Astra WordPressテーマでファビコンを変更する方法
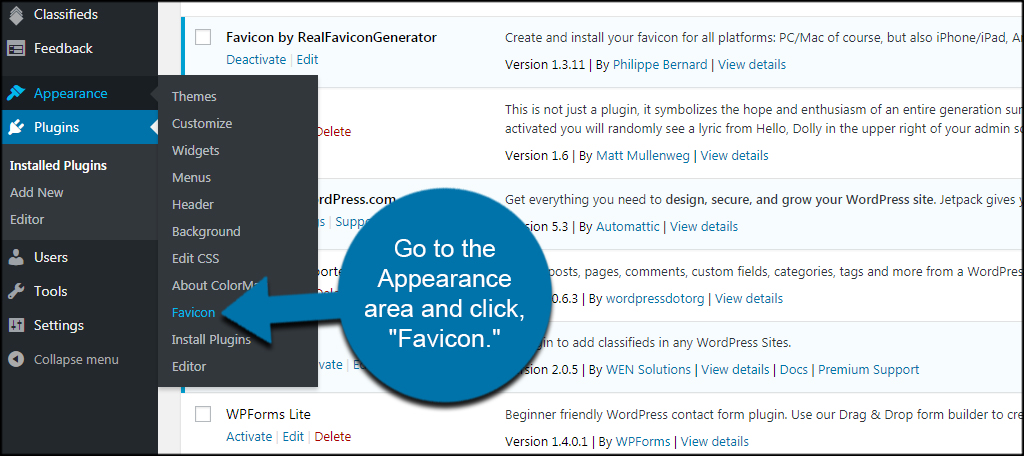
公開: 2022-10-05WordPress にAstra テーマを使用していて、ファビコンを変更したい場合は、次の方法で変更できます。 Astra テーマのファビコンを変更するには、RealFaviconGenerator の Favicon などのプラグインを使用する必要があります。 プラグインをインストールして有効化したら、次の手順に従ってください。 1. WordPress ダッシュボードの [外観] > [ファビコン] タブに移動します。 2. [ファビコンを選択] ボタンをクリックして、ファビコン画像をアップロードします。 3. [サイズ] タブで [WordPress & Astra] オプションを選択してください。 4. [ファビコンを生成] ボタンをクリックして、ファビコン ファイルをダウンロードします。 5. ファビコン ファイルを /wp-content/themes/astra/images/ ディレクトリにアップロードします。 以上です! これで、ファビコンが WordPress ウェブサイトに表示されます。
私の投稿では、WordPress で Astra テーマのファビコンをアップロードして変更する方法を示しています。 ブラウザのタブに表示される小さな画像はファビコンと呼ばれます。 私のガイドでは、ブログのファビコンを 1 分以内で作成する方法を紹介します。 サイトにファビコンがない場合は、Canva.com (*有料リンク) を使用するか、無料アカウントを開設することをお勧めします。 画像をアップロードするには、テーマ カスタマイザーからヘッダー オプションを選択します。 [サイト アイコンの選択] リンクをクリックすると、[画像のアップロード] ボタンが表示されます。 変更がアップロードされたら、公開する必要があります。 サーバーのルート ディレクトリに images という名前のフォルダーを作成してそこにファビコン画像を保存するか、サーバーのルート ディレクトリにファビコン画像を保存してそこに保存することができます。
これはファビコン画像と呼ばれます。 この PHP ファイルは、 WordPress アイコン ジェネレーターを使用して、元の WordPress ファビコンが WP_head() で出力されないようにします。
Add_filter('get_site_icon_url', 'Return_false'); フィルターは画像の URL をファビコンとして削除するため、WordPress が画像を表示する URL を探すときに false を返します。 ドラッグ アンド ドロップヘッダー フッター ビルダーは、Astra テーマに含まれています。
Astra テーマでサイト ID を変更するにはどうすればよいですか?

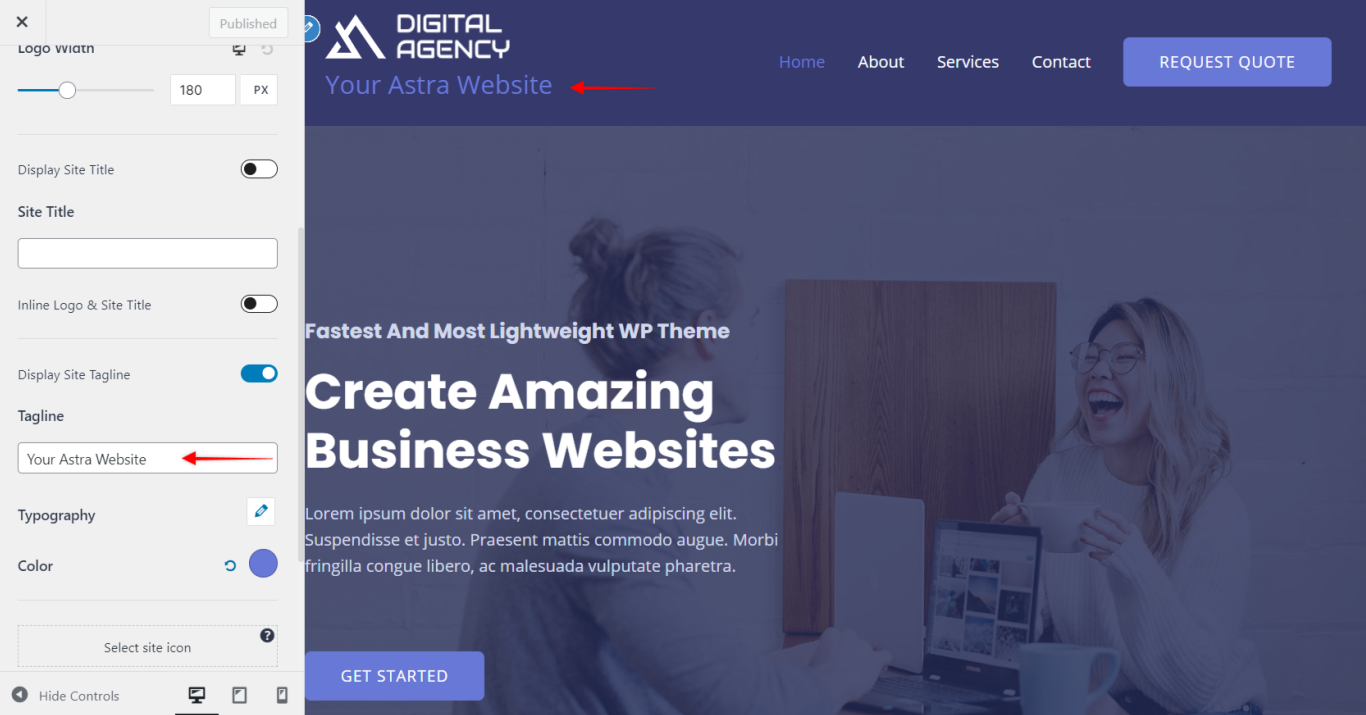
Astra テーマでサイト ID を変更するには、WordPress ダッシュボードに移動し、[外観] > [カスタマイズ] に移動する必要があります。 左側のサイドバーで、[サイト ID] オプションをクリックする必要があります。 ここでは、ロゴ、サイトのタイトル、キャッチフレーズを変更できます。
サイト ID 要素を使用すると、ヘッダー ビルダーを使用してサイトの ID を管理できます。 レスポンシブ編集アイコンをクリックすると、デスクトップ、タブレット、モバイル デバイスでロゴの幅を変更できます。 新しいウェブサイトを作成すると、タイトルとキャッチフレーズが追加されます。 これらの各オプションをクリックすると、ロゴの下に表示されるようになります。 [サイト タイトル] オプションを有効にしている限り、インライン ロゴを使用して、サイト タイトルとキャッチフレーズをロゴの右側に配置できます。 Astra でヘッダーの背景を変更するには、**br** を選択し、設定リンクをクリックします。
Astra: ヘッダーの背景を変更する方法
これらの手順に従うと、Astra でヘッダーの背景を変更できます。 外観
[背景] ドロップダウン メニューに移動し、別の画像を選択します。
必要に応じて、タイトルのテキストとフッターのテキストを変更できます。
変更を確認するには、[プレビュー] ボタンを選択します。
WordPress 2021 でファビコンを変更するにはどうすればよいですか?

WordPress カスタマイザーを使用して設定を変更できます。 テーマにこのオプションがある場合、カスタマイザーを使用してサイト アイコンを簡単に追加できます。 [外観] > [カスタマイズ] に移動して、[サイト アイコン] セクションに移動します。 ファビコンをテーマ オプション ページにアップロードできます。
落書きとは、ブラウザーのタブで Web ページのタイトルの横に表示される画像です。 ブラウザのタブにファビコンを表示するには、最初にアイコンを含むファイルを作成する必要があります。 GIF、PNG、JPEG、および ICO はすべて、ファビコンの作成に使用されるファイル形式です。 画像をウェブサイトのファビコンとして指定すると、WordPress は必要なファイルをすべて生成し、ウェブサイトのフッターに配置します。 ブロック テーマを使用している場合、カスタマイザーにアクセスできなくなっていることに気付くかもしれません。 ただし、カスタマイザは引き続き利用可能で、次の管理 URL からアクセスできます: /wp-Admin/customize.php。 [外観] が表示されたら、[テーマ] に移動し、[サイト アイコン] 設定の [カスタマイズ] ボタンをクリックします。 サイト アイコン機能は、WordPress 管理者の [一般設定] ページに追加して、カスタマイザーの外で使用できるようにすることができます。 その結果、ウェブサイトのファビコンはより集中的に管理されます。

WordPress ファビコンの変更

WordPress でファビコンを変更するには、左側のサイドバーの [外観] タブに移動します。 次に、[カスタマイズ] リンクをクリックします。 カスタマイザー インターフェイスで、[サイト ID] セクションをクリックします。 ここに、ファビコンをアップロードするオプションが表示されます。 [ファイルを選択] ボタンをクリックして、ファビコン画像をアップロードするだけです。 ファビコンをアップロードしたら、[保存して公開] ボタンをクリックして変更を保存します。
お気に入りのアイコンとしても知られる Squarespace は、企業のオンライン プレゼンスの重要な要素です。 WordPress では、会社のロゴまたはその代替物がファビコンとしてよく使用されます。 WordPress サイトにファビコンを追加する場合は、WordPress カスタマイザー、WordPress プラグイン、または WordPress カスタマイザーを使用して、手動で追加できます。 最初のステップは、MacFam アイコン プラグインをダウンロードしてインストールすることです。 2 番目のステップは、無料のプラグイン ベースの RealFaviconGenerator を構成することです。 サイトのアイコンを選択したら、ファビコンを選択します。 [画像のトリミング] をクリックする前に、画像をトリミングします。
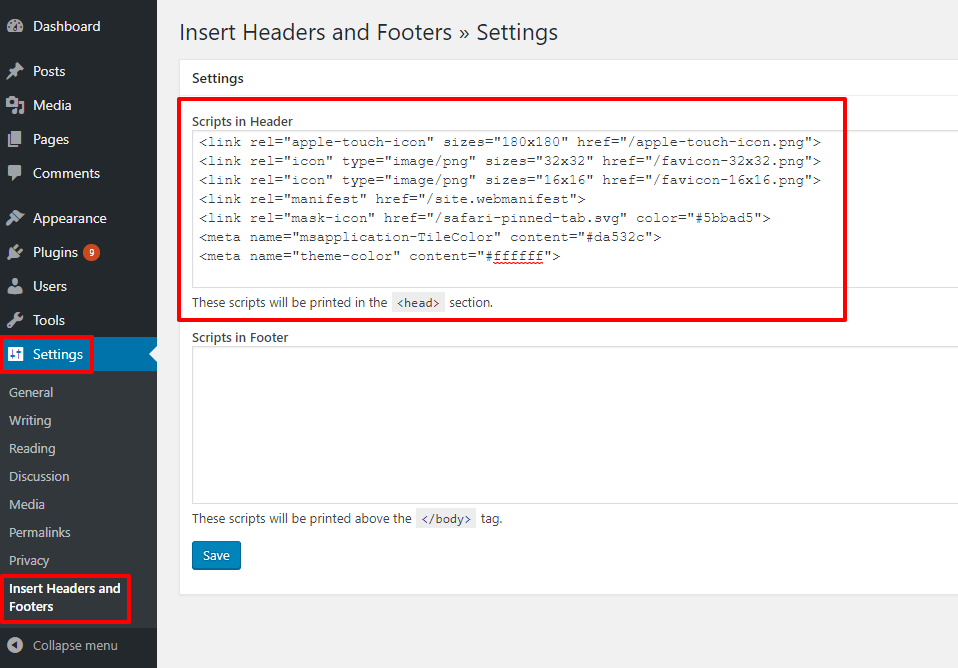
[トリミングをスキップ] を選択すると、画像のサイズが既に適切に設定されている場合は、自動的にサイズが変更されます。 ファビコンを使用するには、さまざまなファイルと HTML コードが必要です。 パッケージをダウンロードして、その名前をファイルの本文に含める必要があります。 関連する画像は、アプリの [ファビコンをアップロード] ボタンをクリックしてアップロードできます。 ファイル header.php をクリックした後、ファビコンの HTML コードを入力します。 サイトで何かを更新または変更するときは、WordPress キャッシュをクリアする必要があります。 そうしないと、訪問者には古いバージョンの Web サイトが表示されます。 この記事では、WordPress でヘッダーを編集する方法を学び、ニーズに最適なソリューションを見つけます。 また、 WordPress アイコン フォントをサイトに追加する方法も示します。
ファビコンにはさまざまな種類のアイコンを含めることができますが、万能である必要はありません。 ファイル「favicon.ico」は、最も一般的に使用される形式のファビコンです。 この PNG アイコンは 16×16 ピクセルのファイルで、ブラウザのタブとブックマーク バー、および電話のホーム画面で見つけることができます。 「favicon.svg」ファイルは、もう 1 つの一般的なファイル タイプです。 ベクトル グラフィック アイコンは、ブラウザー タブとブックマーク バー、および電話のホーム画面に表示されます。 「icon.png」ファビコン ファイルを作成することもできます。 このファイルは、「favicon.ico」ファイルよりもかなり小さく、ブラウザのタブやブックマーク バー、携帯電話のホーム画面に表示されます。 最後に、ファビコンに使用する「icon.JPG」ファイルが必要です。 このファイルは「favicon.ico」ファイルよりも大きく、ブラウザのタブとブックマーク バー、および電話のホーム画面で見つけることができます。 ファビコンを作成するには、注意すべき点がいくつかあります。 選択するアイコンが、サイトにとって独特のスタイルであることを確認してください。 2 つ目の注意点は、アイコンの品質です。 アイコンを使用するには、作成するサイトの種類を考慮する必要があります。 Web サイトを作成する場合は、一般的なアイコン タイプのいずれかを選択するか、独自のアイコンを使用できます。 あなたのウェブサイト用に独自の高解像度のファビコンを作成するには、それがあなたのウェブサイトでのみ使用されていることを確認してください。
