So ändern Sie das Favicon im Astra WordPress Theme
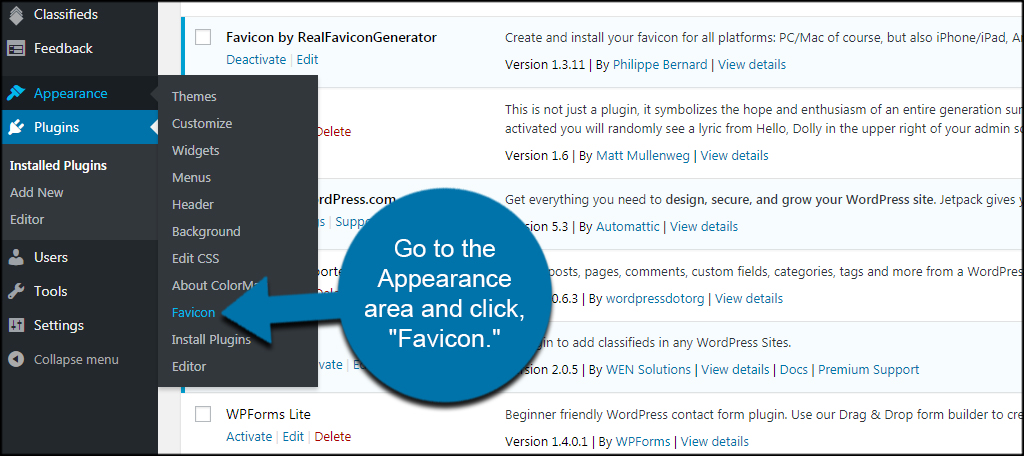
Veröffentlicht: 2022-10-05Wenn Sie das Astra-Design für WordPress verwenden und das Favicon ändern möchten, gehen Sie wie folgt vor. Um das Favicon im Astra-Design zu ändern, müssen Sie ein Plugin wie Favicon von RealFaviconGenerator verwenden. Nachdem Sie das Plugin installiert und aktiviert haben, können Sie diesen Anweisungen folgen: 1. Gehen Sie in Ihrem WordPress-Dashboard zur Registerkarte Darstellung > Favicon. 2. Klicken Sie auf die Schaltfläche „Wählen Sie Ihr Favicon“ und laden Sie Ihr Favicon-Bild hoch. 3. Stellen Sie sicher, dass Sie die Option „WordPress & Astra“ auf der Registerkarte „Größen“ auswählen. 4. Klicken Sie auf die Schaltfläche „Generate your Favicon“ und laden Sie die Favicon-Datei herunter. 5. Laden Sie die Favicon-Datei in das Verzeichnis /wp-content/themes/astra/images/ hoch. Und das ist es! Ihr Favicon wird nun auf Ihrer WordPress-Website angezeigt.
Mein Beitrag zeigt, wie man das Favicon des Astra-Designs in WordPress hochlädt und ändert. Das kleine Bild, das in Browser-Tabs erscheint, wird als Favicon bezeichnet. Meine Anleitung zeigt Ihnen, wie Sie in weniger als einer Minute ein Favicon für Ihren Blog erstellen. Ich empfehle die Verwendung von Canva.com (*kostenpflichtiger Link), wenn Ihrer Website ein Favicon fehlt, sowie die Eröffnung eines kostenlosen Kontos. Um ein Bild hochzuladen, wählen Sie die Header-Option im Design-Customizer aus. Nachdem Sie auf den Link „Site -Symbol auswählen“ geklickt haben, wird die Schaltfläche „Bild hochladen“ angezeigt. Sobald Ihre Änderungen hochgeladen wurden, sollten sie veröffentlicht werden. Sie können entweder einen Ordner namens images im Stammverzeichnis Ihres Servers erstellen und Ihr Favicon-Bild dort speichern, oder Sie können Ihr Favicon-Bild im Stammverzeichnis Ihres Servers speichern und dort speichern.
Es wird als Favicon-Bild bezeichnet. Diese PHP-Datei entfernt das ursprüngliche WordPress-Favicon aus der Ausgabe in WP_head(), indem der WordPress-Icon-Generator verwendet wird.
Add_filter('get_site_icon_url', 'Return_false'); Der Filter entfernt die URL des Bildes als Favicon, sodass er false zurückgibt, wenn WordPress nach der URL sucht, um das Bild anzuzeigen. Ein Drag-and-Drop-Builder für Kopfzeilen-Fußzeilen ist im Astra-Design enthalten.
Wie ändere ich die Site-Identität im Astra-Design?

Um die Site-Identität im Astra-Design zu ändern, müssen Sie zum WordPress-Dashboard gehen und zu Aussehen > Anpassen navigieren. In der linken Seitenleiste müssen Sie auf die Option Site-Identität klicken. Hier können Sie das Logo, den Seitentitel und den Slogan ändern.
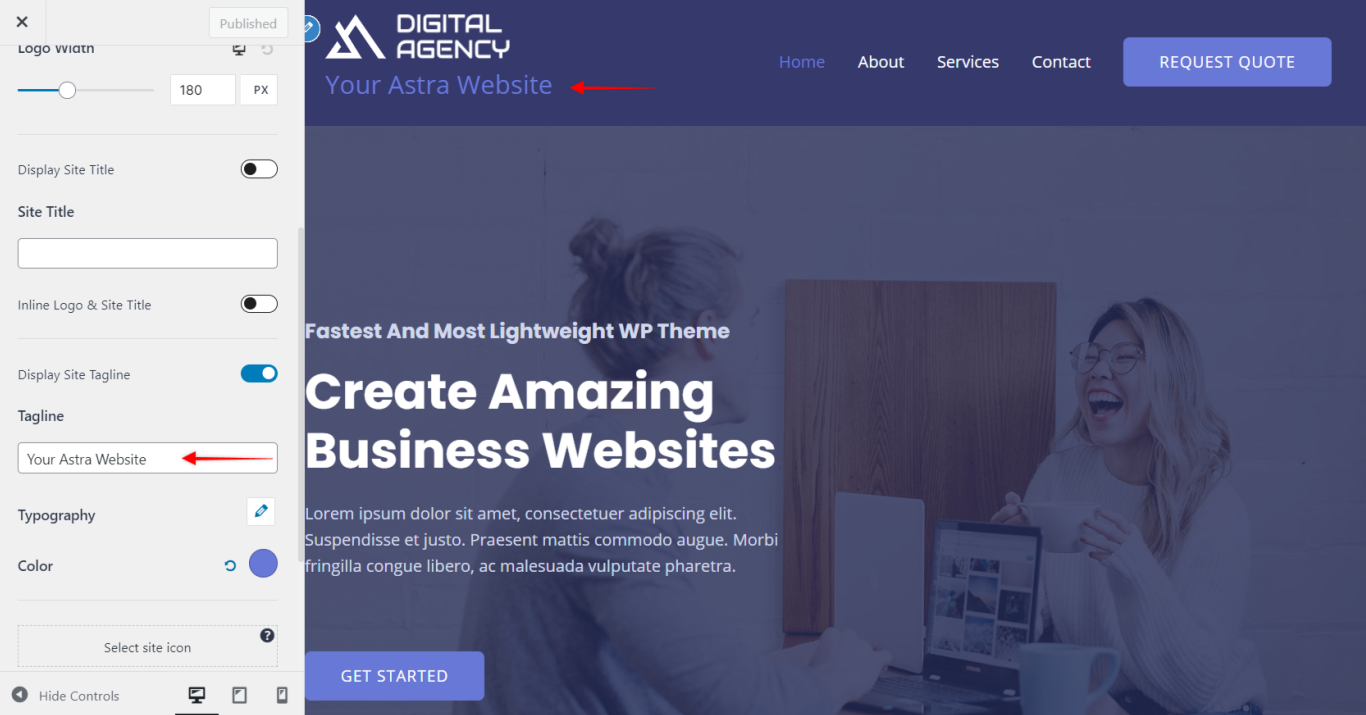
Mit einem Website-Identitätselement können Sie die Identität Ihrer Website mithilfe des Header-Builders verwalten. Durch Klicken auf das responsive Bearbeitungssymbol können Sie die Breite Ihres Logos auf Desktop-, Tablet- und Mobilgeräten ändern. Beim Erstellen einer neuen Website werden der Titel und der Slogan hinzugefügt. Sie können jede dieser Optionen aktivieren, damit sie unter Ihrem Logo sichtbar ist, indem Sie darauf klicken. Das Inline-Logo kann verwendet werden, um Ihren Website-Titel und Slogan auf der rechten Seite Ihres Logos zu positionieren, solange Sie die Option „Website-Titel“ aktiviert haben. Um den Header-Hintergrund in Astra zu ändern, wählen Sie **br** und klicken Sie dann auf den Link Einstellungen.
Astra: So ändern Sie den Header-Hintergrund
Indem Sie diesen Schritten folgen, können Sie den Header-Hintergrund in Astra ändern. Aussehen
Navigieren Sie zum Dropdown-Menü Hintergrund und wählen Sie ein anderes Bild aus.
Sie können den Text im Titel und den Text in der Fußzeile Ihren Anforderungen entsprechend ändern.
Um die Änderungen anzuzeigen, wählen Sie die Schaltfläche Vorschau.
Wie ändere ich das Favicon in WordPress 2021?

Der WordPress Customizer kann verwendet werden, um die Einstellungen zu ändern. Wenn das Design über diese Option verfügt, können Sie mit dem Customizer ganz einfach Website-Symbole hinzufügen. Gehen Sie zu Darstellung > Anpassen, um zum Abschnitt Website- Symbol zu gelangen. Sie können ein Favicon auf Ihre Themenoptionsseite hochladen.
Ein Graffito ist ein Bild, das neben dem Titel einer Webseite in einem Browser-Tab erscheint. Um ein Favicon in Ihrem Browser-Tab anzuzeigen, müssen Sie zunächst eine Datei mit einem Symbol erstellen. GIF, PNG, JPEG und ICO sind alles Dateiformate, die zum Erstellen eines Favicons verwendet werden. Nachdem Sie das Bild als Favicon Ihrer Website festgelegt haben, generiert WordPress alle erforderlichen Dateien und platziert sie in der Fußzeile Ihrer Website. Wenn Sie ein Blockdesign haben, stellen Sie möglicherweise fest, dass Sie keinen Zugriff mehr auf den Customizer haben. Der Customizer ist jedoch weiterhin verfügbar und Sie können über diese Admin-URL darauf zugreifen: /wp-Admin/customize.php. Wenn Sie Aussehen sehen, gehen Sie zu Designs und klicken Sie auf die Schaltfläche Anpassen in den Site-Symboleinstellungen. Die Site-Icon-Funktion kann der Seite „Allgemeine Einstellungen“ des WordPress-Administrators hinzugefügt werden, um sie außerhalb des Customizers verfügbar zu machen. Dadurch wird das Favicon Ihrer Website zentral verwaltet.

WordPress Favicon ändern

Um Ihr Favicon in WordPress zu ändern, gehen Sie zur Registerkarte Aussehen in der linken Seitenleiste. Klicken Sie dann auf den Link Anpassen. Klicken Sie in der Customizer-Oberfläche auf den Abschnitt Site-Identität. Hier sehen Sie eine Option zum Hochladen eines Favicons. Klicken Sie einfach auf die Schaltfläche Datei auswählen und laden Sie Ihr Favicon-Bild hoch. Nachdem Sie Ihr Favicon hochgeladen haben, klicken Sie auf die Schaltfläche Speichern & Veröffentlichen, um Ihre Änderungen zu speichern.
Squarespace, auch als Lieblingssymbol bekannt, ist ein wichtiger Bestandteil der Online-Präsenz eines Unternehmens. Bei WordPress wird häufig ein Firmenlogo oder eine Alternative als Favicon verwendet. Wenn Sie Ihrer WordPress-Site ein Favicon hinzufügen möchten, können Sie dies manuell, mit dem WordPress-Customizer, mit dem WordPress-Plug-in oder mit dem WordPress-Customizer tun. Der erste Schritt besteht darin, das MacFam-Icon-Plug-in herunterzuladen und zu installieren. Im zweiten Schritt konfigurieren Sie den kostenlosen Plug-in-basierten RealFaviconGenerator. Nachdem Sie das Symbol Ihrer Website ausgewählt haben, wählen Sie Ihr Favicon aus. Schneiden Sie Ihr Bild zu, bevor Sie auf Bild zuschneiden klicken.
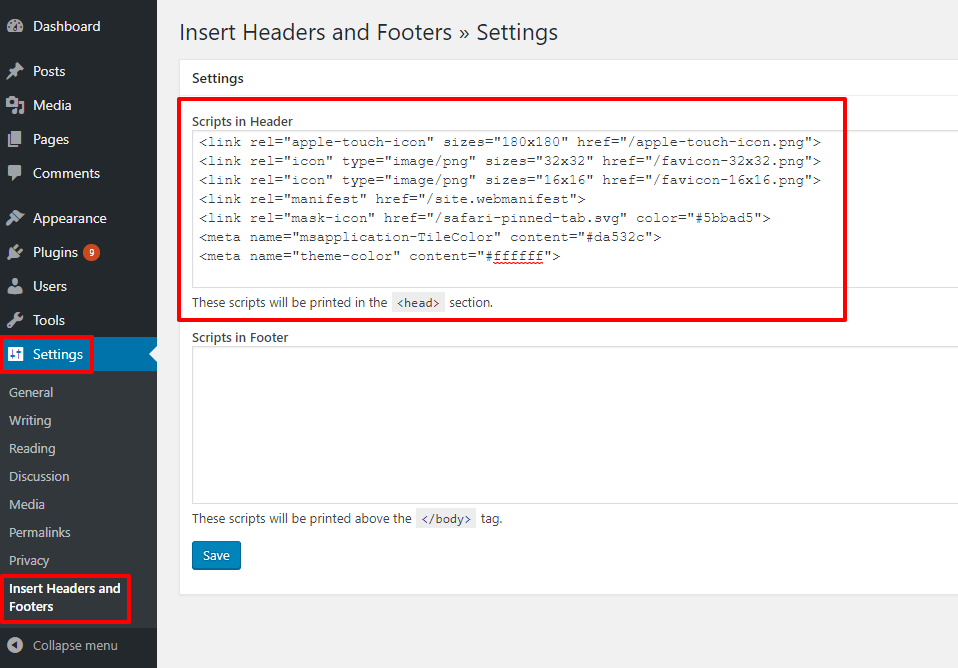
Nachdem Sie Zuschneiden überspringen ausgewählt haben, sollte Ihr Bild automatisch in der Größe angepasst werden, wenn es bereits die richtige Größe hat. Um ein Favicon zu verwenden, müssen Sie über eine Vielzahl von Dateien und HTML-Code verfügen. Sie müssen das Paket herunterladen und dann den Namen dafür in den Hauptteil der Datei einfügen. Das entsprechende Bild kann durch Klicken auf die Schaltfläche Upload Your Favicon in der App hochgeladen werden. Geben Sie nach dem Anklicken der Datei header.php den HTML-Code für das Favicon ein. Wenn Sie etwas auf Ihrer Website aktualisieren oder ändern, müssen Sie den WordPress-Cache leeren. Wenn Sie dies nicht tun, sehen Besucher eine ältere, veraltete Version Ihrer Website. In diesem Artikel erfahren Sie, wie Sie einen Header in WordPress bearbeiten und die beste Lösung für Ihre Bedürfnisse finden. Wir zeigen auch, wie Sie Ihrer Website eine WordPress-Icon-Schriftart hinzufügen.
Ein Favicon kann eine Vielzahl von Symboltypen haben, muss aber nicht einheitlich sein. Die Datei „favicon.ico“ ist die am häufigsten verwendete Form eines Favicons. Dieses PNG-Symbol ist eine 16×16-Pixel-Datei, die im Browser-Tab und in der Lesezeichenleiste sowie auf dem Startbildschirm eines Telefons zu finden ist. Eine 'favicon.svg'-Datei ist ein weiterer beliebter Dateityp. Das Vektorgrafik-Symbol erscheint im Browser-Tab und in der Lesezeichenleiste sowie auf dem Startbildschirm des Telefons. Es ist auch möglich, eine Favicon-Datei „icon.png“ zu erstellen. Diese Datei ist erheblich kleiner als die Datei „favicon.ico“, die im Browser-Tab und in der Lesezeichenleiste sowie auf dem Startbildschirm des Telefons zu finden ist. Schließlich ist eine 'icon.JPG'-Datei erforderlich, die für das Favicon verwendet werden kann. Diese Datei ist größer als die Datei „favicon.ico“ und kann im Browser-Tab und in der Lesezeichenleiste sowie auf dem Startbildschirm eines Telefons gefunden werden. Um ein Favicon zu erstellen, gibt es ein paar Dinge zu beachten. Stellen Sie sicher, dass das von Ihnen gewählte Symbol einen eindeutigen Stil für Ihre Website hat. Der zweite Punkt, auf den Sie achten sollten, ist die Qualität des Symbols. Sie müssen die Art der Website berücksichtigen, die Sie erstellen möchten, um das Symbol verwenden zu können. Wenn Sie eine Website erstellen möchten, können Sie einen der beliebten Symboltypen auswählen oder Ihren eigenen verwenden. Um ein einzigartiges und hochauflösendes Favicon für Ihre Website zu erstellen, stellen Sie sicher, dass es nur auf Ihrer Website verwendet wird.
