如何更改 Astra WordPress 主題中的 Favicon
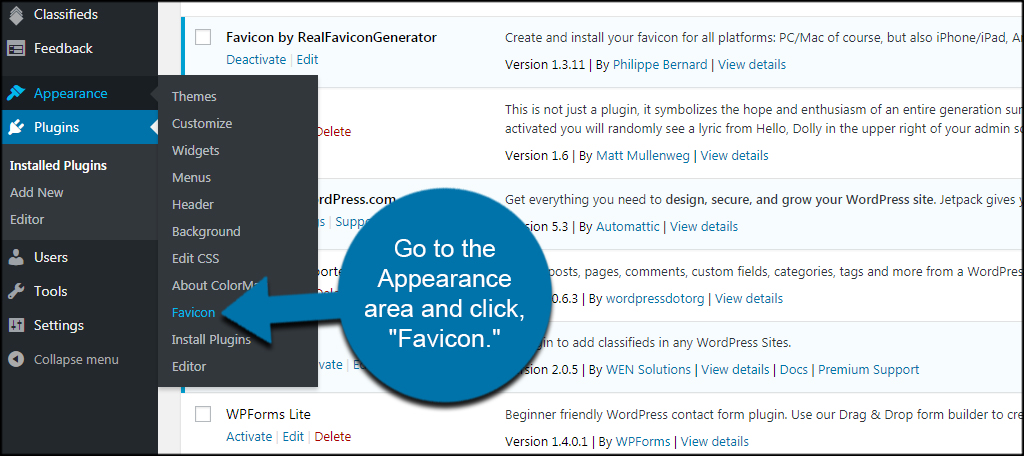
已發表: 2022-10-05如果您使用 WordPress 的Astra 主題並想更改圖標,請按照以下步驟操作。 要更改 Astra 主題中的 favicon,您需要使用 RealFaviconGenerator 的 Favicon 之類的插件。 安裝並激活插件後,您可以按照以下說明進行操作: 1. 轉到 WordPress 儀表板中的外觀 > Favicon 選項卡。 2. 單擊“選擇您的網站圖標”按鈕並上傳您的網站圖標圖片。 3. 確保選擇“尺寸”選項卡下的“WordPress & Astra”選項。 4. 點擊“Generate your favicon”按鈕並下載 favicon 文件。 5. 將 favicon 文件上傳到 /wp-content/themes/astra/images/ 目錄。 就是這樣! 您的網站圖標現在將顯示在您的 WordPress 網站上。
我的帖子演示瞭如何在 WordPress 上上傳和修改 Astra 主題的圖標。 出現在瀏覽器選項卡中的小圖像稱為網站圖標。 我的指南將向您展示如何在不到一分鐘的時間內為您的博客創建一個網站圖標。 如果您的網站缺少圖標,我建議使用 Canva.com(*付費鏈接),以及開設一個免費帳戶。 要上傳圖像,請從主題定制器中選擇標題選項。 單擊“選擇站點圖標”鏈接後,您將看到“上傳您的圖像”按鈕。 上傳更改後,應將其公開。 您可以在服務器的根目錄中創建一個名為 images 的文件夾並將您的 favicon 圖像保存在那裡,或者您可以將您的 favicon 圖像保存到服務器的根目錄並保存在那裡。
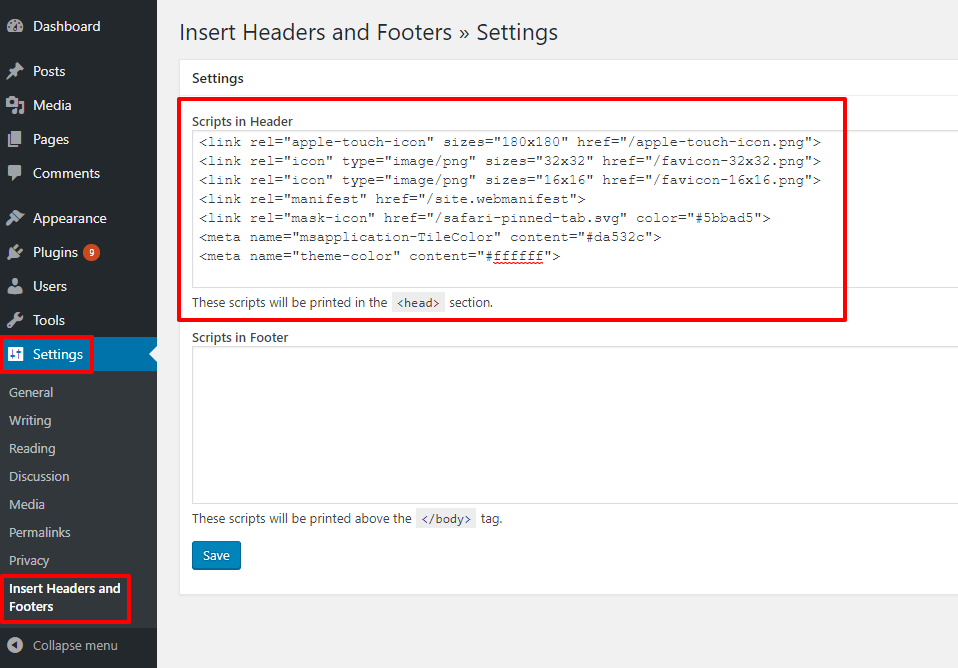
它被稱為網站圖標圖像。 此 PHP 文件將使用WordPress 圖標生成器從 WP_head() 中的輸出中刪除原始 WordPress 網站圖標。
add_filter('get_site_icon_url', 'return_false'); 過濾器將圖像的 URL 刪除為 favicon,因此當 WordPress 查找 URL 以顯示圖像時,它會返回 false。 Astra Theme 包含一個拖放式頁眉頁腳構建器。
如何更改 Astra 主題中的站點標識?

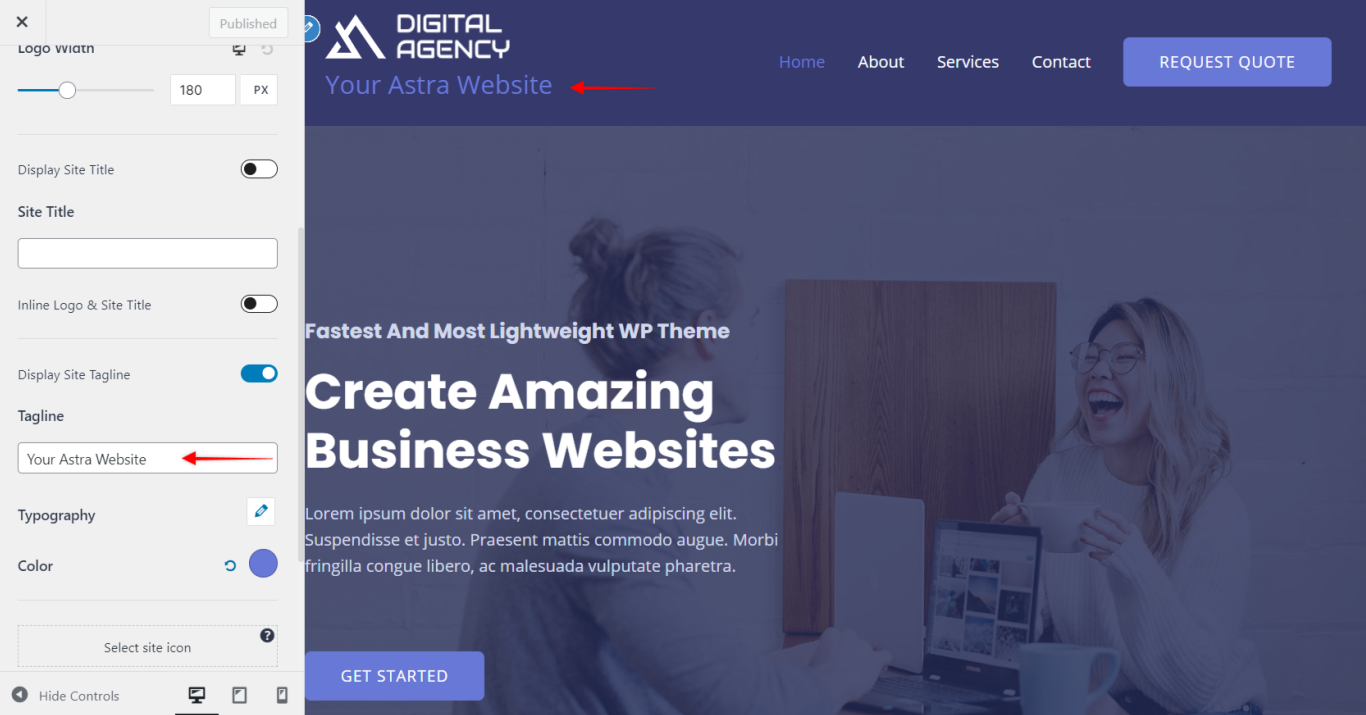
要更改 Astra 主題中的站點標識,您需要轉到 WordPress 儀表板並導航到外觀 > 自定義。 在左側邊欄中,您需要單擊站點身份選項。 您可以在此處更改徽標、網站標題和標語。
使用站點標識元素,您可以使用標頭構建器管理站點的標識。 通過單擊響應式編輯圖標,您可以更改桌面、平板電腦和移動設備上徽標的寬度。 創建新網站時,會添加標題和標語。 您可以通過單擊使這些選項中的每一個在您的徽標下方可見。 只要您啟用了網站標題選項,內聯徽標可用於將您的網站標題和標語放在徽標的右側。 要更改 Astra 中的標題背景,請選擇 **br**,然後單擊設置鏈接。
Astra:如何更改標題背景
通過執行這些步驟,您可以修改 Astra 中的標題背景。 外貌
導航到背景下拉菜單並選擇另一個圖像。
您可以更改標題中的文本和頁腳中的文本以滿足您的需要。
要查看更改,請選擇預覽按鈕。
如何更改 WordPress 2021 中的網站圖標?

WordPress 定制器可用於更改設置。 如果主題有此選項,您可以使用定制器輕鬆添加站點圖標。 轉到外觀 > 自定義以進入站點圖標部分。 您可以將網站圖標上傳到您的主題選項頁面。

塗鴉是顯示在瀏覽器選項卡中網頁標題旁邊的圖像。 要在瀏覽器選項卡中顯示網站圖標,您必須首先創建一個帶有圖標的文件。 GIF、PNG、JPEG 和 ICO 都是用於創建網站圖標的文件格式。 將圖像指定為網站的圖標後,WordPress 會生成所有必需的文件並將它們放在網站的頁腳中。 如果您有塊主題,您可能會注意到您不再有權訪問定制器。 但是,定制器仍然可用,您可以通過以下管理 URL 訪問它:/wp-Admin/customize.php。 當您看到外觀時,轉到主題並單擊站點圖標設置上的自定義按鈕。 站點圖標功能可以添加到 WordPress 管理員的常規設置頁面,使其在定制器之外可用。 因此,您網站的網站圖標將得到更集中的管理。
WordPress 更改網站圖標

要更改 WordPress 上的網站圖標,請轉到左側邊欄中的外觀選項卡。 然後,單擊自定義鏈接。 在定制器界面中,單擊站點標識部分。 在這裡,您將看到一個上傳網站圖標的選項。 只需單擊“選擇文件”按鈕並上傳您的網站圖標圖像。 上傳網站圖標後,單擊“保存並發布”按鈕以保存更改。
Squarespace,也被稱為最喜歡的圖標,是公司在線形象的關鍵組成部分。 對於 WordPress,公司徽標或替代品經常用作網站圖標。 如果您想將網站圖標添加到 WordPress 站點,您可以使用 WordPress 定制器、WordPress 插件或 WordPress 定制器手動完成。 第一步是下載並安裝MacFam圖標插件。 第二步是配置免費的、基於插件的 RealFaviconGenerator。 選擇網站圖標後,選擇您的網站圖標。 在單擊裁剪圖像之前裁剪圖像。
選擇跳過裁剪後,如果您的圖像已正確調整大小,則應自動調整大小。 要使用網站圖標,您必須擁有各種文件和 HTML 代碼。 您需要下載該軟件包,然後在文件正文中包含它的名稱。 可以通過單擊應用程序中的上傳您的 Favicon 按鈕來上傳相關圖像。 單擊文件 header.php 後,輸入網站圖標的 HTML 代碼。 當您更新或更改網站上的任何內容時,您必須清除 WordPress 緩存。 如果您不這樣做,訪問者將看到您網站的舊版本。 您將在本文中學習如何在 WordPress 中編輯標題並找到滿足您需求的最佳解決方案。 我們還演示瞭如何將WordPress 圖標字體添加到您的網站。
一個網站圖標可以有多種圖標類型,但它不必千篇一律。 文件“favicon.ico”是最常用的網站圖標形式。 這個 PNG 圖標是一個 16×16 像素的文件,可以在瀏覽器選項卡和書籤欄以及手機的主屏幕上找到。 “favicon.svg”文件是另一種流行的文件類型。 矢量圖形圖標出現在瀏覽器選項卡和書籤欄中,以及手機的主屏幕上。 也可以創建一個“icon.png”圖標文件。 該文件比“favicon.ico”文件小得多,該文件可以在瀏覽器選項卡和書籤欄以及手機的主屏幕上找到。 最後,需要一個“icon.JPG”文件來用於網站圖標。 該文件比“favicon.ico”文件大,可以在瀏覽器選項卡和書籤欄以及手機的主屏幕上找到。 為了創建一個網站圖標,需要記住一些事情。 確保您選擇的圖標對您的網站具有獨特的風格。 第二點要注意的是圖標的質量。 您必須考慮要創建的站點類型才能使用該圖標。 如果您想創建一個網站,您可以從一種流行的圖標類型中進行選擇,也可以使用您自己的。 為了為您的網站創建一個獨特且高分辨率的網站圖標,請確保它僅用於您的網站。
