Cara Menambahkan Menu Drop Down Ke Tema WordPress Anda
Diterbitkan: 2022-10-05Menambahkan menu tarik-turun ke tema WordPress Anda bisa menjadi cara yang bagus untuk mengatur konten Anda dan membuatnya lebih ramah pengguna. Ada beberapa cara berbeda untuk menambahkan menu tarik-turun ke tema WordPress Anda, dan dalam artikel ini kami akan menunjukkan cara melakukannya menggunakan sistem Menu WordPress .
Dalam beberapa pekan terakhir, menu navigasi menjadi sorotan. Sebaiknya pelajari cara mendesain menu tarik-turun sebelum mulai membuat kode menu lanjutan . Ini akan memberi Anda dasar yang diperlukan untuk membuat menu lanjutan dalam tutorial ini. Mengikuti tutorial ini akan membutuhkan: Langkah kedua adalah mempelajari desain menu WordPress. Fungsionalitas menu bawaan WordPress; 3. Buku ini ditulis untuk pemula WordPress dan mencakup dasar-dasar mengembangkan menu drop-down. Cara menargetkan HTML yang dihasilkan oleh fungsi menu WordPress menggunakan CSS.
Di database Anda, Anda akan menemukan postingan di tabel wp_posts untuk setiap item di menu navigasi . Setiap posting unik dalam metadatanya, yang mencakup teks yang akan ditampilkan, serta target tautan. Pastikan Anda menyembunyikan item tingkat kedua secara default di lembar gaya tema Anda. Dalam hal ini, elemen di atas tidak akan disembunyikan karena salah satu elemen bersarangnya akan berada di dalam elemen lain di atas. Anda akan melihat bahwa ada menu tarik-turun di sebelah konten. Kami ingin itu muncul seolah-olah itu mengambang di atas material. Akibatnya, kita perlu menyertakan penataan tata letak di lembar gaya kita untuk menyelesaikan ini.
Penempatan relatif item tingkat atas juga harus dicantumkan dalam teks. Menambahkan kelas baru ke tema Anda yang disebut kueri media dan file baru bernama burger-menu.js akan memungkinkannya berjalan. Menu dapat dibuat dengan menggunakan skrip ketika pengguna mengetuk ikon. Dalam kueri media, kita akan menggunakan CSS untuk menyembunyikan elemen menu , yang terletak di dalam elemen dengan kelas.
Cara Menambahkan Menu Drop Down Di Halaman WordPress

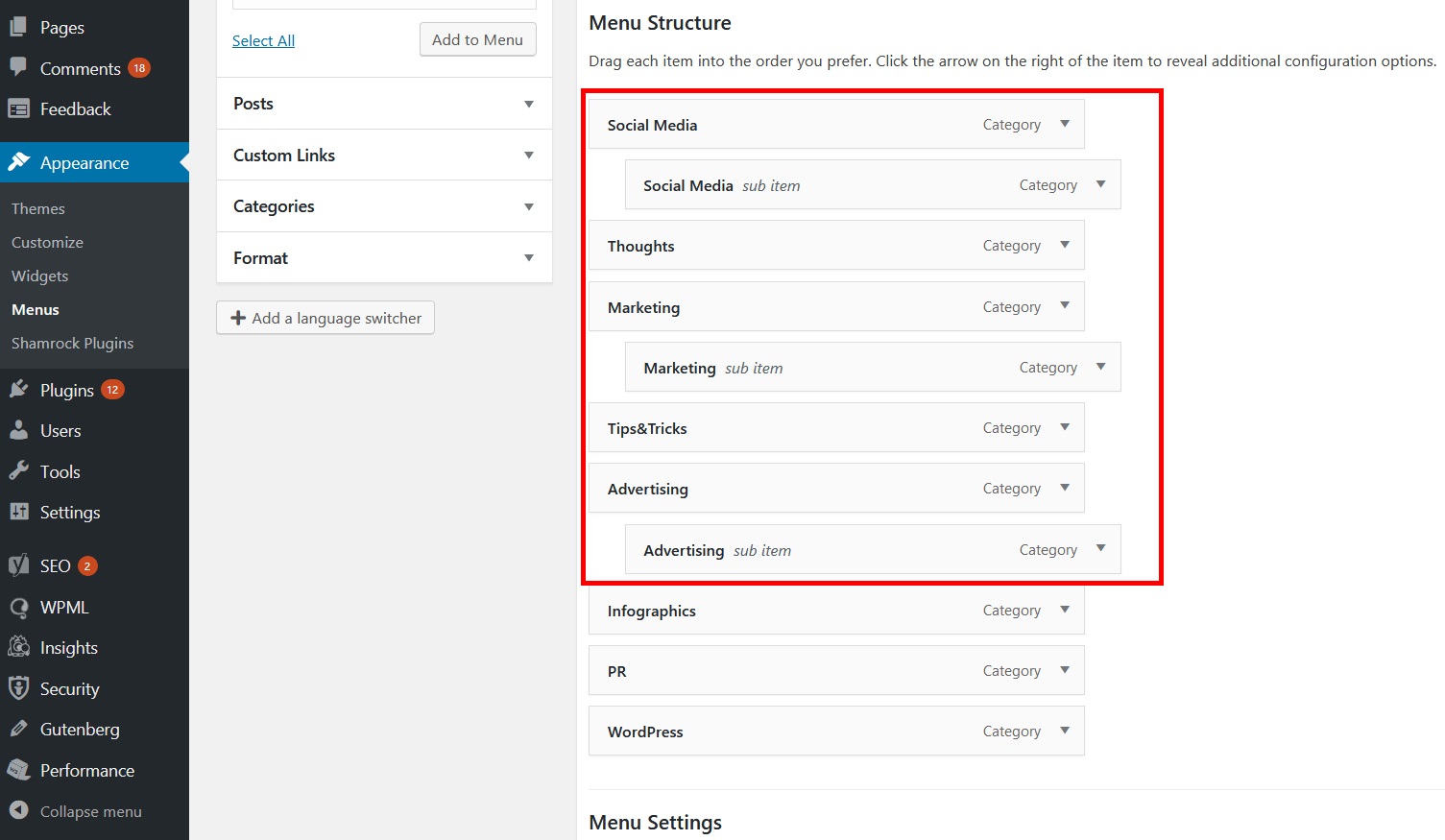
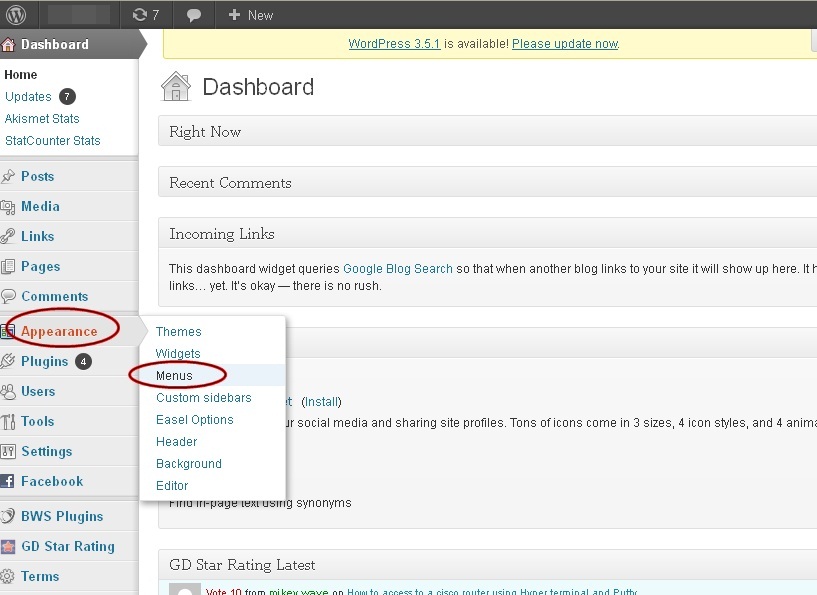
Untuk membuat menu drop-down di WP Admin, buka Appearance. Menu memungkinkan Anda untuk mengubah urutan item dengan menyeret dan menjatuhkannya. Untuk membuat menu tarik-turun, seret item ke kanan untuk "bersarang" di bawah item lain tepat di atasnya; dengan menyeret item ke kiri lagi, Anda dapat membatalkannya.
Karena peningkatan konten laman dan pos di situs Anda, mungkin sulit bagi Anda untuk menyertakan setiap tujuan di bilah menu . Dalam tip singkat ini, saya akan membahas dua cara sederhana untuk mengubah menu WordPress menjadi menu dropdown. Buat menu WordPress standar sebelum menambahkan fungsionalitas dropdown. Masuk ke akun WordPress Anda dan buat menu. Seret dan lepas adalah cara terbaik untuk mengubah menu biasa menjadi menu tarik-turun. Menu dropdown juga dapat dibuat menggunakan pratinjau langsung dan penyesuai WordPress. Tangkapan layar berikut, misalnya, menunjukkan bahwa Pengaturan adalah induknya, Reset Kata Sandi dan Logout adalah anak-anak, dan keduanya keluar.
Anda akan melihat perubahan Anda di pratinjau langsung jika Anda membagi menu menjadi orang tua dan anak-anak. Pilih salah satu kotak centang Lokasi Menu untuk memastikan bahwa menu tarik-turun baru Anda akan terlihat di lokasi itu. Menggunakan menu tarik-turun dapat membuat situs web Anda lebih mudah dinavigasi sekaligus mengurangi ruang pada bilah menu Anda.
Bagaimana Saya Menambahkan Menu Ke Halaman Di WordPress?
Klik tab 'Lihat Semua' di sudut kanan atas layar untuk melihat semua halaman situs Anda. Selanjutnya, pilih opsi 'Tambahkan ke Menu' dengan mengklik kotak di sebelah setiap halaman yang ingin Anda tambahkan ke menu Anda. Setelah halaman Anda ditambahkan, Anda dapat memindahkannya dengan menyeret dan melepaskannya.
Cara Membuat Menu Drop Down Dinamis Di WordPress

Menambahkan menu tarik-turun dinamis di WordPress relatif mudah dan dapat dilakukan dengan mengikuti beberapa langkah sederhana. Pertama, buat item menu induk dan tambahkan item submenu yang diinginkan di bawahnya. Selanjutnya, buka halaman Appearance > Menus dan pilih menu yang baru dibuat dari menu drop down. Terakhir, centang kotak di sebelah "Enable Dynamic Drop Down Menu" dan klik tombol "Save Menu". Itu dia! Situs WordPress Anda sekarang seharusnya memiliki menu tarik-turun dinamis.
Pengkodean menu dropdown dalam tema WordPress relatif sederhana. Menggunakan dua metode yang dijelaskan di bawah ini, WordPress dapat membuat HTML untuk menu drop-down. Jika Anda tidak tahu cara membuat menu drop-down, posting di bawah ini akan menunjukkan caranya. Ada file JavaScript yang sangat kecil yang digunakan dalam menu Suckerfish untuk versi Internet Explorer yang lebih lama. Banyak orang meng-hardcode HTML mereka ke dalam file header.php mereka, tetapi itu tidak terlalu efisien. Karena WP_list_pages() menghasilkan item daftar, tetapi bukan tag *ul>, saya telah mengkodekan tag tersebut dengan keras untuk memasukkan id dan tautan kami ke dalam daftar. Karena halaman beranda Anda sering kali bukan halaman WordPress, saya telah menambahkan sebaris kode ke menu yang menampilkan halaman index.php hanya dalam tag.

WordPress 2.7 menyertakan tag template baru yang disebut WP_page_menu() yang pada dasarnya menghasilkan hasil yang sama seperti di atas dalam satu baris. Kode akan dihasilkan sebagai berikut: kode type=html Halaman akan diberi nama sesuai dengan nama halaman, dan link akan dijelaskan oleh sumber link. Saat kami mengatur show_home ke 1, WordPress harus menyertakan halaman beranda kami di menu. Terlepas dari kenyataan bahwa itu sering digunakan dalam pengkodean drop down , div pembungkus tidak diperlukan. Nama kelas dapat diatur menggunakan parameter nama kelas. Tidak mungkin menambahkan kelas properti baru ke halaman beranda, current_page_item. Jika Anda mencari cara untuk menata item menu halaman saat ini, WP_list_pages() mungkin merupakan opsi yang lebih baik.
Cara Menambahkan Menu Drop Down Di Woocommerce
Di WooCommerce, buka Pengaturan. Kemudian, di bawah tabel produk, pilih pengaturan default yang Anda masukkan setelah kunci lisensi Anda. Kolom tambahkan ke troli di bagian kolom harus disertakan, dan menu tarik-turun variasi harus dipilih di bawah 'Variasi'.
Tujuan akhir pemilik toko di WooCommerce adalah memberikan pengalaman berbelanja terbaik bagi pelanggannya. Ketika seseorang mengklik tombol atau teks yang mengarahkan mereka, menu drop-down akan membuka daftar item. Dengan mengikuti langkah-langkah ini, Anda akan dapat menambahkan menu tarik-turun ke halaman produk WooCommerce Anda. Modul Opsi Produk Ekstra (Addons Kustom) di WooCommerce mencakup 16 bidang khusus, termasuk menu tarik-turun untuk menampilkan detail produk. Anda dapat menggunakan bidang produk kustom dan default kami sebagai niche Anda untuk membuat, mengedit, menghapus, dan memposisikan ulang. Plugin ini juga dapat dibeli sebagai Versi Gratis, dan jika Anda mau, cobalah segera.
Menu Dropdown WordPress Tanpa Halaman
Ada beberapa cara untuk membuat menu dropdown WordPress tanpa halaman. Salah satu caranya adalah dengan menggunakan plugin seperti Superfish atau Dropdown Menu. Plugin ini akan memungkinkan Anda untuk membuat menu kustom yang dapat ditampilkan sebagai dropdown. Cara lain adalah dengan menggunakan tema yang mendukung menu dropdown. Beberapa tema, seperti tema WordPress default, akan memiliki menu dropdown bawaan.
Menggunakan bahasa scripting seperti PHP, saya dapat dengan mudah membuat menu dropdown di WordPress. Ini sederhana; cukup ikuti panduan langkah demi langkah kami dan segera mulai. Anda tidak memerlukan plugin atau pengetahuan pengkodean untuk melakukan tindakan ini dengan baik, yang luar biasa. Sangat mudah untuk melakukan empat langkah yang merupakan bagian dari dasbor admin. Saat Anda memilih tempat untuk menampilkan menu tarik-turun WordPress, Anda dapat memilih urutan kemunculannya. Anda dapat melakukannya dengan membuka Kelola Lokasi atau dengan mengeklik tautan Struktur Menu . Ada opsi untuk menambahkan halaman tingkat atas ke menu ini yang disebut halaman tambah otomatis.
Jika Anda ingin melihat apa yang Anda lakukan secara real time, Anda dapat melakukannya dengan memilih Kelola dengan Pratinjau Langsung dari menu Alat. Plugin ini harus digunakan jika Anda menginginkan menu mega dropdown. Selain menu yang dapat diperluas dan menu tarik-turun dua dimensi, aplikasi ini menampilkan semua item secara default. Dengan versi gratis, Anda dapat menambahkan menu mega horizontal, mengarahkan kursor, atau mengklik acara, mendukung flyout, dan menggunakan beberapa menu. Harga plugin pro mulai dari $29 untuk satu situs dan naik tergantung pada kerumitan proyek. Anda dapat membuat menu seluler responsif freemium dengan WP Mobile Menu, yang hadir dalam berbagai tema. Hal ini mudah digunakan; cukup ikuti instruksi dan Anda siap melakukannya.
Plugin Menu Pahlawan berharga $ 20 dan dilengkapi dengan dukungan enam bulan. Menu tarik-turun dengan item yang terlalu banyak atau terlalu sedikit tidak boleh digunakan. Jika terlalu panjang, mereka dianggap di bawah standar, dan pengalaman pengguna akan terganggu. menu dropdown dengan beberapa opsi tidak ada gunanya dan tidak ada artinya jika mereka memiliki sedikit pilihan. Anda sekarang dapat dengan mudah membuat sendiri dengan mudah.
Mengaktifkan Opsi Target Tautan Untuk Menu Kosong Target
Untuk membuat menu kosong target, ikuti langkah berikut: br> Dengan memilih "Link Target" di bawah "Advanced Menu Properties", Anda dapat mengakses layar "Screen Options" dengan terlebih dahulu mengaktifkan opsi "Link Target".
Jika Anda ingin menautkan komputer Anda, buka menu "Tautan Target" di bawah "Tampilkan properti menu lanjutan".
