Como alterar o favicon no tema do WordPress Astra
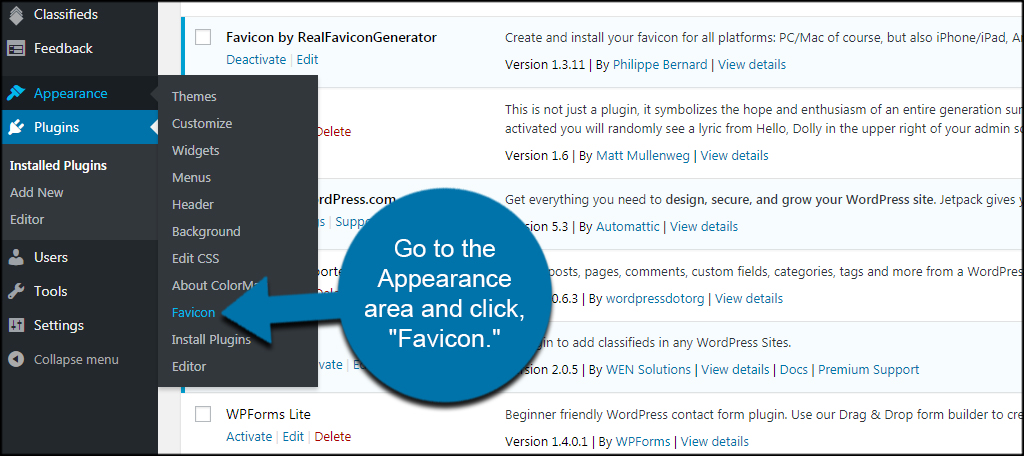
Publicados: 2022-10-05Se você estiver usando o tema Astra para WordPress e quiser alterar o favicon, veja como fazer isso. Para alterar o favicon no tema Astra, você precisará usar um plugin como o Favicon by RealFaviconGenerator. Depois de instalar e ativar o plug-in, você pode seguir estas instruções: 1. Vá para a guia Aparência > Favicon no painel do WordPress. 2. Clique no botão “Selecione seu favicon” e carregue sua imagem favicon. 3. Certifique-se de selecionar a opção “WordPress & Astra” na guia “Tamanhos”. 4. Clique no botão “Gerar seu favicon” e baixe o arquivo favicon. 5. Faça upload do arquivo favicon para o diretório /wp-content/themes/astra/images/. E é isso! Seu favicon agora será exibido em seu site WordPress.
Meu post demonstra como fazer upload e modificar o favicon do tema Astra no WordPress. A pequena imagem que aparece nas guias do navegador é conhecida como favicon. Meu guia mostrará como criar um favicon para o seu blog em menos de um minuto. Eu recomendo usar o Canva.com (*link pago) se o seu site não tiver um favicon, além de abrir uma conta gratuita. Para fazer upload de uma imagem, selecione a opção de cabeçalho no personalizador de temas. Depois de clicar no link Selecionar ícone do site , você verá um botão Carregar sua imagem. Depois que suas alterações forem carregadas, elas devem ser tornadas públicas. Você pode criar uma pasta chamada imagens no diretório raiz do seu servidor e salvar sua imagem favicon lá, ou você pode salvar sua imagem favicon no diretório raiz do seu servidor e salvá-la lá.
É referido como uma imagem favicon. Este arquivo PHP removerá o favicon original do WordPress da saída em WP_head() usando o gerador de ícones do WordPress .
Add_filter('get_site_icon_url', 'Return_false'); O filtro remove a URL da imagem para ser um favicon, então retorna false quando o WordPress procura a URL para exibir a imagem. Um construtor de rodapé de cabeçalho de arrastar e soltar está incluído no tema Astra.
Como faço para alterar a identidade do site no tema Astra?

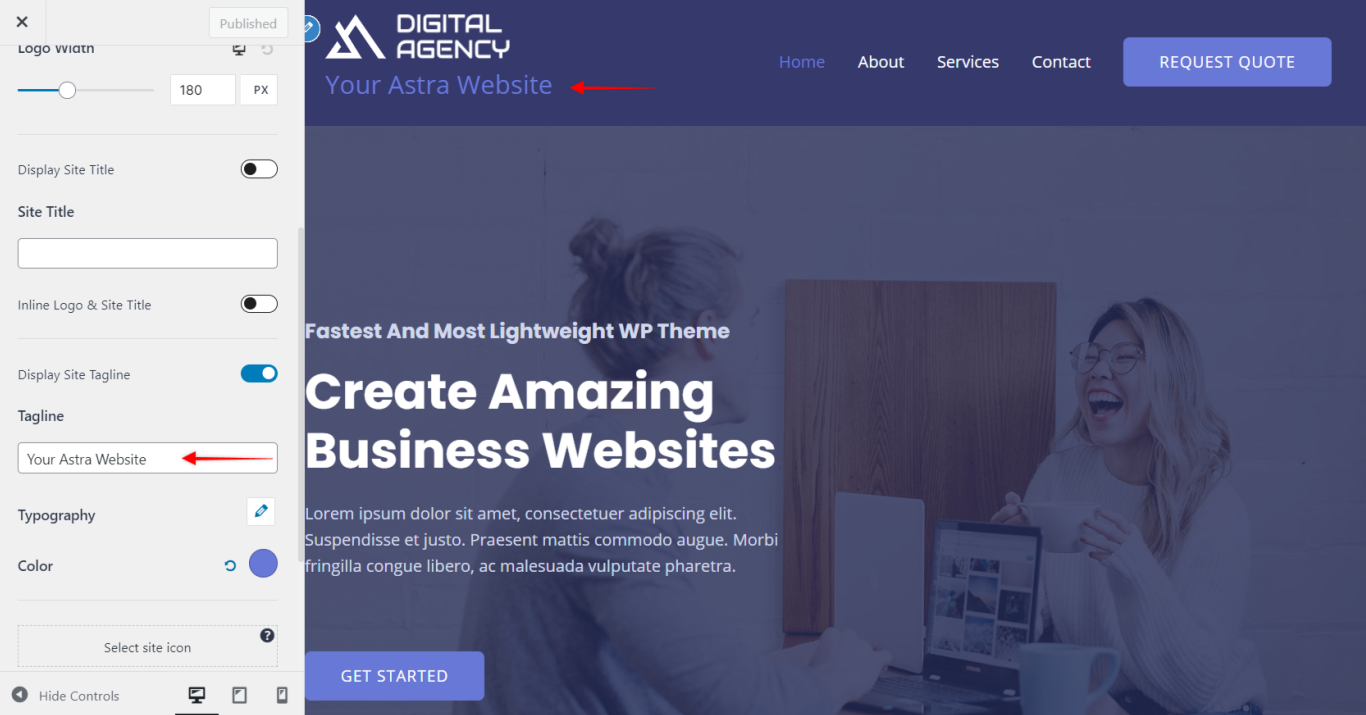
Para alterar a identidade do site no tema Astra, você precisa acessar o painel do WordPress e navegar até Aparência > Personalizar. Na barra lateral esquerda, você precisa clicar na opção Identidade do Site. Aqui você pode alterar o logotipo, o título do site e o slogan.
Com um elemento Site Identity, você pode gerenciar a identidade do seu site usando o construtor de cabeçalho. Ao clicar no ícone de edição responsiva, você pode alterar a largura do seu logotipo no desktop, tablet e dispositivos móveis. Ao criar um novo site, o título e o slogan são adicionados. Você pode habilitar cada uma dessas opções para ficar visível abaixo do seu logotipo clicando nelas. O logotipo embutido pode ser usado para posicionar o título e o slogan do site no lado direito do logotipo, desde que você tenha ativado a opção Título do site. Para alterar o plano de fundo do cabeçalho no Astra, selecione **br** e clique no link de configurações.
Astra: Como alterar o plano de fundo do cabeçalho
Seguindo estas etapas, você pode modificar o plano de fundo do cabeçalho no Astra. Aparência
Navegue até o menu suspenso Plano de fundo e escolha outra imagem.
Você pode alterar o texto no título e o texto no rodapé para atender às suas necessidades.
Para ver as alterações, selecione o botão Visualizar.
Como faço para alterar o favicon no WordPress 2021?

O personalizador do WordPress pode ser usado para alterar as configurações. Se o tema tiver essa opção, você poderá adicionar ícones do site facilmente usando o personalizador. Vá para Aparência > Personalizar para chegar à seção Ícone do site . Você pode enviar um favicon para sua página de opções de tema.
Um graffito é uma imagem que aparece ao lado do título de uma página da Web em uma guia do navegador. Para exibir um favicon na guia do seu navegador, você deve primeiro criar um arquivo com um ícone. GIF, PNG, JPEG e ICO são todos os formatos de arquivo usados para criar um favicon. Depois de especificar a imagem como favicon do seu site, o WordPress gera todos os arquivos necessários e os coloca no rodapé do seu site. Se você tiver um tema de bloco, poderá notar que não tem mais acesso ao personalizador. No entanto, o personalizador ainda está disponível e você pode acessá-lo por meio deste URL de administrador: /wp-Admin/customize.php. Quando você vir Aparência, vá para Temas e clique no botão Personalizar nas configurações do ícone do site. O recurso de ícone do site pode ser adicionado à página de configurações gerais do administrador do WordPress para torná-lo disponível fora do personalizador. Como resultado, o favicon do seu site será gerenciado de forma mais centralizada.

WordPress Alterar Favicon

Para alterar seu favicon no WordPress, vá para a guia Aparência na barra lateral esquerda. Em seguida, clique no link Personalizar. Na interface do Personalizador, clique na seção Identidade do Site. Aqui, você verá uma opção para fazer upload de um favicon. Basta clicar no botão Selecionar arquivo e carregar sua imagem favicon. Depois de fazer o upload do seu favicon, clique no botão Salvar e Publicar para salvar suas alterações.
Squarespace, também conhecido como o ícone favorito , é um componente essencial da presença online de uma empresa. Para WordPress, um logotipo da empresa ou uma alternativa é frequentemente usado como favicon. Se você deseja adicionar um favicon ao seu site WordPress, pode fazê-lo manualmente, com o WordPress Customizer, com o WordPress Plug-in ou com o WordPress Customizer. O primeiro passo é baixar e instalar o plug-in do ícone MacFam. A segunda etapa é configurar o RealFaviconGenerator gratuito e baseado em plug-ins. Depois de selecionar o ícone do seu site, selecione seu favicon. Corte sua imagem antes de clicar em Cortar imagem.
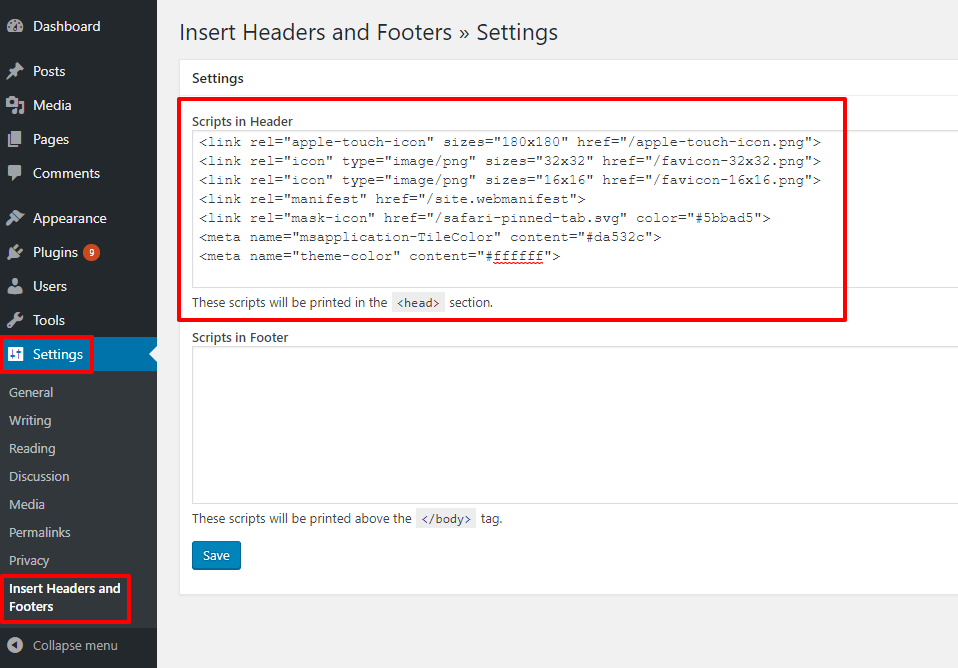
Depois de selecionar Ignorar corte, sua imagem deve ser dimensionada automaticamente se já tiver sido dimensionada corretamente. Para usar um favicon, você deve ter uma variedade de arquivos e código HTML. Você precisará baixar o pacote e incluir o nome dele no corpo do arquivo. A imagem relevante pode ser carregada clicando no botão Upload Your Favicon no aplicativo. Após clicar no arquivo header.php, insira o código HTML do favicon. Ao atualizar ou alterar algo em seu site, você deve limpar o cache do WordPress. Caso contrário, os visitantes verão uma versão mais antiga e desatualizada do seu site. Você aprenderá a editar um cabeçalho no WordPress neste artigo e encontrará a melhor solução para suas necessidades. Também demonstramos como adicionar uma fonte de ícone do WordPress ao seu site.
Um favicon pode ter vários tipos de ícone , mas não precisa ser de tamanho único. O arquivo 'favicon.ico' é a forma mais comumente usada de favicon. Este ícone PNG é um arquivo de 16×16 pixels que pode ser encontrado na guia do navegador e na barra de favoritos, bem como na tela inicial de um telefone. Um arquivo 'favicon.svg' é outro tipo de arquivo popular. O ícone de gráfico vetorial aparece na guia do navegador e na barra de favoritos, bem como na tela inicial do telefone. Também é possível criar um arquivo favicon 'icon.png'. Este arquivo é consideravelmente menor que o arquivo 'favicon.ico', que pode ser encontrado na guia do navegador e na barra de favoritos, bem como na tela inicial do telefone. Finalmente, um arquivo 'icon.JPG' é necessário para usar como favicon. Este arquivo é maior que o arquivo 'favicon.ico' e pode ser encontrado na guia do navegador e na barra de favoritos, bem como na tela inicial de um telefone. Para criar um favicon, há algumas coisas a serem lembradas. Certifique-se de que o ícone escolhido tenha um estilo distinto para o seu site. O segundo ponto a ser observado é a qualidade do ícone. Você deve considerar o tipo de site que deseja criar para usar o ícone. Se você deseja criar um site, pode selecionar um dos tipos de ícones populares ou usar o seu próprio. Para criar um favicon exclusivo e de alta resolução para seu site, certifique-se de que ele seja usado apenas em seu site.
