วิธีเพิ่มเมนูแบบเลื่อนลงในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-05การเพิ่มเมนูแบบเลื่อนลงในธีม WordPress อาจเป็นวิธีที่ดีในการจัดระเบียบเนื้อหาของคุณและทำให้ใช้งานง่ายขึ้น มีหลายวิธีในการเพิ่มเมนูแบบเลื่อนลงในธีม WordPress ของคุณ และในบทความนี้เราจะแสดงวิธีการดำเนินการโดยใช้ ระบบเมนู WordPress
ในช่วงไม่กี่สัปดาห์ที่ผ่านมา เมนูการนำทางได้รับความสนใจ เป็นความคิดที่ดีที่จะเรียนรู้วิธีออกแบบเมนูแบบเลื่อนลงก่อนเริ่มเขียนโค้ด เมนูขั้นสูง จะช่วยให้คุณมีพื้นฐานที่จำเป็นสำหรับการสร้างเมนูขั้นสูงในบทช่วยสอนนี้ การติดตามพร้อมกับบทช่วยสอนนี้จะต้องใช้: ขั้นตอนที่สองคือการเรียนรู้การออกแบบเมนู WordPress ฟังก์ชั่นเมนูในตัวของ WordPress; 3. หนังสือเล่มนี้เขียนขึ้นสำหรับผู้เริ่มต้นใช้งาน WordPress และครอบคลุมพื้นฐานในการพัฒนาเมนูแบบเลื่อนลง วิธีกำหนดเป้าหมาย HTML ที่สร้างโดยฟังก์ชันเมนู WordPress โดยใช้ CSS
ในฐานข้อมูลของคุณ คุณจะพบโพสต์ในตาราง wp_posts สำหรับแต่ละรายการใน เมนูการนำทาง แต่ละโพสต์มีเอกลักษณ์เฉพาะในข้อมูลเมตา ซึ่งรวมถึงข้อความที่จะแสดง ตลอดจนเป้าหมายของลิงก์ ตรวจสอบให้แน่ใจว่าคุณซ่อนรายการระดับที่สองโดยค่าเริ่มต้นในสไตล์ชีตของธีมของคุณ ในกรณีนี้ องค์ประกอบที่ด้านบนจะไม่ถูกซ่อนเนื่องจากองค์ประกอบที่ซ้อนกันอยู่หนึ่งองค์ประกอบจะอยู่ภายในองค์ประกอบอื่นที่ด้านบน คุณจะสังเกตเห็นว่ามีเมนูแบบเลื่อนลงถัดจากเนื้อหา เราต้องการให้ดูเหมือนลอยอยู่บนวัสดุ ด้วยเหตุนี้ เราจึงต้องรวมการจัดรูปแบบเค้าโครงไว้ในสไตล์ชีตของเราเพื่อแก้ไขปัญหานี้
ตำแหน่งสัมพัทธ์ของรายการระดับบนสุดต้องแสดงอยู่ในข้อความด้วย การเพิ่มคลาสใหม่ให้กับธีมของคุณที่เรียกว่าการสืบค้นสื่อ และไฟล์ใหม่ชื่อ burger-menu.js จะอนุญาตให้เรียกใช้ สามารถสร้างเมนูได้โดยใช้สคริปต์เมื่อผู้ใช้แตะที่ไอคอน ในการสืบค้นสื่อ เราจะใช้ CSS เพื่อซ่อน องค์ประกอบเมนู ซึ่งอยู่ภายในองค์ประกอบที่มีคลาส
วิธีเพิ่มเมนูแบบเลื่อนลงในหน้า WordPress

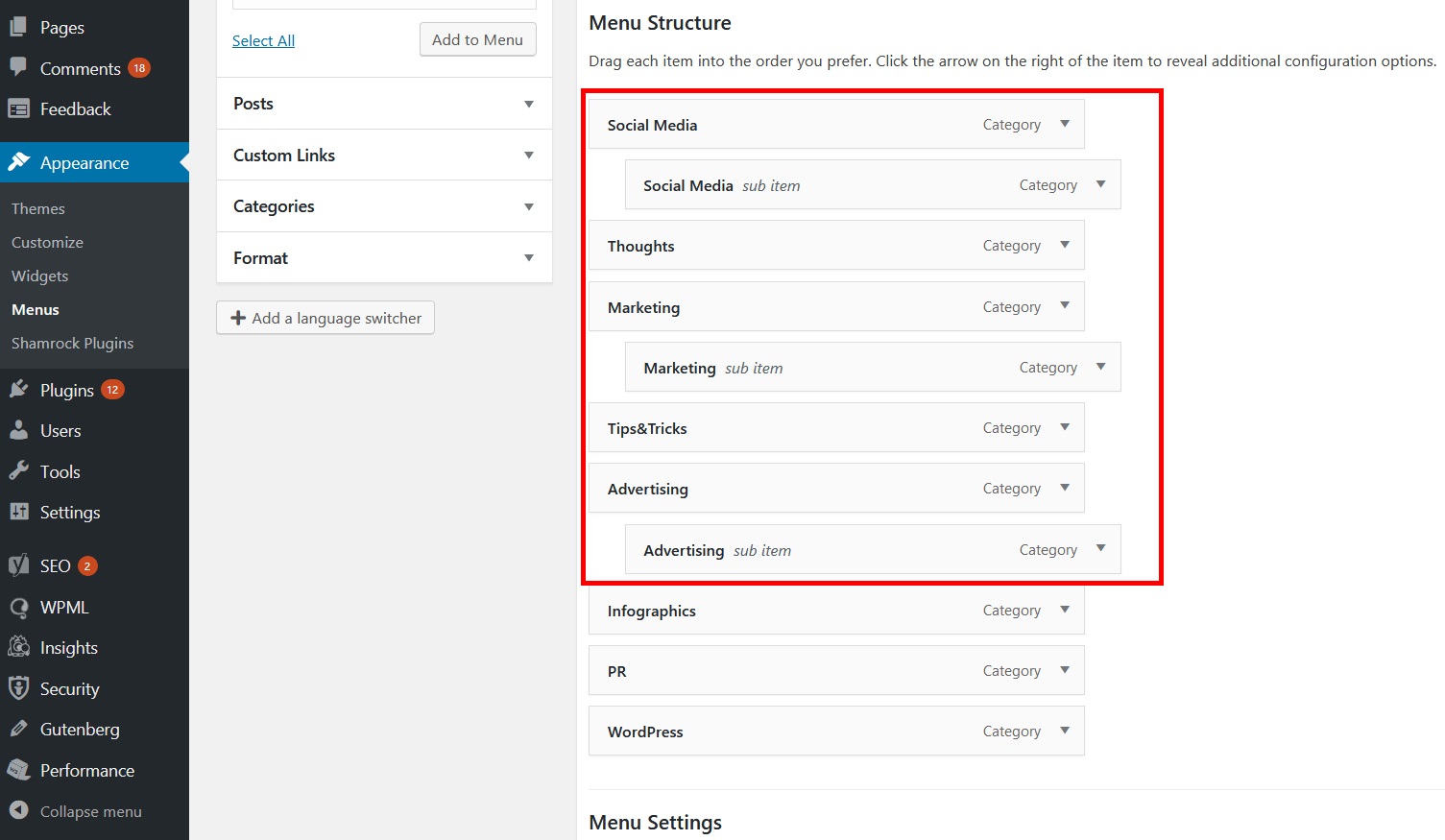
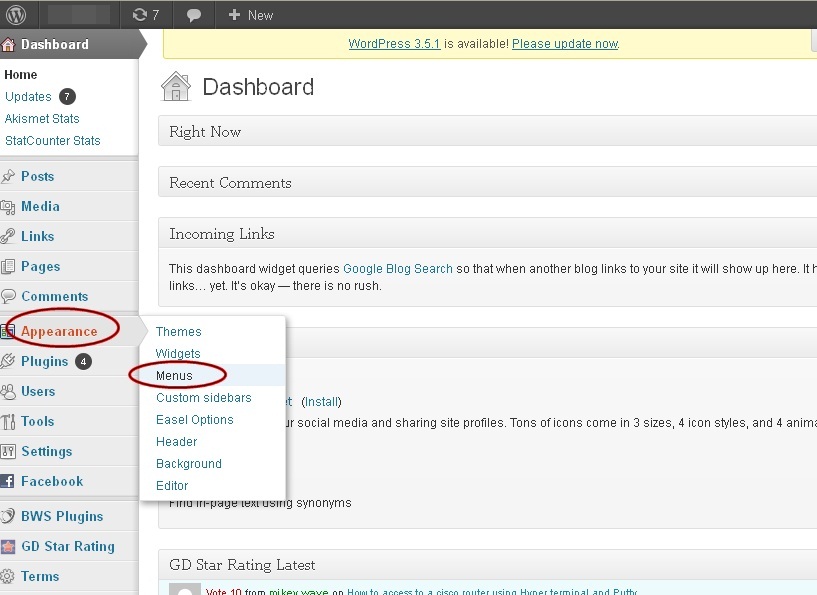
ในการสร้างเมนูดรอปดาวน์ใน WP Admin ให้ไปที่ Appearance เมนูช่วยให้คุณเปลี่ยนลำดับของรายการได้ด้วยการลากและวาง ในการสร้างเมนูแบบเลื่อนลง ให้ลากรายการไปทางขวาเพื่อ "ซ้อน" ไว้ใต้รายการอื่นที่อยู่เหนือรายการนั้น โดยการลากรายการไปทางซ้ายอีกครั้ง คุณสามารถเลิกทำได้
เนื่องจากการเพิ่มขึ้นของหน้าและเนื้อหาที่โพสต์บนไซต์ของคุณ อาจเป็นเรื่องยากสำหรับคุณที่จะรวมปลายทางแต่ละแห่งใน แถบเมนู ของคุณ ในเคล็ดลับสั้นๆ นี้ ฉันจะพูดถึงวิธีง่ายๆ สองวิธีในการเปลี่ยนเมนู WordPress ให้เป็นเมนูดรอปดาวน์ สร้างเมนู WordPress มาตรฐานก่อนเพิ่มฟังก์ชันดรอปดาวน์ เข้าสู่ระบบบัญชี WordPress ของคุณและสร้างเมนู การลากและวางเป็นวิธีที่ดีที่สุดในการเปลี่ยนเมนูปกติให้เป็นเมนูดรอปดาวน์ สามารถสร้างเมนูแบบเลื่อนลงได้โดยใช้การแสดงตัวอย่างและเครื่องมือปรับแต่งของ WordPress ตัวอย่างเช่น ภาพหน้าจอต่อไปนี้แสดงว่าการตั้งค่าเป็นพาเรนต์ การรีเซ็ตรหัสผ่านและออกจากระบบคือลูก และทั้งคู่ออกจากระบบ
คุณจะเห็นการเปลี่ยนแปลงของคุณในการแสดงตัวอย่างแบบสด หากคุณแบ่งเมนูออกเป็นผู้ปกครองและเด็ก เลือกกล่องกาเครื่องหมายตำแหน่งเมนูเพื่อให้แน่ใจว่า เมนูแบบเลื่อนลงใหม่ ของคุณจะปรากฏในตำแหน่งนั้น การใช้เมนูดรอปดาวน์ทำให้เว็บไซต์ของคุณนำทางได้ง่ายขึ้นในขณะที่ยังลดพื้นที่บนแถบเมนูของคุณด้วย
ฉันจะเพิ่มเมนูในหน้าใน WordPress ได้อย่างไร
คลิกแท็บ 'ดูทั้งหมด' ที่มุมบนขวาของหน้าจอเพื่อดูหน้าเว็บไซต์ทั้งหมดของคุณ ถัดไป เลือกตัวเลือก 'เพิ่มในเมนู' โดยคลิกที่ช่องถัดจากแต่ละหน้าที่คุณต้องการเพิ่มลงในเมนูของคุณ เมื่อเพิ่มหน้าของคุณแล้ว คุณสามารถย้ายหน้าเหล่านั้นไปรอบๆ ได้โดยการลากและวาง
วิธีสร้างเมนูแบบเลื่อนลงแบบไดนามิกใน WordPress

การเพิ่มเมนูแบบเลื่อนลงแบบไดนามิกใน WordPress นั้นค่อนข้างง่ายและสามารถทำได้โดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ขั้นแรก สร้างรายการเมนูหลักและเพิ่มรายการเมนูย่อยที่ต้องการด้านล่าง ถัดไป ไปที่หน้า ลักษณะที่ปรากฏ > เมนู และเลือกเมนูที่สร้างขึ้นใหม่จากเมนูแบบเลื่อนลง สุดท้าย ให้ทำเครื่องหมายที่ช่องถัดจาก "เปิดใช้งานเมนูไดนามิกดร็อปดาวน์" และคลิกที่ปุ่ม "บันทึกเมนู" แค่นั้นแหละ! ไซต์ WordPress ของคุณควรมีเมนูแบบเลื่อนลงแบบไดนามิก
การเข้ารหัสเมนูแบบเลื่อนลงในธีม WordPress นั้นค่อนข้างง่าย การใช้สองวิธีที่อธิบายด้านล่าง WordPress สามารถสร้าง HTML สำหรับเมนูแบบเลื่อนลง หากคุณไม่ทราบวิธีสร้างเมนูแบบเลื่อนลง โพสต์ด้านล่างจะแสดงวิธีการให้คุณเห็น มีไฟล์ JavaScript ขนาดเล็กมากที่ใช้ในเมนู Suckerfish สำหรับ Internet Explorer เวอร์ชันก่อนหน้า หลายคนฮาร์ดโค้ด HTML ของตนลงในไฟล์ header.php แต่ก็ไม่ได้มีประสิทธิภาพมากนัก เนื่องจาก WP_list_pages() สร้างรายการ แต่ไม่ใช่แท็ก *ul> ฉันได้ฮาร์ดโค้ดแท็กเหล่านั้นเพื่อรวม id และลิงก์ของเราลงในรายการ เนื่องจากหน้าแรกของคุณไม่ใช่หน้า WordPress บ่อยครั้ง ฉันจึงเพิ่มโค้ดหนึ่งบรรทัดลงในเมนูที่แสดงหน้า index.php ในแท็กเท่านั้น

WordPress 2.7 มีแท็กเทมเพลตใหม่ที่เรียกว่า WP_page_menu() ซึ่งให้ผลลัพธ์เหมือนกับด้านบนในบรรทัดเดียว รหัสจะถูกผลิตดังนี้: ประเภทรหัส = html หน้าจะถูกตั้งชื่อตามชื่อของหน้าและลิงค์จะอธิบายโดยแหล่งที่มาของลิงค์ เมื่อเราตั้งค่า show_home เป็น 1 WordPress ควรรวมโฮมเพจของเราไว้ในเมนู แม้ว่าจะมีการใช้บ่อยในการเขียนโค้ด ดรอปดาวน์ แต่ก็ไม่จำเป็นต้องใช้ wrapper div ชื่อคลาสสามารถตั้งค่าได้โดยใช้พารามิเตอร์ชื่อคลาส ไม่สามารถเพิ่มคลาสคุณสมบัติใหม่ให้กับโฮมเพจ current_page_item หากคุณกำลังมองหาวิธีจัดรูปแบบรายการเมนูของหน้าปัจจุบัน WP_list_pages() อาจเป็นตัวเลือกที่ดีกว่า
วิธีเพิ่มเมนูแบบเลื่อนลงใน Woocommerce
ใน WooCommerce ให้ไปที่การตั้งค่า จากนั้น ภายใต้ตารางผลิตภัณฑ์ ให้เลือกการตั้งค่าเริ่มต้นที่คุณป้อนหลังจากคีย์ใบอนุญาตของคุณ ต้องรวมคอลัมน์ add-to-cart ในส่วนคอลัมน์ และต้องเลือกเมนูแบบเลื่อนลงรูปแบบต่างๆ ภายใต้ 'รูปแบบต่างๆ'
เป้าหมายสูงสุดของเจ้าของร้านใน WooCommerce คือการมอบประสบการณ์การช็อปปิ้งที่ดีที่สุดให้กับลูกค้าของเขาหรือเธอ เมื่อมีคนคลิกที่ปุ่มหรือข้อความที่ชี้นำพวกเขา เมนูแบบเลื่อนลงจะเปิดรายการ เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถเพิ่มเมนูแบบเลื่อนลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณได้ โมดูลตัวเลือกผลิตภัณฑ์เสริม (ส่วนเสริมที่กำหนดเอง) ใน WooCommerce มี 16 ฟิลด์ที่กำหนดเอง รวมถึงเมนูแบบเลื่อนลงเพื่อแสดงรายละเอียดผลิตภัณฑ์ คุณสามารถใช้ช่องผลิตภัณฑ์ที่กำหนดเองและเริ่มต้นของเราเป็นช่องเฉพาะของคุณเพื่อสร้าง แก้ไข ลบ และเปลี่ยนตำแหน่งได้ ปลั๊กอินนี้ยังสามารถซื้อเป็นเวอร์ชันฟรีได้อีกด้วย และหากคุณต้องการ ให้ลองใช้ทันที
เมนูแบบเลื่อนลง WordPress ไม่มีหน้า
มีสองสามวิธีในการสร้างเมนูดรอปดาวน์ของ WordPress โดยไม่มีหน้า วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Superfish หรือเมนูแบบเลื่อนลง ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้าง เมนูแบบกำหนดเอง ที่สามารถแสดงเป็นเมนูแบบเลื่อนลงได้ อีกวิธีหนึ่งคือการใช้ธีมที่รองรับเมนูดรอปดาวน์ ธีมบางธีม เช่น ธีมเริ่มต้นของ WordPress จะมีเมนูดรอปดาวน์ในตัว
ด้วยการใช้ภาษาสคริปต์อย่าง PHP ฉันสามารถสร้างเมนูดรอปดาวน์บน WordPress ได้อย่างง่ายดาย นี่เป็นเรื่องง่าย เพียงทำตามคำแนะนำทีละขั้นตอนของเราและเริ่มต้นได้ทันที คุณไม่จำเป็นต้องมีปลั๊กอินหรือความรู้ในการเขียนโค้ดเพื่อดำเนินการนี้ให้ดี ซึ่งเยี่ยมมาก ทำสี่ขั้นตอนที่เป็นส่วนหนึ่งของแดชบอร์ดผู้ดูแลระบบได้ง่ายๆ เมื่อคุณเลือกตำแหน่งที่จะแสดงเมนูดรอปดาวน์ของ WordPress คุณสามารถเลือกลำดับที่จะแสดง คุณสามารถทำได้โดยไปที่ Manage Locations หรือโดยคลิกที่ ลิงค์ Menu Structure มีตัวเลือกสำหรับการเพิ่มหน้าระดับบนสุดในเมนูนี้เรียกว่าเพิ่มหน้าอัตโนมัติ
หากคุณต้องการดูว่าคุณกำลังทำอะไรอยู่แบบเรียลไทม์ คุณสามารถทำได้โดยเลือก จัดการด้วย Live Preview จากเมนูเครื่องมือ ควรใช้ปลั๊กอินเหล่านี้หากคุณต้องการเมนู mega แบบเลื่อนลง นอกเหนือจากเมนูที่ขยายได้และเมนูดรอปดาวน์แบบสองมิติแล้ว แอปพลิเคชันนี้ยังแสดงรายการทั้งหมดตามค่าเริ่มต้น ด้วยเวอร์ชันฟรี คุณสามารถเพิ่มเมนูขนาดใหญ่ในแนวนอน โฮเวอร์ หรือคลิกเหตุการณ์ สนับสนุน flyouts และใช้หลายเมนู ราคาปลั๊กอิน Pro เริ่มต้นที่ $29 สำหรับไซต์เดียวและเพิ่มขึ้นตามความซับซ้อนของโครงการ คุณสามารถสร้างเมนูมือถือที่ตอบสนองต่อ freemium ด้วย WP Mobile Menu ซึ่งมีหลากหลายธีม ใช้งานง่าย เพียงทำตามคำแนะนำและคุณก็พร้อมแล้ว
ปลั๊กอิน Hero Menu มีราคา 20 เหรียญและมาพร้อมกับการสนับสนุนหกเดือน ไม่ควรใช้เมนูแบบเลื่อนลงที่มีรายการมากเกินไปหรือน้อยเกินไป หากยาวเกินไปจะถือว่าด้อยคุณภาพและประสบการณ์ของผู้ใช้จะได้รับผลกระทบ เมนูแบบเลื่อนลงที่มีตัวเลือกน้อยจะไม่มีประโยชน์และไร้ความหมายหากมีตัวเลือกน้อย ตอนนี้คุณสามารถสร้างของคุณเองได้อย่างง่ายดาย
เปิดใช้งานตัวเลือกลิงก์เป้าหมายสำหรับเมนูว่างเป้าหมาย
ในการสร้างเมนูเป้าหมายเปล่า ให้ทำตามขั้นตอนเหล่านี้: br> โดยการเลือก "เป้าหมายลิงก์" ใต้ "คุณสมบัติของเมนูขั้นสูง" คุณจะสามารถเข้าถึงหน้าจอ "ตัวเลือกหน้าจอ" โดยเปิดใช้งานตัวเลือก "เป้าหมายลิงก์" ก่อน
หากคุณต้องการลิงก์คอมพิวเตอร์ ให้ไปที่เมนู "ลิงก์เป้าหมาย" ใต้ "แสดงคุณสมบัติของเมนูขั้นสูง"
