Como adicionar um menu suspenso ao seu tema WordPress
Publicados: 2022-10-05Adicionar um menu suspenso ao seu tema WordPress pode ser uma ótima maneira de organizar seu conteúdo e torná-lo mais fácil de usar. Existem algumas maneiras diferentes de adicionar um menu suspenso ao seu tema do WordPress e, neste artigo, mostraremos como fazer isso usando o sistema de menus do WordPress .
Nas últimas semanas, os menus de navegação estiveram em destaque. É uma boa idéia aprender como projetar um menu suspenso antes de começar a codificar menus avançados . Ele fornecerá a base necessária para criar menus avançados neste tutorial. Seguir este tutorial exigirá: O segundo passo é aprender o design do menu do WordPress. A funcionalidade de menu integrada do WordPress; 3. Este livro foi escrito para iniciantes em WordPress e aborda os fundamentos do desenvolvimento de um menu suspenso. Como segmentar o HTML gerado por uma função de menu do WordPress usando CSS.
Em seu banco de dados, você encontrará um post na tabela wp_posts para cada item no menu de navegação . Cada postagem é única em seus metadados, que incluem o texto que será exibido, bem como o destino do link. Certifique-se de ocultar os itens de segundo nível por padrão na folha de estilo do seu tema. Nesse caso, um elemento no topo não ficará oculto porque um de seus elementos aninhados estará dentro de outro no topo. Você notará que há um menu suspenso ao lado do conteúdo. Queremos que apareça como se estivesse flutuando sobre o material. Como resultado, precisamos incluir o estilo de layout em nossa folha de estilo para resolver isso.
O posicionamento relativo dos itens de nível superior também deve ser listado no texto. Adicionar uma nova classe ao seu tema chamada media query e um novo arquivo chamado burger-menu.js permitirá que ele seja executado. O menu pode ser criado usando um script quando um usuário toca no ícone. Em uma consulta de mídia, usaremos CSS para ocultar o elemento de menu , localizado dentro de um elemento com uma classe.
Como adicionar menu suspenso na página do WordPress

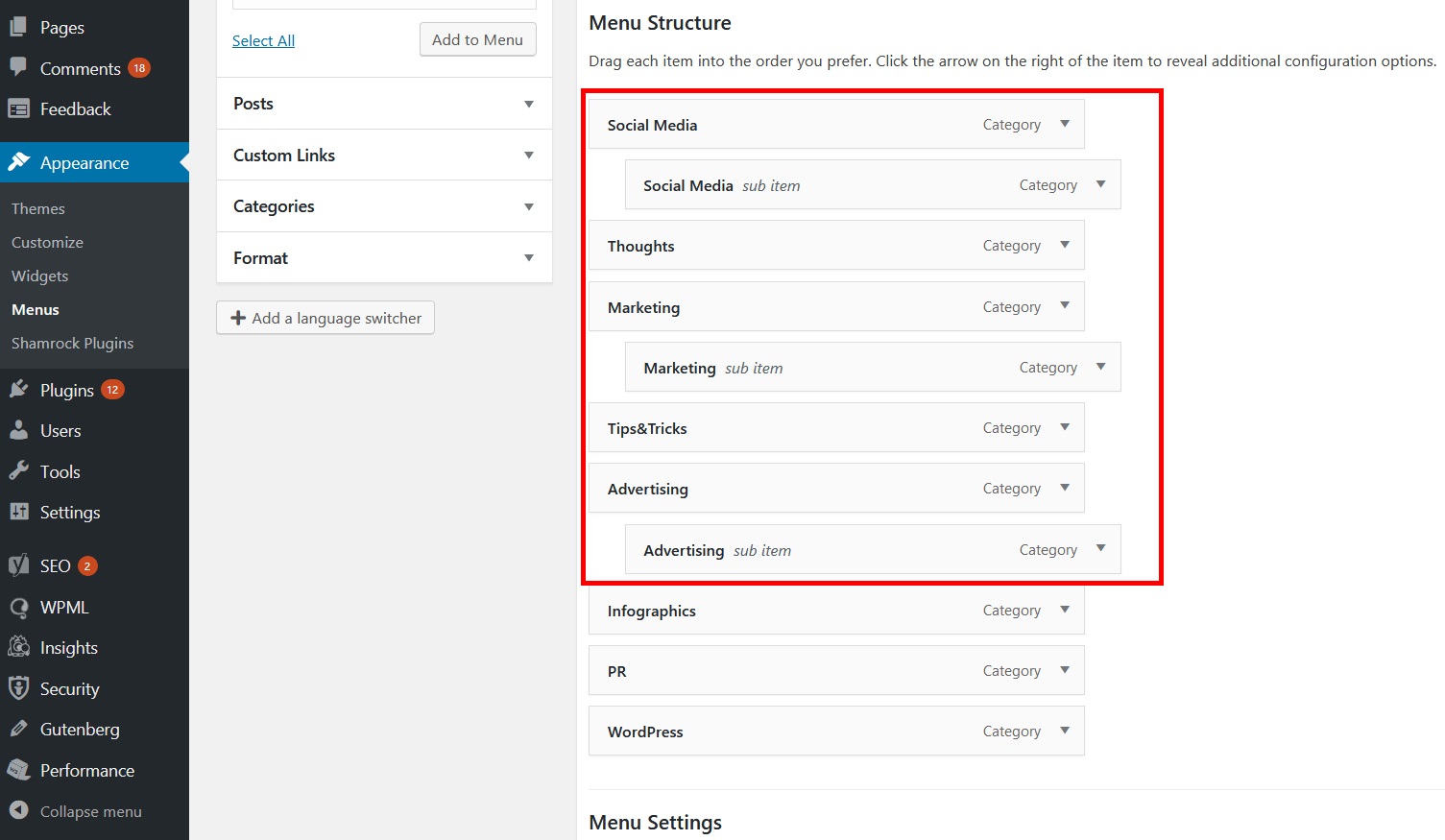
Para criar um menu suspenso no WP Admin, vá para Aparência. O menu permite alterar a ordem de um item arrastando-o e soltando-o. Para criar menus suspensos, arraste um item para a direita para “aninhar” em outro item diretamente acima dele; arrastando o item para a esquerda novamente, você pode desfazer isso.
Devido ao aumento do conteúdo de páginas e postagens em seu site, pode ser difícil incluir cada destino na barra de menus . Nesta pequena dica, vou abordar duas maneiras simples de transformar menus do WordPress em menus suspensos. Crie um menu padrão do WordPress antes de adicionar a funcionalidade suspensa. Faça login na sua conta do WordPress e crie um menu. Arrastar e soltar é a melhor maneira de transformar um menu normal em um menu suspenso. Os menus suspensos também podem ser criados usando a visualização e o personalizador ao vivo do WordPress. A captura de tela a seguir, por exemplo, mostra que Configurações é o pai, Redefinição de senha e Logout são os filhos e ambos estão desconectados.
Você verá suas alterações na visualização ao vivo se dividir seu menu em pais e filhos. Marque uma das caixas de seleção Localização do menu para garantir que seu novo menu suspenso fique visível nesse local. O uso de menus suspensos pode facilitar a navegação em seu site e, ao mesmo tempo, reduzir o espaço na barra de menus.
Como adiciono um menu a uma página no WordPress?
Clique na guia 'Visualizar tudo' no canto superior direito da tela para visualizar todas as páginas do seu site. Em seguida, selecione a opção 'Adicionar ao menu' clicando na caixa ao lado de cada página que deseja adicionar ao seu menu. Depois que suas páginas forem adicionadas, você poderá movê-las arrastando e soltando-as.
Como criar um menu suspenso dinâmico no WordPress

Adicionar um menu suspenso dinâmico no WordPress é relativamente fácil e pode ser feito seguindo algumas etapas simples. Primeiro, crie um item de menu pai e adicione quaisquer itens de submenu desejados abaixo dele. Em seguida, vá para a página Aparência > Menus e selecione o menu recém-criado no menu suspenso. Por fim, marque a caixa ao lado de “Ativar menu suspenso dinâmico” e clique no botão “Salvar menu”. É isso! Seu site WordPress agora deve ter um menu suspenso dinâmico.
A codificação de um menu suspenso em um tema WordPress é relativamente simples. Usando os dois métodos descritos abaixo, o WordPress pode criar o HTML para um menu suspenso. Se você não sabe como criar menus suspensos, as postagens abaixo mostrarão como. Há um arquivo JavaScript muito pequeno que é usado no menu Suckerfish para uma versão anterior do Internet Explorer. Muitas pessoas codificam seu HTML em seu arquivo header.php, mas isso não é particularmente eficiente. Como WP_list_pages() produz os itens da lista, mas não a tag *ul>, codifiquei essas tags para incluir nosso id e link na lista. Como sua página inicial geralmente não é uma página do WordPress, adicionei uma linha de código ao menu que exibe a página index.php apenas na tag.

O WordPress 2.7 inclui uma nova tag de modelo chamada WP_page_menu() que produz essencialmente o mesmo resultado acima em uma única linha. O código será produzido da seguinte forma: code type=html As páginas seriam nomeadas de acordo com o nome da página, e os links seriam descritos pela fonte dos links. Quando definimos show_home como 1, o WordPress deve incluir nossa página inicial no menu. Apesar do fato de ser frequentemente usado em listas suspensas de codificação, a div do wrapper não é necessária. O nome da classe pode ser definido usando o parâmetro de nome da classe. Não é possível adicionar uma nova classe de propriedade à página inicial, current_page_item. Se você está procurando uma maneira de estilizar o item de menu da página atual, WP_list_pages() pode ser uma opção melhor.
Como adicionar menu suspenso no Woocommerce
No WooCommerce, vá para Configurações. Em seguida, nas tabelas de produtos, selecione as configurações padrão inseridas após a chave de licença. A coluna adicionar ao carrinho na seção de colunas deve ser incluída e o menu suspenso de variações deve ser escolhido em 'Variações'.
O objetivo final de um dono de loja no WooCommerce é fornecer a melhor experiência de compra para seus clientes. Quando alguém clica em um botão ou no texto que o direciona, o menu suspenso abre uma lista de itens. Seguindo estas etapas, você poderá adicionar um menu suspenso à sua página de produto WooCommerce. O módulo Extra Product Options (Custom Addons) no WooCommerce inclui 16 campos personalizados, incluindo um menu suspenso para exibir os detalhes do produto. Você pode usar nossos campos de produtos personalizados e padrão como seu nicho para criá-los, editá-los, excluí-los e reposicioná-los. Este plugin também pode ser adquirido como uma versão gratuita e, se desejar, experimente-o imediatamente.
Menu suspenso do WordPress sem página
Existem algumas maneiras de criar um menu suspenso do WordPress sem uma página. Uma maneira é usar um plugin como Superfish ou Dropdown Menu. Esses plugins permitirão que você crie um menu personalizado que pode ser exibido como um menu suspenso. Outra maneira é usar um tema que suporte menus suspensos. Alguns temas, como o tema padrão do WordPress, terão um menu suspenso integrado.
Usando uma linguagem de script como PHP, posso criar facilmente um menu suspenso no WordPress. Isso é simples; basta seguir nosso guia passo a passo e começar imediatamente. Você não precisará de nenhum plugin ou conhecimento de codificação para fazer essa ação bem, o que é fantástico. É simples fazer as quatro etapas que fazem parte do painel de administração. Ao escolher onde exibir o menu suspenso do WordPress, você pode escolher a ordem em que ele aparece. Você pode fazer isso indo para Gerenciar locais ou clicando no link Estrutura do menu . Existe uma opção para adicionar páginas de nível superior a este menu chamada de páginas de adição automática.
Se você quiser ver o que está fazendo em tempo real, poderá fazê-lo selecionando Gerenciar com visualização ao vivo no menu Ferramentas. Esses plugins devem ser usados se você quiser um mega menu suspenso. Além de um menu expansível e um menu suspenso bidimensional, este aplicativo exibe todos os itens por padrão. Com a versão gratuita, você pode adicionar mega menus horizontais, passar o mouse ou clicar em eventos, oferecer suporte a submenus e usar vários menus. Os preços dos plug-ins profissionais começam em US$ 29 para um site e aumentam dependendo da complexidade do projeto. Você pode criar um menu móvel responsivo freemium com o WP Mobile Menu, que vem em uma variedade de temas. É simples de usar; basta seguir as instruções e pronto.
O plugin Hero Menu custa US$ 20 e vem com seis meses de suporte. Um menu suspenso com muitos ou poucos itens não deve ser usado. Se forem muito longos, serão considerados inferiores e a experiência do usuário será prejudicada. menus suspensos com poucas opções são inúteis e sem sentido se tiverem poucas opções. Agora você pode facilmente criar o seu próprio com facilidade.
Habilitando a opção Link Target para Menus Target em Branco
Para criar um menu em branco de destino, siga estes passos: br> Ao selecionar “Link Target” em “Advanced Menu Properties”, você pode acessar a tela “Screen Options” ativando primeiro a opção “Link Target”.
Se você deseja vincular seu computador, vá para o menu “Link Target” em “Mostrar propriedades avançadas do menu”.
