So fügen Sie Ihrem WordPress-Theme ein Dropdown-Menü hinzu
Veröffentlicht: 2022-10-05Das Hinzufügen eines Dropdown-Menüs zu Ihrem WordPress-Theme kann eine großartige Möglichkeit sein, Ihre Inhalte zu organisieren und benutzerfreundlicher zu gestalten. Es gibt verschiedene Möglichkeiten, Ihrem WordPress-Theme ein Dropdown-Menü hinzuzufügen, und in diesem Artikel zeigen wir Ihnen, wie Sie dies mit dem WordPress- Menüsystem tun.
In den letzten Wochen standen die Navigationsmenüs im Rampenlicht. Es ist eine gute Idee, sich mit dem Entwerfen eines Dropdown-Menüs vertraut zu machen, bevor Sie mit dem Programmieren erweiterter Menüs beginnen . Es vermittelt Ihnen in diesem Lernprogramm die notwendige Grundlage für die Erstellung erweiterter Menüs. Das Befolgen dieses Tutorials erfordert Folgendes: Der zweite Schritt besteht darin, das Design von WordPress-Menüs zu lernen. Die integrierte Menüfunktion von WordPress; 3. Dieses Buch ist für WordPress-Anfänger geschrieben und behandelt die Grundlagen der Entwicklung eines Dropdown-Menüs. So zielen Sie auf HTML ab, das von einer WordPress-Menüfunktion mit CSS generiert wurde.
In deiner Datenbank findest du für jeden Eintrag im Navigationsmenü einen Beitrag in der Tabelle wp_posts . Jeder Beitrag ist einzigartig in seinen Metadaten, zu denen der angezeigte Text sowie das Ziel des Links gehören. Stellen Sie sicher, dass Sie die Elemente der zweiten Ebene standardmäßig im Stylesheet Ihres Designs ausblenden. In diesem Fall wird ein Element ganz oben nicht ausgeblendet, da eines seiner verschachtelten Elemente in einem anderen oben liegt. Sie werden feststellen, dass sich neben dem Inhalt ein Dropdown-Menü befindet. Wir möchten, dass es so aussieht, als würde es auf dem Material schweben. Daher müssen wir das Layout-Styling in unser Stylesheet aufnehmen, um dieses Problem zu lösen.
Auch die relative Positionierung der Top-Level-Items muss im Text aufgeführt werden. Wenn Sie Ihrem Design eine neue Klasse namens Medienabfrage und eine neue Datei namens burger-menu.js hinzufügen, kann es ausgeführt werden. Das Menü kann mithilfe eines Skripts erstellt werden, wenn ein Benutzer auf das Symbol tippt. In einer Medienabfrage verwenden wir CSS, um das Menüelement auszublenden, das sich innerhalb eines Elements mit einer Klasse befindet.
So fügen Sie ein Dropdown-Menü auf einer WordPress-Seite hinzu

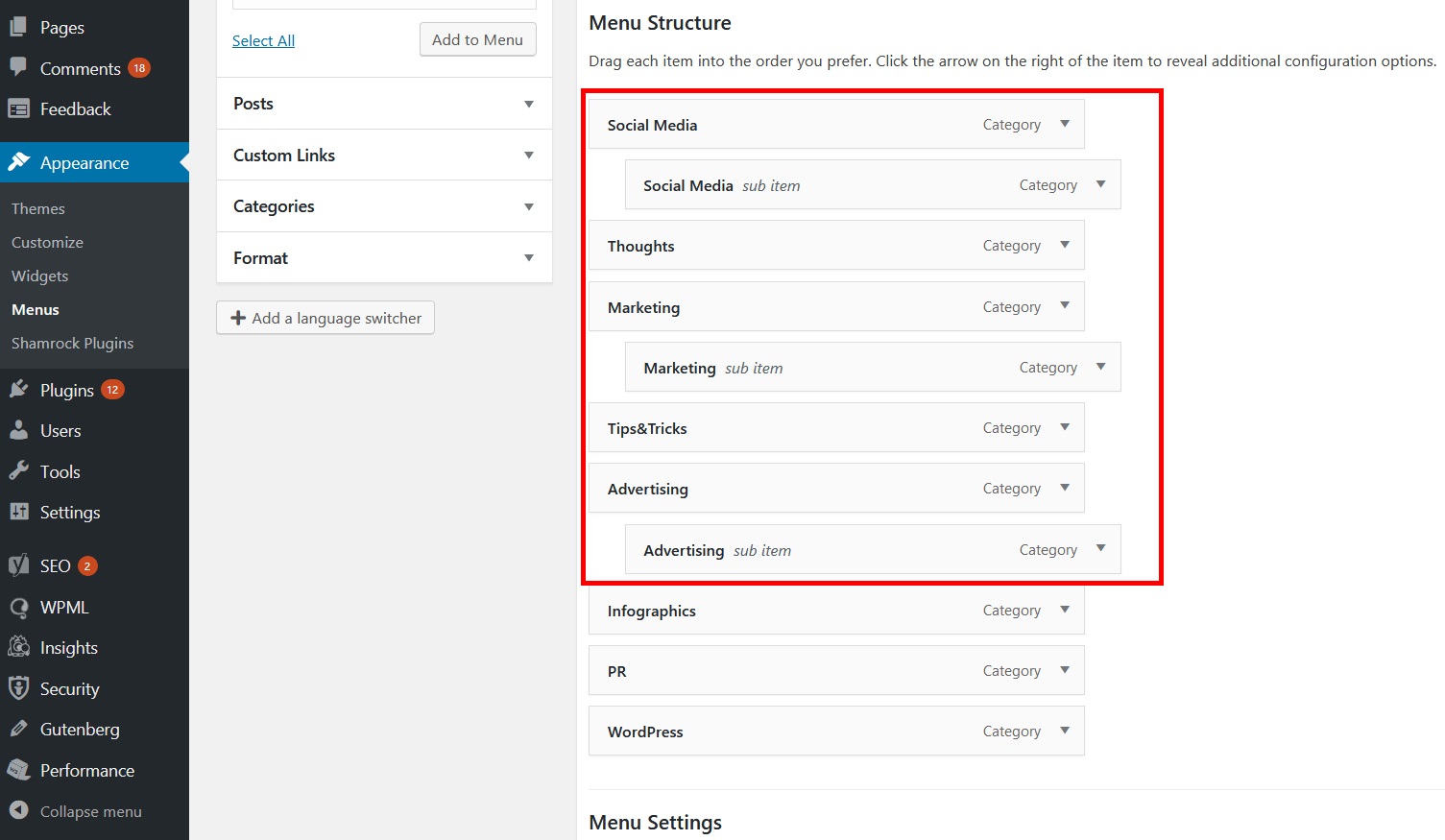
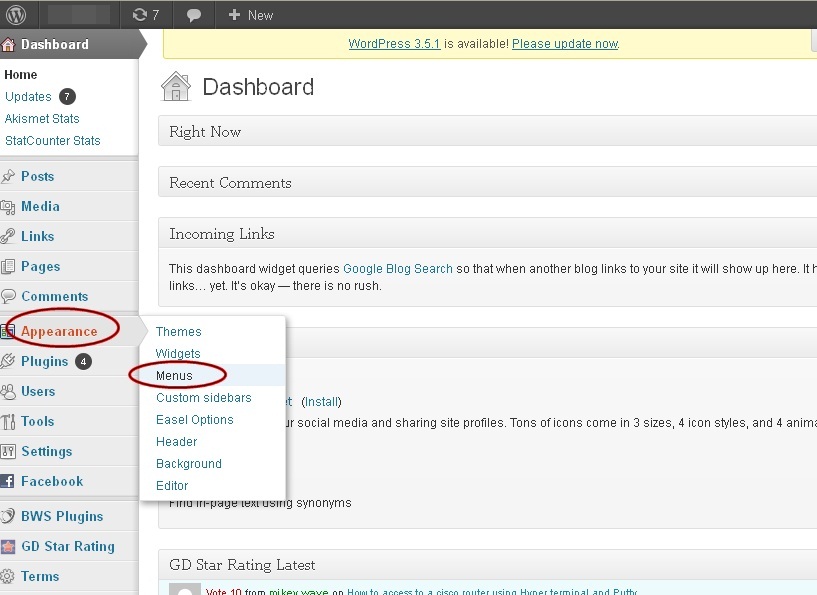
Um ein Dropdown-Menü in WP Admin zu erstellen, gehen Sie zu Appearance. Mit dem Menü können Sie die Reihenfolge eines Elements ändern, indem Sie es ziehen und ablegen. Um Dropdown-Menüs zu erstellen, ziehen Sie ein Element nach rechts, um es unter einem anderen Element direkt darüber zu „verschachteln“. indem Sie das Element erneut nach links ziehen, können Sie dies rückgängig machen.
Aufgrund der Zunahme von Seiten- und Beitragsinhalten auf Ihrer Website kann es für Sie schwierig sein, jedes Ziel in Ihre Menüleiste aufzunehmen . In diesem kurzen Tipp gehe ich auf zwei einfache Möglichkeiten ein, WordPress-Menüs in Dropdown-Menüs umzuwandeln. Erstellen Sie ein Standard-WordPress-Menü, bevor Sie Dropdown-Funktionen hinzufügen. Melden Sie sich bei Ihrem WordPress-Konto an und erstellen Sie ein Menü. Drag & Drop ist der beste Weg, um ein normales Menü in ein Dropdown-Menü zu verwandeln. Dropdown-Menüs können auch mit der Live-Vorschau und dem Customizer von WordPress erstellt werden. Der folgende Screenshot zeigt beispielsweise, dass Einstellungen das übergeordnete Element sind, Kennwort zurücksetzen und Abmelden die untergeordneten Elemente sind und beide abgemeldet sind.
Sie sehen Ihre Änderungen in der Live-Vorschau, wenn Sie Ihr Menü in Eltern und Kinder aufteilen. Wählen Sie eines der Kontrollkästchen „Menüspeicherort“ aus, um sicherzustellen, dass Ihr neues Dropdown-Menü an diesem Speicherort sichtbar ist. Die Verwendung von Dropdown-Menüs kann die Navigation auf Ihrer Website erleichtern und gleichzeitig den Platz in Ihrer Menüleiste verringern.
Wie füge ich ein Menü zu einer Seite in WordPress hinzu?
Klicken Sie auf die Registerkarte „Alle anzeigen“ in der oberen rechten Ecke des Bildschirms, um alle Seiten Ihrer Website anzuzeigen. Wählen Sie als Nächstes die Option „Zum Menü hinzufügen“, indem Sie auf das Kästchen neben jeder Seite klicken, die Sie Ihrem Menü hinzufügen möchten. Sobald Ihre Seiten hinzugefügt wurden, können Sie sie verschieben, indem Sie sie ziehen und ablegen.
So erstellen Sie ein dynamisches Dropdown-Menü in WordPress

Das Hinzufügen eines dynamischen Dropdown-Menüs in WordPress ist relativ einfach und kann mit ein paar einfachen Schritten durchgeführt werden. Erstellen Sie zunächst einen übergeordneten Menüeintrag und fügen Sie alle gewünschten Untermenüeinträge darunter hinzu. Gehen Sie als Nächstes zur Seite Darstellung > Menüs und wählen Sie das neu erstellte Menü aus dem Dropdown-Menü aus. Aktivieren Sie abschließend das Kontrollkästchen neben „Dynamisches Dropdown-Menü aktivieren“ und klicken Sie auf die Schaltfläche „Menü speichern“. Das ist es! Ihre WordPress-Site sollte jetzt ein dynamisches Dropdown-Menü haben.
Die Codierung eines Dropdown-Menüs in einem WordPress-Theme ist relativ einfach. Mit den beiden unten beschriebenen Methoden kann WordPress den HTML-Code für ein Dropdown-Menü erstellen. Wenn Sie nicht wissen, wie man Dropdown-Menüs erstellt, zeigen Ihnen die folgenden Posts, wie es geht. Es gibt eine sehr kleine JavaScript-Datei, die im Suckerfish-Menü für eine frühere Version von Internet Explorer verwendet wird. Viele Leute codieren ihren HTML-Code fest in ihre header.php-Datei, aber das ist nicht besonders effizient. Da WP_list_pages() die Listenelemente erzeugt, aber nicht das *ul>-Tag, habe ich diese Tags fest codiert, um unsere ID und unseren Link in die Liste aufzunehmen. Da Ihre Homepage häufig keine WordPress-Seite ist, habe ich dem Menü eine Codezeile hinzugefügt, die nur die index.php-Seite im Tag anzeigt.

WordPress 2.7 enthält ein neues Template-Tag namens WP_page_menu(), das im Wesentlichen das gleiche Ergebnis wie oben in einer einzigen Zeile erzeugt. Der Code wird wie folgt erzeugt: code type=html Die Seiten würden nach dem Namen der Seite benannt und die Links würden durch die Quelle der Links beschrieben. Wenn wir show_home auf 1 setzen, sollte WordPress unsere Homepage in das Menü aufnehmen. Trotz der Tatsache, dass es häufig beim Codieren von Dropdowns verwendet wird, ist das Wrapper-Div nicht erforderlich. Der Klassenname kann mit dem Parameter Klassenname festgelegt werden. Es ist nicht möglich, eine neue Property-Klasse zur Homepage, current_page_item, hinzuzufügen. Wenn Sie nach einer Möglichkeit suchen, den Menüpunkt der aktuellen Seite zu gestalten, ist WP_list_pages() möglicherweise eine bessere Option.
So fügen Sie ein Dropdown-Menü in Woocommerce hinzu
Gehen Sie in WooCommerce zu Einstellungen. Wählen Sie dann unter den Produkttabellen die Standardeinstellungen aus, die Sie nach Ihrem Lizenzschlüssel eingeben. Die Spalte „Zum Einkaufswagen hinzufügen“ im Abschnitt „Spalten“ muss enthalten sein, und das Dropdown-Menü „Variationen“ muss unter „Variationen“ ausgewählt werden.
Das ultimative Ziel eines Shop-Betreibers in WooCommerce ist es, seinen Kunden das beste Einkaufserlebnis zu bieten. Wenn jemand auf eine Schaltfläche oder den Text klickt, der ihn leitet, öffnet das Dropdown-Menü eine Liste mit Elementen. Wenn Sie diesen Schritten folgen, können Sie Ihrer WooCommerce-Produktseite ein Dropdown-Menü hinzufügen. Das Modul Zusätzliche Produktoptionen (benutzerdefinierte Addons) in WooCommerce enthält 16 benutzerdefinierte Felder, einschließlich eines Dropdown-Menüs zum Anzeigen der Produktdetails. Sie können unsere benutzerdefinierten und standardmäßigen Produktfelder als Ihre Nische verwenden, um sie zu erstellen, zu bearbeiten, zu löschen und neu zu positionieren. Dieses Plugin kann auch als kostenlose Version erworben werden, und wenn Sie möchten, probieren Sie es gleich aus.
WordPress Dropdown-Menü ohne Seite
Es gibt einige Möglichkeiten, ein WordPress-Dropdown-Menü ohne Seite zu erstellen. Eine Möglichkeit ist die Verwendung eines Plugins wie Superfish oder Dropdown Menu. Mit diesen Plugins können Sie ein benutzerdefiniertes Menü erstellen, das als Dropdown angezeigt werden kann. Eine andere Möglichkeit besteht darin, ein Design zu verwenden, das Dropdown-Menüs unterstützt. Einige Themes, wie das Standard-WordPress-Theme, haben ein eingebautes Dropdown-Menü.
Mit einer Skriptsprache wie PHP kann ich ganz einfach ein Dropdown-Menü in WordPress erstellen. Das ist einfach; Folgen Sie einfach unserer Schritt-für-Schritt-Anleitung und legen Sie sofort los. Sie benötigen keine Plugin- oder Programmierkenntnisse, um diese Aktion gut auszuführen, was fantastisch ist. Es ist einfach, die vier Schritte auszuführen, die Teil des Admin-Dashboards sind. Wenn Sie auswählen, wo Ihr WordPress-Dropdown-Menü angezeigt werden soll, können Sie die Reihenfolge auswählen, in der es angezeigt wird. Sie können dies tun, indem Sie entweder zu „Standorte verwalten“ gehen oder auf den Link „Menüstruktur“ klicken. Es gibt eine Option zum Hinzufügen von Seiten der obersten Ebene zu diesem Menü namens Seiten automatisch hinzufügen.
Wenn Sie sehen möchten, was Sie in Echtzeit tun, können Sie dies tun, indem Sie im Menü „Extras“ die Option „Mit Live-Vorschau verwalten“ auswählen. Diese Plugins sollten verwendet werden, wenn Sie ein Dropdown-Mega-Menü wünschen. Neben einem erweiterbaren Menü und einem zweidimensionalen Dropdown-Menü zeigt diese Anwendung standardmäßig alle Elemente an. Mit der kostenlosen Version können Sie horizontale Megamenüs hinzufügen, Hover- oder Click-Events hinzufügen, Flyouts unterstützen und mehrere Menüs verwenden. Die Preise für Pro-Plugins beginnen bei 29 US-Dollar für eine Site und steigen je nach Komplexität des Projekts. Mit WP Mobile Menu können Sie ein auf Freemium reagierendes mobiles Menü erstellen, das in einer Vielzahl von Themen erhältlich ist. Es ist einfach zu bedienen; Folgen Sie einfach den Anweisungen und Sie können loslegen.
Das Hero Menu-Plugin kostet 20 US-Dollar und wird mit sechs Monaten Support geliefert. Ein Dropdown-Menü mit zu vielen oder zu wenigen Einträgen sollte nicht verwendet werden. Wenn sie zu lang sind, gelten sie als unterdurchschnittlich und die Benutzererfahrung leidet darunter. Dropdown-Menüs mit wenigen Optionen sind sinnlos und bedeutungslos, wenn sie nur wenige Auswahlmöglichkeiten haben. Sie können jetzt ganz einfach Ihre eigene erstellen.
Aktivieren der Linkzieloption für leere Zielmenüs
Gehen Sie folgendermaßen vor, um ein leeres Zielmenü zu erstellen: br> Durch Auswahl von „Ziel verknüpfen“ unter „Erweiterte Menüeigenschaften“ können Sie auf den Bildschirm „Bildschirmoptionen“ zugreifen, indem Sie zuerst die Option „Ziel verknüpfen“ aktivieren.
Wenn Sie Ihren Computer verknüpfen möchten, gehen Sie zum Menü „Verknüpfungsziel“ unter „Erweiterte Menüeigenschaften anzeigen“.
