Astra WordPress 테마에서 Favicon을 변경하는 방법
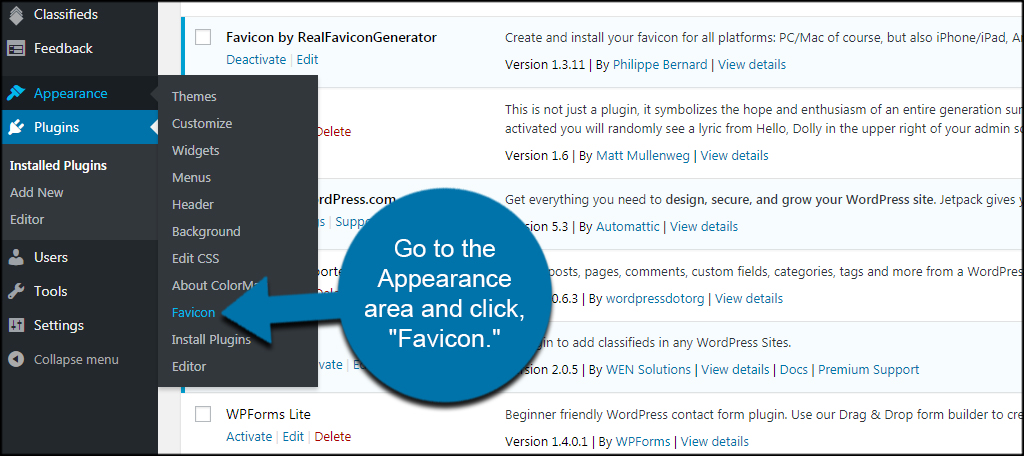
게시 됨: 2022-10-05WordPress용 Astra 테마 를 사용 중이고 파비콘을 변경하려면 다음과 같이 하십시오. Astra 테마에서 파비콘을 변경하려면 RealFaviconGenerator의 Favicon과 같은 플러그인을 사용해야 합니다. 플러그인을 설치하고 활성화했으면 다음 지침을 따를 수 있습니다. 1. WordPress 대시보드에서 모양 > 파비콘 탭으로 이동합니다. 2. "파비콘 선택" 버튼을 클릭하고 파비콘 이미지를 업로드합니다. 3. "크기" 탭에서 "WordPress & Astra" 옵션을 선택해야 합니다. 4. "파비콘 생성" 버튼을 클릭하고 파비콘 파일을 다운로드합니다. 5. 파비콘 파일을 /wp-content/themes/astra/images/ 디렉토리에 업로드합니다. 그리고 그게 다야! 이제 파비콘이 WordPress 웹사이트에 표시됩니다.
내 게시물은 WordPress에서 Astra 테마의 파비콘을 업로드하고 수정하는 방법을 보여줍니다. 브라우저 탭에 나타나는 작은 이미지를 파비콘이라고 합니다. 내 가이드는 1분 이내에 블로그용 파비콘을 만드는 방법을 보여줍니다. 사이트에 파비콘이 없는 경우 Canva.com(*유료 링크)을 사용하고 무료 계정을 여는 것이 좋습니다. 이미지를 업로드하려면 테마 커스터마이저에서 헤더 옵션을 선택하세요. 사이트 아이콘 선택 링크 를 클릭하면 이미지 업로드 버튼이 표시됩니다. 변경 사항이 업로드되면 공개되어야 합니다. 서버의 루트 디렉터리에 images라는 폴더를 만들고 거기에 favicon 이미지를 저장하거나, favicon 이미지를 서버의 루트 디렉터리에 저장하고 거기에 저장할 수 있습니다.
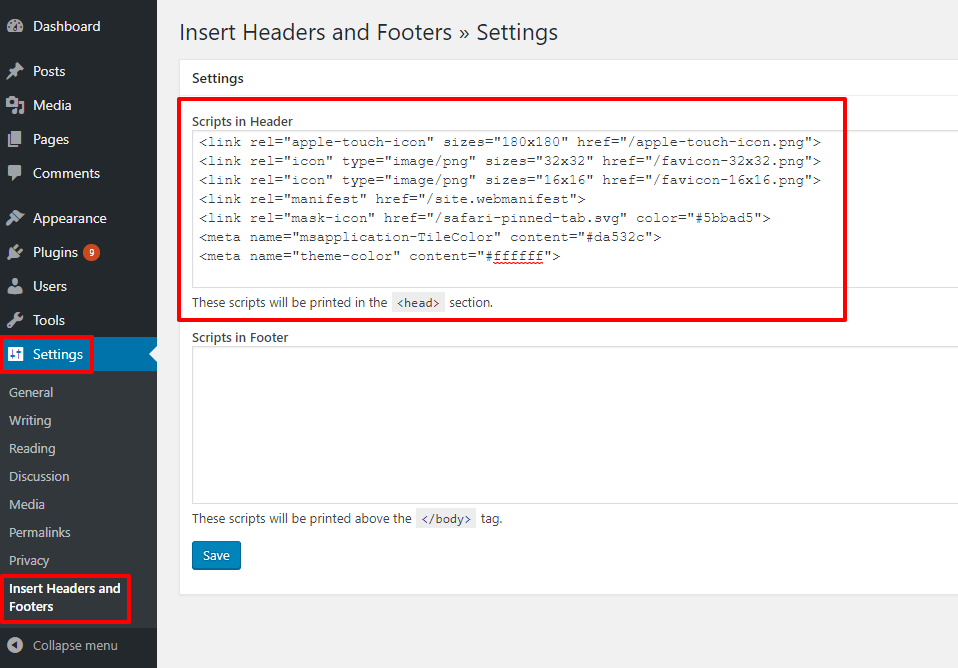
파비콘 이미지라고 합니다. 이 PHP 파일은 WordPress 아이콘 생성기 를 사용하여 WP_head()에서 원본 WordPress 파비콘을 제거합니다.
Add_filter('get_site_icon_url', 'Return_false'); 필터는 파비콘이 될 이미지의 URL을 제거하므로 WordPress가 이미지를 표시할 URL을 찾을 때 false를 반환합니다. 드래그 앤 드롭 헤더 바닥글 빌더가 Astra 테마에 포함되어 있습니다.
Astra 테마에서 사이트 ID를 어떻게 변경합니까?

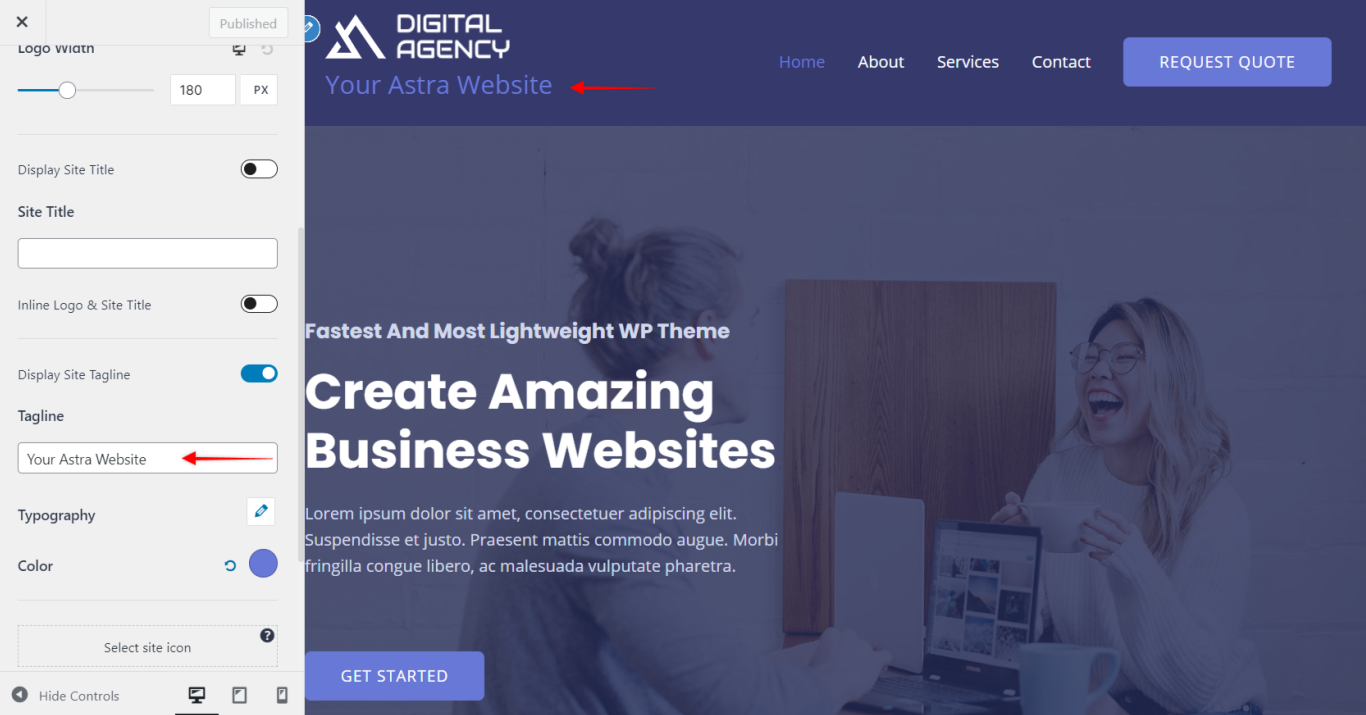
Astra 테마에서 사이트 ID를 변경하려면 WordPress 대시보드로 이동하여 모양 > 사용자 정의로 이동해야 합니다. 왼쪽 사이드바에서 사이트 ID 옵션을 클릭해야 합니다. 여기에서 로고, 사이트 제목 및 태그라인을 변경할 수 있습니다.
사이트 ID 요소를 사용하면 헤더 빌더를 사용하여 사이트의 ID를 관리할 수 있습니다. 반응형 편집 아이콘을 클릭하여 데스크탑, 태블릿 및 모바일 장치에서 로고의 너비를 변경할 수 있습니다. 새 웹사이트를 만들 때 제목과 태그라인이 추가됩니다. 이러한 각 옵션을 클릭하면 로고 아래에 표시되도록 설정할 수 있습니다. 사이트 제목 옵션을 활성화한 경우 인라인 로고를 사용하여 로고 오른쪽에 사이트 제목과 태그라인을 배치할 수 있습니다. Astra에서 헤더 배경을 변경하려면 **br**을 선택한 다음 설정 링크를 클릭하세요.
Astra: 헤더 배경을 변경하는 방법
다음 단계에 따라 Astra에서 헤더 배경을 수정할 수 있습니다. 모습
배경 드롭다운 메뉴로 이동하여 다른 이미지를 선택합니다.
제목의 텍스트와 바닥글의 텍스트를 필요에 맞게 변경할 수 있습니다.
변경 사항을 보려면 미리보기 버튼을 선택하십시오.
WordPress 2021에서 파비콘을 어떻게 변경합니까?

WordPress 사용자 지정 프로그램을 사용하여 설정을 변경할 수 있습니다. 테마에 이 옵션이 있는 경우 사용자 지정 프로그램을 사용하여 사이트 아이콘을 쉽게 추가할 수 있습니다. 모양 > 사용자 정의로 이동하여 사이트 아이콘 섹션 으로 이동합니다. 테마 옵션 페이지에 파비콘을 업로드할 수 있습니다.
그래피토는 브라우저 탭에서 웹페이지 제목 옆에 나타나는 이미지입니다. 브라우저 탭에 파비콘을 표시하려면 먼저 아이콘이 있는 파일을 만들어야 합니다. GIF, PNG, JPEG 및 ICO는 모두 파비콘을 만드는 데 사용되는 파일 형식입니다. 이미지를 웹사이트의 파비콘으로 지정하면 WordPress는 필요한 모든 파일을 생성하여 웹사이트 바닥글에 배치합니다. 블록 테마가 있는 경우 사용자 지정 프로그램에 더 이상 액세스할 수 없음을 알 수 있습니다. 그러나 사용자 정의 도구는 계속 사용할 수 있으며 이 관리 URL을 통해 액세스할 수 있습니다. /wp-Admin/customize.php. 모양이 표시되면 테마로 이동하여 사이트 아이콘 설정에서 사용자 정의 버튼을 클릭하십시오. 사이트 아이콘 기능 을 WordPress 관리자의 일반 설정 페이지에 추가하여 사용자 지정 프로그램 외부에서 사용할 수 있도록 할 수 있습니다. 결과적으로 웹사이트의 파비콘이 보다 중앙에서 관리됩니다.

워드프레스 변경 파비콘

WordPress에서 파비콘을 변경하려면 왼쪽 사이드바의 모양 탭으로 이동하십시오. 그런 다음 사용자 지정 링크를 클릭합니다. 사용자 지정 인터페이스에서 사이트 ID 섹션을 클릭합니다. 여기에 파비콘을 업로드하는 옵션이 표시됩니다. 파일 선택 버튼을 클릭하고 파비콘 이미지를 업로드하기만 하면 됩니다. 파비콘을 업로드했으면 저장 및 게시 버튼을 클릭하여 변경 사항을 저장합니다.
즐겨찾기 아이콘 이라고도 하는 Squarespace는 회사의 온라인 인지도의 핵심 구성 요소입니다. WordPress의 경우 회사 로고 또는 대안이 파비콘으로 자주 사용됩니다. WordPress 사이트에 파비콘을 추가하려면 WordPress 사용자 지정 프로그램, WordPress 플러그인 또는 WordPress 사용자 지정 프로그램을 사용하여 수동으로 추가할 수 있습니다. 첫 번째 단계는 MacFam 아이콘 플러그인을 다운로드하여 설치하는 것입니다. 두 번째 단계는 무료 플러그인 기반 RealFaviconGenerator를 구성하는 것입니다. 사이트 아이콘을 선택한 후 파비콘을 선택하십시오. 이미지 자르기를 클릭하기 전에 이미지를 자릅니다.
자르기 건너뛰기를 선택한 후 이미 크기가 적절하게 조정된 경우 이미지 크기가 자동으로 조정됩니다. 파비콘을 사용하기 위해서는 다양한 파일과 HTML 코드가 있어야 합니다. 패키지를 다운로드한 다음 파일 본문에 패키지 이름을 포함해야 합니다. 해당 이미지는 앱 내 Favicon 업로드 버튼을 클릭하여 업로드할 수 있습니다. header.php 파일을 클릭한 후 파비콘의 HTML 코드를 입력합니다. 사이트에서 무엇이든 업데이트하거나 변경할 때 WordPress 캐시를 지워야 합니다. 그렇지 않으면 방문자는 웹사이트의 오래된 버전을 보게 됩니다. 이 기사에서 WordPress에서 헤더를 편집하고 필요에 가장 적합한 솔루션을 찾는 방법을 배우게 됩니다. 또한 사이트에 WordPress 아이콘 글꼴 을 추가하는 방법도 보여줍니다.
파비콘은 다양한 아이콘 유형 을 가질 수 있지만 모든 경우에 적용할 수 있는 것은 아닙니다. 'favicon.ico' 파일은 가장 일반적으로 사용되는 favicon 형식입니다. 이 PNG 아이콘은 16×16 픽셀 파일로 브라우저 탭과 북마크 바, 휴대폰 홈 화면에서 볼 수 있습니다. 'favicon.svg' 파일은 또 다른 인기 있는 파일 형식입니다. 벡터 그래픽 아이콘은 브라우저 탭과 책갈피 표시줄, 전화기의 홈 화면에 나타납니다. 'icon.png' 파비콘 파일을 만드는 것도 가능합니다. 이 파일은 'favicon.ico' 파일보다 훨씬 작습니다. 이 파일은 브라우저 탭과 북마크바, 휴대폰 홈 화면에서 볼 수 있습니다. 마지막으로 파비콘을 사용하기 위해서는 'icon.JPG' 파일이 필요합니다. 이 파일은 'favicon.ico' 파일보다 크기가 크며, 브라우저 탭과 북마크바, 휴대폰 홈 화면에서 확인할 수 있습니다. 파비콘을 만들려면 몇 가지 염두에 두어야 할 사항이 있습니다. 선택한 아이콘이 사이트에 고유한 스타일인지 확인하십시오. 두 번째로 주목해야 할 점은 아이콘의 품질입니다. 아이콘을 사용하려면 생성하려는 사이트의 유형을 고려해야 합니다. 웹사이트를 만들고 싶다면 인기 있는 아이콘 유형 중 하나를 선택하거나 직접 사용할 수 있습니다. 웹사이트에 고유한 고해상도 파비콘을 만들려면 웹사이트에서만 사용하도록 하십시오.
