Cum să adăugați un meniu drop-down la tema dvs. WordPress
Publicat: 2022-10-05Adăugarea unui meniu drop-down la tema dvs. WordPress poate fi o modalitate excelentă de a vă organiza conținutul și de a-l face mai ușor de utilizat. Există câteva moduri diferite de a adăuga un meniu derulant la tema dvs. WordPress, iar în acest articol vă vom arăta cum să faceți acest lucru folosind sistemul de meniu WordPress .
În ultimele săptămâni, meniurile de navigare au fost în centrul atenției. Este o idee bună să învățați cum să creați un meniu derulant înainte de a începe să codificați meniuri avansate . Vă va oferi baza necesară pentru a crea meniuri avansate în acest tutorial. Urmărirea acestui tutorial va necesita: Al doilea pas este să înveți designul meniului WordPress. Funcționalitatea de meniu încorporată a WordPress; 3. Această carte este scrisă pentru începătorii WordPress și acoperă elementele fundamentale ale dezvoltării unui meniu derulant. Cum să vizați HTML generat de o funcție de meniu WordPress folosind CSS.
În baza ta de date, vei găsi o postare în tabelul wp_posts pentru fiecare articol din meniul de navigare . Fiecare postare este unică în metadatele sale, care includ textul care va fi afișat, precum și ținta linkului. Asigurați-vă că ascundeți elementele de al doilea nivel în mod implicit în foaia de stil a temei. În acest caz, un element din partea de sus nu va fi ascuns deoarece unul dintre elementele sale imbricate va fi în interiorul altuia din partea de sus. Veți observa că există un meniu derulant lângă conținut. Vrem să pară ca și cum ar pluti deasupra materialului. Ca rezultat, trebuie să includem stilul aspectului în foaia noastră de stil pentru a rezolva acest lucru.
Poziționarea relativă a elementelor de nivel superior trebuie, de asemenea, listată în text. Adăugarea unei noi clase la tema dvs. numită interogare media și a unui fișier nou numit burger-menu.js îi va permite să ruleze. Meniul poate fi creat folosind un script atunci când un utilizator atinge pictograma. Într-o interogare media, vom folosi CSS pentru a ascunde elementul de meniu , care se află în interiorul unui element cu o clasă.
Cum să adăugați meniul drop-down în pagina WordPress

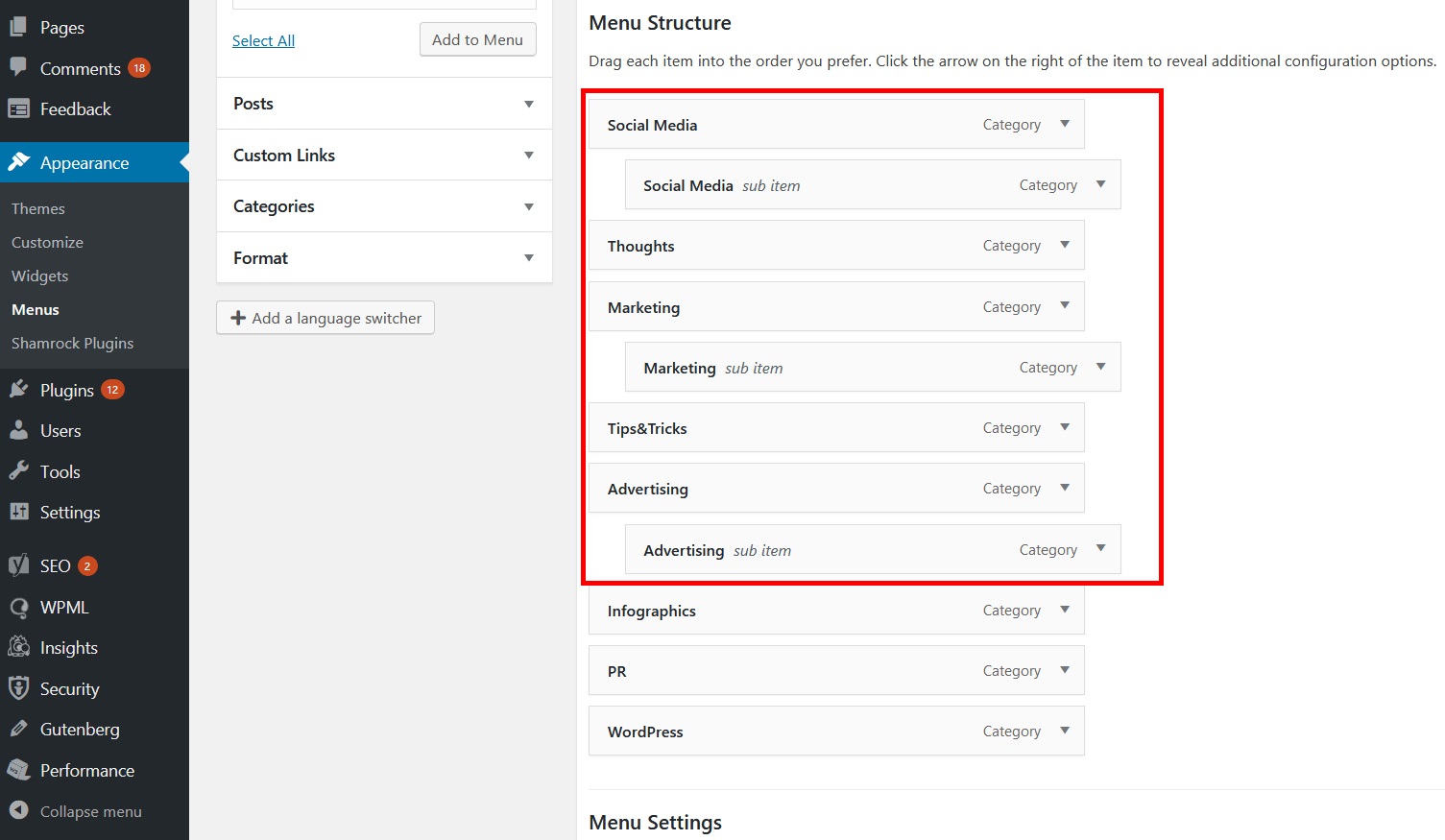
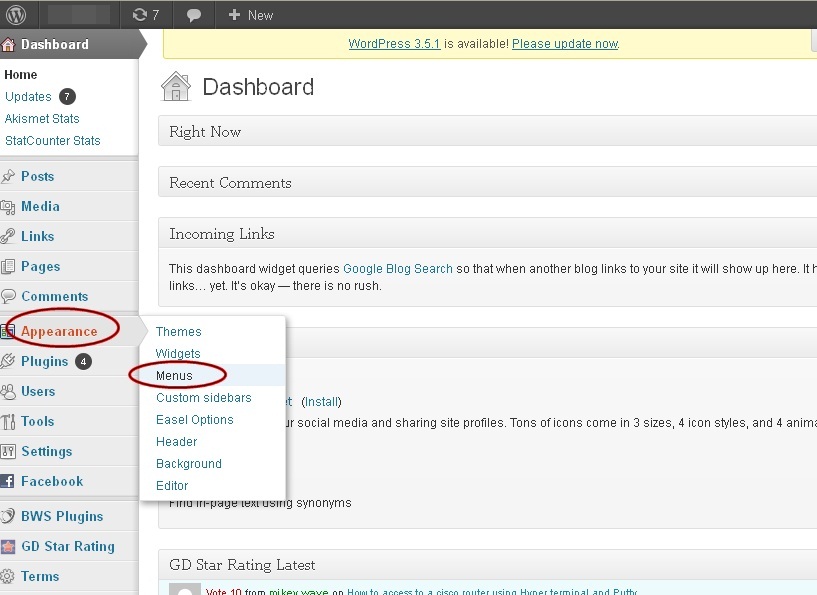
Pentru a crea un meniu drop-down în WP Admin, accesați Aspect. Meniul vă permite să schimbați ordinea unui element prin tragerea și plasarea acestuia. Pentru a crea meniuri derulante, trageți un element la dreapta pentru a-l „cuibă” sub alt element, direct deasupra acestuia; trăgând din nou elementul la stânga, puteți anula acest lucru.
Din cauza creșterii conținutului paginii și postărilor pe site-ul dvs., poate fi dificil pentru dvs. să includeți fiecare destinație în bara de meniu . În acest scurt sfat, voi trece peste două moduri simple de a transforma meniurile WordPress în meniuri drop-down. Creați un meniu standard WordPress înainte de a adăuga funcționalitatea drop-down. Conectați-vă la contul dvs. WordPress și creați un meniu. Drag and drop este cea mai bună modalitate de a transforma un meniu obișnuit într-un meniu drop-down. Meniurile drop-down pot fi create și folosind previzualizarea live și personalizarea WordPress. Următoarea captură de ecran, de exemplu, arată că Setări este părintele, Resetarea parolei și Deconectarea sunt copii și ambele sunt deconectate.
Veți vedea modificările în previzualizarea live dacă vă împărțiți meniul în părinți și copii. Selectați una dintre casetele de selectare Locație meniu pentru a vă asigura că noul dvs. meniu vertical va fi vizibil în acea locație. Utilizarea meniurilor drop-down poate face mai ușor navigarea pe site-ul dvs., reducând în același timp spațiul din bara de meniu.
Cum adaug un meniu la o pagină din WordPress?
Faceți clic pe fila „Afișați toate” din colțul din dreapta sus al ecranului pentru a vedea toate paginile site-ului dvs. Apoi, selectați opțiunea „Adăugați la meniu” făcând clic pe caseta de lângă fiecare pagină pe care doriți să o adăugați în meniu. Odată ce paginile dvs. au fost adăugate, le puteți muta prin tragerea și plasarea lor.
Cum se creează un meniu derulant dinamic în WordPress

Adăugarea unui meniu derulant dinamic în WordPress este relativ ușoară și poate fi realizată urmând câțiva pași simpli. Mai întâi, creați un element de meniu părinte și adăugați orice elemente de submeniu dorite sub el. Apoi, accesați pagina Aspect > Meniuri și selectați meniul nou creat din meniul derulant. În cele din urmă, bifați caseta de lângă „Activați meniul derulant dinamic” și faceți clic pe butonul „Salvați meniul”. Asta e! Site-ul dvs. WordPress ar trebui să aibă acum un meniu derulant dinamic.
Codarea unui meniu drop-down într-o temă WordPress este relativ simplă. Folosind cele două metode descrise mai jos, WordPress poate crea codul HTML pentru un meniu derulant. Dacă nu știți cum să creați meniuri derulante, postările de mai jos vă vor arăta cum. Există un fișier JavaScript foarte mic care este utilizat în meniul Suckerfish pentru o versiune anterioară a Internet Explorer. Mulți oameni codifică codul HTML în fișierul lor header.php, dar acest lucru nu este deosebit de eficient. Deoarece WP_list_pages() produce elementele din listă, dar nu eticheta *ul>, am codificat aceste etichete pentru a include id-ul și linkul nostru în listă. Deoarece pagina ta de pornire nu este adesea o pagină WordPress, am adăugat o linie de cod în meniu care afișează pagina index.php numai în etichetă.

WordPress 2.7 include o nouă etichetă de șablon numită WP_page_menu() care produce în esență același rezultat ca mai sus într-o singură linie. Codul va fi produs după cum urmează: code type=html Paginile vor fi denumite în funcție de numele paginii, iar legăturile vor fi descrise de sursa linkurilor. Când setăm show_home la 1, WordPress ar trebui să includă pagina noastră de pornire în meniu. În ciuda faptului că este folosit frecvent în meniurile drop-down de codare, wrapper div nu este necesar. Numele clasei poate fi setat folosind parametrul nume de clasă. Nu este posibil să adăugați o nouă clasă de proprietate la pagina de pornire, current_page_item. Dacă căutați o modalitate de a stila elementul de meniu al paginii curente, WP_list_pages() poate fi o opțiune mai bună.
Cum să adăugați meniul drop-down în Woocommerce
În WooCommerce, accesați Setări. Apoi, sub tabelele de produse, selectați setările implicite pe care le introduceți după cheia de licență. Coloana de adăugare în coș din secțiunea coloane trebuie inclusă, iar meniul drop-down cu variante trebuie să fie ales sub „Variații”.
Scopul final al unui proprietar de magazin în WooCommerce este de a oferi cea mai bună experiență de cumpărături pentru clienții săi. Când cineva face clic pe un buton sau pe textul care îi direcționează, meniul drop-down deschide o listă de elemente. Urmând acești pași, veți putea adăuga un meniu drop-down pe pagina produsului WooCommerce. Modulul Opțiuni suplimentare pentru produse (suplimente personalizate) din WooCommerce include 16 câmpuri personalizate, inclusiv un meniu derulant pentru afișarea detaliilor produsului. Puteți folosi câmpurile noastre de produse personalizate și implicite ca nișă pentru a le crea, edita, șterge și repoziționa. Acest plugin poate fi achiziționat și ca versiune gratuită și, dacă doriți, încercați-l imediat.
Meniu derulant WordPress fără pagină
Există câteva moduri de a crea un meniu derulant WordPress fără o pagină. O modalitate este de a folosi un plugin precum Superfish sau Meniul dropdown. Aceste plugin-uri vă vor permite să creați un meniu personalizat care poate fi afișat ca meniu vertical. O altă modalitate este să utilizați o temă care acceptă meniurile drop-down. Unele teme, cum ar fi tema implicită WordPress, vor avea un meniu derulant încorporat.
Folosind un limbaj de scripting precum PHP, pot crea cu ușurință un meniu drop-down pe WordPress. Acest lucru este simplu; pur și simplu urmați ghidul nostru pas cu pas și începeți imediat. Nu veți avea nevoie de niciun plugin sau cunoștințe de codare pentru a face bine această acțiune, ceea ce este fantastic. Este simplu să faci cei patru pași care fac parte din tabloul de bord administrativ. Când alegeți unde să afișați meniul drop-down WordPress, puteți alege ordinea în care apare. Puteți face acest lucru fie accesând Gestionarea locațiilor, fie făcând clic pe linkul Structura meniului . Există o opțiune pentru adăugarea paginilor de nivel superior la acest meniu numită adăugare automată a paginilor.
Dacă doriți să vedeți ceea ce faceți în timp real, puteți face acest lucru selectând Gestionați cu previzualizare live din meniul Instrumente. Aceste plugin-uri ar trebui folosite dacă doriți un mega meniu drop-down. Pe lângă un meniu extensibil și un meniu derulant bidimensional, această aplicație afișează toate elementele în mod implicit. Cu versiunea gratuită, puteți să adăugați mega meniuri orizontale, să treceți cu mouse-ul sau să faceți clic pe evenimente, să acceptați meniuri derulante și să utilizați mai multe meniuri. Prețurile pluginului Pro încep de la 29 USD pentru un site și cresc în funcție de complexitatea proiectului. Puteți crea un meniu mobil responsiv freemium cu WP Mobile Menu, care vine într-o varietate de teme. Este simplu de utilizat; pur și simplu urmați instrucțiunile și sunteți gata.
Pluginul Hero Menu costă 20 USD și vine cu șase luni de asistență. Nu trebuie folosit un meniu drop-down cu prea multe sau prea puține elemente. Dacă sunt prea lungi, sunt considerate subpar, iar experiența utilizatorului are de suferit. meniurile drop-down cu puține opțiuni sunt inutile și lipsite de sens dacă au puține opțiuni. Acum puteți crea cu ușurință propriul dvs. cu ușurință.
Activarea opțiunii Link Target pentru meniurile goale țintă
Pentru a crea un meniu gol țintă, urmați acești pași: br> Selectând „Link Target” sub „Advanced Menu Properties”, puteți accesa ecranul „Screen Options” activând mai întâi opțiunea „Link Target”.
Dacă doriți să vă conectați computerul, accesați meniul „Link Target” sub „Afișați proprietățile meniului avansat”.
