Como alterar a imagem de fundo no tema WordPress
Publicados: 2022-10-05Se você deseja alterar a imagem de fundo do seu tema WordPress, existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como alterar a imagem de fundo no tema WordPress usando o Personalizador, um plugin e o editor WordPress.
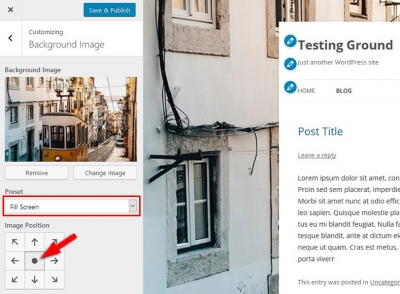
Os temas do WordPress têm um fundo branco ou uma foto padrão na tela. Os visitantes serão atraídos para o seu site se você substituí-lo por uma imagem personalizada. Para adicionar uma imagem de fundo a um tema WordPress, você deve seguir os passos abaixo: Para acessar o site, faça login na sua conta WordPress com seu nome de usuário e senha. Navegue até Configurações e selecione a Nova imagem de fundo. Se você quiser usar uma imagem para este site, pode adicioná-la com o botão Imagem ou escolher a imagem de fundo. A imagem pode ser qualquer imagem que tenha sido carregada anteriormente ou uma nova pode ser adicionada ao plano de fundo. Quando terminar tudo, vá em frente e clique no botão Publicar no painel personalizado. Os visitantes poderão ver a imagem se ela for salva.
A propriedade CSS background-color pode ser usada para adicionar cores de fundo ao HTML. Defina o nome ou código da cor para o que quiser e inclua-o em um atributo de estilo. Em seguida, insira esse atributo de estilo em um elemento HTML, como uma tabela, título, div ou span.
Estilo – O tipo de plano de fundo ficará visível. A imagem será exibida. Agora você pode usar sua própria imagem em vez de uma imagem da tela anterior. Depois de clicar na imagem, ele solicitará que você escolha uma imagem da galeria de mídia do WordPress ou faça upload de outra imagem.
Como adiciono uma imagem de fundo diferente no WordPress?

Para adicionar uma imagem de fundo diferente no WordPress, você precisará acessar o painel e navegar até a guia Aparência. Uma vez lá, você precisará selecionar a opção Plano de fundo e, em seguida, carregar a imagem que deseja usar.
Um guia para iniciantes para adicionar um plano de fundo ao seu site WordPress Quando você usa imagens de plano de fundo em seu site, ele parecerá mais vibrante e envolvente. Além de usar o personalizador de temas do WordPress, você também aprenderá a usar o editor de site completo, um plug-in e um construtor de temas neste curso. Mostraremos como alterar sua imagem de plano de fundo na próxima seção usando o editor de site completo. Ao clicar no botão 'Global' no painel do personalizador, você pode obter acesso às opções do personalizador do tema Astra. Você pode carregar uma imagem do seu computador ou escolher em uma lista de imagens que foram carregadas anteriormente nesta biblioteca de mídia do WordPress. Usando o editor de site completo, você também pode adicionar uma imagem de fundo personalizada aos temas do WordPress com base em formatos de bloco. Usando o editor de site completo, você pode criar imagens personalizadas para seu site.
Se desejar, você pode escolher uma imagem para ser usada como plano de fundo do site . Você pode alterar a imagem de fundo clicando no bloco Capa no canto superior direito da tela e selecionando o ícone de engrenagem. SiteProd é o construtor e plugin de landing page mais popular do WordPress. Um plugin WordPress tem mais opções para adicionar uma imagem de fundo do que uma opção integrada. O plug-in Full Screen Background Pro deve ser instalado para começar. Você pode usar este plug-in para adicionar um plano de fundo diferente para qualquer postagem, página, categoria ou outro conteúdo. Os dispositivos móveis ajustarão automaticamente as imagens para atender à resolução de tela cheia da tela.
Além de configurar imagens de plano de fundo para postagens únicas, páginas, categorias, tags e assim por diante, o Full Screen Background Pro também permite criar planos de fundo personalizados para outros tipos de postagens. Para usar uma imagem de fundo para categorias, postagens e páginas, vá para a seção Aparência. Você pode alterar a duração do desvanecimento de uma imagem ou o tempo que uma nova imagem leva para desaparecer no Windows. Seguindo estes passos simples, você pode adicionar imagens de fundo de forma rápida e fácil. O plugin também permite que você altere a imagem de fundo para algo específico para categorias, posts ou páginas. Você pode fazer isso selecionando a categoria no menu suspenso. Se você clicar na imagem desejada, ela aparecerá com o botão 'Aplicar Imagem'.
O WordPress adiciona uma variedade de classes CSS a vários elementos HTML. Ao usar essas classes CSS geradas pelo WordPress, você pode adicionar facilmente imagens de plano de fundo personalizadas a postagens, categorias, autores e outras páginas específicas. O WordPress, por exemplo, incluirá automaticamente essas classes CSS quando alguém visualizar uma página com uma categoria chamada TV em seu site.
Como faço para definir uma imagem de fundo fixa no WordPress?

Para definir uma imagem de fundo fixa no WordPress, você precisará acessar a ferramenta Customizer. A partir daí, você selecionará a opção “Imagem de fundo” e, em seguida, fará o upload da sua imagem. Depois que sua imagem for carregada, você precisará selecionar a opção "Fundo fixo" na seção Configurações de exibição.
Configurando o anexo em segundo plano para fixo
Quando você define o anexo de plano de fundo como fixo, a imagem de plano de fundo não se move com a página. Devido à sua consistência, uma imagem de fundo pode ser exibida em qualquer dispositivo ao mesmo tempo.
Como faço para alterar o plano de fundo no WordPress 2020?

No WordPress, o plano de fundo refere-se à cor ou imagem que aparece por trás do conteúdo do seu site. Você pode alterar seu plano de fundo no Personalizador. Para fazer isso, vá para Aparência > Personalizar. Em seguida, clique na guia Plano de fundo. Aqui, você pode selecionar uma cor ou imagem para seu plano de fundo.
Quando um visitante olha para um site, ele ou ela está procurando uma impressão duradoura sobre ele. Você também pode ajustar a aparência de suas imagens de fundo para qualquer postagem, categoria ou página. Ao personalizar seu site, você poderá exibi-lo em modo de tela cheia, além de permitir que ele seja responsivo a dispositivos móveis. Com a ajuda deste plugin, você pode facilmente adicionar imagens de fundo ao seu site WordPress. Este método permitirá que você adicione uma imagem adicional à sua tela, edite-a se necessário e faça outros ajustes. Este artigo lhe dará uma compreensão completa de como criar um novo site.

Como faço para alterar a imagem de fundo do meu site?

Existem algumas maneiras diferentes de alterar a imagem de fundo do seu site. Uma maneira é usar um programa de edição de imagens como o Photoshop para criar uma nova imagem que você deseja usar como plano de fundo e, em seguida, enviar essa imagem para o seu site. Outra maneira é usar um modelo de site que permita alterar a imagem de fundo através das configurações do modelo. E, finalmente, você também pode usar CSS para alterar a imagem de fundo do seu site.
Uma cor forte e uma imagem de fundo são os elementos mais comuns usados nos modelos Shift4Shop para criar uma aparência específica. Se você deseja alterar o plano de fundo do seu site, primeiro você deve alterar o arquivo CSS para ele. A folha de estilo do tema gerencia tudo isso. Na seção de fundo do estilo do corpo, geralmente é fornecido um valor hexadecimal para a cor #xxxxxx e um caminho para a imagem. Se você deseja excluir a imagem, basta removê-la do campo e adicionar o valor hexadecimal da cor. Você também pode fazer alterações significativas na cor sólida do plano de fundo, se desejar.
Como adicionar uma imagem de fundo ao seu site
Você pode adicionar uma imagem à sua página HTML como plano de fundo com o HTML *br. O método mais comum para adicionar uma imagem de plano de fundo ao seu site é usar o atributo de plano de fundo da imagem. Ao carregar uma imagem, ela aparecerá como plano de fundo do seu site se o nome do arquivo ou URL for especificado neste atributo. Para usar o atributo, abra seu site em um navegador e digite o seguinte código na tag do corpo: *br. O título desta imagem é *body background=image.jpg. Ele incluirá a imagem conhecida como image.jpg como plano de fundo do seu site. Você também pode especificar um arquivo em seu computador em vez de usar um URL em imagens usando caminhos absolutos. Preencha a imagem de fundo em CSS com CSS. Ao usar a imagem de fundo da propriedade CSS, você pode adicionar uma imagem de fundo ao seu site sem usar HTML. Você pode usar essa propriedade para especificar a imagem como plano de fundo de uma página da web. Você pode usar a propriedade CSS digitando o seguinte código na seção de estilo do seu site: *br Você também pode usar a url body / background-image (url (background.jpg), e a url body / background-image (br ). Você poderá adicionar a imagem de fundo ao seu site como ajpg selecionando esta opção. Caminhos relativos também podem ser usados para especificar um arquivo dentro do mesmo diretório do seu site em vez de usar o URL.
Como alterar a imagem do tema no WordPress
Para alterar a imagem do tema no WordPress, você precisará acessar o painel de administração do WordPress. Uma vez que você estiver logado, você precisará clicar na guia "Aparência". A partir daí, você poderá clicar na opção “Tema”. Isso o levará à página “Tema”, onde você poderá ver todos os temas disponíveis. Para alterar a imagem do tema, basta clicar no botão “ Alterar Imagem ” ao lado do tema que deseja alterar.
Ao alternar para o Affinity, as imagens na parte superior das páginas Home, About e Contact permanecerão como imagens padrão do tema anterior. Os dois não serão removidos se for usada a ferramenta para editá-los, alterá-los ou removê-los. Não há efeito nas imagens em destaque às quais você se refere em Personalizar.
Personalizando imagens no WordPress
Quando terminar de personalizar sua imagem, clique em Salvar imagem no WordPress para salvar as alterações. Você pode compartilhar a imagem nas mídias sociais clicando no botão Compartilhar Imagem.
Como alterar a imagem de fundo da linha no WordPress
Basta selecionar o estilo desejado na guia "Opções de design" e clicar na configuração na parte inferior.
O plug-in Citadela Pro fornece uma variedade de recursos e configurações para personalização do site. Uma imagem de plano de fundo pode ser adicionada a um site WordPress usando um bloco de cluster do WordPress. É possível definir a largura do cluster para largura total da página, o que permitirá adicionar ainda mais blocos. O bloco de cluster é um bloco premium que só está disponível com o plug-in Citadela Blocks. Você pode bloquear clusters específicos incluindo-os em suas postagens e páginas. A principal vantagem dos blocos de cluster é que eles podem ser agrupados. Por exemplo, você pode criar uma seção em seu site que destaque imagens atraentes usando o bloco Cluster.
Como o WP 5.3 permite que você altere a cor do bloco de cabeçalho do seu cabeçalho, você pode fazer isso. Nesse caso, seria preferível alterar a cor do texto padrão (preto) para uma cor mais clara em um layout e esquema de cores escuros. Além disso, o WordPress agora permite que você altere a cor da linha do Separador. Um bloco de cluster permite alterar a cor de fundo dos blocos agrupados, bem como adicionar uma imagem ao bloco de cluster. Você pode configurar facilmente o WordPress Inspector para executar as tarefas que ele executa. Definimos a edição de imagem de fundo como um pedaço de bolo em nosso bloco Cluster. Leva apenas alguns minutos para carregar a imagem de fundo do WordPress e a cor de sobreposição personalizada (além de personalizar a opacidade da sobreposição e a sobreposição de cores).
Como faço para alterar a cor de fundo de uma linha no WordPress?
Clique no botão Editar linha e você verá o ícone de lápis. Para usar o seletor de cores abaixo do texto de fundo na nova janela pop-up, vá para a guia Opções de design e selecione-o no menu suspenso. Depois de selecionar a cor desejada para o elemento Row, você pode salvá-lo.
A imagem de fundo do WordPress não está aparecendo
Se a sua imagem de fundo não estiver aparecendo no seu site WordPress, existem alguns motivos potenciais. Primeiro, verifique se você carregou corretamente a imagem na sua biblioteca de mídia do WordPress. Se a imagem estiver na biblioteca de mídia, mas ainda não estiver aparecendo em seu site, pode ser porque seu tema WordPress não está configurado para exibir imagens de fundo. Verifique as configurações do seu tema ou consulte a documentação do tema para ver se há uma maneira de habilitar as imagens de fundo. Se tudo mais falhar, você pode tentar adicionar uma regra CSS personalizada ao seu tema WordPress para forçar a exibição da imagem de fundo.
