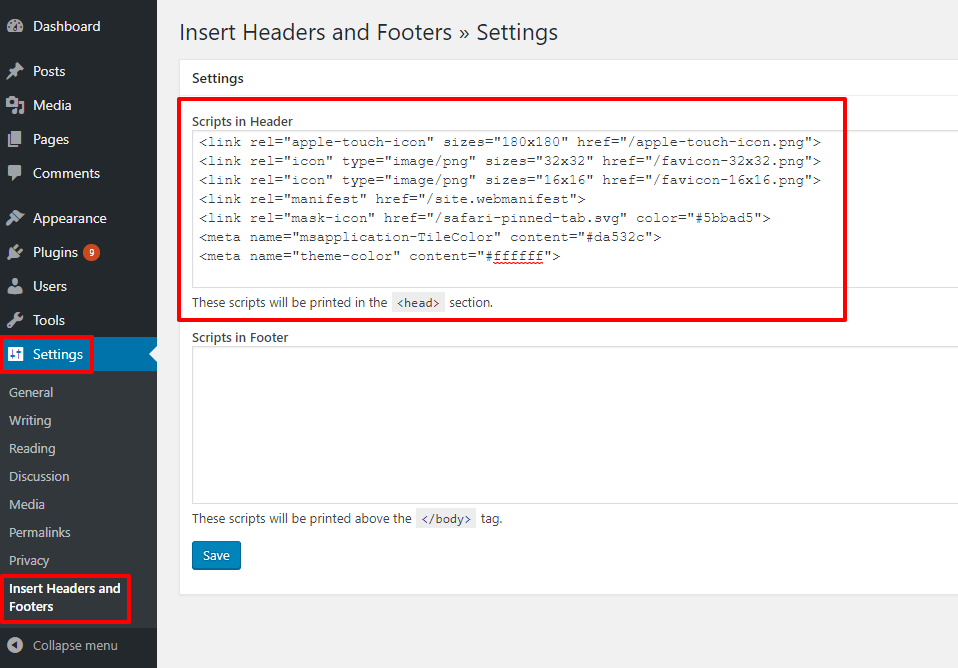
После того, как вы выбрали «Пропустить кадрирование», размер вашего изображения должен быть автоматически изменен, если он уже был правильно измерен. Чтобы использовать фавикон, у вас должны быть различные файлы и HTML-код. Вам нужно будет загрузить пакет, а затем указать его имя в теле файла. Соответствующее изображение можно загрузить, нажав кнопку «Загрузить фавикон» в приложении. После нажатия на файл header.php введите HTML-код фавикона. Когда вы обновляете или меняете что-либо на своем сайте, вы должны очистить кеш WordPress. Если вы этого не сделаете, посетители увидят старую, устаревшую версию вашего веб-сайта. В этой статье вы узнаете, как редактировать заголовок в WordPress, и найдете лучшее решение для ваших нужд. Мы также покажем, как добавить иконочный шрифт WordPress на ваш сайт.
Фавикон может иметь множество типов значков , но он не обязательно должен быть универсальным. Файл favicon.ico является наиболее часто используемой формой фавикона. Этот значок PNG представляет собой файл размером 16 × 16 пикселей, который можно найти на вкладке браузера и панели закладок, а также на главном экране телефона. Файл favicon.svg — еще один популярный тип файлов. Значок векторной графики появляется на вкладке браузера и панели закладок, а также на главном экране телефона. Также возможно создать файл значка «icon.png». Этот файл значительно меньше файла favicon.ico, который можно найти на вкладке браузера и панели закладок, а также на главном экране телефона. Наконец, для фавикона требуется файл «icon.JPG». Этот файл больше, чем файл favicon.ico, и его можно найти на вкладке браузера и панели закладок, а также на главном экране телефона. Чтобы создать фавикон, нужно помнить о нескольких вещах. Убедитесь, что выбранный вами значок соответствует стилю вашего сайта. Второй момент, на который стоит обратить внимание, это качество иконки. Вы должны учитывать тип сайта, который вы хотите создать, чтобы использовать значок. Если вы хотите создать веб-сайт, вы можете выбрать один из популярных типов значков или использовать свой собственный. Чтобы создать уникальный фавикон с высоким разрешением для своего веб-сайта, убедитесь, что он используется только на вашем веб-сайте.
